以前に作成したもの
以前、openBDを利用してISBNから書籍情報を取得するアプリを作りました。
CSSの実装はあまり時間が割けなかったため、左端が見切れていた、なんだかいまいち。

そこでCSSフレームワークのBootstrapを使ってリファクタリングを実施しました!
今回の成果物
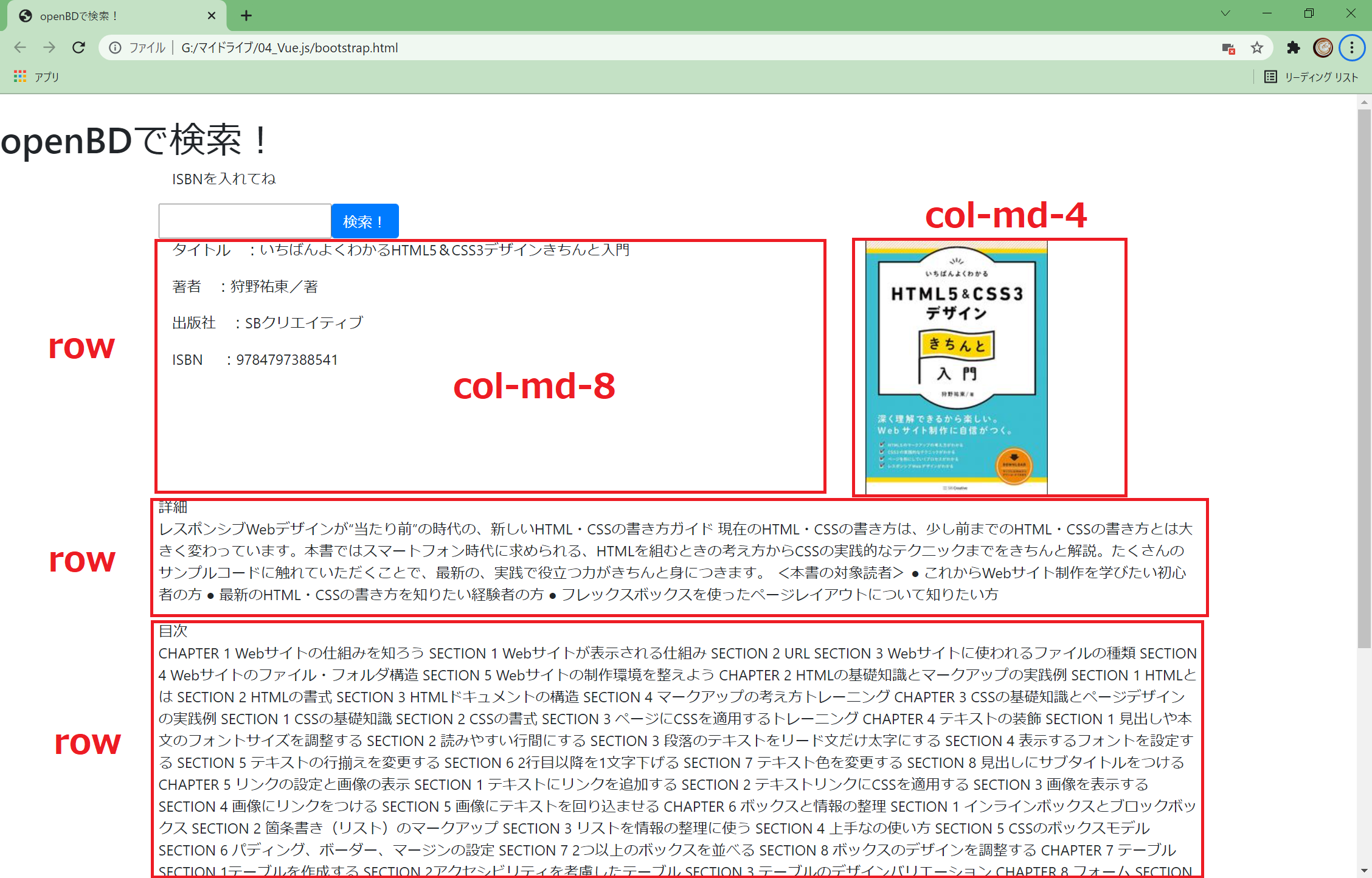
作成したアプリ
変更点
1. グリッドレイアウト
Bootstrapのrowとcolを使って、グリッドレイアウトを意識して各要素を整理して配置

2. 各要素の見た目を整える
バナーやフッターを実装したり、検索ボックス周りを整理したり、その他細々したところを直す
3. 知らぬ間にレスポンシブデザイン(?)
Bootstrapのブレークポイントを活用すればウィンドウサイズを変えても崩れない

コード
BootstrapをCDNで導入して、各要素のclass属性に各設定地を記入してます。
HTML部分だけ記載
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.24.0/dist/axios.min.js"></script>
<script src="./quagga.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<title>openBDで検索!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark text-light text-center">
<h1 class="mavbar-brand ">openBDで検索!</h1>
</nav>
</div>
<div id="app" class="container">
<h1 class="m-3">ISBNを入れてね</h1>
<div class="form-row">
<input id="input1" type="text" placeholder="Enter ISBN-13"
class="col-8 form-control col-sm-8 m-3 shadow-sm bg-white rounded"
v-model="ISBN"
@keydown.enter="isbnSearch">
</input>
<button v-on:click="isbnSearch()"
class="form-control col-2 m-3 btn btn-dark shadow"
>検索!</button>
</div>
<div class="row m-2">
<div class="col-sm-8">
<p class="bg-light m-0 p-3 border-top border-start border-5 rounded-top"> タイトル :{{ book.title }} </p>
<p class="bg-light m-0 p-3 border-end border-5 "> 著者 :{{ book.author }} </p>
<p class="bg-light m-0 p-3 border-end border-5 "> 出版社 :{{ book.publisher }} </p>
<p class="bg-light m-0 p-3 border-bottom border-5 rounded-bottom"> ISBN :{{ book.isbn }} </p>
<p class="bg-light my-3 p-3 text-small border border-5 rounded"ext-center> <span class="text-center">詳細</span> <br>{{ book.discription}} </p>
<p class="bg-light my-3 p-3 text-small border border-5 rounded"> <span class="text-center">目次</span> <br>{{ book.contents}} </p>
</div>
<div class="col-sm-4">
<img :src= "book.coverURL"
class="img-fluid m-3 shadow ">
</div>
</div>
<div class="container-fluid">
<button v-on:click="useCamera" class="m-3 p-3 btn btn-dark shadow ">カメラで読み取り</button>
<canvas id="preview"></canvas>
<textarea hidden id="jan" rows="8" cols="40"></textarea>
</div>
</div>
<footer class="footer mt-auto py-3 bg-light">
<div class="container">
<a href="https://openbd.jp/" class="text-muted"> openBDについて</a>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
課題
-
カメラで読み取りボタンを押しても反応しない
カメラでバーコードを読み取ってISBNを読み取るという機能を裏で実装していたのですが、
アクセスした瞬間カメラのアクセス許可を求められるという微妙な仕様に。。。
ボタンから起動できるようにしようとした名残が読み取りです。 -
なぜbordar-bottomが表示されない...
Marginを0でpaddingを増やして、複数の要素を一つに見せたのが良くなかった...?

-
デザインの基礎がわからない
FigmaやらadobeXDやらを使ってみる...? -
テンプレートを使えばよかった
地味ーな変更でも結構な作業量となってしまい、テンプレートを活用してもよかったなとあとから気づく。。。
