概要はこちら
ローカル環境を作る
PHPはHTMLのように書いただけでは動きません。これはPHPがサーバー内でないと動かないサーバサイドのプログラミング言語だからです。
けどさすがに動きを確認しながら構築していきたいので、まずはXAMPPを使用して仮想サーバー環境…ローカル環境を作ります。
PHPはインストールして使うものらしいけど(よくわかってない)XAMPPにはPHPも含まれているので、これだけインストールすればOK。らしい。すごい。
インストールの仕方はたくさんの記事があるので割愛します。
ローカル環境の見方
xamppフォルダの中にhtdocsというフォルダがあり、さらにその中にlocalhostフォルダがあります。
XAMMPを起動したあと、ブラウザのアドレスバーにlocalhostと入力すると、localhostフォルダの中のindex.phpを表示してくれます。
とりあえず中身全部消してphpでhelloを表示させてみたの図
指定したディレクトリを任意のURLで見れるようにする
localhostフォルダのindex.phpをlocalhostで見れるようになったものの、
テスト用、勉強用、ポートフォリオサイト用…とプロジェクトごとにディレクトリを分けて管理したいので、それぞれのディレクトリを任意のURLで見れるようにしていきます。
1. 設定を変える
C:\xampp\apache\conf\extra\httpd-vhosts.confにある以下の記述のコメントアウト(##)を消します。
## NameVirtualHost *:80 //##を消す
2. ディレクトリを指定
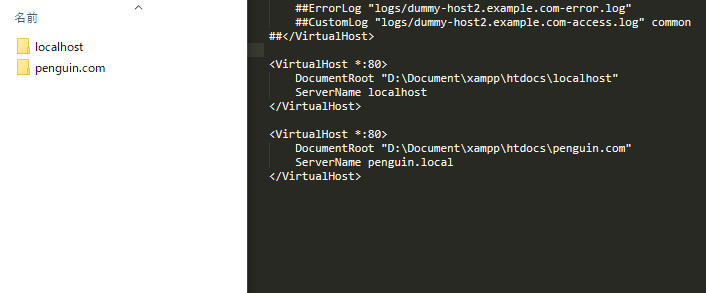
そして下のほうに以下を記述。
<VirtualHost *:80>
DocumentRoot "D:\Document\xampp\htdocs\penguin.com" //任意のディレクトリパス
ServerName penguin.local //任意のドメイン名
</VirtualHost>
(自分はDドライブに入れているのでパスがDからになっています)
自分はhttpdocsの直下をこのように分けて管理することにします。
httpdocs
├ localhost //テスト用
└ penguin.com //プロジェクト用
任意のドメイン名をcom→localにする必要はありませんが、将来penguin.comというドメインを取ったとき、今見ているサイトがローカルなのかそうじゃないかを区別できるので個人的に変えています。
3. hostsファイル編集
C:\Windows\System32\Drivers\etcの中にあるhostsを開いて、vhosts.confに書いた任意のドメイン名を追加します。
127.0.0.1 penguin.local //vhosts.confに書いた任意のドメイン名
4. 接続テスト
XAMPPを起動した後、アドレスバーにpenguin.local をいれて接続してディレクトリの中身が表示されれば成功です。
2、3を追加していくことで、他のディレクトリも任意のURLで見れるようになります。
ローカル環境がhtdocsの直下しか使えないのは不便なので、設定しておくと管理も楽でオススメです✨
参考