* このエントリーは、エキサイト Advent Calendar 2017の12/14の記事です。*
こんにちは!
エキサイトでOwly、電話占い、お悩み相談室、メール占いスピリィなど主に占いコンテンツのデザインを担当している高橋です![]()
![]()
すでにOwlyのエンジニア視点の話を大重くんや伊藤くんがされていますが、今回はデザイン周りの制作過程の話をしていきたいと思います!主にAdobe XDを使ったUI周りのお話になります![]()
その前にAdobe XDって何?
Adobe XDとは、Webサイトやスマホアプリのデザインツール、プロトタイプの作成、共有までを全て1つのアプリケーションで可能にしたツールです。
昔Fireworksという、webデザインを作るのに最適化されたPhotoshopみたいなソフトがあってすごく使いやすかったのですが、個人的にはFireworksが大幅進化して帰ってきた感じがしました。フラットデザインが流行る前に開発終了してしまったのでFireworksが今だに残ってたら最強ツールだっただろうな〜と思っていたので個人的にはこういうツールが出てくれて嬉しいです![]()
ちなみにOwlyを作ってた段階ではまだβ版でしたが、今はもう正式版になっています。
Adobe XDを使うメリット
操作が難しくないので学習コストが低い
PhotoshopやIllustratorって触った事ない人にとっては何だか機能がいっぱいあって使うの難しそう。。!と思っている方は多いと思います。実際慣れないとサクサク作るのは難しいです。ですがXDのツールバーはたったこれだけすごくシンプルで直感的に作れるので、エンジニアやプロデューサーの方もワイヤーフレームなど簡単なデザインがらくらく作れます。基本テンプレートも検索すればいっぱいあります。もちろん普段Adobe製品使ってる人にも馴染むように作られていますヨ!
デザインとプロトタイプの切り替えが楽で、全体像が把握しやすい。
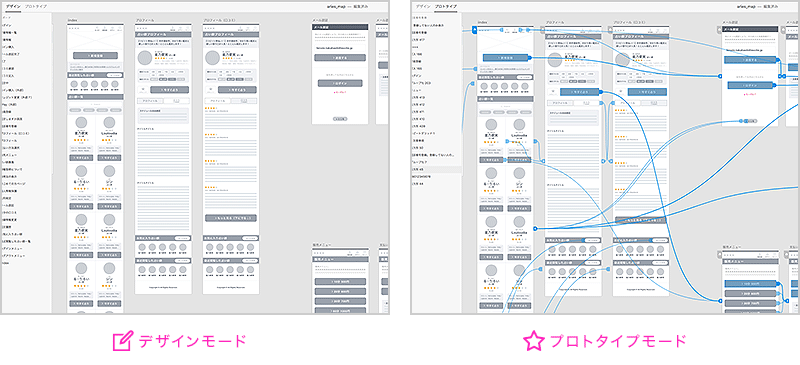
XDはPhotoshopやIllustrator、Sketchのようにデザインを作成するだけでなく、どこをクリックしたらどの画面に遷移するのか、というのをすぐに作ってプレビューする事が出来ます「デザインモード」でデザインが完成したら上の「プロトタイプ」というタブを押すとプロトタイピングモードになります。見た目はあんまりデザインモードと変わらないんですけどね!![]()
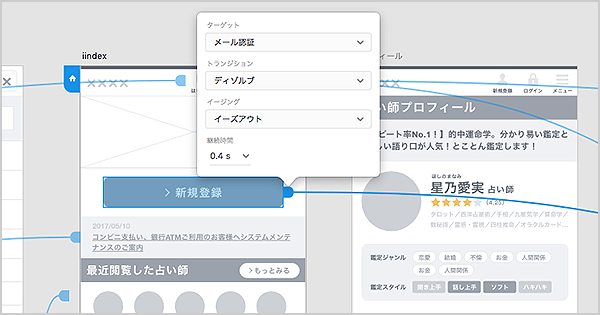
ここでタップできる要素をクリックすると青い矢印が出て来るのでそれを移動する画面までドラッグ。これでプレビューすると実際のページ遷移などが確認できます。
デザインツールとプロトタイプツールを別々で使ってる場合は、デザインを修正したらプロトタイプの方も修正して…という大変面倒くさい工程が発生するのですが、XDの場合はこれが一つになってるので、デザイン変更時も即反映してスムーズな制作が可能になってきます。
共有がしやすい
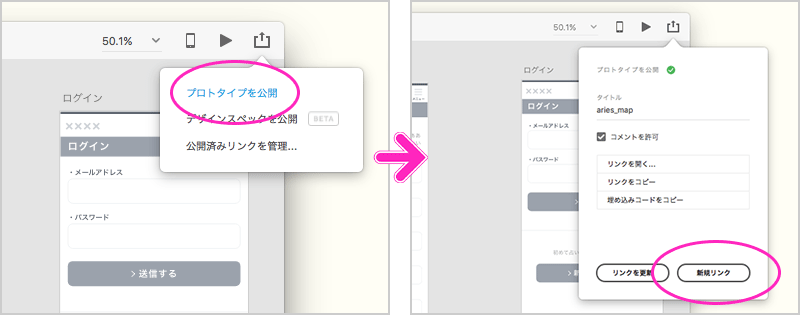
出来上がったファイルの共有もしやすいです。 作成したものを公開するなら、画面右上の「プロトタイプを」公開をクリックして「新規リンク」ボタンをクリックでURLが生成されます。これでプロトタイプで表現できる範囲の動きの部分を含めてチーム全体に共有することができます。ちなみに今は見た人が気になる点などコメントを残す事もできるので、見た人がここが気になる!というコメントも書き込む事ができます。このように制作から共有までとてもスムーズにできるので、制作する際にいちいち持ち帰って作り直して〜とかいう作業が発生せず、ノートPCなどがあれば打ち合わせの場で直接話し合いながら実際作ることが可能になってきます。
とても軽い!
これは完全に製作者目線なのですが、Adobe製品はとにかくモッサリ重いソフトが多いので、軽くてサクサク作れるというのがとてもすばらしいと思いました!画像とかフィルタ多様に使ってるファイルとかもう開くだけで5分とかかかるのがあるので、ストレスフリーで作れるのはすごく良いと思います。実際の制作過程
1、企画書や仕様書に基づきながら作成する要素を決めていく
ここの段階はプロジェクトによって色々変わってくると思いますが、コンセプトやターゲット層などがだいたい固まった段階でどんな要素が必要になってくるのかを洗い出していきます。 今回は今絶賛稼働中の電話占いの廉価版という事なので、本家の電話占いをベースにはしていくのですが、機能は必要最低限の簡易な感じにしていきます。2、Adobe XDでワイヤーフレームを作成する
細かい改善などではちょこちょこ使ってたのですが、今回XDをメインで使って大掛かりなサイトを作るのは初めてでしたので、とりあえずワイヤーフレームという形でXDを使いました。 この時点でサイトの雰囲気などは別で考えていて、とりあえずグレースケールで簡単に要素などを作っていったので色がなくてさびしいです実際できあがったワイヤーフレームはこんな感じになりました![]()
![]() いつもと違って一覧で全ページを見渡せるので全体のボリュームが一発でわかります。この時点で中身の要素はほぼこれで決定になりました。
いつもと違って一覧で全ページを見渡せるので全体のボリュームが一発でわかります。この時点で中身の要素はほぼこれで決定になりました。
3、プロトタイプモードで画面をそれぞれつなぐ
ほぼ上と同時進行しながらやってたのですが、いくつか画面が出来上がってきたらプロトタイプモードにして遷移させたい画面につなげる事ができます。この繋げてる時点で遷移時に簡単なアニメーションも入れられます雰囲気を確認するのにも良いですね。4、デバイスプレビュー
個人的にこの機能がとても便利でした。出来上がって共有したURLを打ち込んだり、PCとスマホを繋いでスマホアプリのXDを立ち上げると現在作っている画面がスマホの方に表示され、リンクを設定したところは実際に遷移したりできます。 これで実機確認しながら修正が容易にできます。「思ってたより文字小さいな〜5、本番デザイン
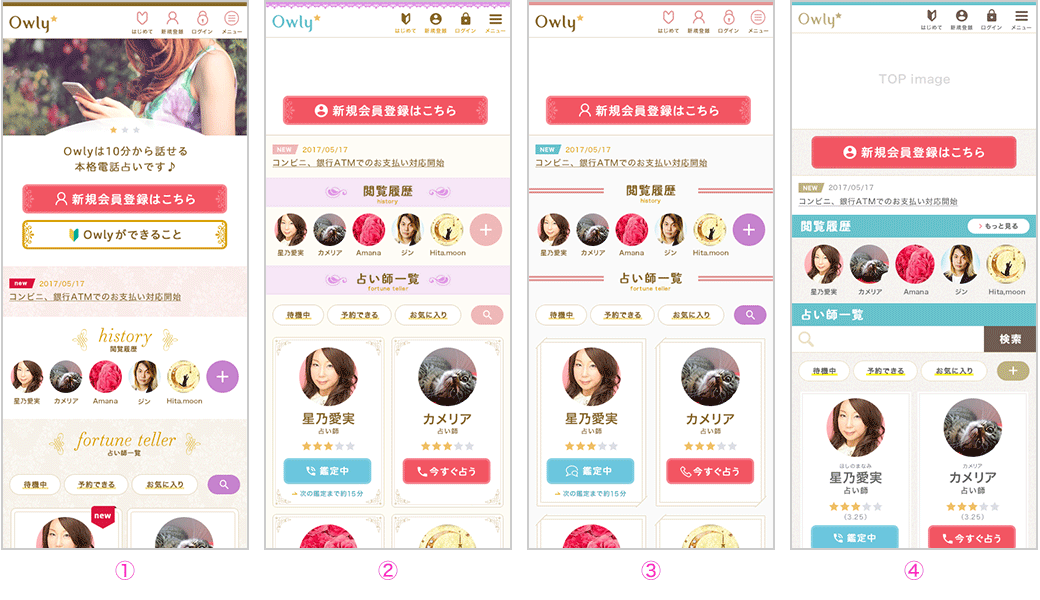
ワイヤーフレーム作っててしばらくした段階で気がついたのですが、これ②の段階でデザインの雰囲気も一緒に作っていってもよかったな〜と思いましたというわけで何パターンか作ったデザインがこちら![]()
最終的に①のデザインになりました![]()
6、コーディング
ここまでできたらあとはどんどん構築していくのみです! 今回Owryを作るにあたってSassもはじめて導入してみたのですがこちらもとても使いやすかったです。Sassの話もしたかったのですが長くなったのでこちらはまた次の機会で〜!最後に
いかがでしたでしょうか? 今回はじめて大掛かりなプロジェクトで使ってみましたが、ソフト間の移動とか余計な作業時間がカットされた分かなり時間短縮ができてとてもスムーズに作っていけました。何より作ったものがすぐ形になって確認できるので気軽に色々試せるのがよかったです。 今回Owlyを作る時は色々と新しい事がたくさんできてとても楽しく作れましたちなみにOwlyは10分間980円〜占いができる、とてもお手軽な値段で気軽に占いをする事ができるサービスになっています。占い師の方も本格的な占いをして頂ける方ばかりなので、今年も終わりに近づいているのでぜひ来年の運勢など占ってみてはいかがでしょうか?![]()
![]()
またAdvent Calendarもまだまだ続きますので、明日以降もぜひチェックしてみてください![]()