実践内容
今回はReact,Typescriptでデジタル名刺アプリを作成しました。
成果物はこちら
Github
アプリ
アプリ紹介
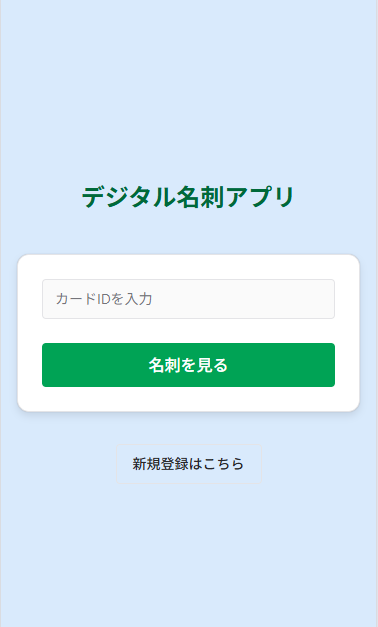
[トップ画面]

作成した名刺のIDを入力してその名刺を閲覧する画面に遷移します。
新規登録からは新しい名刺を作成する画面に遷移します。
[名刺画面]
トップ画面で検索したIDに紐づく名刺を閲覧できます。

SNSのアイコンをクリックすると各々のアカウントページが開きます。
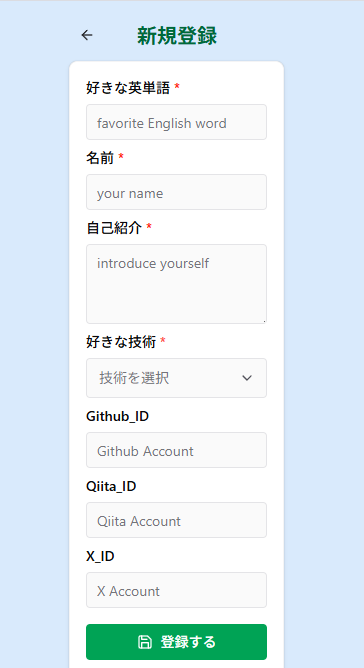
[新規作成画面]
各項目を埋めて登録ボタンで新しく登録できます。

必須項目の存在チェックをして、問題がなければDBにデータを保存してトップ画面に遷移します。
実践内容
viteでのReact+Typescriptの開発環境構築、
バックエンドとしてデータベースはsupabase、アプリのホスティングにfirebaseを使い、ライブラリはchakra uiやvitestなどを使用しました。
またGithub actionsで前日に作成したデータを自動削除するワークを実装しています。
覚え書き
テストコードはvitestで作成しましたが、jestとほとんど記法も変わらず、chakra ui v3のライブラリを使っていてもエラーを吐くことなく実行できるのでよかったです。
jestとの違いとして下のインポートを忘れるとエラーを吐くので忘れないように。
import "@testing-library/jest-dom";
後は専用の結果表示機能もあって結果が見やすい
$ npx vitest --ui
さいごに
今回はchakra-uiのライブラリを公式サイトを漁りながら色々と触って実装を行いました。ロード時のアニメーションやアイコンなど。
前よりはまだ見やすいレイアウトが作れるようになり、思い浮かべた実装を調べる前にある程度できるくらいにはなれたと思います。
引き続きスキルアップするためにアウトプットによる学習を進めていきます。
JISOUのメンバー募集中!
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
興味のある方は、ぜひホームページをのぞいてみてください!
▼▼▼