こんにちは。齋藤(@wtoddev)です。
今回は、最近業務でフォームのマークアップをする機会があり、改めてlabel要素の重要性を考えさせられたため、記事投稿キャンペーン「アクセシビリティの知見を発信しよう!」に参加して備忘録を記したいと思います。
そもそもlabel要素とは
labelタグは、主にフォームの項目について、ユーザーに対して入力する内容を説明するキャプションを示すために使われるHTMLの要素です。
<div>
<input type="checkbox" id="agreement" name="agreement" />
<label for="agreement">利用規約に同意する</label>
</div>
label要素は通常、inputやtextareaなどのフォーム要素と組み合わせて利用されます。
その際、labelタグのfor属性にinputタグなどのidを指定すると紐づけができます。
labelタグを使用してマークアップすると何が良いのか
フォーム内の項目のキャプションを示すためにlabelタグを使用すると、アクセシビリティの観点では以下のような利点があります。
input要素などにフォーカスするとスクリーンリーダーがキャプションを読み上げてくれる
画像のような場合、キャプション部分をlabelタグを用いてマークアップし、for属性を用いてinput要素などと紐づけることにより、チェックボックス部分にフォーカスすると、スクリーンリーダーがlabel要素に記述したキャプションを読み上げてくれます。
このことにより、視覚にハンディキャップのあるユーザーが入力項目を理解しやすくすることができます。
クリック可能領域が拡大して入力しやすくなる
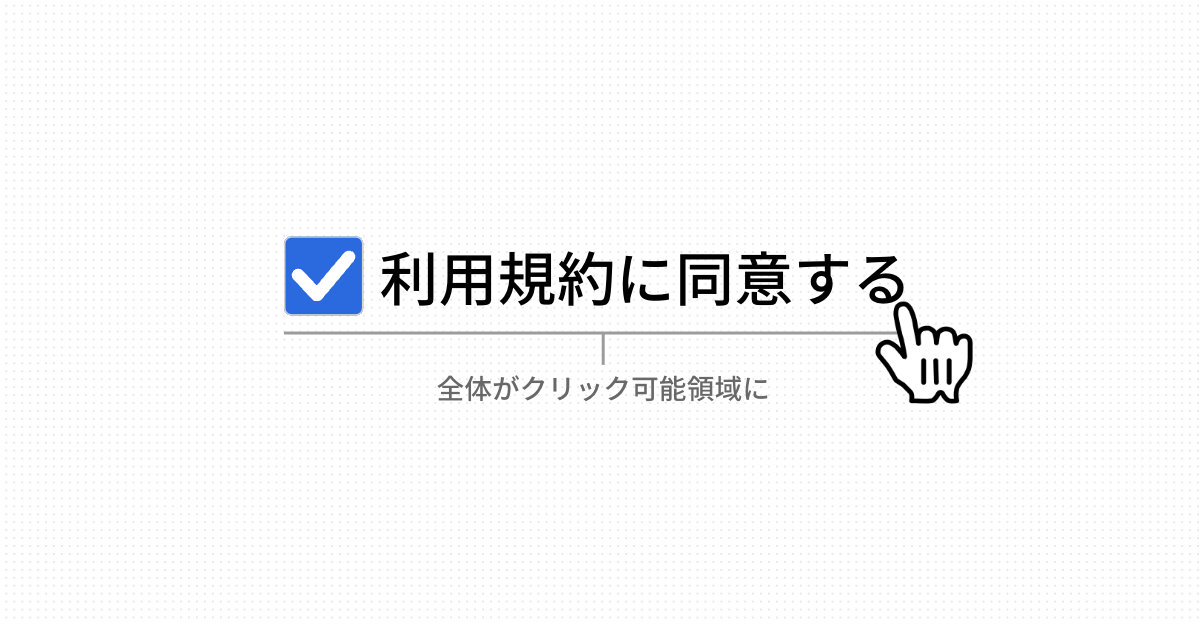
画像のような場合、for属性を使用してinput要素とlabel要素を紐づけることにより、チェックボックス部分だけではなく、「利用規約に同意する」の部分もクリック可能領域になります。
このことにより、チェックボックスの操作をしやすくでき、特にタッチデバイスを使用する場合や、精密なマウス操作が難しい場合の利便性を向上させることが可能になります。
ID = log_2(\frac{2D}{W})
目標が小さければ小さいほどユーザーはその目標への到達が困難になってしまう(フィッツの法則1)ため、クリック可能領域を十分に確保することはユーザー体験の向上にも資することになります。
さいごに
今回は、キホンのキかつn番煎じな内容ではありますが、フォームのマークアップをするうえで意識しておきたい label要素についてお話しました。
フォームをマークアップする方の一助となれば幸いです。
-
UIにおけるユーザーの動作をモデル化したもの。目標に到達する時間は、目標の大きさと近さに反比例するという法則(ID = 目標到達の困難さ / W = 動きの方向に測った目標の幅 / D = 開始点から目標の中心までの距離) ↩