Mouse Dictionary
Chrome拡張の高速な英語辞書ツールです。
ダウンロード:
とりわけ、ブラウザでよく技術文書を読む人に最高の体験を提供できるように設計していますが、もちろんどなたでもご活用いただけます。

特徴
Mouse Dictionaryが最重視していること:
- とにかく高速な体験を提供。1/60秒で辞書引き完了(たぶん理論上最速)
- 単語や熟語の検出に強い
- 好きな辞書データを簡単にインポートできる(熟語データの豊富な英辞郎オススメ)
ブラウザの辞書ツールは1と2の特徴が本当に重要だと思っていて、これができると知らない表現を覚えることができる機会が圧倒的に増えます。
その他、以下のような特徴もあります。
- PDF文書にも標準対応
- YouTube等の英語字幕にも使える
- テキストボックス内の文章にも使える
- 日英や英英にも対応(後述)
- 日本語解析もそこそこ賢い
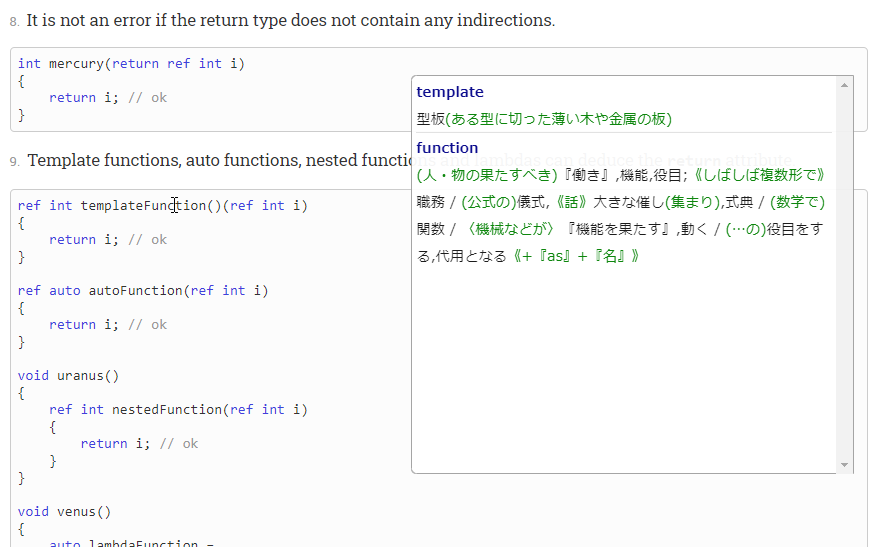
- 技術文書にありがちなcamelCase, snake_caseみたいな表記にも問題なく使える
「単語や熟語の検出に強い」 については、以下のような感じです。
| 例 | マウス下のテキスト | 引ける語 |
|---|---|---|
| 単語にバラす | camelCase | camel case |
| 単語にバラす | snake_case | snake case |
| 不規則変化な過去形を含む | dealt with | deal, deal with |
| 単語が繋がっていても熟語として認識 | spinout | spin out |
| 途中に形容詞などが挟まる場合 | make some modifications | make a modification |
| 所有格 | changed our mind | change one's mind |
| 綴りスタイルの違い | programme | program |
| 上記の他にもいろいろ | pros/cons | pros and cons |
経緯
もともとMouseoverDictionaryという素晴らしいFirefox用辞書があったのですが、Quantumの登場とXULの廃止とともに使えなくなってしまったため、自分用にChrome拡張をつくった次第です。
ソースコード
実装に関わる技術寄りの用語: React, esbuild, chrome.storage.local, chrome.storage.sync, Cross-extension messaging, Hogan, debounce, resizable/draggable, intl.v8BreakIterator, deinja, クロスブラウザ, など。
※詳細は「Mouse Dictionaryの技術的な話」をご参照ください
https://qiita.com/wtetsu/items/2a5568cb0b5a38c003fb
使い方
インストール
辞書データの作成
Mouse Dictionaryのアイコンを右クリック→オプションで設定画面を開く。
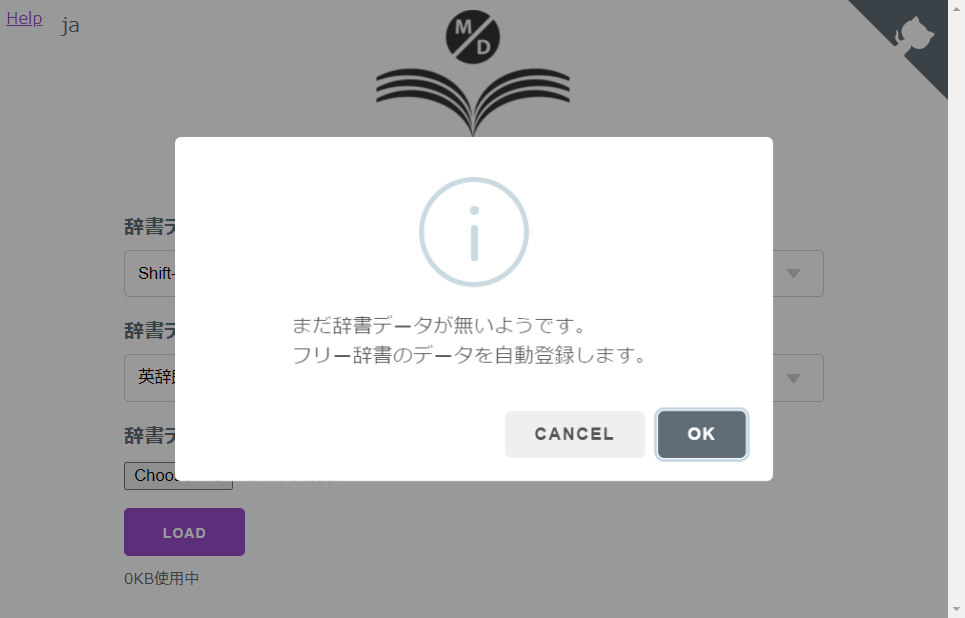
初めて設定画面を開くとき、こういうことをきかれます。
OKを押すと、自動的に辞書データが作成されます。
(ejdic-handデータが添付されています)
こうなったら成功です。
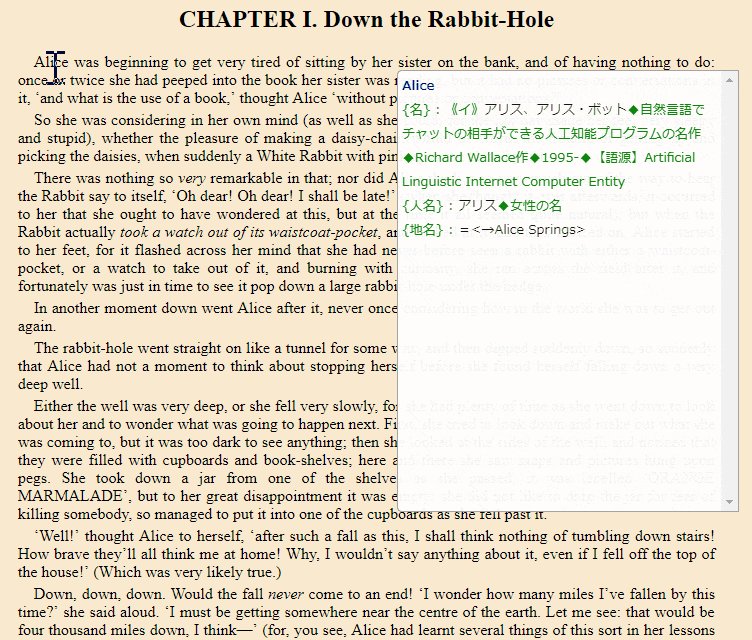
適当なページで、Chromeの右上に表示されていると思われるこの拡張のアイコンを押すと、
こんな感じになります。
英辞郎
このままでも46,971語のデータが入り便利にご活用いただけますが、熟語などもたくさん含んだ辞書データをインポートすると、格段に便利になります。
英辞郎が大変おすすめです。
というかむしろこの拡張は英辞郎を使うことを目的に作りました。なんとこんな素晴らしいものが500円以下です。。。
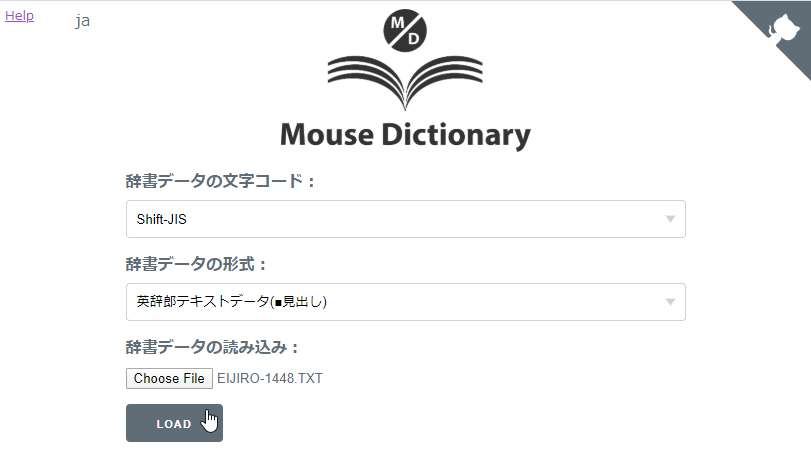
「Shift-JIS」「英辞郎テキストデータ」を選択し、辞書データファイルを選択して「LOAD」を押してください。
インポートにはさすがにちょっと時間がかかります。
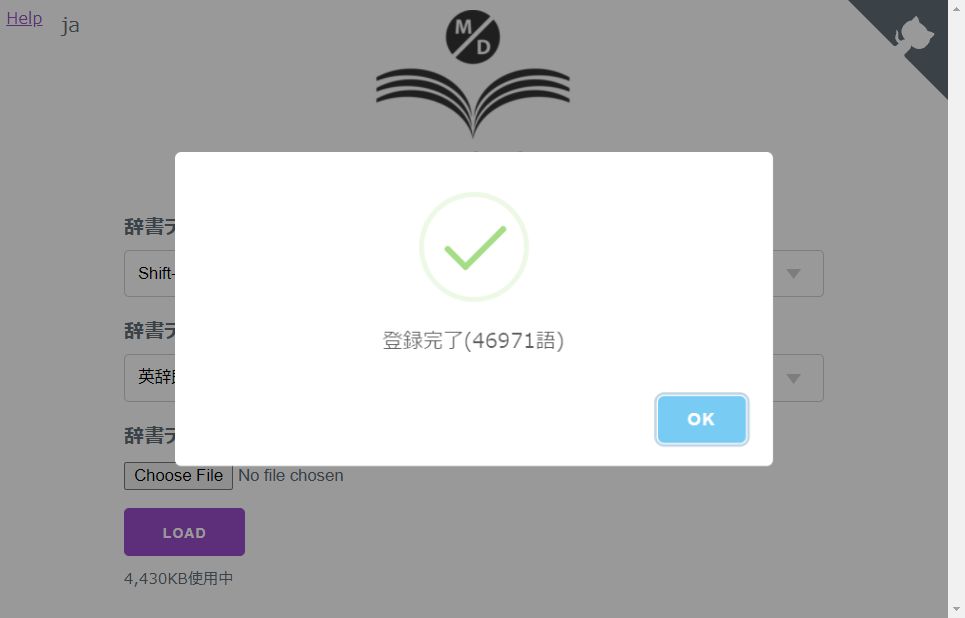
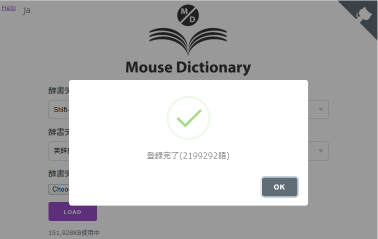
終わりました。
これで熟語もザクザクひけます。
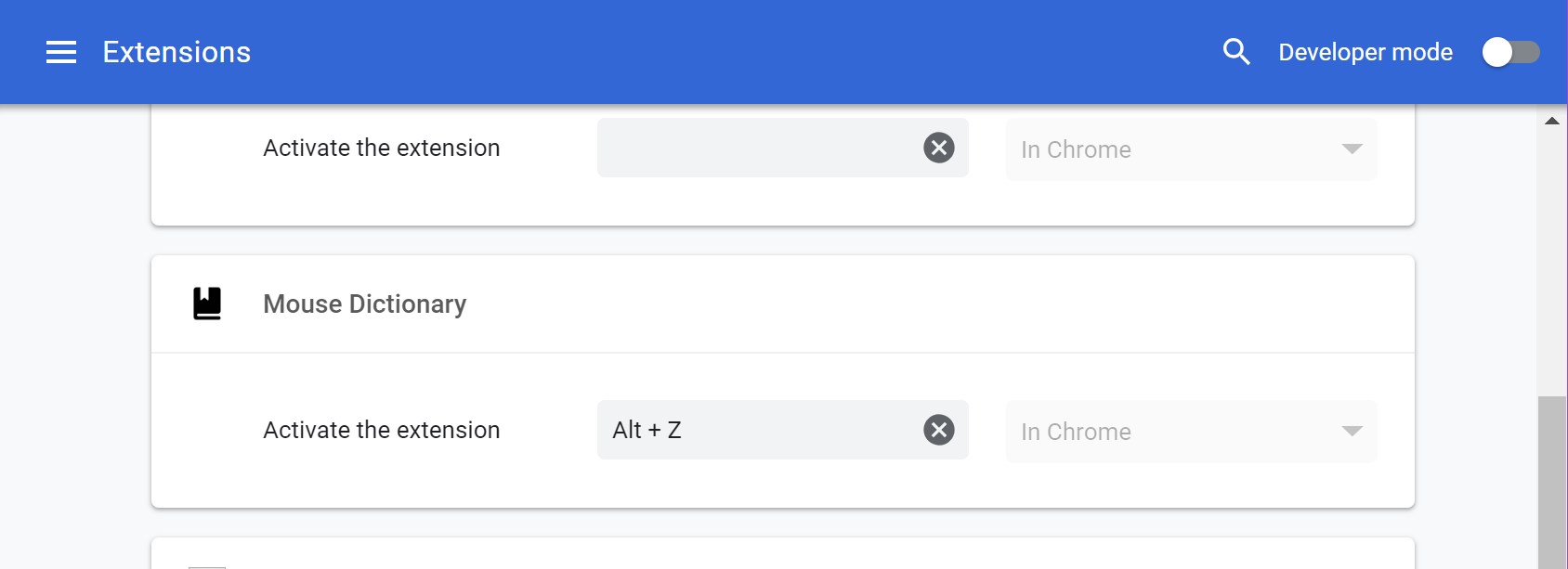
起動ショートカットキーの設定(追記)
Chromeで↓を開いてください。
chrome://extensions/shortcuts
あとは、こんな感じで設定できます。
個人的には、右手でマウスを操作しながら起動したいので、左手だけで押しやすいショートカットキーにしています。
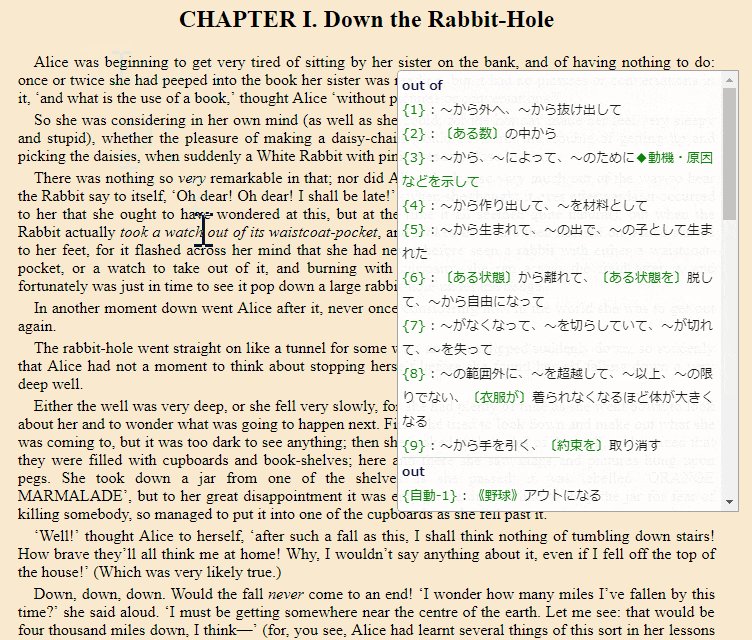
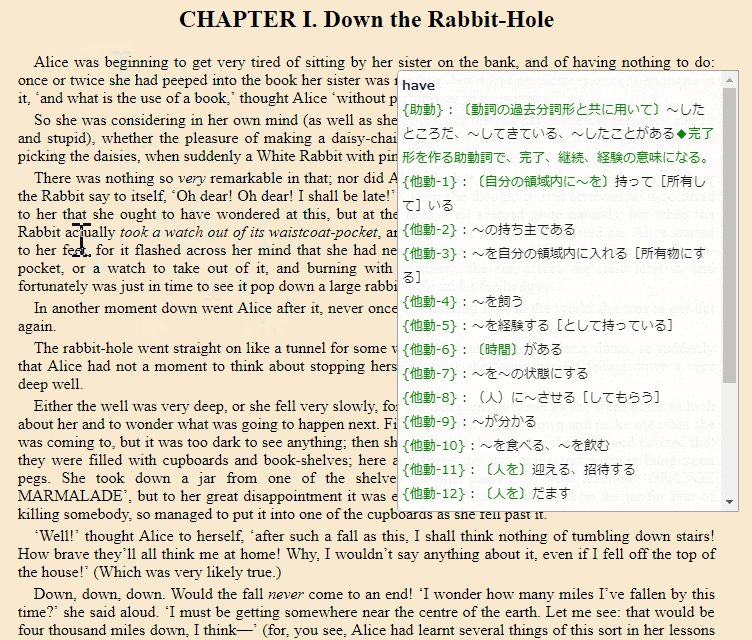
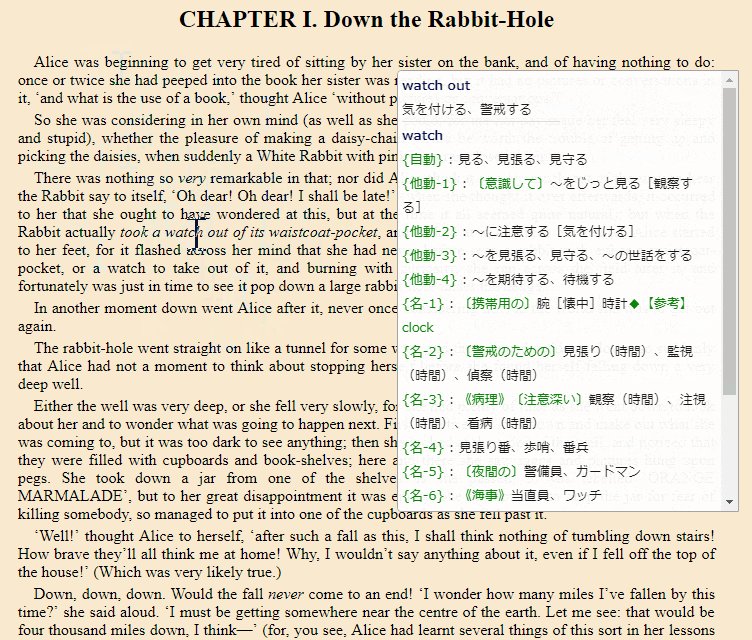
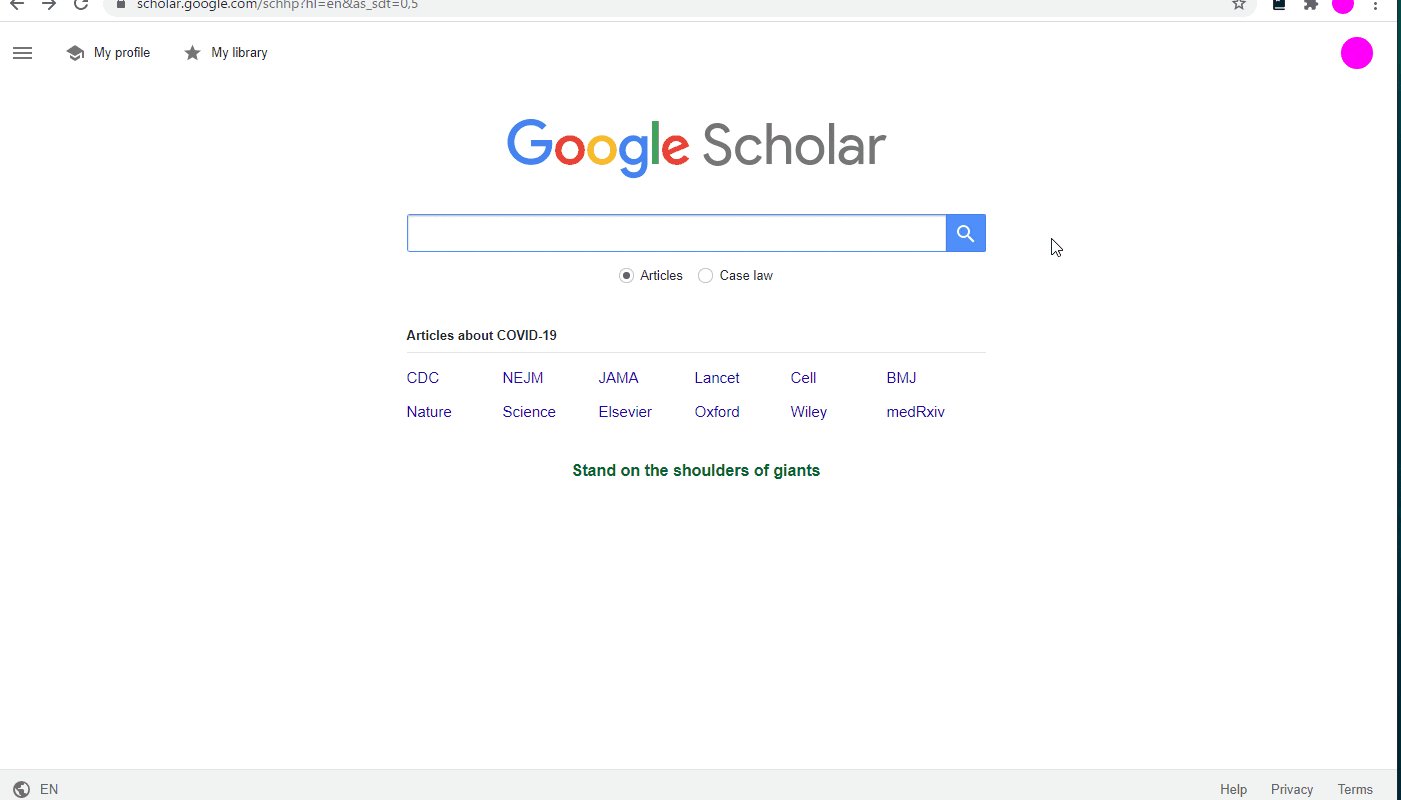
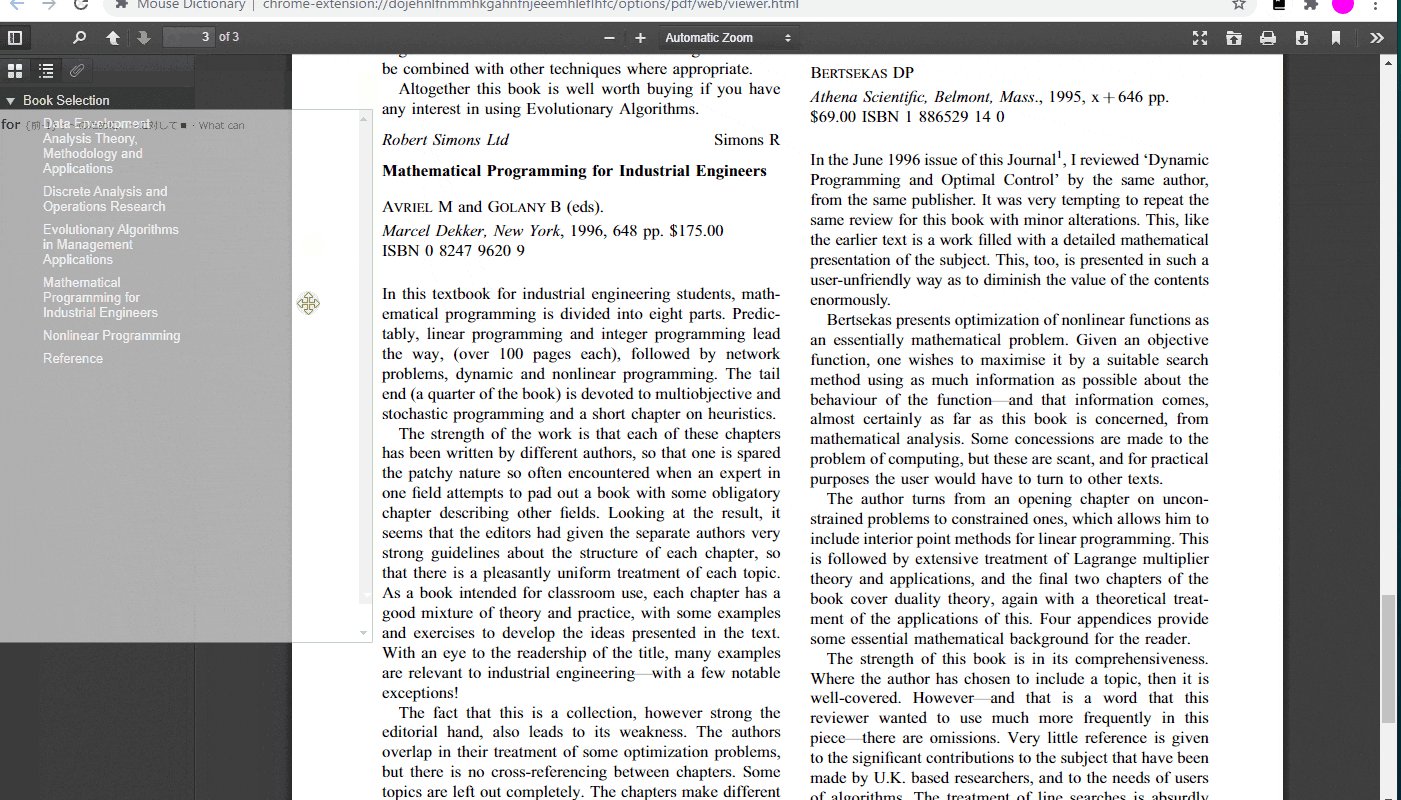
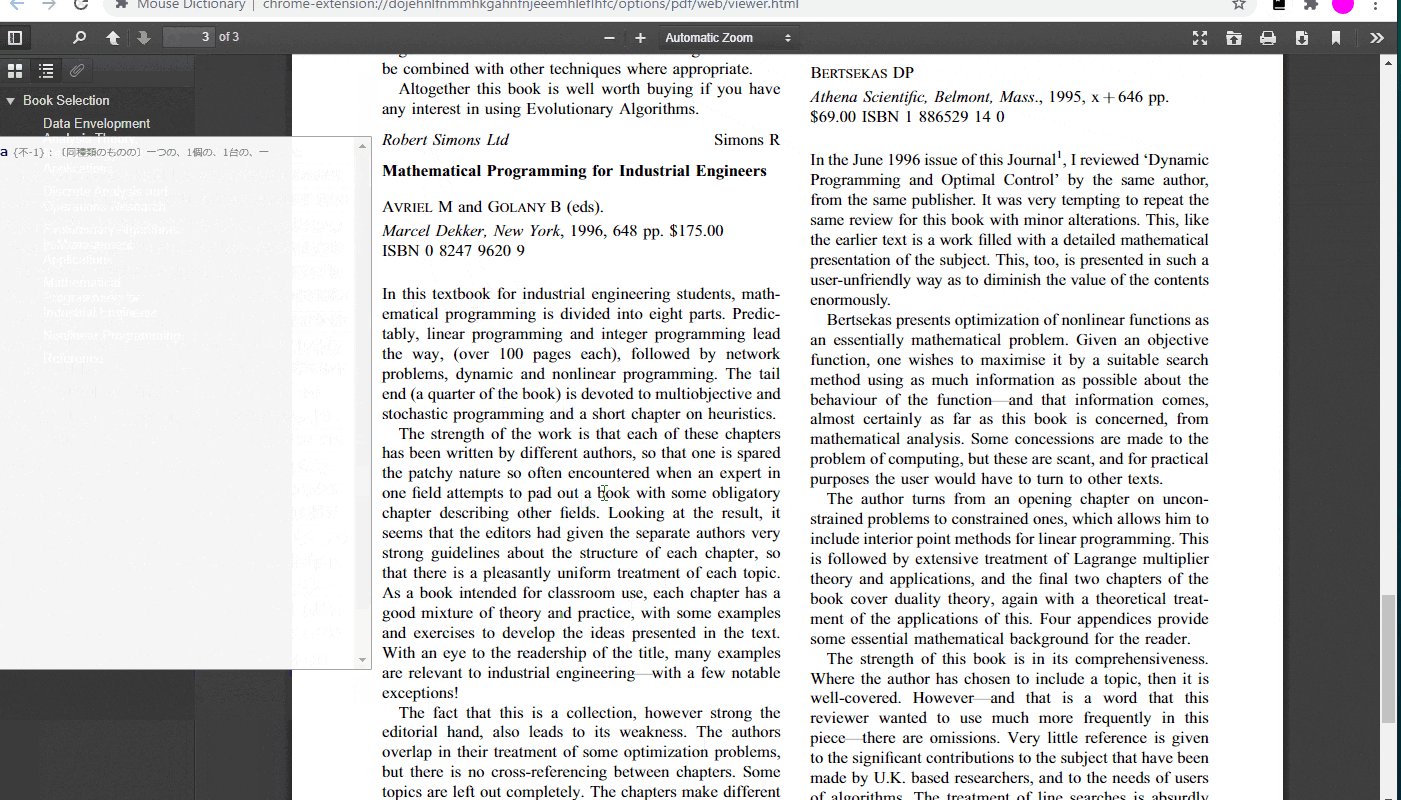
PDFでの利用
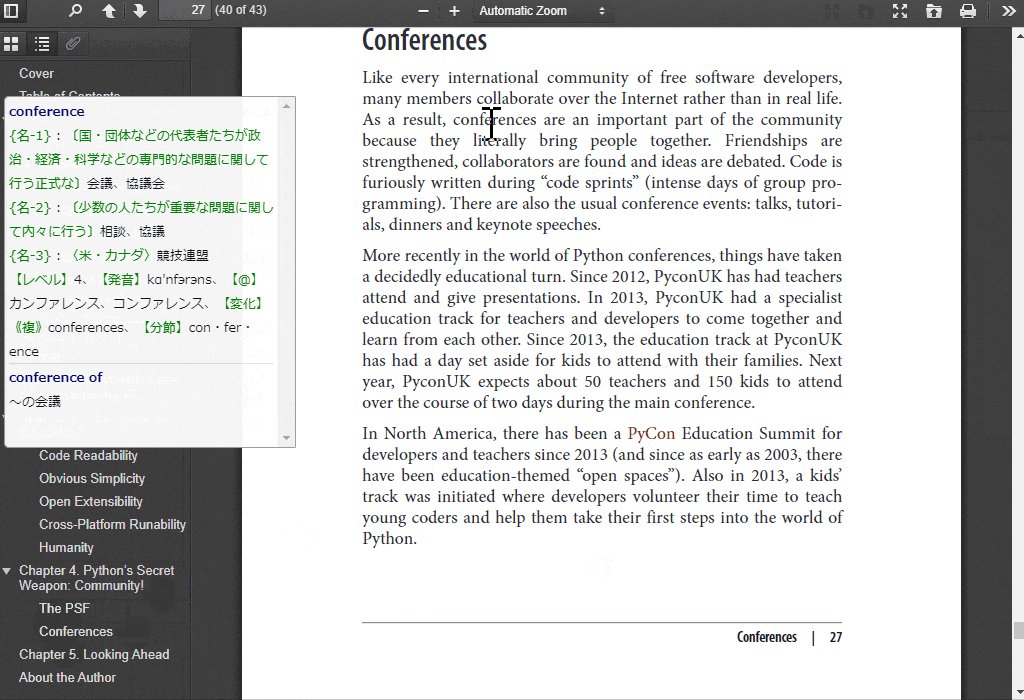
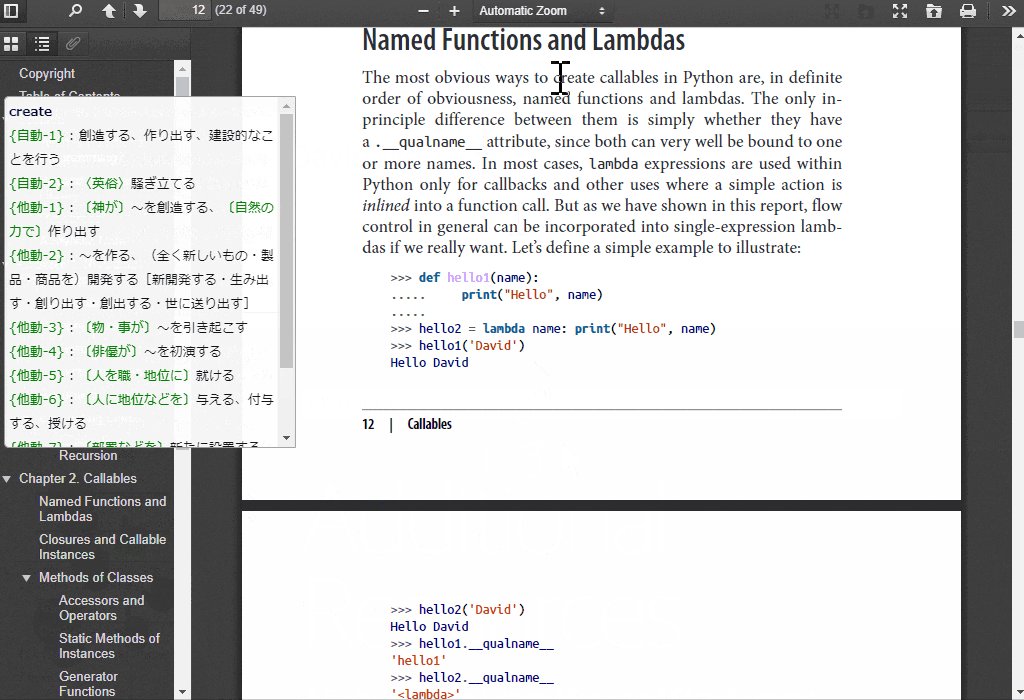
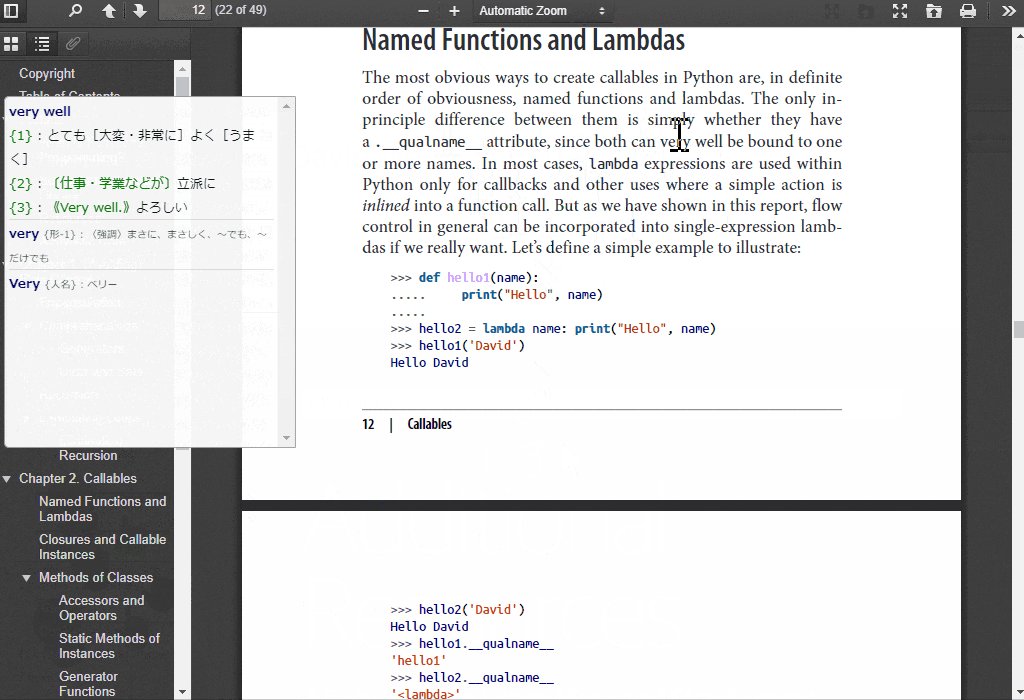
Mouse DictionaryはPDF文書に対しても使うことができます。これは他の辞書ツールにはない機能かと思います。
→この機能をどのように実装したかの技術的な話はこちら
Web上のPDF文書に使いたい場合は、通常通りMouse Dictionaryを起動してください。

ローカルのPDF文書に使いたい場合は、オプション画面からPDFビューアを起動して、ドラッグ&ドロップで開いてください。
(頻繁に使う場合はPDFビューアをブックマークしておくと便利)

日英データや英英データ
Mouse Dictionaryは日本語テキストもそこそこうまく解析します。
(これはカーソルを右端の「ア」にかざしているのにもかかわらず「ウィキペディア」という語を認識して第一に表示してくれているの図)

簡単にインポートできる日英データ:
その他の簡単にインポートできるデータの情報はこちら。
私は、上記の日英、英辞郎(英日)、略語郎をインポートしています。
他、Mouse Dictionaryで使えれば便利そうなデータがあったら教えていただければ幸いです。
その他
Kaggleで動かない
iframeのせいです。Cross-extension messagingという仕組みで解決したので、詳しくはこちらをご覧ください。
KaggleでもMouse Dictionaryを使えるようにする
この仕組を利用すれば、別の拡張からMouse Dictionaryにテキストを送ることができます。これを応用すれば、たとえばですが、画像内のテキストを取得してMouse Dictionaryにテキストを送る、みたいな別拡張があれば、Mouse Dictionaryはそれ自身の機能拡張なしに、画像テキスト対応することができるようになるわけです(想像上の話です)
そももそKaggle以外のiframeなサイトにも対応したい場合は、こちらをインストールしてください。
Evernoteで動かない / 編集モードのConfluenceで動かない
同上の理由です。↓をインストールすれば動きます。
表示をカスタマイズしたい
見出し語をクリックすると画像検索とかSkELLとかに飛ぶようにすると便利です。
HTMLの知識があれば、mustacheスタイルのテンプレートでいろいろいじれるようになっています。内部的にはHogan.jsを利用しています。
詳しくはこちら。
HTML templates