概要
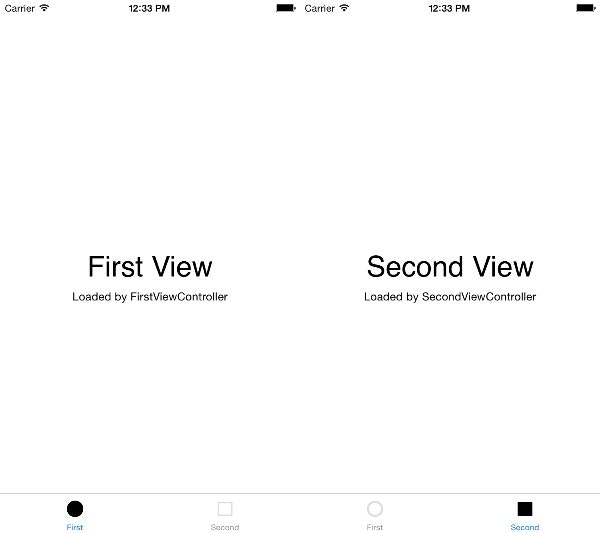
UITabBarControllerを使う場合、アイコン画像を1種類セットしておけば、システムが自動的に未選択・選択時の色を変えてくれて便利です。
しかし、選択時にアイコンの白抜きを埋めたり、画像自体を切り替えたい場合、素直に実装できなかったので、今回行ったことを記します。
実装方法
他の方法もあるかもしれませんが、今回はAppDelegate内で実装しました。
アプリ起動時に画像をセットするような処理になっています。
AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// TabBarController取得
UITabBarController *tabBarController = (UITabBarController *) self.window.rootViewController;
UITabBarItem *firstTabBar = [tabBarController.tabBar.items objectAtIndex:0];
// タブ未選択時の画像をセット
firstTabBar.image = [[UIImage imageNamed:@"tab_first_unselected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
// タブ選択時の画像をセット
firstTabBar.selectedImage = [[UIImage imageNamed:@"tab_first_selected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UITabBarItem *secondTabBar = [tabBarController.tabBar.items objectAtIndex:1];
secondTabBar.image = [[UIImage imageNamed:@"tab_second_unselected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
secondTabBar.selectedImage = [UIImage imageNamed:@"tab_second_selected"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
return YES;
}