Visual Studio Code 入門
この記事はオマケみたいなモノで、今回の本編はこっちの入門記事になります。既に VS Code を利用されてる方が、これから VS Code を触っていこうとされてる方に「とりあえずここ見とけ」と勧められるモノになるよう意識して書いてみました。
今年作った拡張
Bracket Lens
今年作った拡張の中では一番人気のヤツで、閉じ括弧の後ろにそのスコープがなんのスコープなのかを全自動で表示します。
Blitz
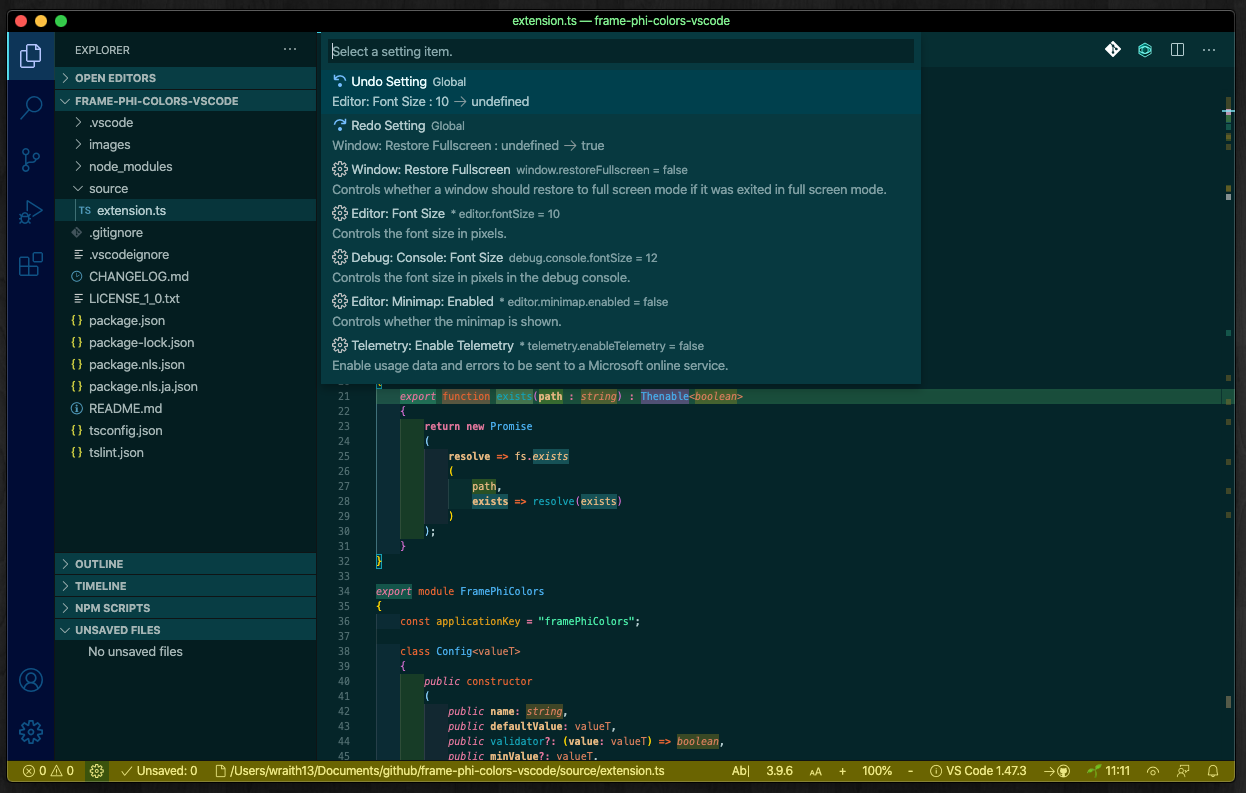
自分的に今年作った拡張の中ではイチオシなのはこっちなんですが、残念ながら全く注目されてません。クイックピック主体の UI で VS Code の設定を行える拡張で、画面を殆ど占有せずに設定が行え、設定の Undo/Redo も備えますし、コンフィグターゲット別の設定値を一度に確認できたりもします。
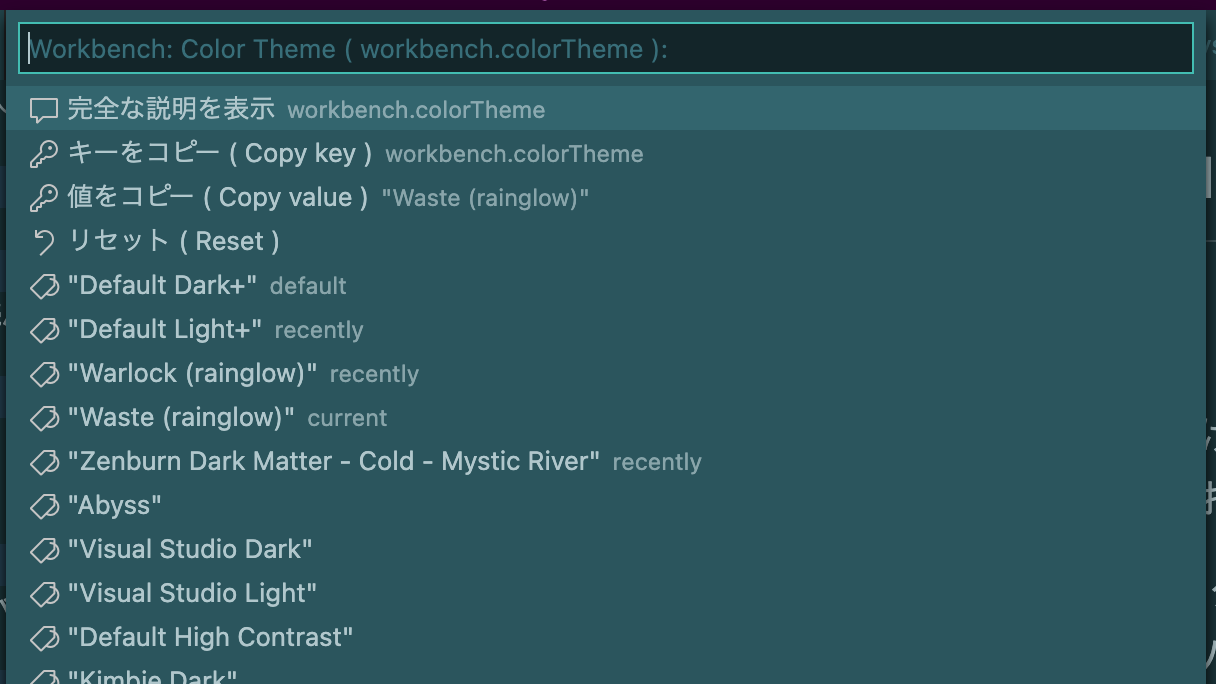
例えばこの拡張を使ってカラーテーマを変更すると、標準の UI で変更した時と違って、最近選択していたカラーテーマがどれが分かるので、カラーテーマを変えたモノのイマイチでやっぱり元に戻そう!って時に「あれ? 前に選択してたヤツなんだっけ?」とならないで済みます。
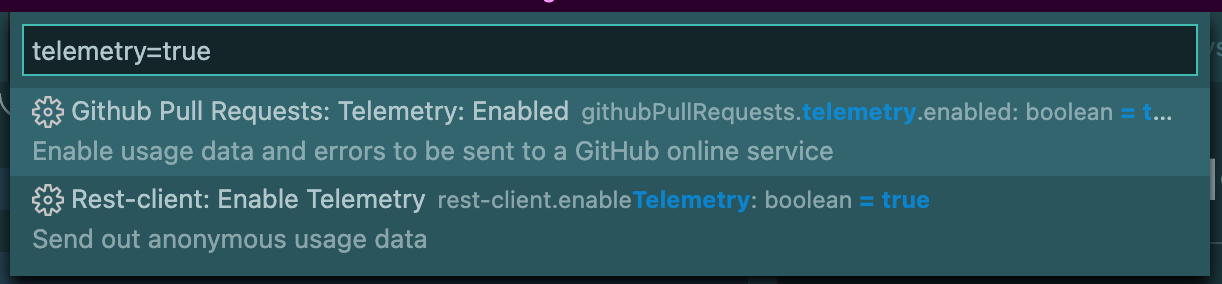
また、標準の設定UIと異なり、設定値まで含めた状態で絞り込みが行えるので、 telemetry=true のような絞り込みで、有効になっているテレメトリーの設定項目にアクセスするなんていった事も手軽にできます。
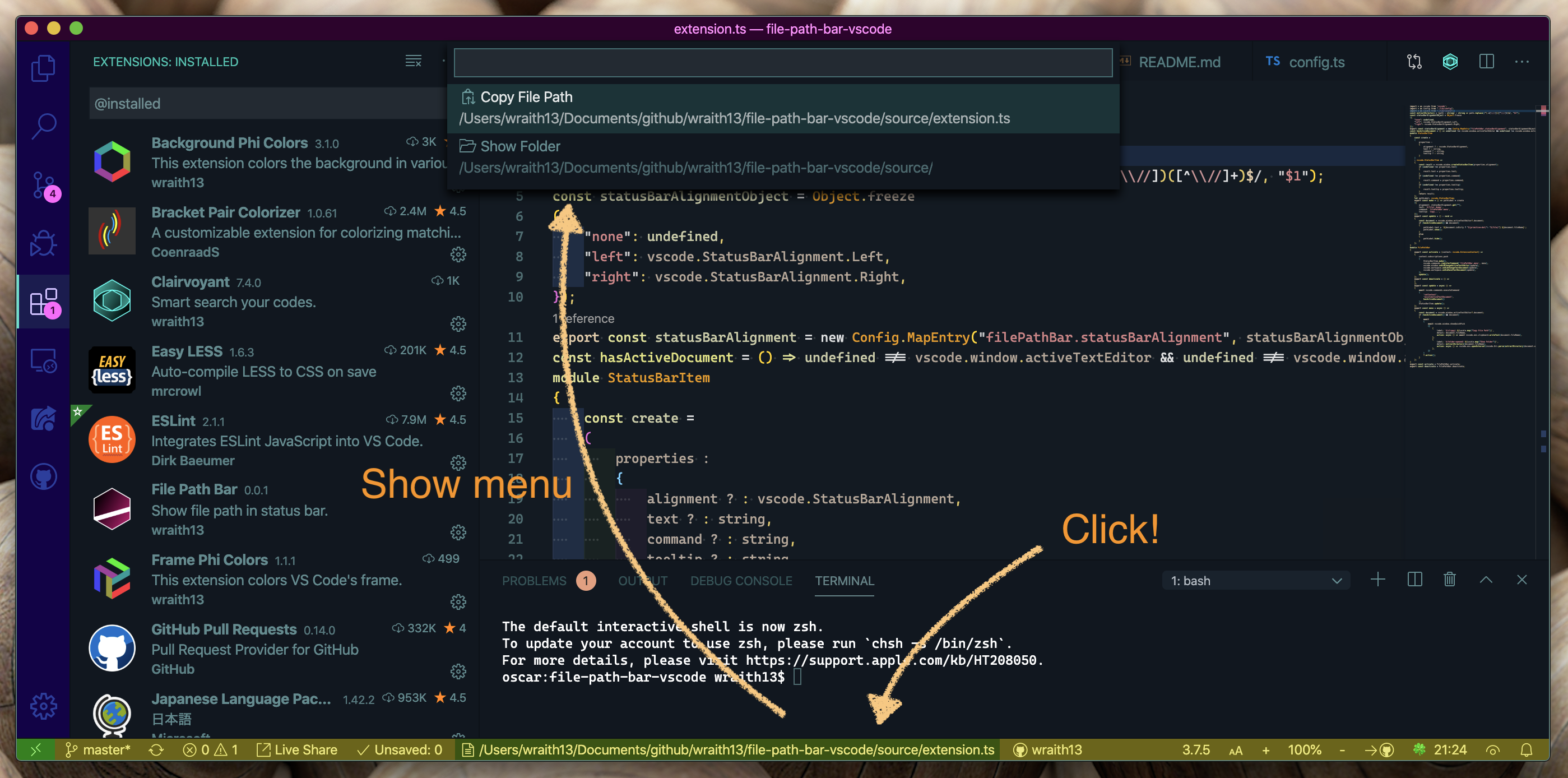
File Path Bar
これと同様の拡張が存在してて愛用してたのですが、最近の VS Code では非常に残念な事になるバグが発生してて使い物にならなくなってしまい、バグ修正のプルリクを送っても完全に放置されたままだったんで、それならと自作した拡張です。
アクティブなテキストエディタで開いているファイルのパスをステータスバーに表示するのと、その表示をクリックする事でそのファイルに関するメニューを表示するだけの拡張です。
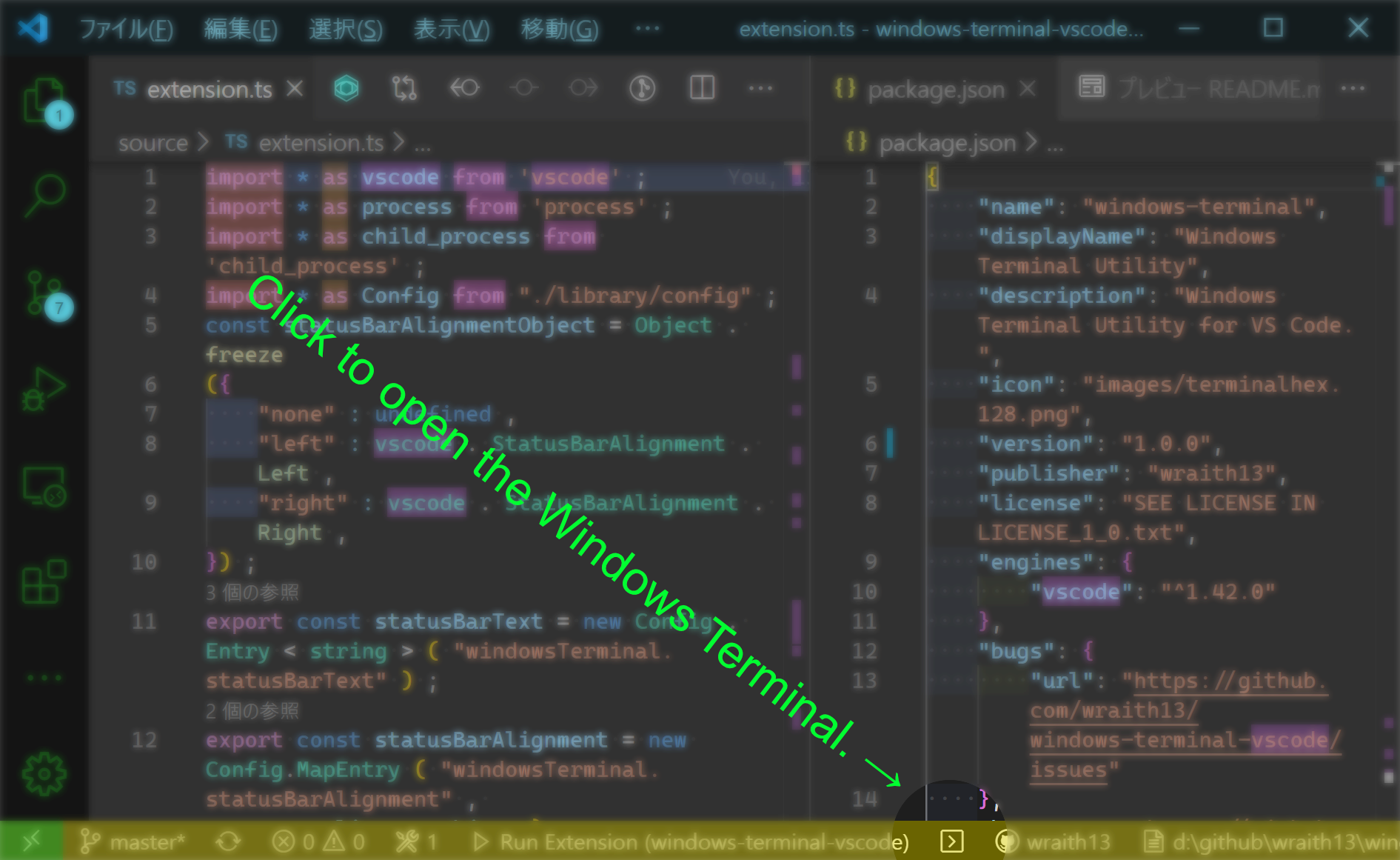
Windows Terminal Utility
これはまぁ、作るだけ作ってみるかと用意した拡張なのですが、いくつかオマケ的な機能もありますが基本的には VS Code から Windows Terminal を呼び出す為だけのモノです。
save-vscode-schemas
この記事内で後ほどお話ししますが、こいつは私以外が利用する必要がないモノなので marketplace には publish していません。
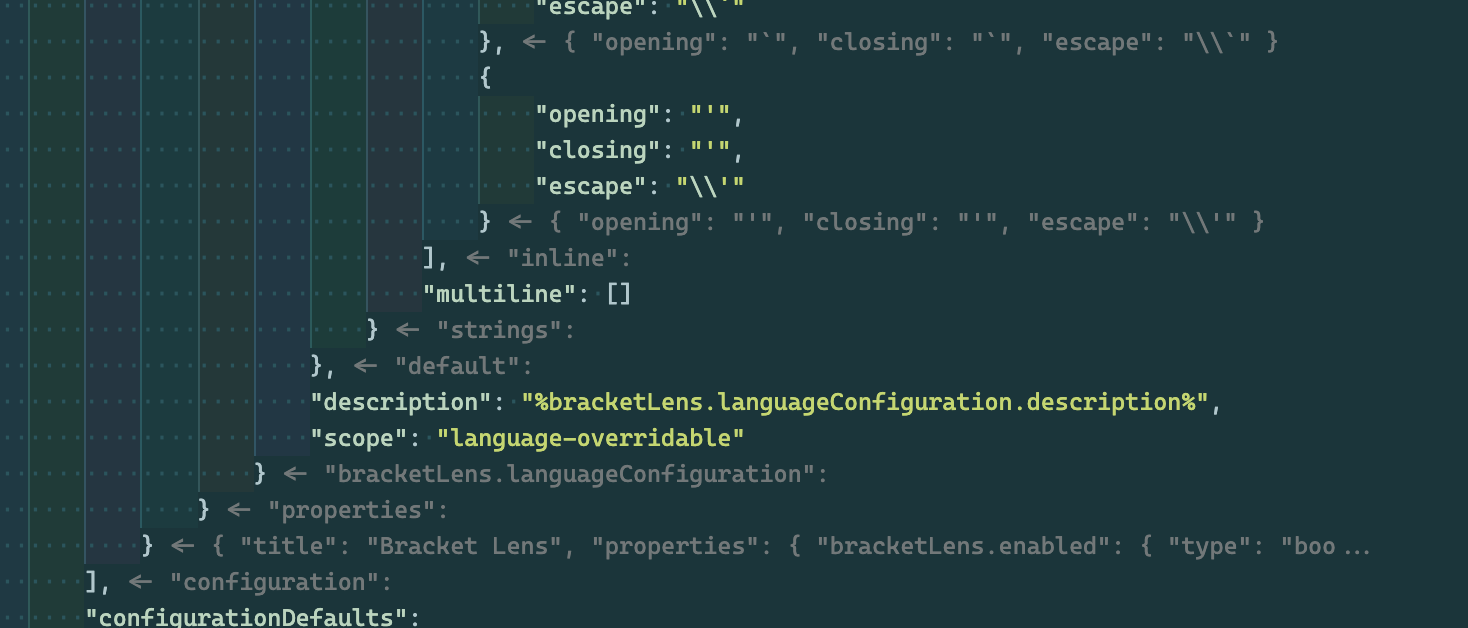
VS Code's schemas
VS Code には独自の様々なスキーマ情報があるのですが、VS Code 拡張内であれば次のようなコードで取得可能です。( この例ではテキストを取得してるだけですので、多く場合、ここから更に JSON.parse() をかます事になると思いますが )
const getDocumentText = async (uri: vscode.Uri) =>
await vscode.workspace.openTextDocument(uri).getText();
const vscodeSchemaTasks = getDocumentText(vscode.Uri.parse("vscode://schemas/tasks"));
vscode://schemas/settings/default などは、その VS Code のバージョン及びインストールされている拡張に基づいて設定のスキーマ情報を返してくれる為、どんな設定項目が存在するのか詳細に参照する事ができ、 Blitz もこの情報を元に設定項目を提示しています。
で、便利な情報源ではあるのですが、 VS Code のバージョンが上がった際には日常的に情報が変わってしまう為、記録を残しておいて差分情報を見られるようにしてないと辛い事もある為、以下のリポジトリに記録していく事にしました。で、その為に用意したのが「今年作った拡張」のところの最後の拡張で、 VS Code のスキーマ情報を読み出しファイルに書き出すだけの拡張です。
ここに記録しているのはほぼ素の状態の VS Code での記録となります。( インストールしている拡張が多いとその分、情報が膨れあがって差分を追いかけ難くなるので。なお、拡張を一時的に無効化してても、インストールされてる拡張の情報はスキーマに反映されます。 )
いま自分の環境でどうなっているか確認したい場合は System Information に System Information: Show Schema というコマンドを用意してあるのでよろしければご利用ください。
vscel
VS Code の拡張を作る上で、公式に用意されてる API をそのまま使うのは若干使い勝手が悪かったりするので、 VS Code 拡張向けのライブラリーを作成しました。
基本的に自分用で、ドキュメントも整って予告なく破壊的もすると思うので、直接利用される事はオススメしませんが、パクって利用できそうなところがあったら好きにパクってご利用ください。