はじめに
「はじめっからそう教えてよー」思うことがよくありますが、最近の自分の例ではAngularでした。半年前の自分に教えるつもりで書いたら同じようにハマった人のちょっとは役にたてるかも?と思い、本記事を書きます。
簡単にAngularとは?
最近の表現力豊かなWebアプリケーションは、フロントエンド(つまりブラウザ)で沢山のJavascrpitプログラムが動いています。このようなWebアプリケーションを一から作るのは大変なので、Googleさんが頑張って作ってくれたフレームワークがAngularです。
Angularの特徴
- フルスタック(機能全部乗せ)なので、Angularさえ覚えればなんとかなる
- 開発言語にTypeScriptという筋の良い言語を採用している
- コンポーネント試行で部品の再利用がしやすい
要は大規模開発に向くってことです。自分にとってはTypeScriptが魅力でした。自分はJavaScriptが苦手なので規模の大小に関わらず、Angularで作るのが良いかと思っています。
ちなみに、AngularJSというものがありますが、これはAngularの前身のフレームワークで、Angularとの互換性は(ほぼ)ありません。ググるときに気を付けましょう。
Node.jsについて
「のーど?なにそれおいしいの?」な人にも分かるよう、Node.js関連の解説をします。
Node.js
Node.jsはJavaScriptの実行環境です。よく、サーバサイドJavaScriptと言われますが用途はサーバに限りません。ブラウザ以外で起動するJavaScriptのプログラムはNode.js上で動いています。Angularは、コンパイル、テスト、デプロイ、といった開発のあらゆる局面でNode.jsを使っていますし、そもそもNode.jsがないとAngular開発環境のイントールすらできませんので、Node.jsは必須です。開発にNode.jsは必須ですが、実行環境であるユーザのPCにはインストールは不要です。
npm
Node.jsが便利なため沢山のパッケージソフトが作られました。するとそれらをインストールする手段が欲しくなります。npmはnode.jsで作られたパッケージをインストールするためのツールです。npm install パッケージ名コマンドを実行すると、そのパッケージに必要なファイルを自動でダウンロードしてくれます。「必要なファイル」というところがミソです。例えば、Angularでの開発はTypeScriptコンパイラが必須なのですが、もし自分のPCにTypeScriptコンパイラがインストールされてなかったらAngular開発ツールのインストール時に一緒にダウンロードしてくれます。ちなみに、npmはNode.jsのインストーラーで一緒にインストールされています。
TypeScriptについて
TypeScriptはトランスコンパイラ型と呼ばれる言語です。TypeScriptコンパイラはTypeScriptのプログラムをJavaScriptに変換してくれます。
JavaScriptは表現の自由度が高い反面、トリッキーなコードが書けてしまうとう欠点がありますので、これを補うのがTypeScriptです。
開発者が全員高い意識を持っていればJavaScriptでの開発でも問題ないはずですが、開発者のスキルがバラバラだと一部の人が書いたトリッキーなコードに悩まされることになります。TypeScriptで書けば筋の悪いトリッキーなコードはコンパイラがチェックしてくれるので、素のJavaScriptで開発するより安心です。
TypeScriptはC#に似ているとよく言われますが、それもそのはず、作者が一緒です。C#使いならばTypeScriptは取っつきやすいと思います。
Angularプロジェクト作成のための環境構築
Node.jsのインストール
まず、以下からNode.jsをダウンロードします。
https://nodejs.org/ja/
インストールが終わったらバージョンを表示させて動作確認したいところです。バージョンはオプション-vで確認できます。
$ node -v
v14.15.0
Angular CLIのインストール
Angularの開発では、Angular CLI(Command Line Interface)というコマンドラインのツールを使います。Angular CLIは先ほど説明したnpmでインストールします。
$ npm install @angular/cli
「あれ?自分の知っているコマンド違う」と思った方もいるかと思いますので、以下で解説します。
npm の -gオプションについて
「Angular入門」的なものを読むと先ほどのコマンドは
npm install -g @angular/cli
のようになっています。オプション-gの有無が先ほどとの違いです。
-gはグローバルインストールを表します。グローバルインストールの反対語はローカルインストールです。グローバルインストールだと説明が楽なのですが、後々(約半年ほど後)に後悔することになります。
ローカルインストールした場合、インストールしたディレクトリの下でしかコマンドを実行できません。ならグローバルインストールの方が便利かと思うと、次のようなデメリットがあります。
- PCの環境を汚す
- 異なるバージョンが共存ができない
- ポータビリティがない
- アンインストールが面倒
Angularでは特に「異なるバージョンが共存できない」というデメリットは大きいです。
Angularは半年に一回メジャーアップデートがあり、しかも下位互換はありません。半年前に書いたソースを最新の環境でコンパイルすると失敗する可能性が高いです。なので、ローカルインストールの方がおススメなのですが、ちょっとコツが要ります。
ローカルインストールするときのコツ
グローバルインストールの場合と比較して説明します。Angular CLIをグローバルインストールした際、Angularプロジェクトのひな型を作る手順は大まかに以下のようになります。
-
npm install -g @angular/cliコマンドでAngular CLIをインストール -
ng new プロジェクト名コマンドを実行 - 上記コマンドを実行するとプロジェクト名のディレクトリが作られ、その中にAngularプロジェクトのひな型が作成される
上記に対して、ローカルインストールの場合は以下のようなコツが必要です。
1. npm installのコツ
ローカルインストールの場合、インストール先はnpm installコマンドを実行したディレクト直下になります。何がインストールされたか分かりやすいように、あらかじめディレクトリを作成し、その中でnpm installを実行した方が良いです。3行目で「–no-save」というオプションを指定しているとのは、このタイミングで package.json を生成させないためです。これをしないと、あとのコマンドでも package.json を作成しようとするため、そこでコンフリクトが起こってしまいます。
$ mkdir プロジェクト名
$ cd プロジェクト名
$ npm install @angular/cli --no-save
2.ngコマンド実行のコツ
Angular CLIをインストールすると、ngコマンド(Angularの略らしい)が使えるようになります。ですが、ローカルインストールしたディレクトリにはパスが通っていないので、ngとそのままコマンドを打っても動きません。パスを通してあげても良いのですが、もっと簡単なのはnpxコマンドを使う方法です。npxコマンドを先頭につけてると、ローカルインストールされたnpmパッケージを実行できます。Linuxがわかる方には「sudoコマンドのようなもの」と言うと分かりやすいですかもしれないです。ちなみにnpxもNode.jsと一緒にインストールされたツールです。
それでは、Angular CLIの動作確認のためバージョンチェックをしてみます。バージョンチェックのコマンドはng versionです。npxを先頭につけて以下のように実行します。
$ npx ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 11.0.1
Node: 14.15.0
OS: win32 x64
Angular: 11.0.0
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
Ivy Workspace: <error>
Package Version
---------------------------------------------------------
@angular-devkit/architect 0.1100.1
@angular-devkit/build-angular 0.1100.1
@angular-devkit/core 11.0.1
@angular-devkit/schematics 11.0.1
@angular/cli 11.0.1
@schematics/angular 11.0.1
@schematics/update 0.1100.1
rxjs 6.6.3
typescript 4.0.5
このように「Angular CLI」のアスキーアートが出てくればOKです。
3.ひな型作成のディレクトリに関するコツ
Angularプロジェクトのひな型を作成するコマンドはng newです。npx ng new プロジェクト名を実行すればカレントディレクトリにプロジェクトのひな型が作成されます。ですが、カレントディレクトリの名前もプロジェクト名なので、"プロジェクト名"というディレクトリの下に"プロジェクト名"というディレクトリができてカッコ悪いです。
カッコ悪いだけならそんなに問題ではないのですが、この状態は「同じ環境を再現したい」とき(例えば他のPCにも同じ環境を作りたいとき、など)不都合が生じます。そのため、ひな型は最初に作成したディレクトリに作成したいです。
ひな型を作る場所を指定したいときは、--directoryオプションを使います。今回はコマンドを実行したカレントディレクトリを同じ場所にひな型を作ることになるので、以下のようコマンドになります。
$ npx ng new HelloWorld --directory=./
この後、質問に答えていきますが、すべてYesで問題ないです。あと「スタイルシートを何にする?」という質問もありますが、こだわりがなければCSSで良いかと思います。
? Would you like to add Angular routing? (y/N) y
? Which stylesheet format would you like to use? (Use arrow keys)
> CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org ]
Stylus [ http://stylus-lang.com ]
Angularプロジェクトの実行
Angularプロジェクトのひな型ができたので以下のコマンドで実行します。
npx ng serve
http://localhost:4200/
にアクセスすると、以下のようなページが表示されます。

Angular CLIにはサーバの機能も含まれているので、開発のためだけならWebサーバ等をインストールする必要はありません。
以下のように--openオプションをつけるとchromeブラウザを立ち上げるところまでやってくれて便利です。
npx ng serve --open
Visual Studio Code について
Angular開発で使うエディタにはVisual Studio Code(以下VS Code)を使うことをおススメします。圧倒的に開発効率がいいですし、デファクトスタンダードなので分からないことがあったとき他の人にききやすいです。念のため言っておくとVisual Studioとは別ものです。
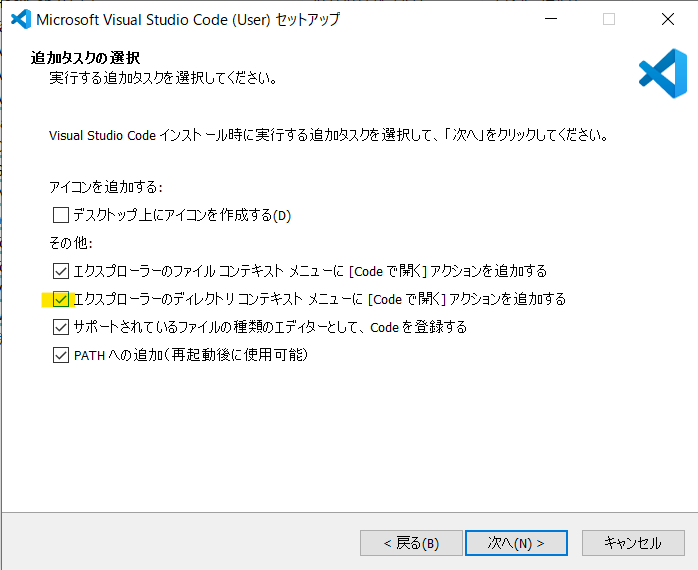
インストールのコツは、「エクスプローラのディレクトリ...」のオプションをつけておくことです。

これをつけておくと、Angularプロジェクトのディレクトリで右クリックするだけで、コンテキストメニューからAngularプロジェクトを開くことができます。

VS Codeに拡張機能を入れなくても開発はできますが、以下はあると良いです。
- Angular Language Service
- Debugger for Chrome
拡張機能のインストールはVS Codeの左端にある、テトリスみたいなアイコンから行います。

この後、何する?
Angular公式のチュートリアルが良くできているので、これを進めて行くのが良いかと思います。
ツアー・オブ・ヒーローズ アプリケーションとチュートリアル