はじめに
来年の2017年にリリース20周年を迎えるPaper Plane xUI(以下PPx)の紹介をします。
公式はこちらです:TORO's Library
PPxはどんなファイラー?
以下は2chのPPxスレからの引用です。
主な特徴、できること
ウィンドウの独立・連携・重ね合わせ・一体化・タブ化
migemoを利用したファイル選択
正規表現・連番によるリネーム
ジェスチャ・D&Dなどのマウス操作
アイコン・サムネイル・ツリー表示
拡張子毎の色分け、拡張子・ファイル内容の自動判定による独自関連づけ
キー・マウス・エントリ・メニュー・隠しメニュー・ツールバーなどのフルカスタマイズ
書庫内閲覧・操作
リストファイル・http, ftp形式による仮想ディレクトリ
Unicode・UNCパス・ハードリンク・ジャンクション・Undo
コメントファイルの作成・読み込み
豊富なマクロ文字・内蔵コマンドによる編集・操作
スクリプトによる操作(JS, VBSなど)
マルチフォーマットビューアー・コンソールアプリ実行環境との連携
ソース公開中
作者が親切
そしてカスタマイズの難易度が超最強(カスタマイザの改良により現在はかなり楽)
これといった操作の型はなく、カスタマイズ次第でキーボード、マウスジェスチャーどちらにも対応可能です、FDやあふ、だいなファイラーといった単語にティンと来た方なら馴染み易いかと思います、それらに近い動作にも出来ますし、さらに自分用にカスタマイズも出来ます。
最初のインストール時は操作性の初期設定が出来るので、そこから徐々に自分好みにしていくのが良いと思います。
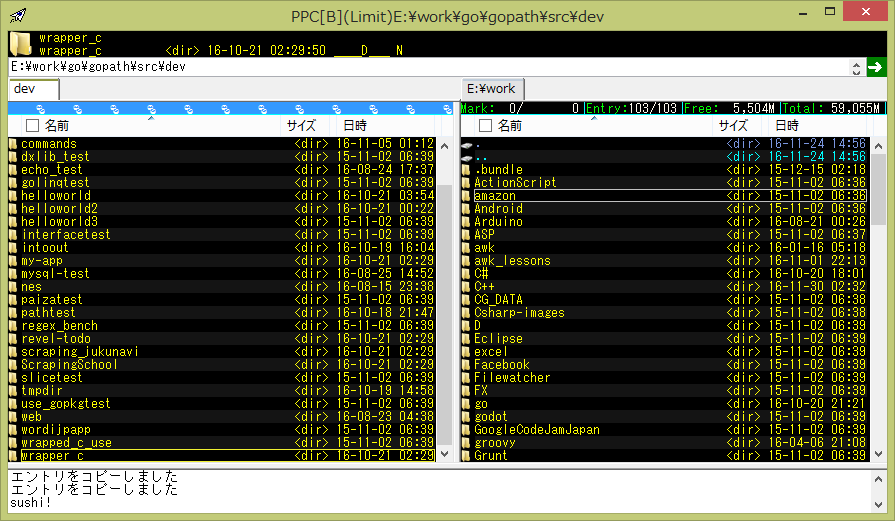
ちなみに僕はこんな感じです、寿司はMacのTouch Barで一時流行ったので表示してみました。

使い方の調べ方
初期段階では、2chのPPxスレ(Google 検索)を覗くのが良いでしょう、テンプレに情報がまとまっています。
本格的にカスタマイズに手をだし始めたら、公式のHELPを見るのが一番です、大抵の情報はここに載っています。
カスタマイズへの道
最初はカスタマイズ用のPPx Customizerダイログを開いて、自分好みの操作性にするのがもおすすめです、慣れてきたら設定ファイルを書き出し、直接編集して読み込ませるのもおすすめです。
次はスクリプトによる拡張がしたくなると思います、スクリプトは古いですがJScript(JavaScriptではないです)に対応しています、PPx Script Moduleをインストールすれば使えるようになります、JavaScriptではありませんが、構文がほとんど同じでJavaScriptと同じ感覚で書けるので特に困る事はないかと思います。prototypeベースのクラスも書けます、ソース内からPPxを操作したい時はPPx.hogehogeと関数を呼べます。
注意点として、ソースを分割したい場合、JScriptでは標準で分割するすべがありません、その時は下記のソースをコピペして利用してください、ソースコードを読み込んで展開する方法ですが、あたかもソースを分割出来ているかのようにふるまえています。
//!*script
// Objectインスタンスを返す場合
// ここに書くとグローバル変数になる
var g_value = "global string";
// 匿名関数内でreturnすると、読込先で変数で受け取れる
(function() {
var o = {};
o.say = function() {
PPx.Echo("hello!");
};
o.value = 0;
return o;
})();
//!*script
// クラス定義を返す場合
// 匿名関数内でreturnすると、読込先で変数で受け取れる
(function() {
function Class(name) {
this.name = name; // フィールド
}
// 定数
Class.prototype.VALUE = {A : 1, B : 2, C : 3};
// メソッド
Class.prototype.say = function() {
PPx.Echo("my name is " + this.name);
}
return Class;
})();
//!*script
// fileを読み込んで返す、これだけは毎回書かないといけない
function _read(file) {
var fs = new ActiveXObject("Scripting.FileSystemObject");
var cwd = fs.GetParentFolderName(PPx.ScriptFullName);
var fullpath = cwd + '\\' + file;
if (!fs.FileExists(fullpath)) { PPx.Echo('* file not found:' + file); PPx.Quit(-1); }
var f = fs.OpenTextFile(fullpath, 1);
try { return f.ReadAll(); } finally { f.Close(); }
}
// objectインスタンスの読み込み
var o = eval(_read('./lib/object.js'));
var o2 = eval(_read('./lib/object.js')); // 注) oとは別インスタンス
o.value = 3;
PPx.Echo(o2.value); // 0
PPx.Echo(g_value); // "global string";
// クラスの読み込み
var Class = eval(_read('./lib/class.js'));
var tom = new Class('tom');
var bob = new Class('bob');
tom.say(); // "my name is tom"
bob.say(); // "my name is bob"
一つ注意点として、ソースを分割するとデバックが困難になります、何故なら読み込み先のソースでエラーが発生してもエラーメッセージは出るものの、行番号が読み込み時の箇所になってしまうため、どこにバグがあるのかを目視等で判断するしかない為です。
最後にPPx Text Moduleの改造等、組み込みコマンドの自作へと手を出し始めたら、ネット上には中々情報がありません、ソース(VC++)を読むのが一番いいと思います、ここまで来たら立派なPPx使いです、おめでとう!
終わりに
僕のPPx歴は7年といったところです、日常的に使うようになって「これがないと困る」って感じてきてるところですね、ちなみに僕はWindowsユーザーですが、このファイラーがあるからWindowsを使い続けてると言っても過言ではありません、それにvagrantでLinux環境作れるわけですからそれほど困る事は無かったです、vagrantも共有フォルダ作ればそこをPPxで閲覧出来るので連携も取れています、Mac使ったのもUnityのiOSビルド設定とSwift学習にちょろっと触ったくらいなので他のエンジニアと毛色が違うなとは思いますがまあ大丈夫ではあります、共有ディレクトリだとlnでシンボリックリンクを作れないのがたまに困りますが、そこは共有ディレクトリを諦め、terminal操作をしています。
ツールへの依存度が上がると小回りが利かなくなるのが怖いですが便利なので仕方がない、カスタマイズ好きの方はぜひ利用してみて下さい。