はじめに
AWSが提供しているBIツール、Amazon QuicksightはAWSに保管してあるデータとシームレスに連携できて便利なBIツールです。
ただ、タイトル文字の自由度が低く、メリハリをつけづらいので、ただグラフを並べるだけになってしまってUXが低下してしまいがちです。
なんですが、少しトリッキーな方法を使うことで、Quicksightでも自由な文字オブジェクトを作成・配置することができますので、紹介したいと思います。
手順
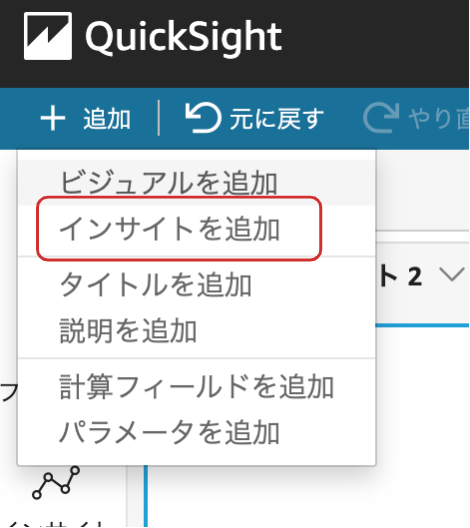
まず、左上の「+追加」から「インサイトを追加」を選びます。
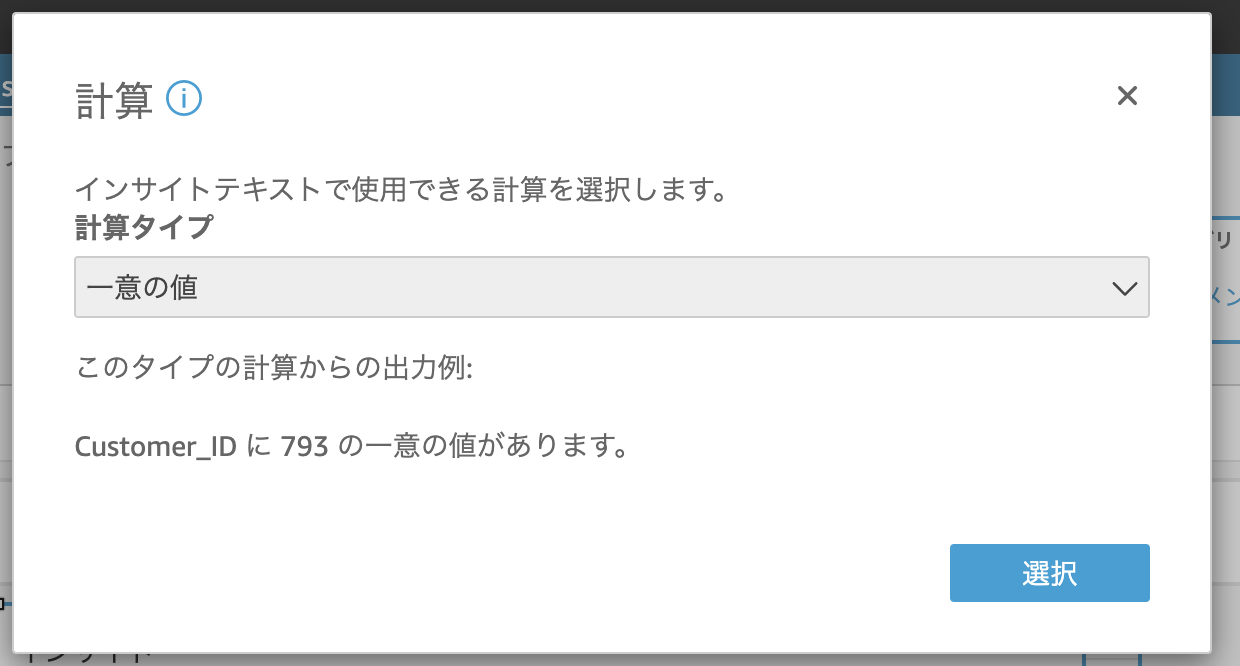
次に「計算タイプ」を選ぶ必要があるのですが、これは何を選んでも構いません。
インサイトがエラーにならないようにディメンションを選ぶ必要があるので、「一意の値」などを選択しておくと、ディメンション選択が楽だと思います。インサイトを作成したら「カテゴリ」に任意の項目を選んでください。
「時間」と「値」は空のママでOKです。
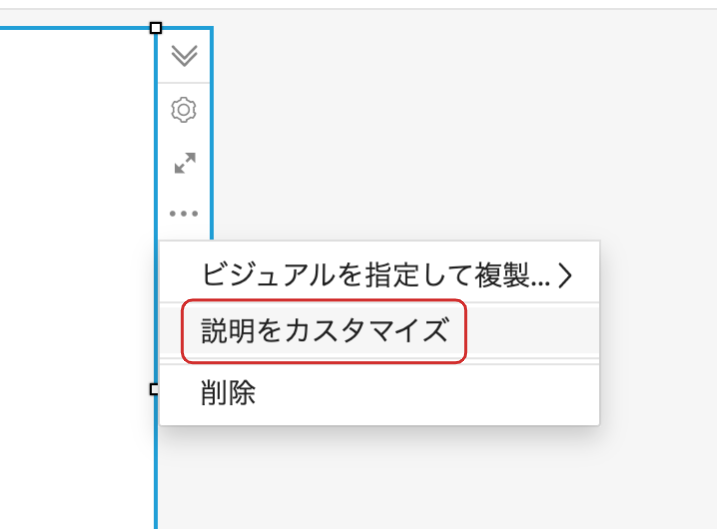
次にインサイトを選んで、三点リーダーから「説明をカスタマイズ」を選びます。
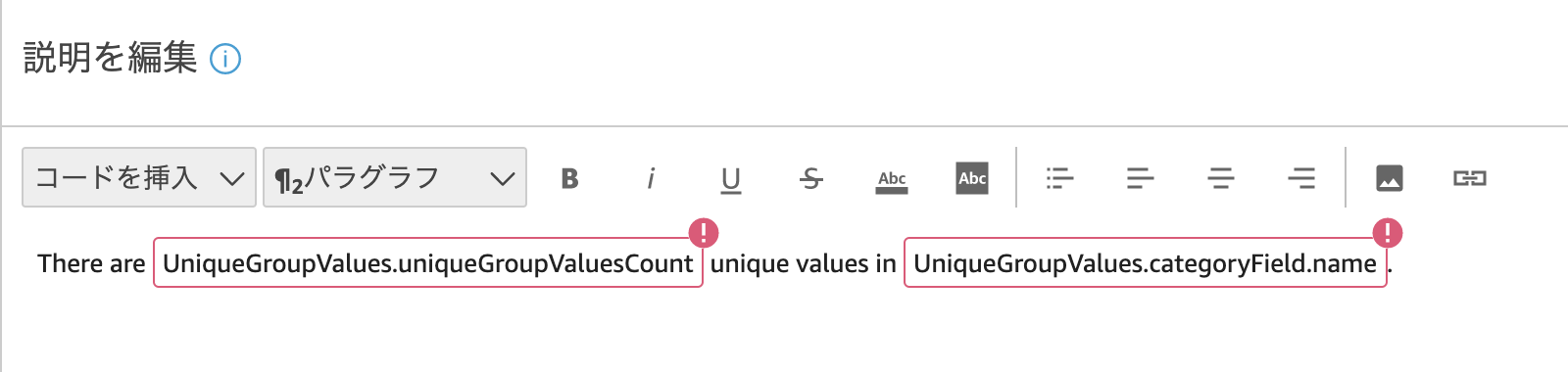
もともと入っている説明があるので、これらは一旦すべて削除します。
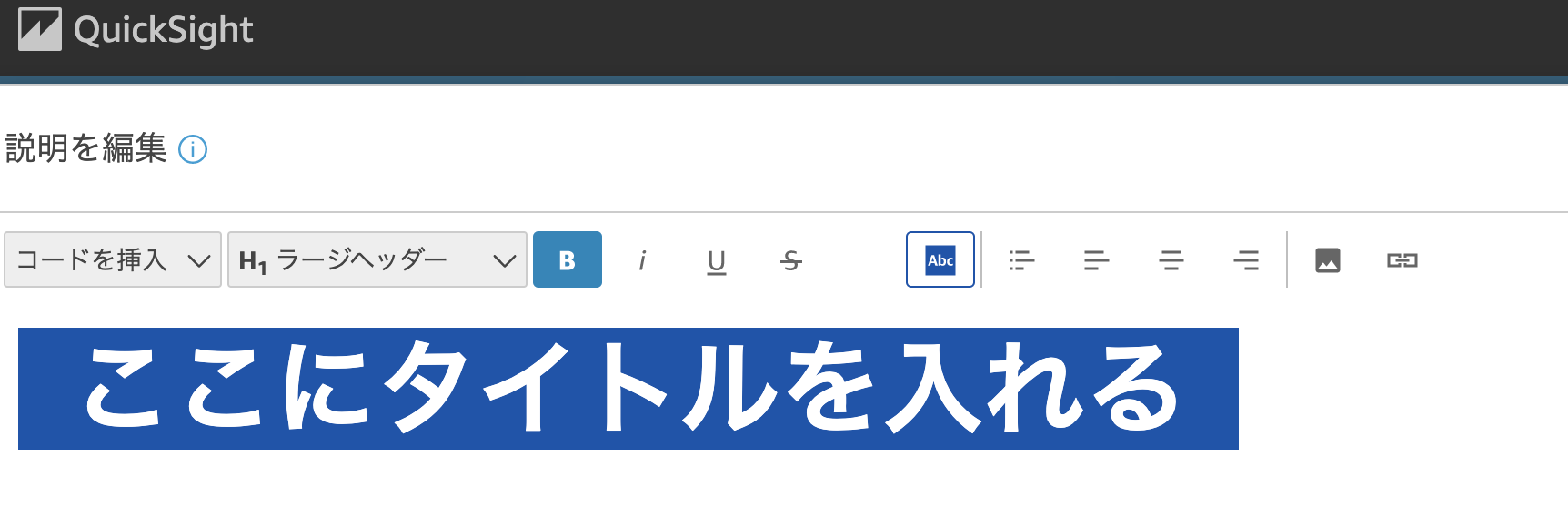
その上で、タイトル文字を書きます。
「ラージヘッダー」を選んで文字サイズを大きくしたり、背景色をつけることもできます。文字の余白などは設定できないので、左右に余白を作りたい場合はスペースをいれて作ってください。文字の設定ができたら保存します。
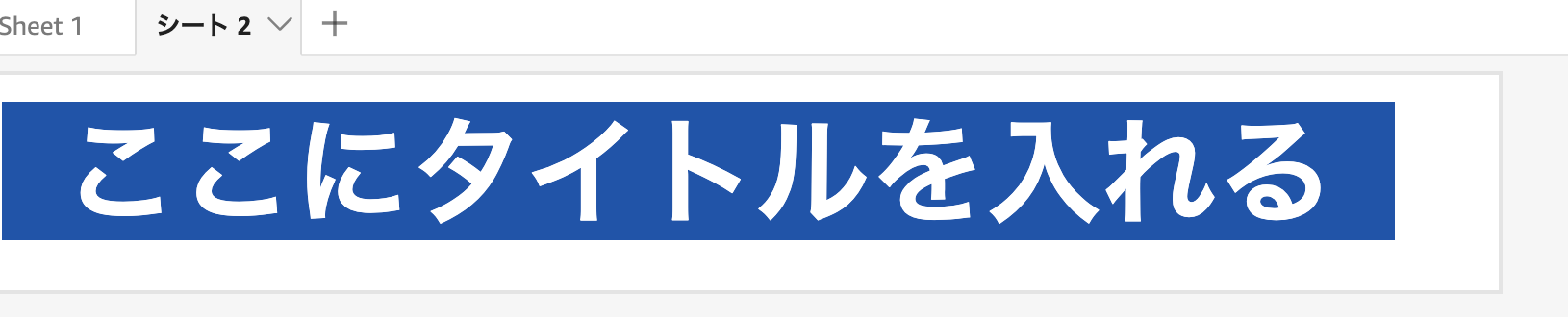
「インサイト」というタイトルが出てしまっているので、歯車アイコンから「タイトルを表示」のチェックを外します。
これで完成ですが、テーマがClassicのままだとインサイトのボックスの境界線が見えたままになるので、背景を白にしてボーダーを見えなくしたテーマにすることをオススメします。
さいごに
いかがでしょうか。
BIツールの雄、Tableauほどリッチにはできないですが、こういった見出しを作ることで視認性は大きく上がります。
AWSもServerless Redshiftが提供されたり、Quicksightでフリーレイアウトができるようになったりと日々進化しているので、文字オブジェクトの機能もいつか・・・・!と期待しております。
それでは!