はじめに
時代や技術が進化していけばいくほど、働く人の業務も進化していくわけで、
それに付随して業務効率化というのも終わりがありません。常に何らかの効率化が
できるはずなので、「これ以上はないわ!」となることはまあないでしょう。
私のような「業務ハッカー」という専門職もでてきていますが、通常の業務
(たとえばセールスなど)をやりつつ、業務効率化をしないといけない・・・という人が
多数ではないかと思います。簡単なプログラムを学ぶことも有用ですが、時間も
限られているので、今回ノーコードでAPIを操作できる仕組みを考えてみました。
お題
「アクセスするだけで人事労務freeeに打刻できるページをノーコードで作成する」
ノーコードでAPIを操作可能にする例として、上記のお題で説明していきたいと思います。
今回は打刻APIで書いていますが、基本的にはどのAPIにも応用できます。
対象者
プログラミングはできないけど業務効率をしたい人
作成手順
以下の手順で構築していきたいと思います。
- freeeAPIのrefresh_tokenを取得
- integromatのアカウント作成
- integromatのdata store作成
- integromatのwebhook作成
- integromatのAPI呼び出し作成
それではいきましょう!
1. freeeAPIのrefresh_tokenを取得
https://developer.freee.co.jp/tutorials/getting-access-token
このページの手順にそって、「4.アクセストークンを取得する」まで進めて、
取得したリフレッシュトークンをメモしておいてください。
「2. リクエストレスポンスからアクセストークンを取得する」のところで得たレスポンスに
あるのがリフレッシュトークンになります。
このトークンは後で使います。
2. integromatのアカウント作成
連携処理を行うためにintegromatのアカウントを作成します。
integromat
https://www.integromat.com/en/
integromatはいわゆるiPaaSというやつで、IFTTTやZapierと同じようなサービスです。
違いとして、機能がかなり豊富なのでIFTTTやZapier以上に柔軟な処理ができます。
全て英語ですがGoogle翻訳など使えば分かるレベルなので、なんとか登録しましょう。
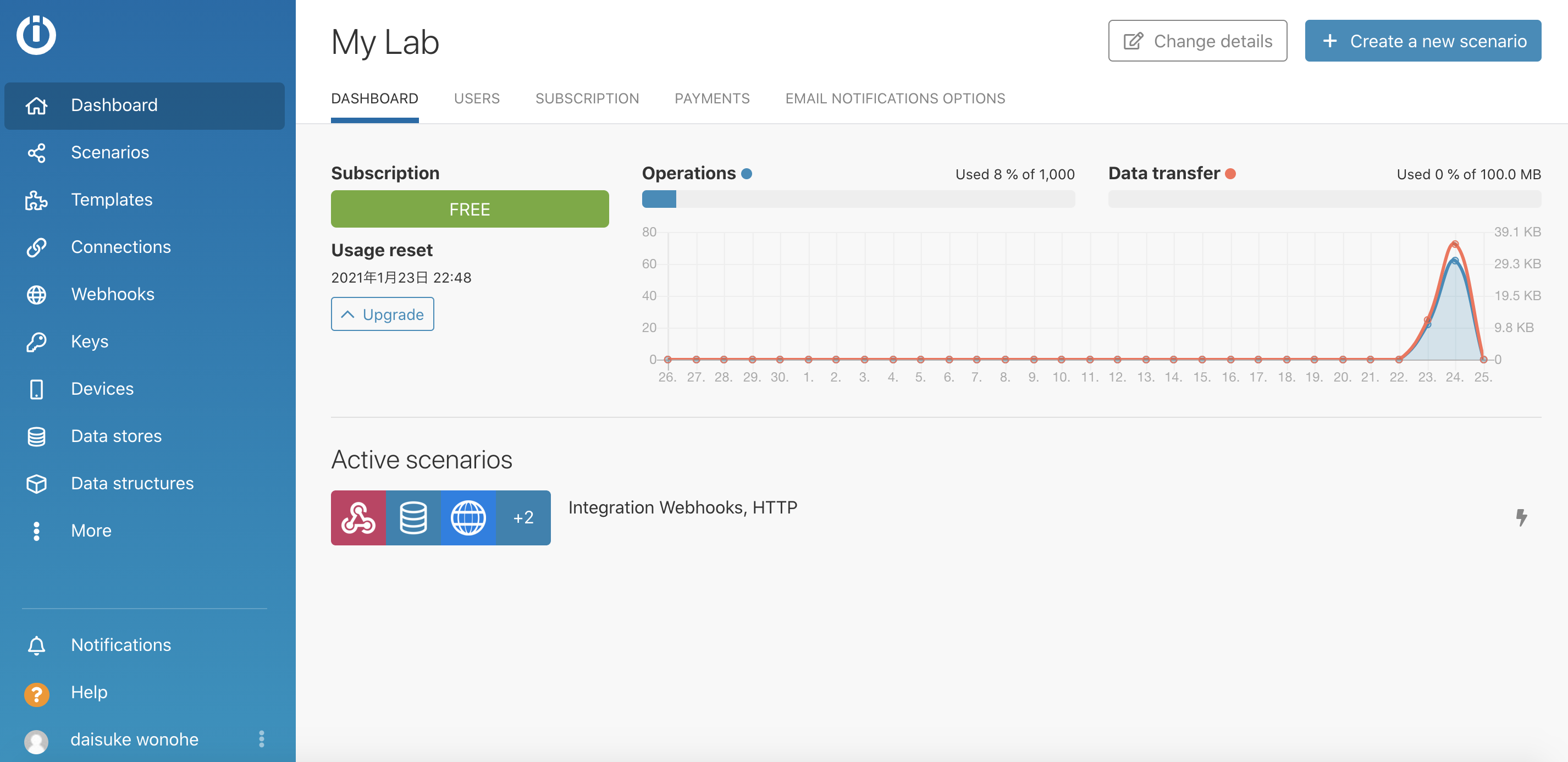
登録すると下記のような画面になります。
3. integromatのdata store作成
integromatにはdata storeという、データを保存しておく機能があります。
integromat内にあるデータベースのようなものと考えてもらって支障はありませんが、
容量はかなり小さいです。
今回、STEP1で取得したリフレッシュトークンをintegromat内に保持するようにします。
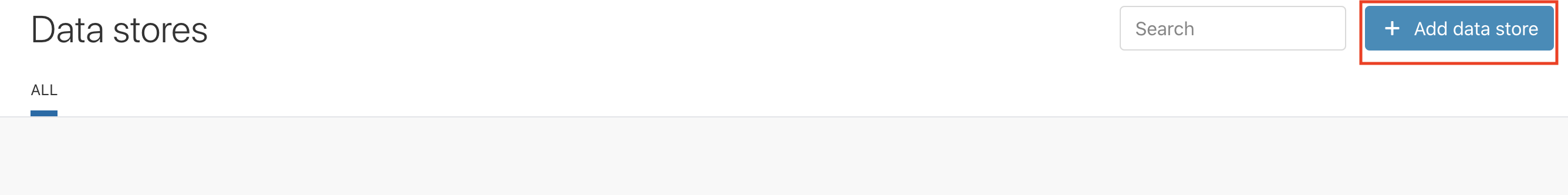
まず、下記からdata storeを追加します。
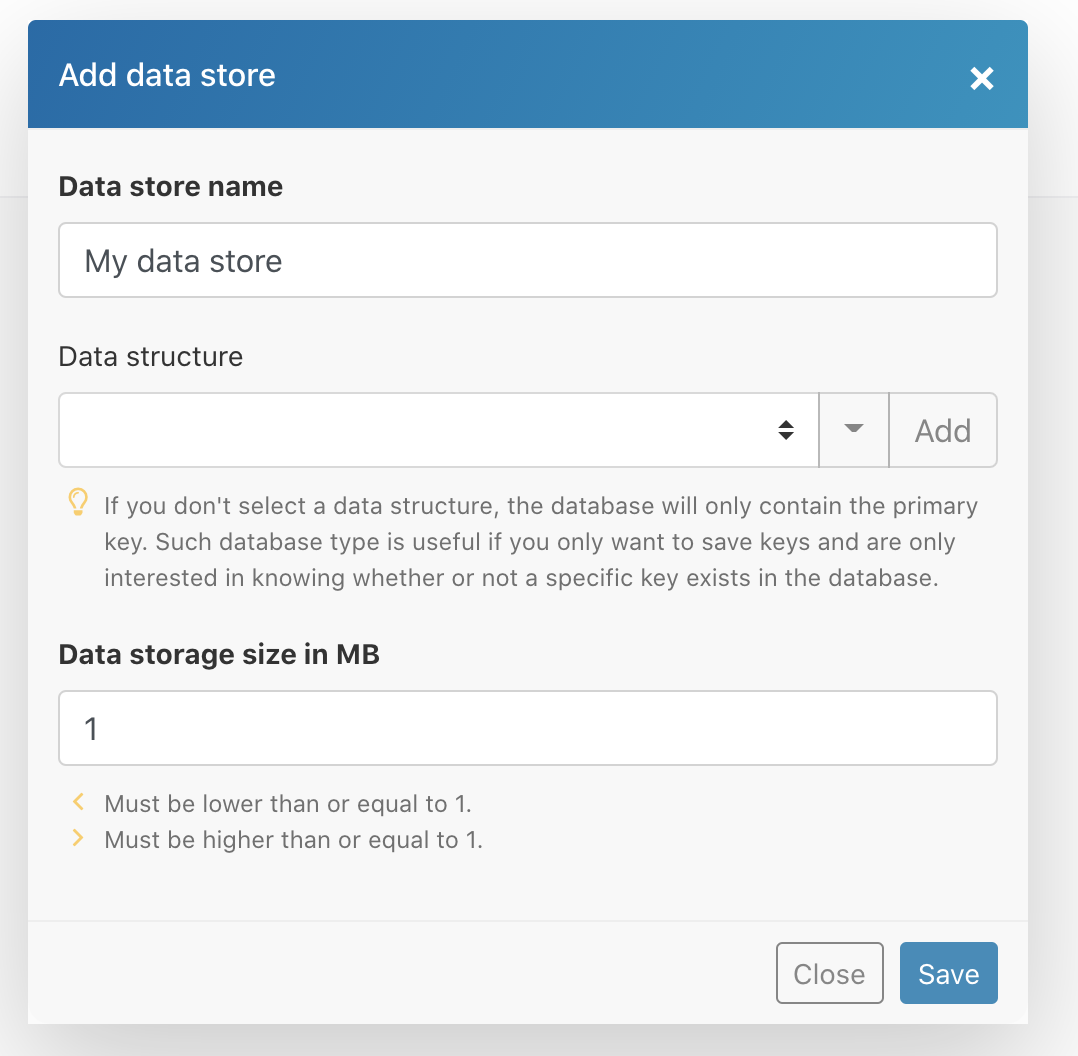
すると下記のような画面がひらきます。
「Data store name」は何でもいいです。このままでもいいです。
「Data storage size in MB」もこのままで構いません。
「Data structure」は「中にどんな形のデータを保存するか」なので、ここを
設定しておく必要があります。右にある「Add」を押してください。
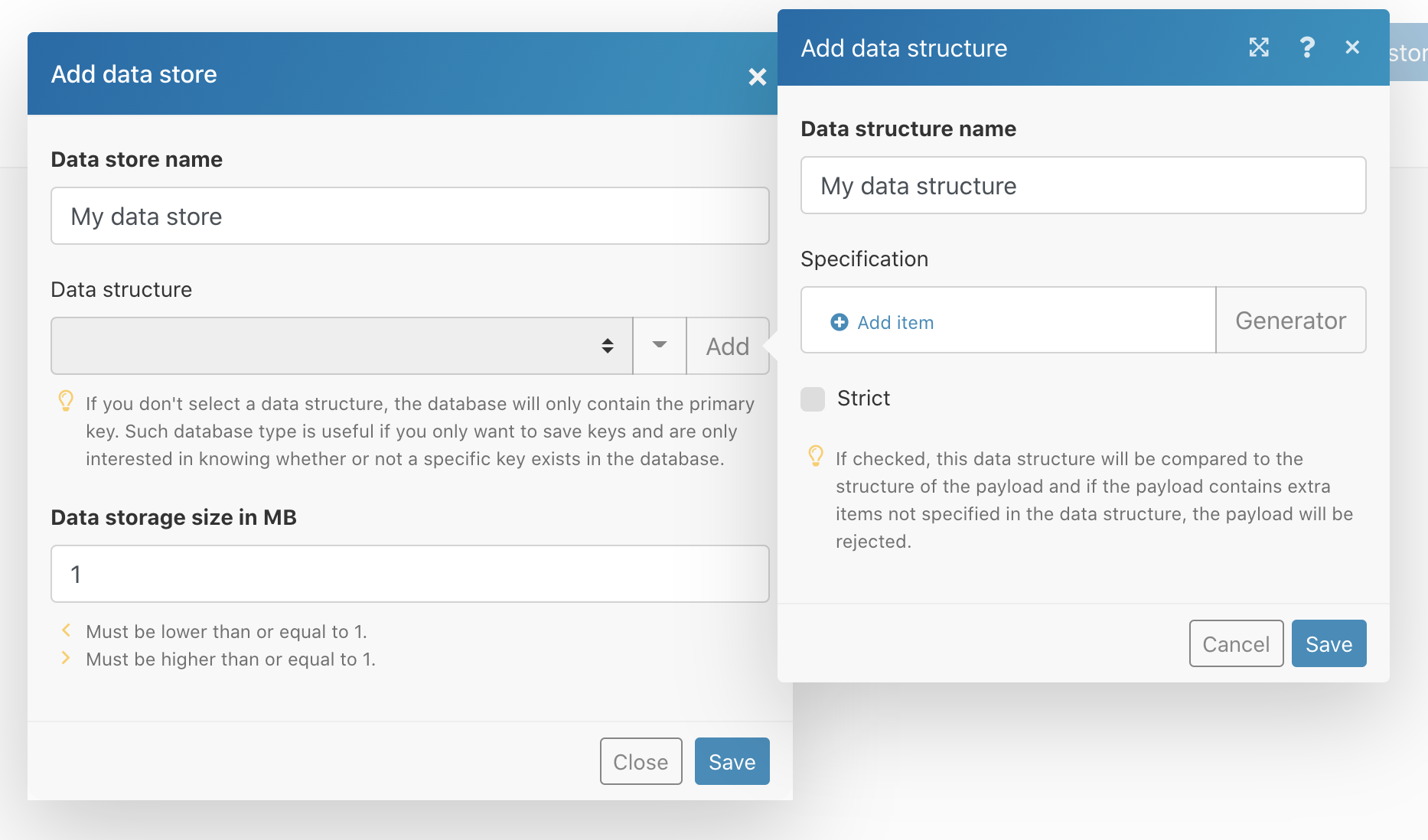
さらにポップアップが開いてData structureの設定がでてきます。
例によって「Data structure name」は何でもかまいません。
Specificationが内容の設定なので「Add Item」を押します。
「どういう名前でどういう形式の値が入るか」の設定なので、こちらの画像の通りに設定してください。
右下のAddボタンを押して、開いてるポップアップを保存して、もう一度Data storeの画面に戻ります。
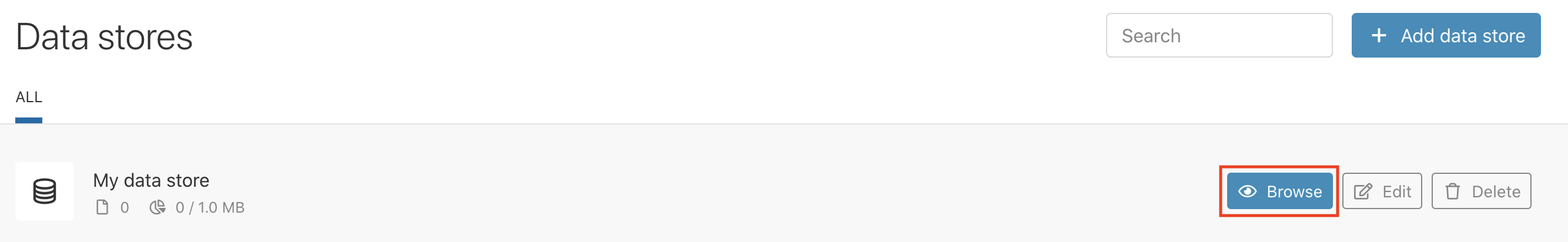
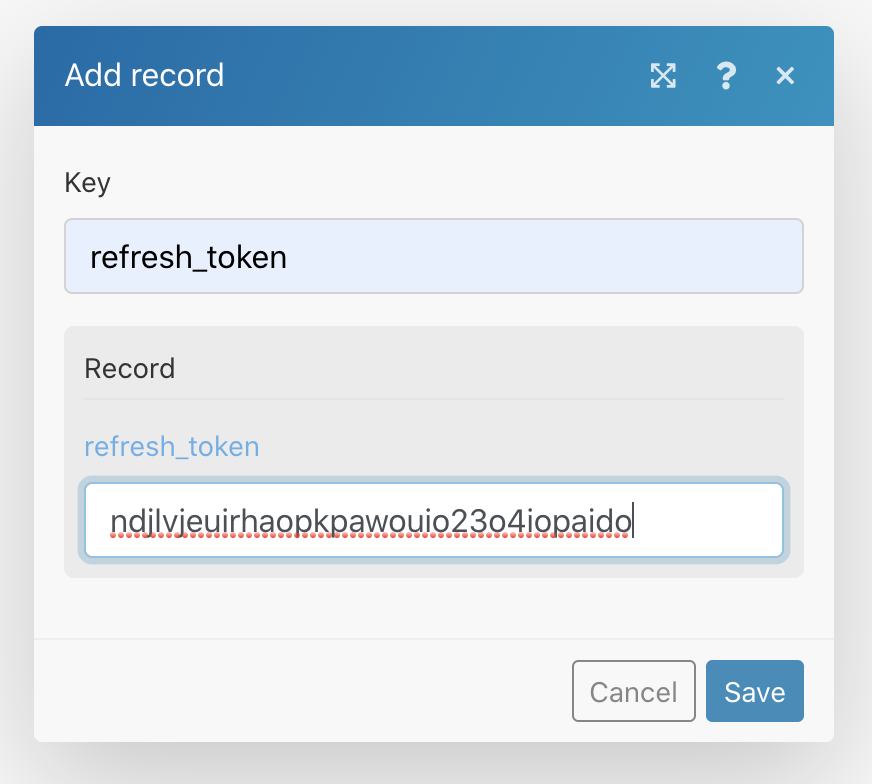
すると、Data storeが表示されているので「Browse」からデータ登録します。
こんな感じで登録ください。ここでSTEP1でメモしたrefresh_tokenを入力します。

保存したらこのSTEPはこれで終わりです。
4. integromatのscenario作成
さてここから、integromatのscenarioを作成していきます。
scenarioというのは、処理をつなげていくフローをまとめたものです。
integromatのDashboardからScenarios→create a new scenarioを選んでください。
すると下記のような画面が開きます。
ここから下記を選んで右上の「Continue」を押します。
- webhooks
- HTTP
- Data Store
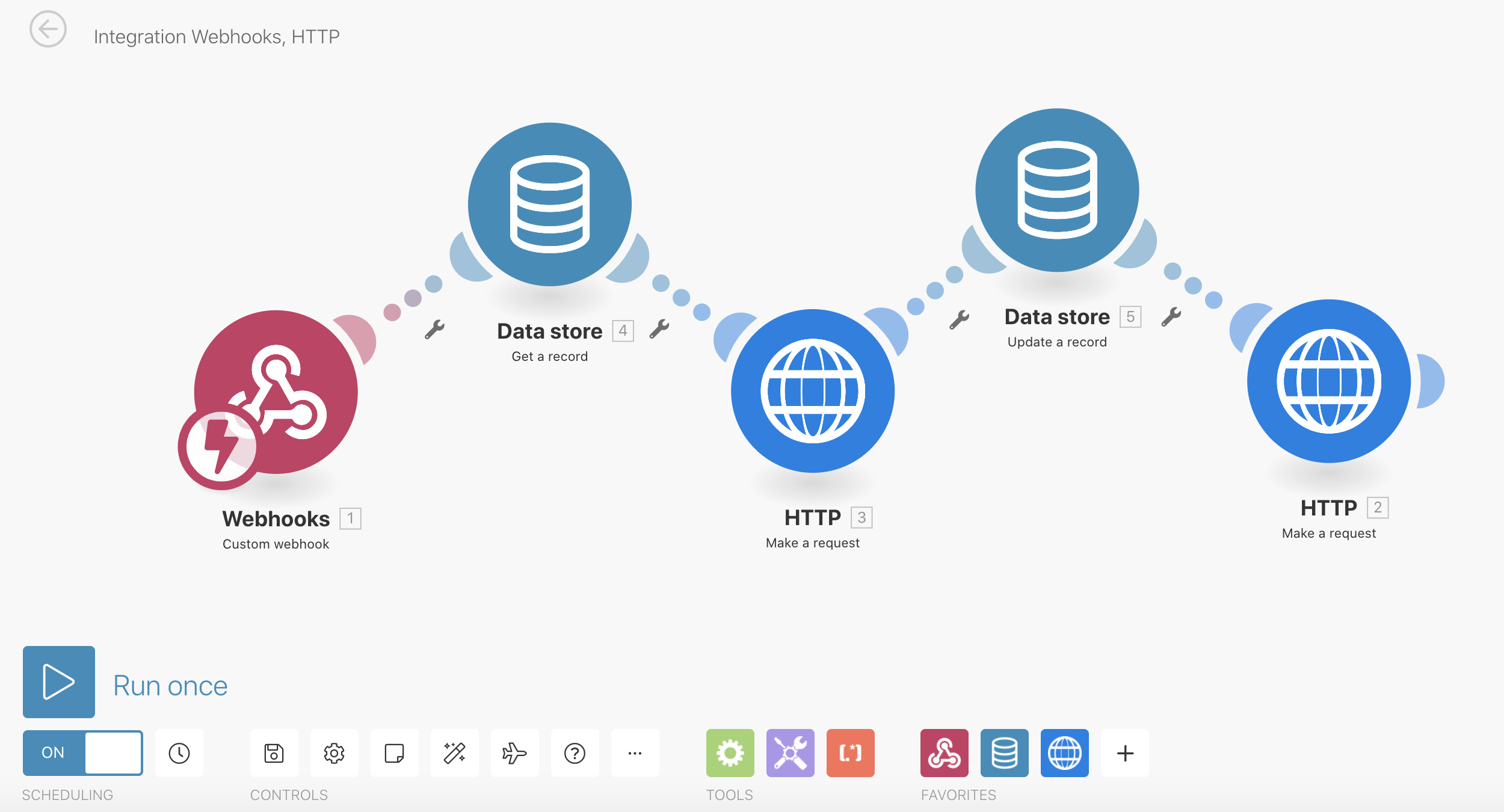
scenarioの完成形としては下記のような形になります。
WEBHOOKで特定URLにアクセスされたら
↓
Data storeからrefresh_tokenを取得し
↓
freee APIでtokenを取得し
↓
Data storeにrefresh_tokenを再格納し
↓
freeeの打刻APIを叩く
という流れの処理になります。
1つずつ処理を書くと、かなり長くなってしまうので、各ステップのキャプチャを貼っておくので、
こちらの通り入力いただければ大丈夫です。
各キャプチャに注記を書いています。

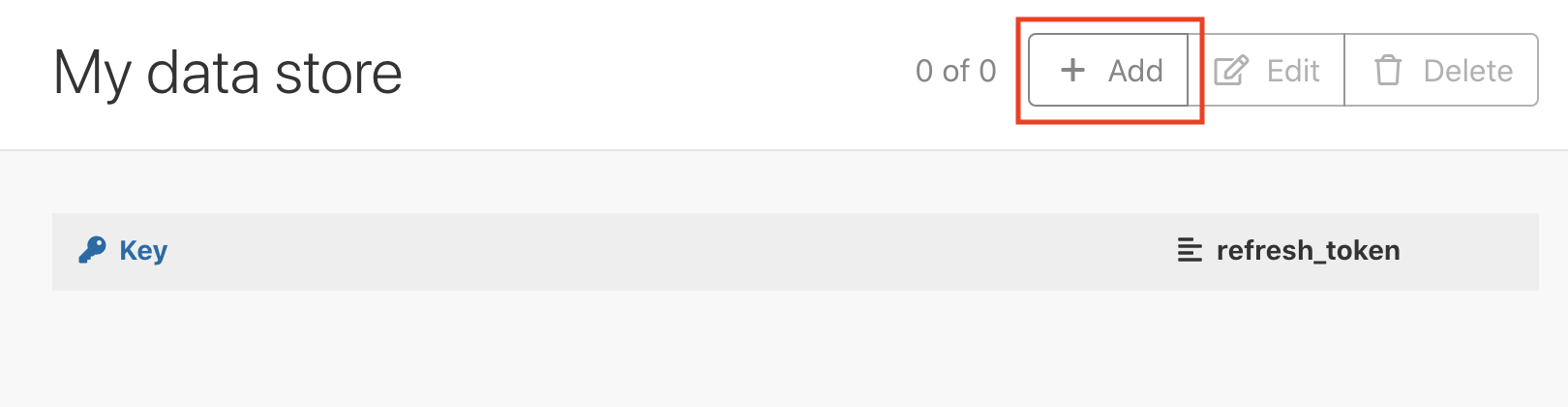
Webhookの設定です。初期状態だとプルダウンになにもないと思うので、
「ADD」で追加してください。
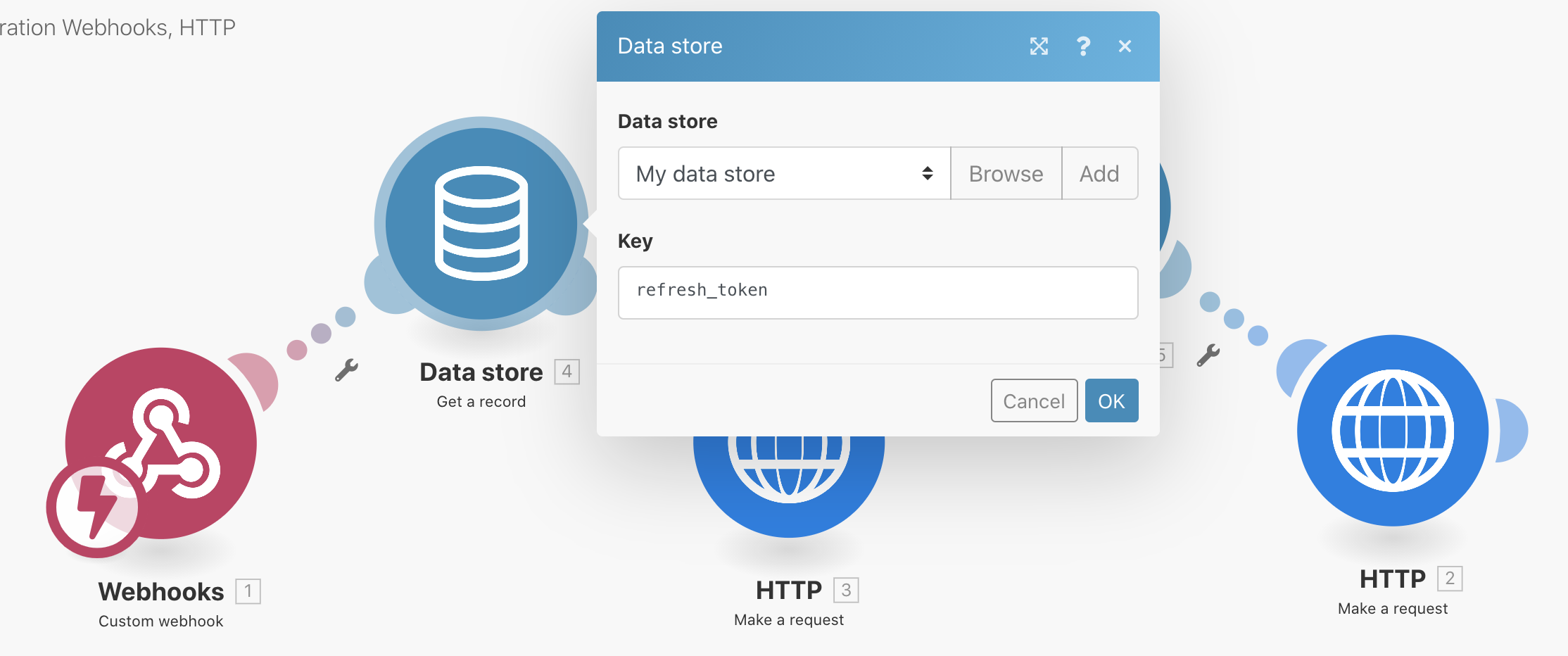
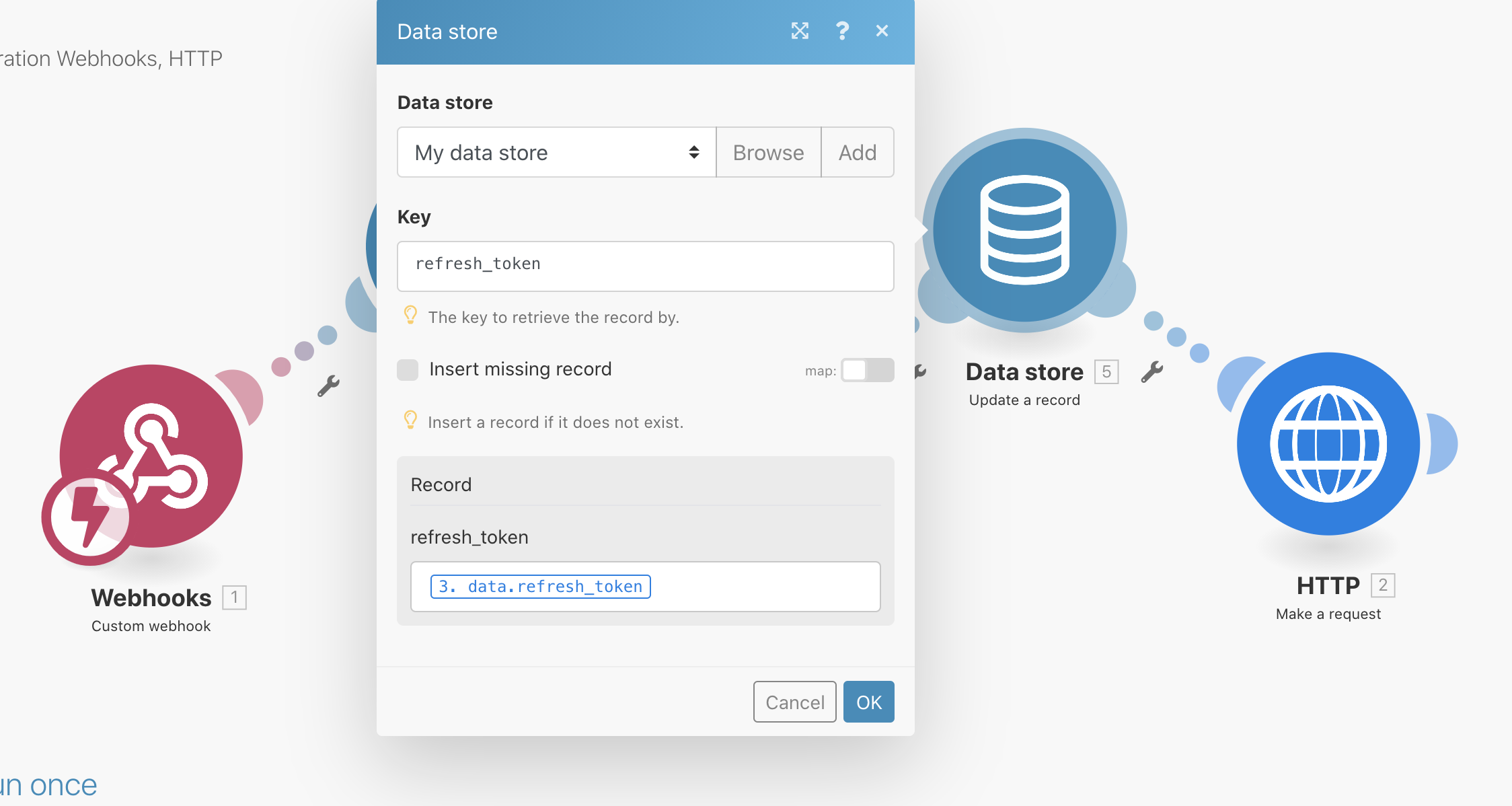
Data storeからrefresh_tokenを取得してきます。
Data storeを設定する時に「Get Record」を選択するようにしてください。
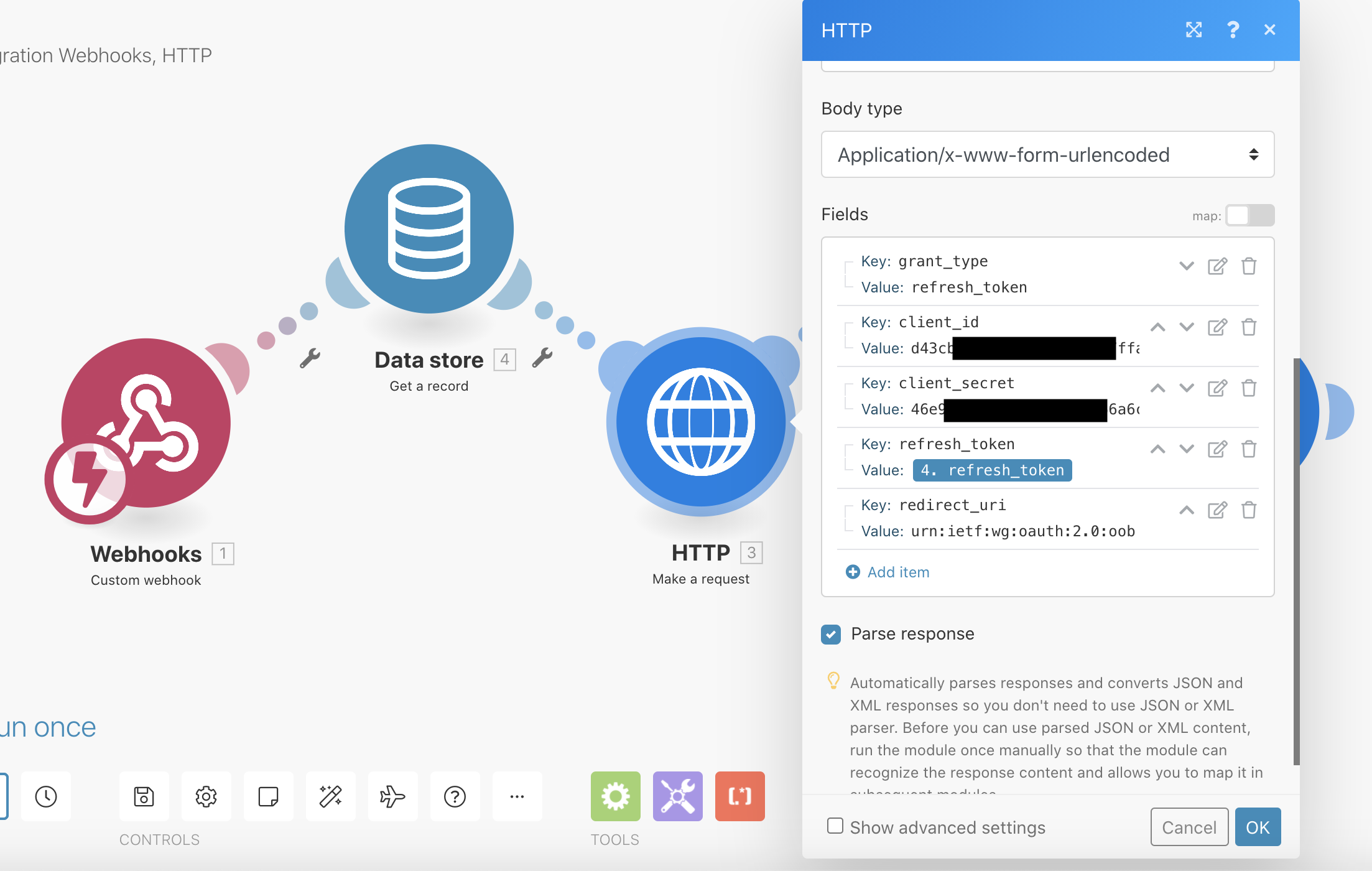
freeeのtoken取得APIです。refresh_tokenから、実際に使えるtokenを取得する必要があるため、
この処理が必要になります。
黒で塗りつぶしてある部分はfreeeで設定したアプリの情報を使ってください。
Data storeからrefresh_tokenを更新します。
一度使ったrefresh_tokenは使えなくなるためです。
Data storeを設定する時に「Update Record」を選択するようにしてください。
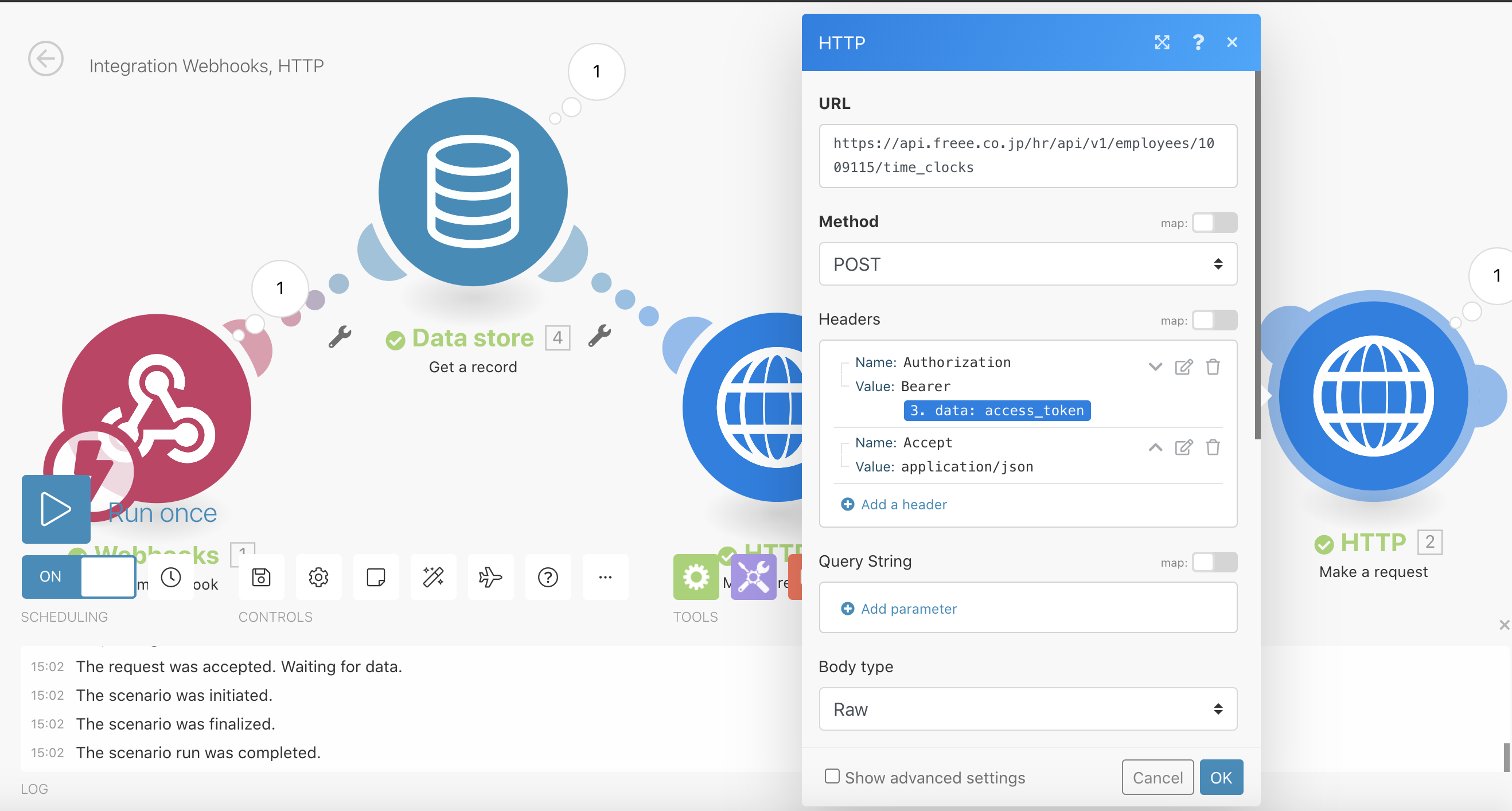
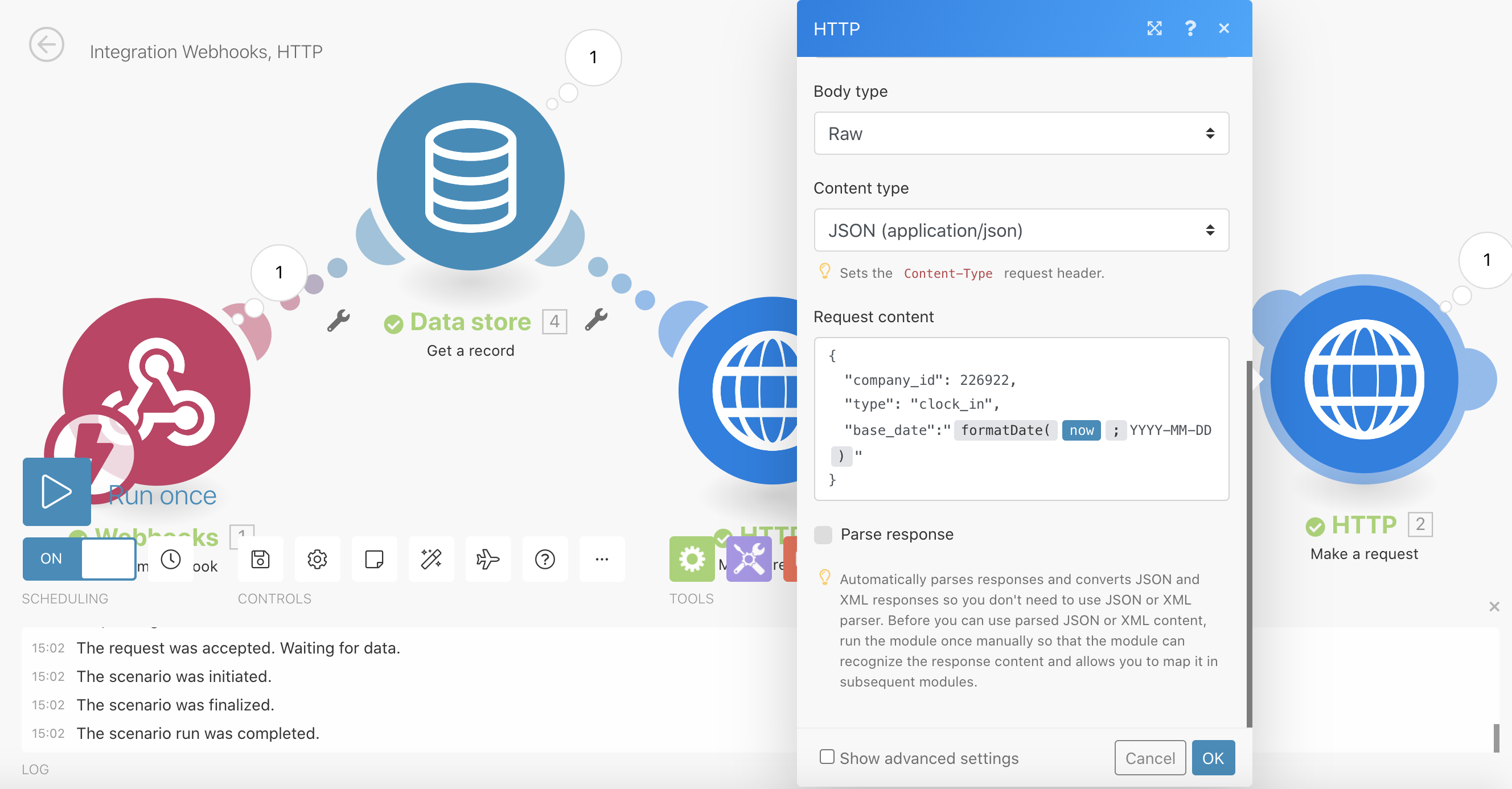
freee APIで打刻します。
必要なtokenなどはそれまでの処理から取ってきています(青色背景のところ)。
テスト方法
scenarioの左下にある「RUN once」を押して、Webhookで発行されたURLに
アクセスすると打刻処理が一度だけ行われます。
途中に表示されている「Accepted」がWebhookの画面です。
右上の「1」とかが処理した結果なので、そこを見るとデバッグができます。
まとめ
通常、freeeのAPIを使う場合は、認証方法やrefresh_tokenの保持など、
プログラムで組まないと難しいですが、今回全てintegromatを使ってノーコードで
実現することができました。
integromatでfreeeのAPIを操作するURLを作ることができたことによって、
たとえば下記のようなことも簡単にできるようになりました。
- チャットツールで特定のメッセージを送ると打刻する
- チャットツールで特定のメッセージを送ると勤怠情報を確認する
- 勤怠漏れを定期的にチェックして通知する
他にも、会計freeeのAPIなどでも使えますし、同じ認証方式(oAuth2.0)の別サービスAPIでも
同様なので、プログラミングができない人でも効率化することができます。
これで皆が楽になっていければ幸いです!
それでは。