「ワンダーロボ」はExcel設計書を自ら分析しAIを利用!
自然言語で記述された業務ニーズをソースコードに転換!
スタイル設計の設定
CSS定義により文字や背景の色を変えたり、カラフルな線を引いたり、余白を調整したり文字幅の調整や背景色、ボタンの色などと見栄えをきれいにすることができます。
ステップ1. スタイル設計書テンプレートを利用
ステップ2. CSS定義を書く
ステップ3. ワンダーロボに取り込む
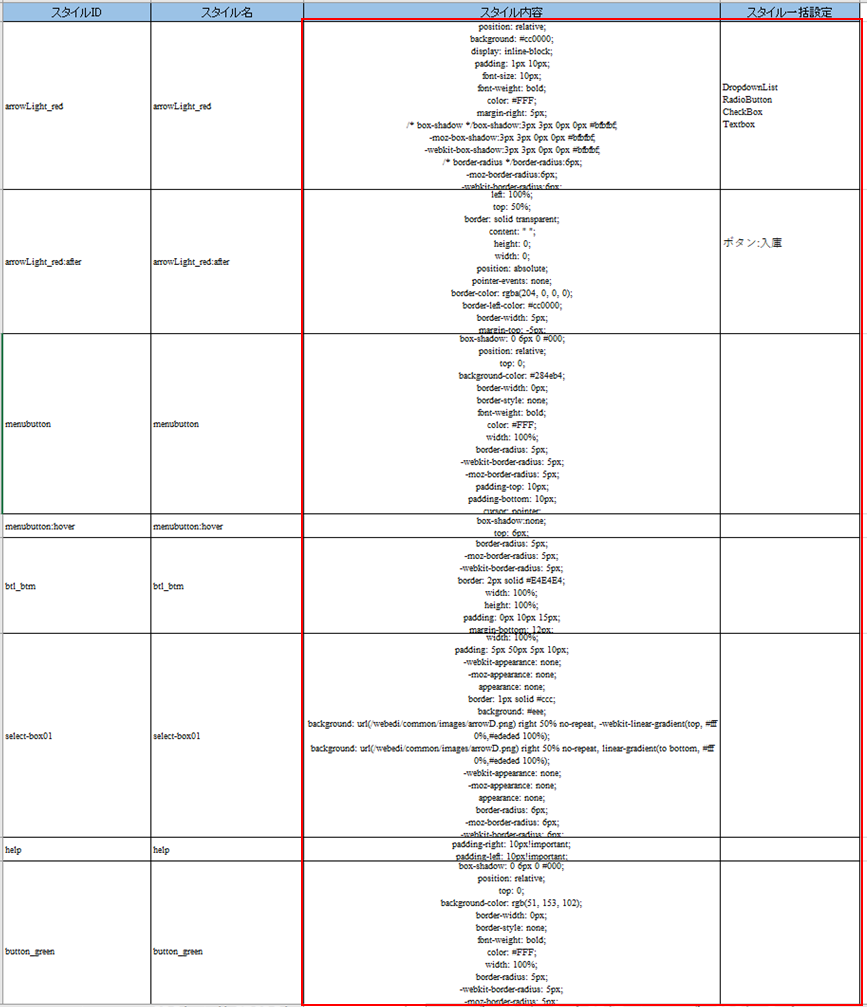
ステップ1. スタイル設計書テンプレートを利用 入力例 ↓
・スタイル設計書テンプレートを利用して赤枠内へ入力します。
ステップ2. CSS定義を書く
スタイルID:スタイルのID、画面項目を設定するときに使用する値
スタイル名:1.スタイル名、スタイル内容のコメントと同じ
2. SaaSForceシステム===>「ツール」===> 「CSS定義」に表示されます。
スタイル内容:1. CSSスタイル。セミコロンと改行で1つのスタイルに区切りを入れます。
2. /* * /の中でコメントすることができます。
スタイル一括設定: 1.画面項目表示種類指定。
2.画面項目指定。(指定方法:「ボタン:保存」)
3.指定された画面項目表示種類と画面項目のスタイルを一括設定できます。
画面項目表示種類とは、、、?

ステップ3. ワンダーロボに取り込む
SaaSFroceの開発環境にログインし、設計書ファイルをインポートします。
ワンダーロボの取り込み先はこちら↓
手順は SaaSForceシステム===>「システム」===> 「開発設定」===> **「システム自動構築」**です。

開発画面表示例↓
SaaSForceシステム===>「ツール」===> 「CSS定義」

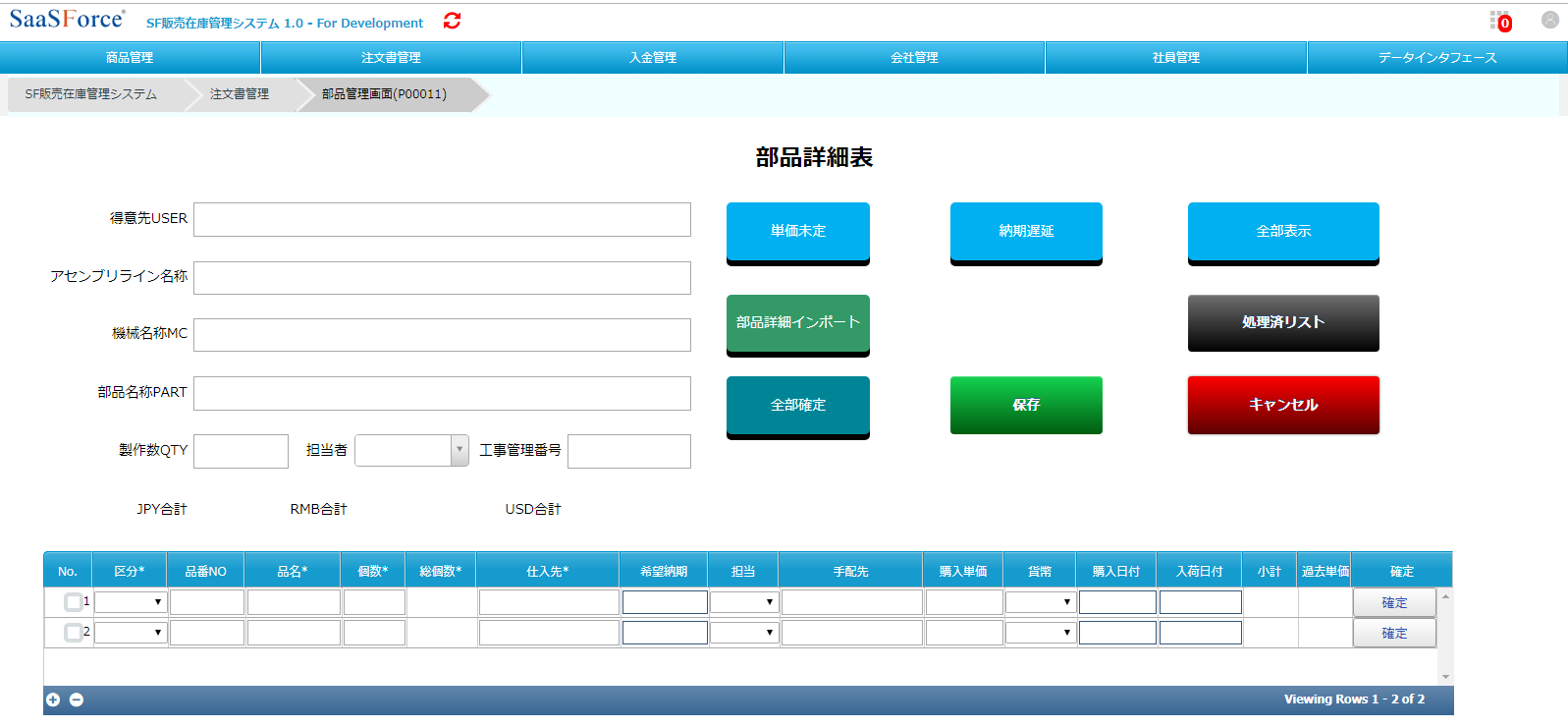
↓こちらは「ワンダーロボ」を使って構築されたアプリの例です。
こんな感じでExcelに入力するだけで、画面設計で定義されたスタイルを使って、スタイルが出来上がります!

画面設計で画面項目スタイルの設定方法は、こちらです。↓