ステップ1.入力チェック設定
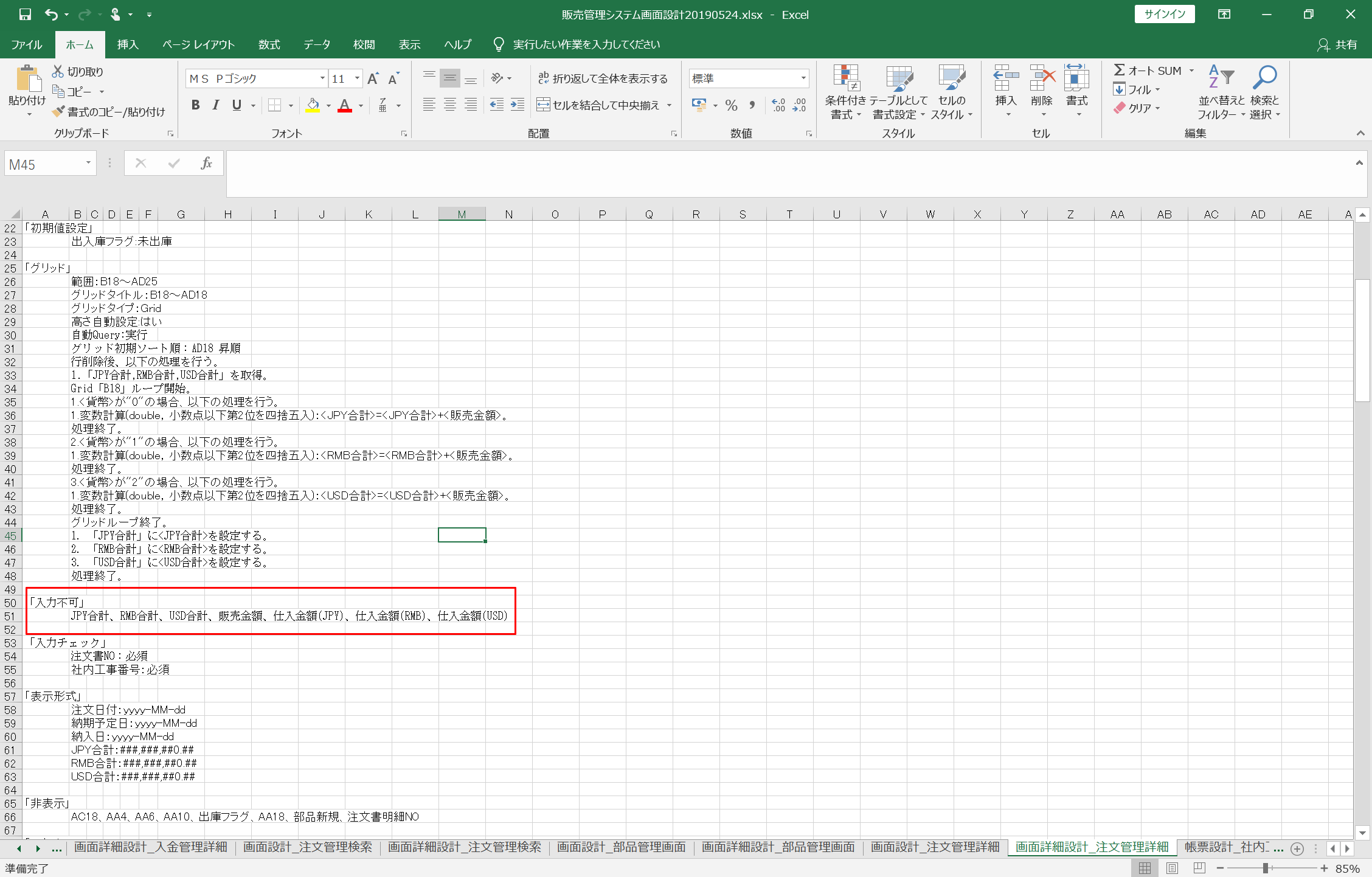
ステップ2.入力不可設定
ステップ3.スタイル設定
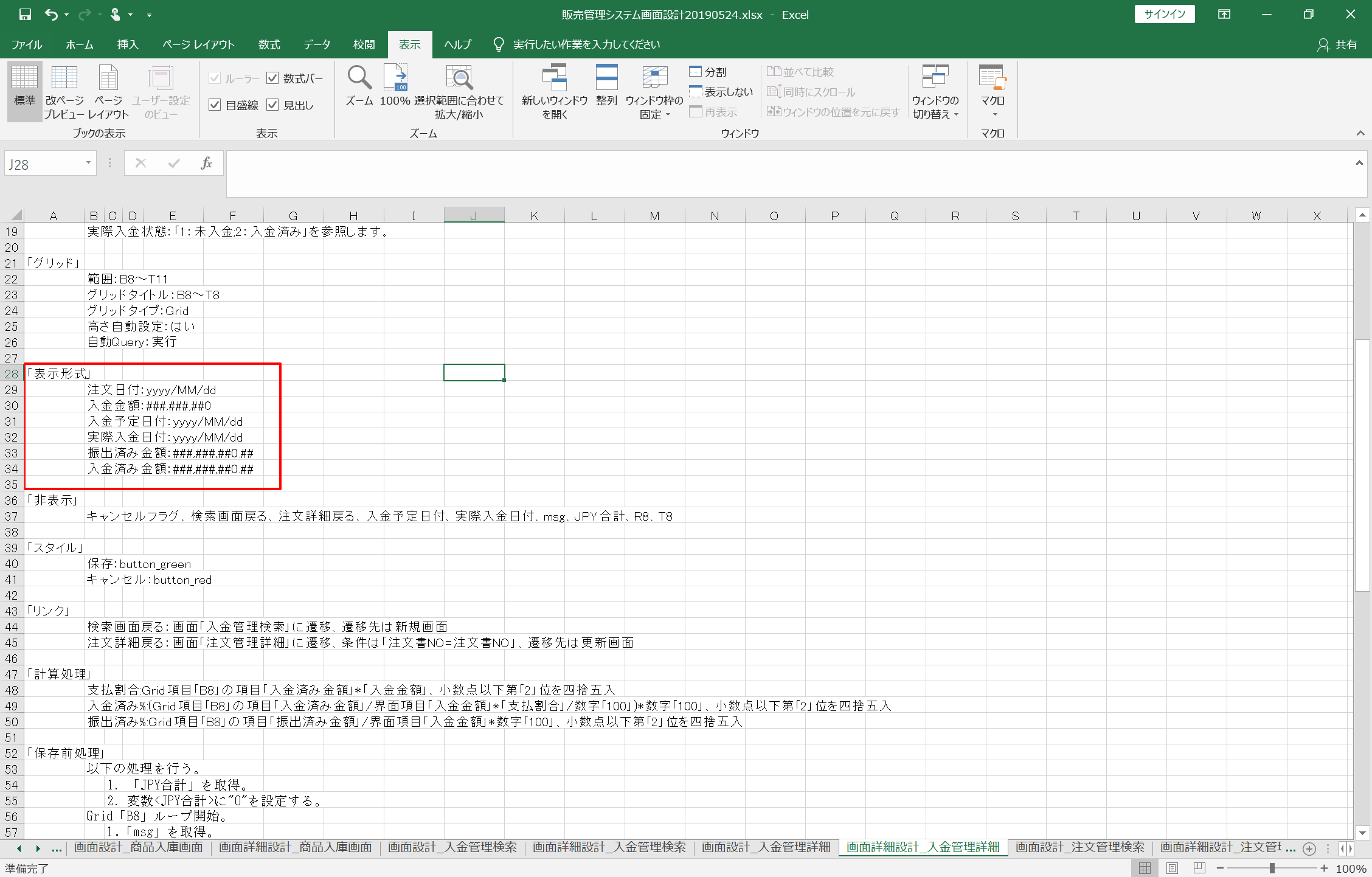
ステップ4.表示形式設定
ステップ1.入力チェック設定
最初に入力チェック設定を説明します。
[入力チェック項目]
①数字のみ
②数字+[-]
③英字のみ
④範囲指定「1~9」
⑤メール
⑥郵便番号
⑦全角文字
⑧半角文字
⑨日付
⑩英数字のみ
⑪英字と空白
⑫全て全角カナ
⑬全て半角カナ
⑭数字と[-][.]のみ
⑮数字と[.]のみ
⑯年月(YYYY/MM)
⑰月日(MMDD,MM/DD)
⑱日時
⑲時刻
⑳有効な電話番号
㉑必須
上記の21項目あります。
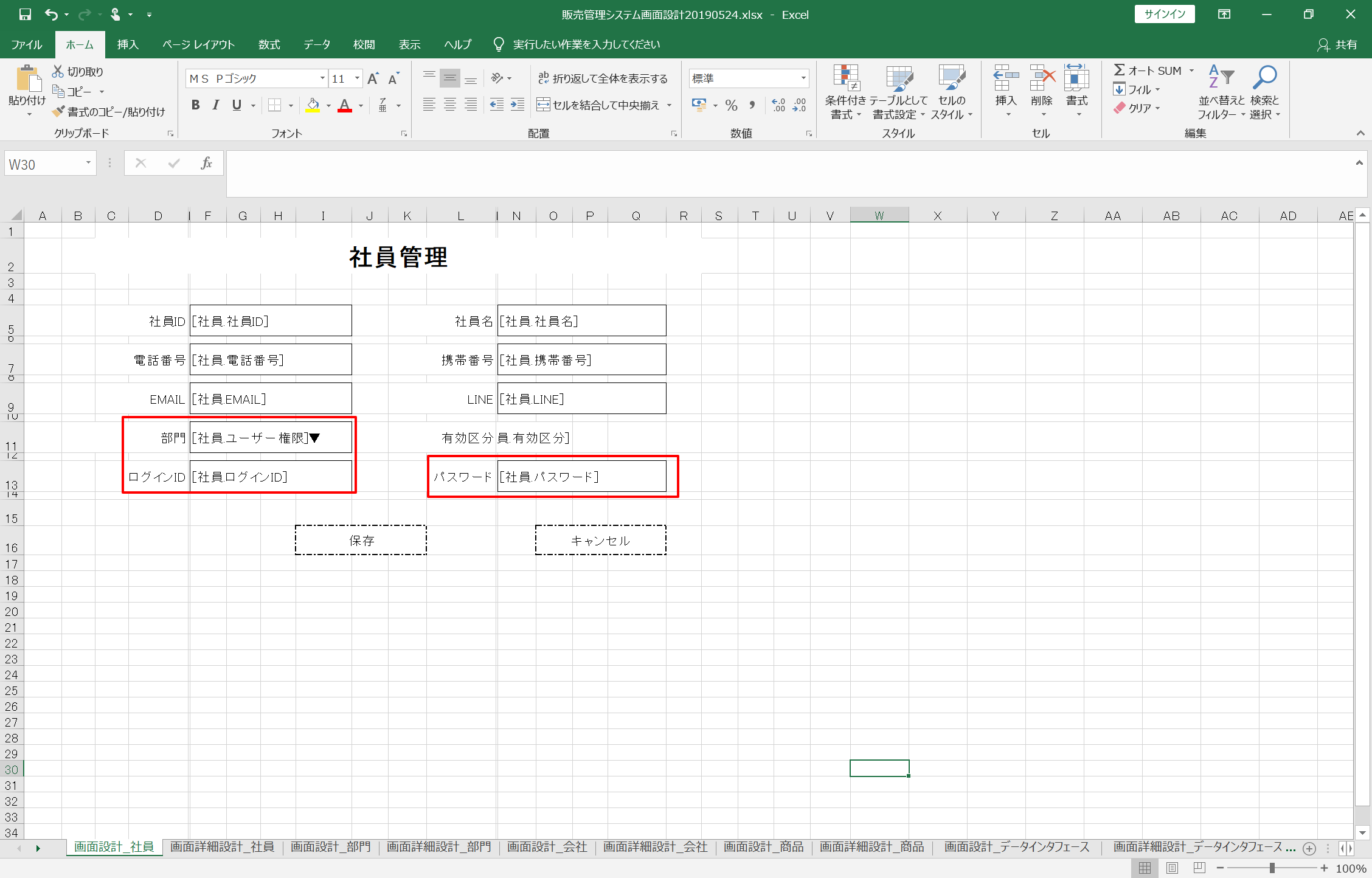
例として、この「社員」画面の「部門」「ログインID」「パスワード」を設定します。

1-1.画面設計書で設定
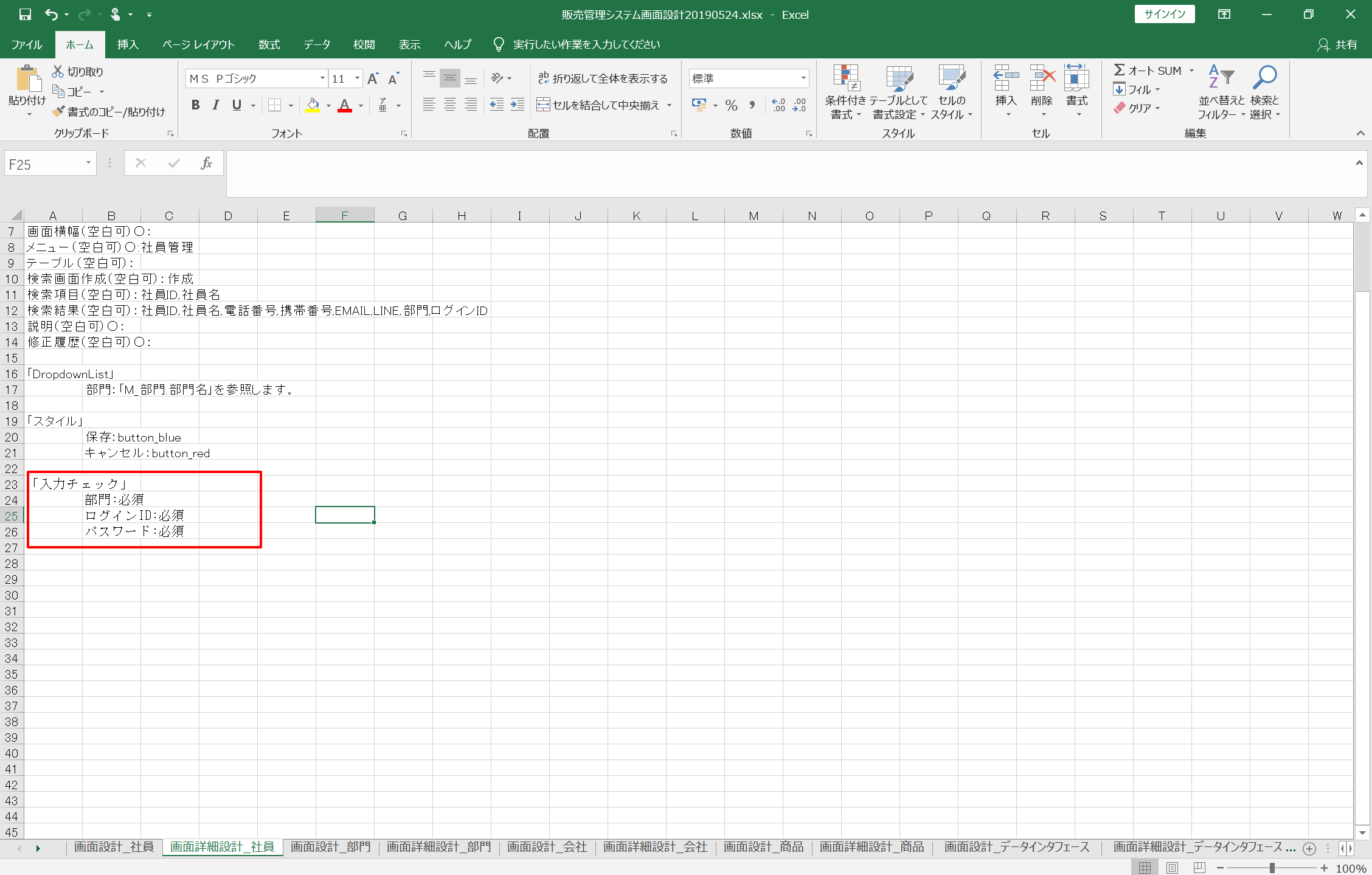
まずは、画面詳細設計で「入力チェック」を作成し、該当項目を「必須」に設定します。

1-2.設計書ファイルをインポートして確認
SaaSForceの開発環境にログインし、設計書ファイルをインポートします。そして、利用画面で反映されているか確認します。
SaaSForceシステム===>「システム」===> 「開発設定」===> 「システム自動構築」
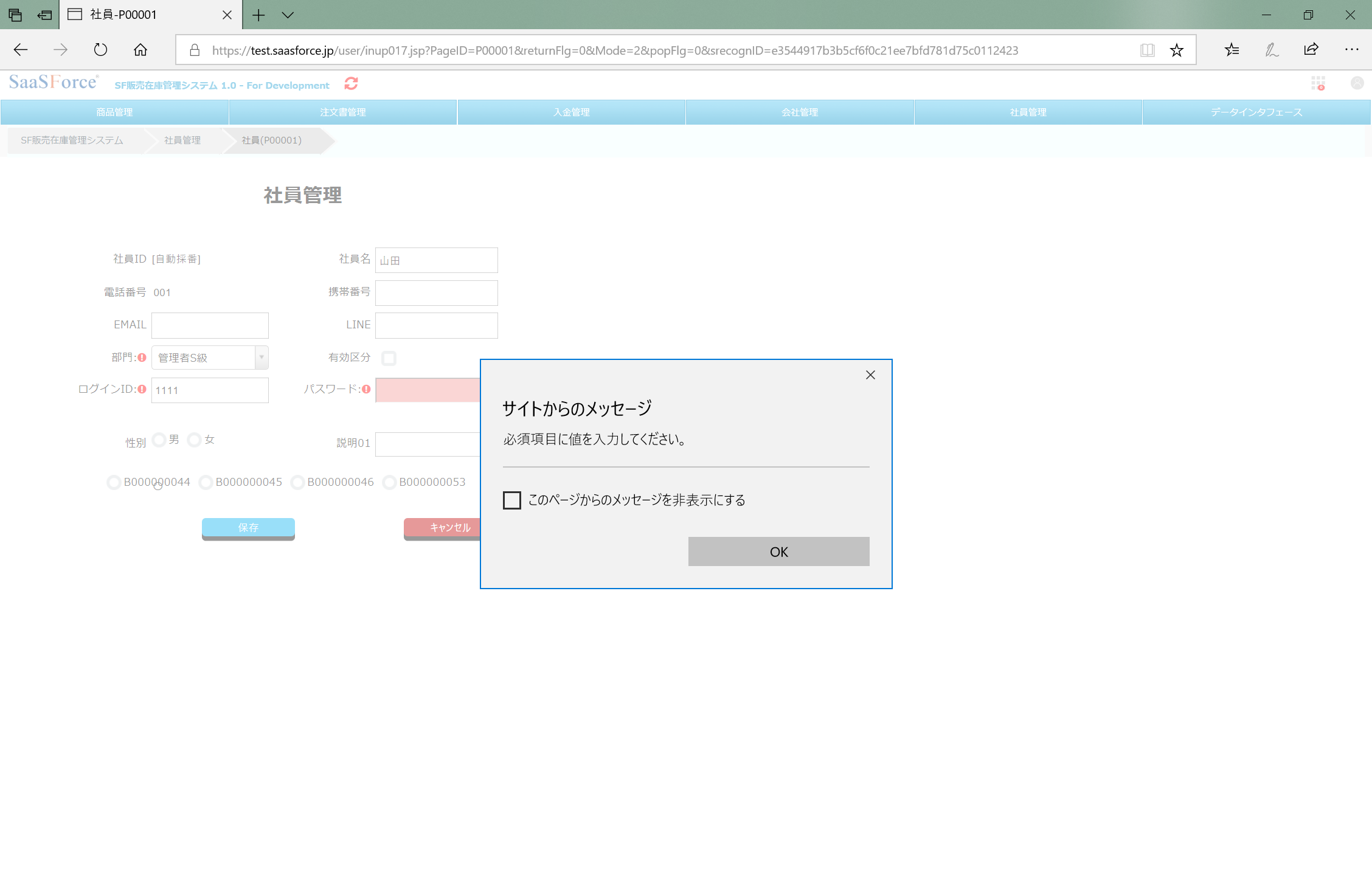
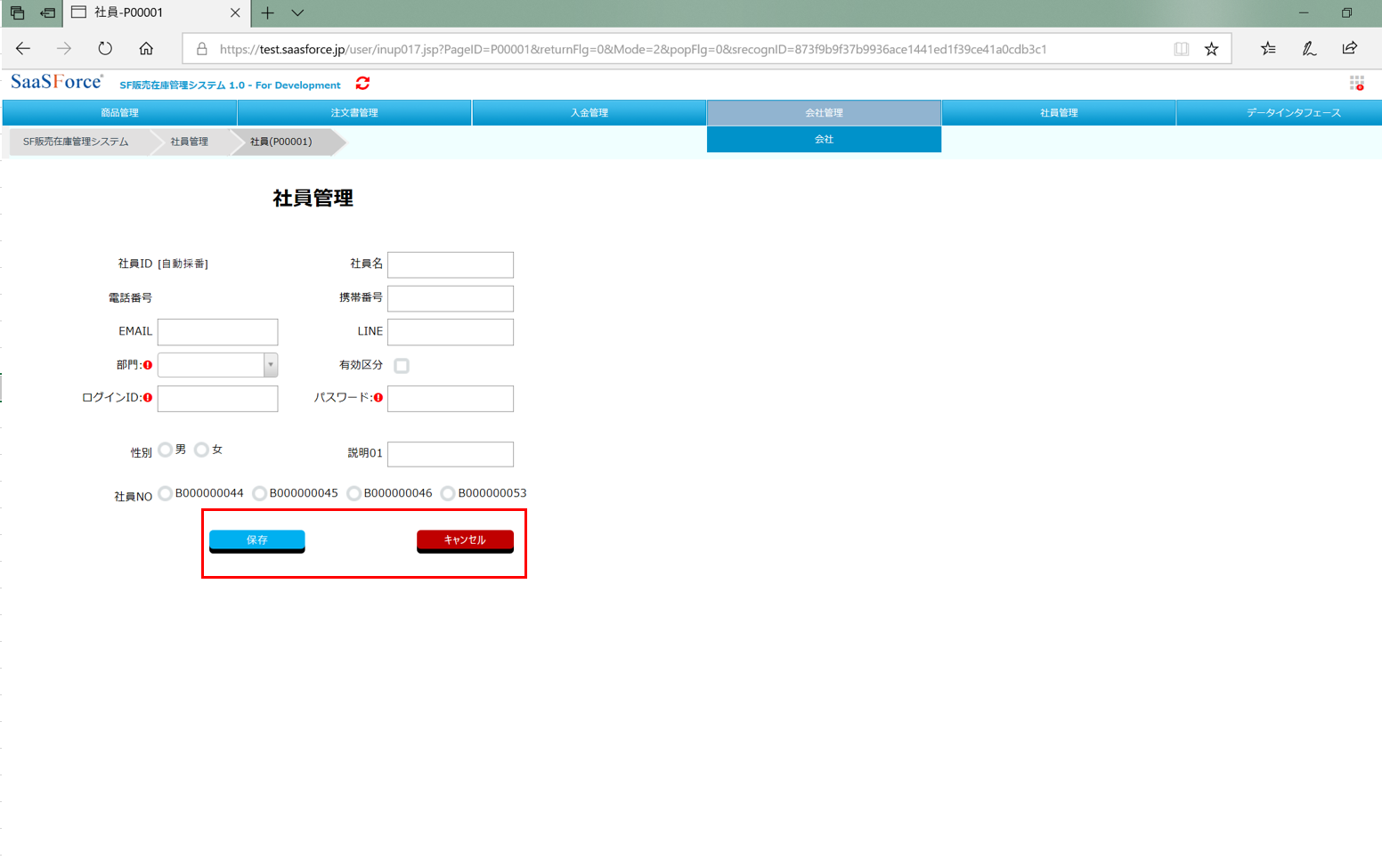
ユーザー利用画面の表示例↓
必須項目に入力をしていないで保存などをすると、エラーメッセージが出てきて、未入力欄は赤く表示されます。

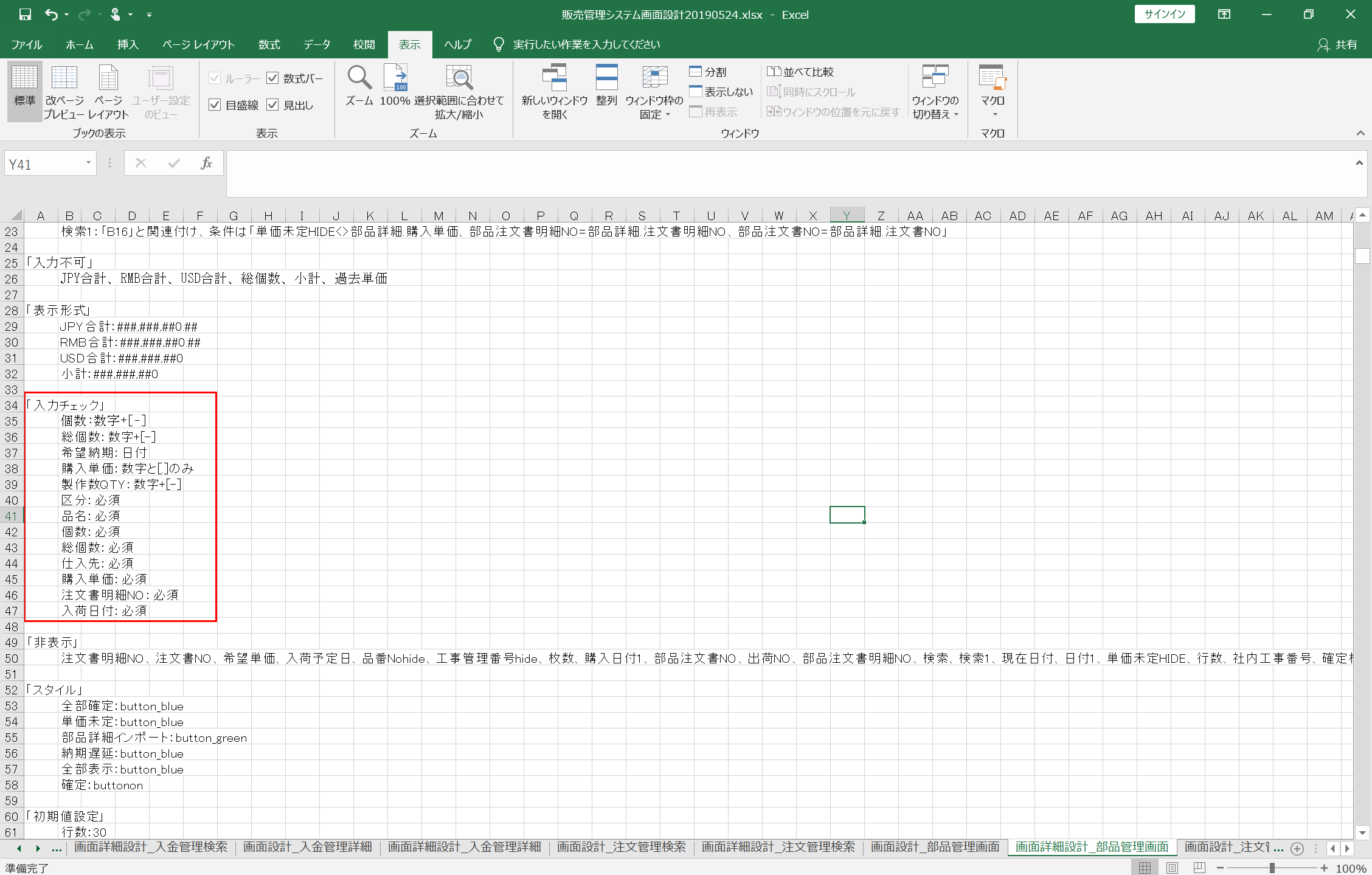
また、下の図のように、一つの項目に複数の入力チェック設定をすることも出来ます。


ステップ2.入力不可設定
次に、入力不可設定の説明をします。ステップ1と同じように、画面詳細設計書に記載します。
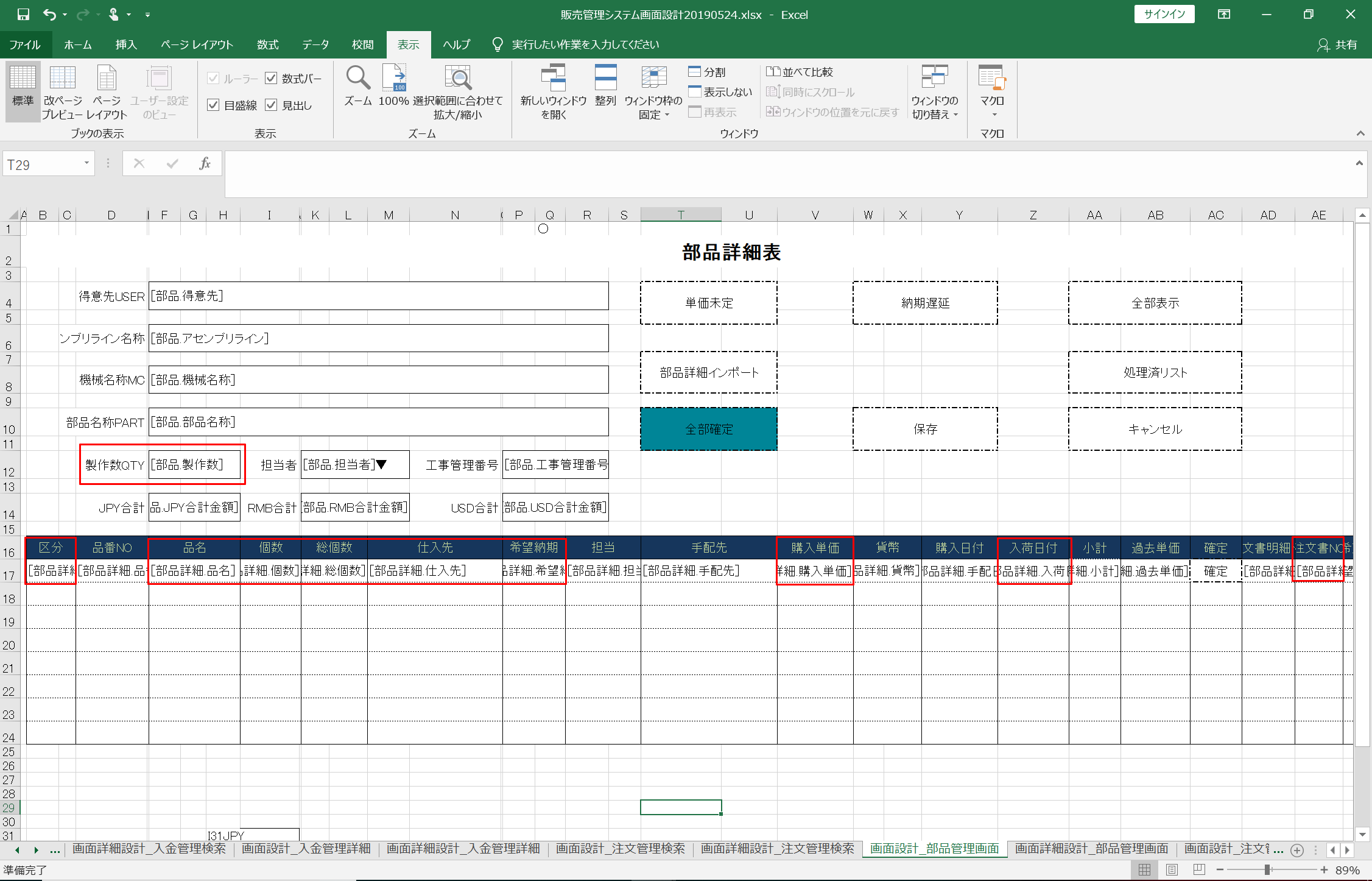
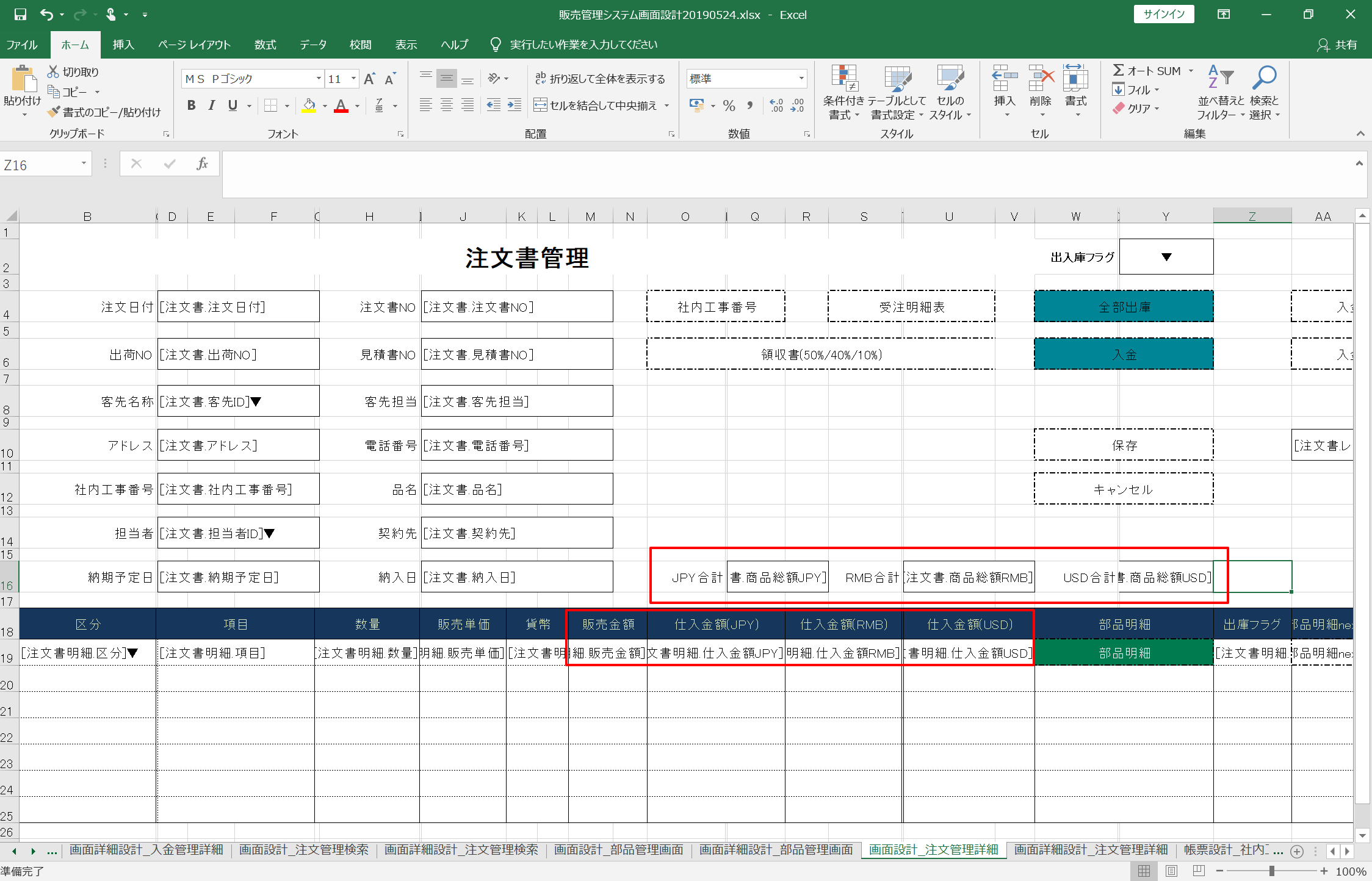
今回は、「注文管理詳細」画面を使って説明します。下の図の、赤線に囲まれた項目を入力不可に設定します。

2-1.画面設計書で設定
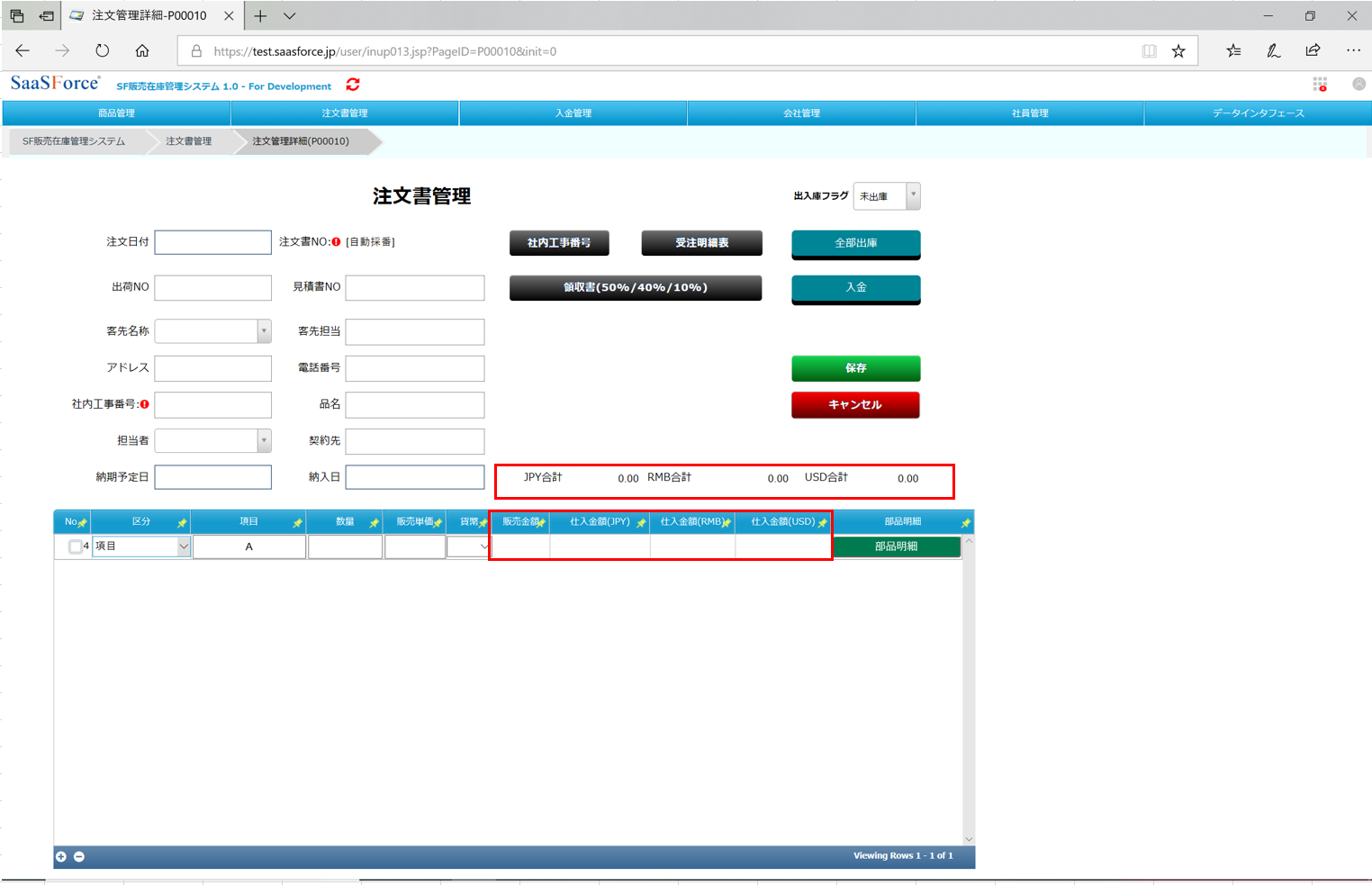
2-2.設計書ファイルをインポートして確認
ステップ1と同じように、SaaSForceの開発環境にログインし、設計書ファイルをインポートします。そして、利用画面で反映されているか確認します。

ステップ3.スタイル設定
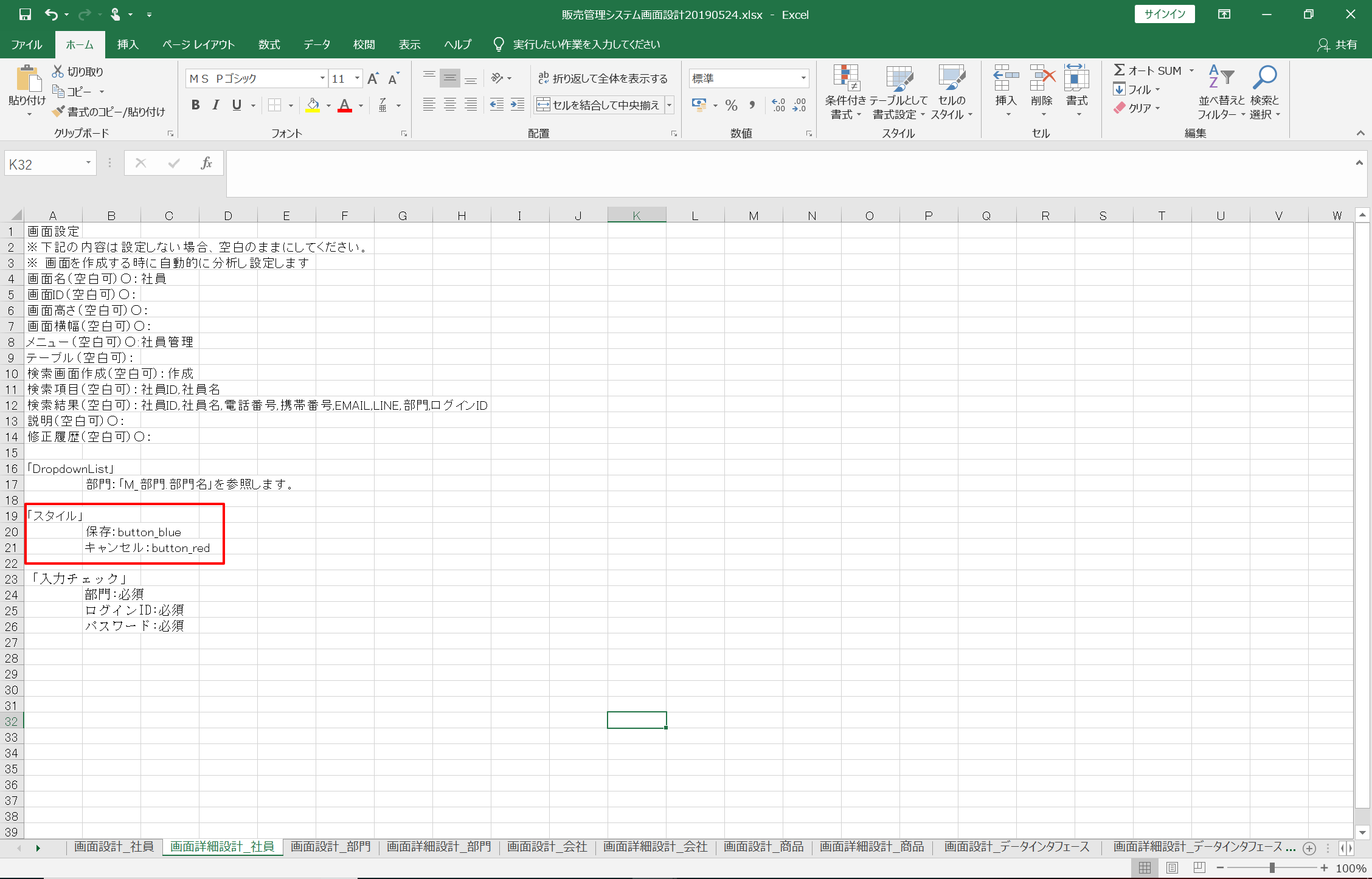
次に、スタイル設定の説明をします。こちらも、画面詳細設定で記載します。該当項目を指定し、設定します。

ここでのCSSスタイルは、事前に「スタイル設定」シートファイルをインポートしておく必要があります。「スタイル設定」に、定義されているスタイルIDが適応されます。

そして、設計書ファイルをインポートして、ユーザー利用画面で反映されているか確認したら完了です。

ステップ4.表示形式設定
最後に、表示形式の説明をします。表示形式は数字、日付などの表示形式を設定します。今回も、画面設計書で設定します。
[表示形式のスタイル例]
数字:###,###,##0
日付:yyyy/MM/dd
日時:yyyy/MM/dd HH:mm
時刻:HH:mm
メール:xx@xx.xxx
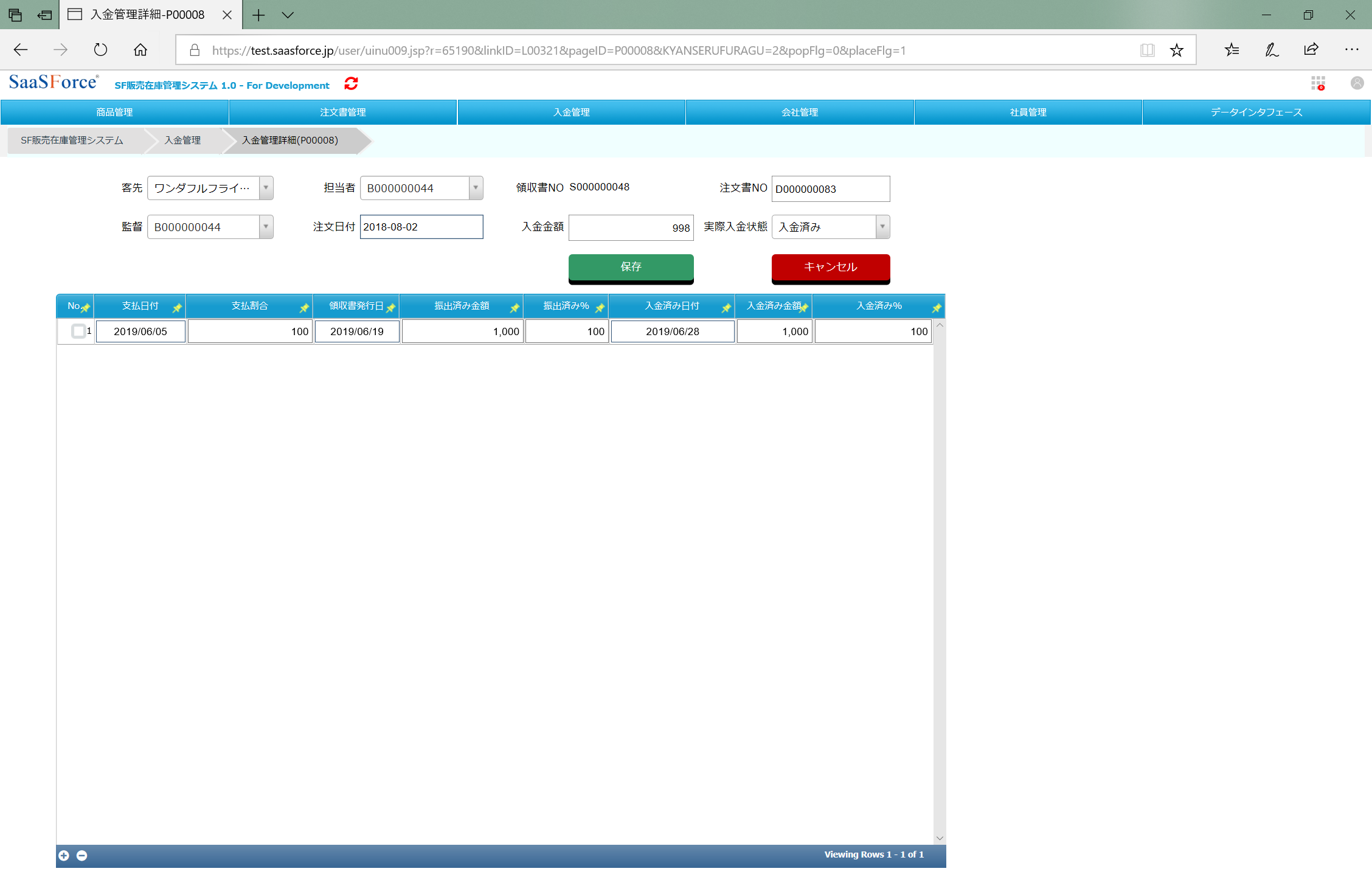
4-1.例として、「入金管理詳細」画面で説明します。赤線で囲まれた項目の表示形式を、設定します。

4-2.画面設計書で設定
4-3.計書ファイルをインポートして確認
SaaSForceの開発環境にログインし、設計書ファイルをインポートします。そして、利用画面で反映されているか確認して完了です。