この記事はこちらでも紹介しています。
https://cloud.flect.co.jp/entry/2020/05/13/103634
昨今、コロナ禍のためZoomやTeamsといったビデオ会議サービスが注目を集めています。
AWSも数年前からAmazon Chimeというビデオ会議サービスを提供しているのはご存知でしょうか?
Amazon Chimeの特徴については、公式ページやこのページなどに纏められていますので、ここでは詳しく述べませんが、
画面共有や録音など他のビデオ会議サービスでも提供されている一般的な機能はもちろん、電話番号への発信、電話番号への SMS メッセージの送信といったこともできるようです。
我々クラウドインテグレータの視点からすると、AWSが提供しているサービスであること、そしてSDKが提供されているという点で、AWS上に構築したシステムにビデオ会議を統合しやすく、大変便利だと思っています。
今回は、Amazon Chime SDKを用いてどのようなことができるのかを、公式のAmazon SDKのデモを動かしてご紹介します。
Amazon Chime SDK for JavaScript とデモ
JavaScript版のAmazon Chime SDKは次のgithubリポジトリで公開されています。
今回動かすデモは、demos/browser/の中のものになります。
動かし方はREADMEに記載されていますが、この方法ではローカルからしか接続できません(2020/5/12現在)1。
SDKの紹介からは少し横道にそれますが、せっかくなので今回はこれをリモートからも接続できるように改変してから、デモを立ち上げてみようと思います。
前提: デモの構成とクレデンシャル
このデモは大きく次の2つのコンポーネントで構成されています。
- サーバ上で動くウェブサーバ
- ブラウザ上で動くクライアントプログラム
ウェブサーバはAmazon ChimeのAPIをコールします。このため適切なポリシーを割り当てたIAM Roleが必要となります。また、このIAM Roleのクレデンシャルをサーバ上に設定しておく必要があります。
具体的に必要なポリシーはここに記載されています。
また、クレデンシャルをサーバに設定する方法はこちらをご参照ください。
素のデモを動かしてみる
まずは、ウェブサーバを動かすサーバ上でリポジトリをcloneして、デモのフォルダに移動します。
git clone https://github.com/aws/amazon-chime-sdk-js.git
cd amazon-chime-sdk-js/
cd demos/browser
その後、
npm run start
を実行します。するとサーバが起動し、https://localhost:8080/にアクセスするとデモが動くようになります。
しかし、上述の通り、ウェブサーバがリモートからの接続を許可していないためローカルからしか接続できません。
リモートから接続してビデオ会議をできるようにするためには次の2つを行う必要があります。
- リモートからの接続可能なI/FでListenする
- httpsを有効にする
1つ目ですが、ウェブサーバのスクリプトであるserver.jsの中身を見ると、ループバックアドレス(127.0.0.1:8080)をListenしています。これをインターネットに接続されているI/FをListenするように変更する必要があります。
2つ目に、忘れがちですが、localhost以外のページからカメラデバイスにアクセスする場合は、セキュアな通信(https)が行われている必要があります。
ウェブサーバをリモートから接続可能にする
まず、httpsで用いる証明書を作成しておいてください。
デモなので、まずはオレオレ証明書でもいいかもしれませんが、極力正式な証明書を用意したほうがいいと思います。
Let's Encryptなど、フリーな証明書を発行してくれるサービスもありますのでそちらの利用を検討ください。
Let's Encryptでの証明書発行方法はこちらのページが詳しいのでご参考ください。
証明書の準備ができたら、server.jsを編集していきます。
編集する場所は下記の3つ。
1つ目。0.0.0.0でListenするように変更
-const host = '127.0.0.1:8080';
+const host = '0.0.0.0:8080';
2つ目。https向けの証明書をロードする処理を追加。
+var ssl_server_key = '/etc/letsencrypt/live/xxxx.com/privkey.pem';
+var ssl_server_crt = '/etc/letsencrypt/live/xxxx.com/cert.pem';
+let options = {
+ key: fs.readFileSync(ssl_server_key),
+ cert: fs.readFileSync(ssl_server_crt)
+};
3つ目。httpsで通信するようにサーバを起動するように修正。
-const http = require('http');
+const https = require('https');
-http.createServer({}, async (request, response) => {
+https.createServer(options, async (request, response) => {
以上の変更を行ったら起動しましょう。
npm run start
リモートからでもアクセスできるようになっていると思います。
変更後のserver.jsのファイルは次のリポジトリに置いておきます。
[https://github.com/FLECT-DEV-TEAM/cloudblog20200513/blob/master/server.js]
デモの内容
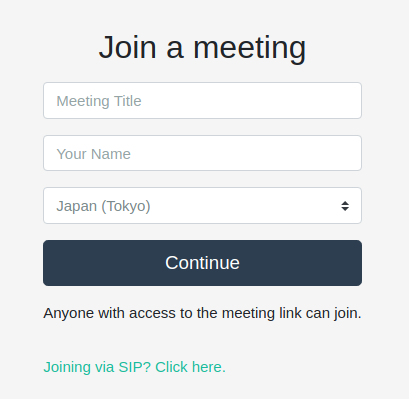
ブラウザでアクセスすると次のページが表示されます。
Meeting Titleには会議室の名前を指定します。同じ会議室の名前を設定したユーザ同士がビデオ会議をすることができます。
Your Nameにはお名前を入力ください。
3つ目のフィールドには会議室を作成するリージョンを設定します。
以上を入力したらContinueを押します。
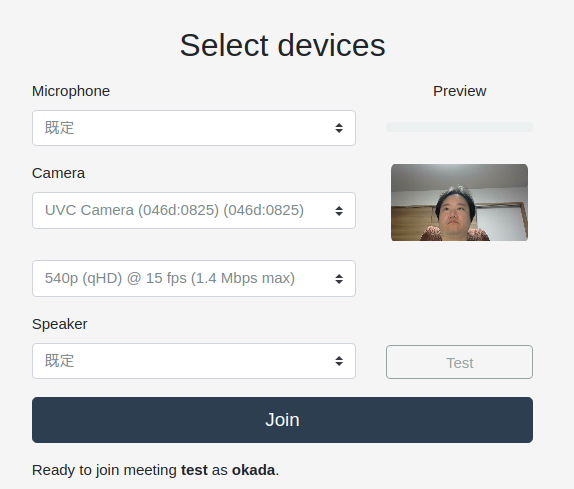
デバイス選択画面に遷移するので、適切なデバイスを選んでJoinを押してください。
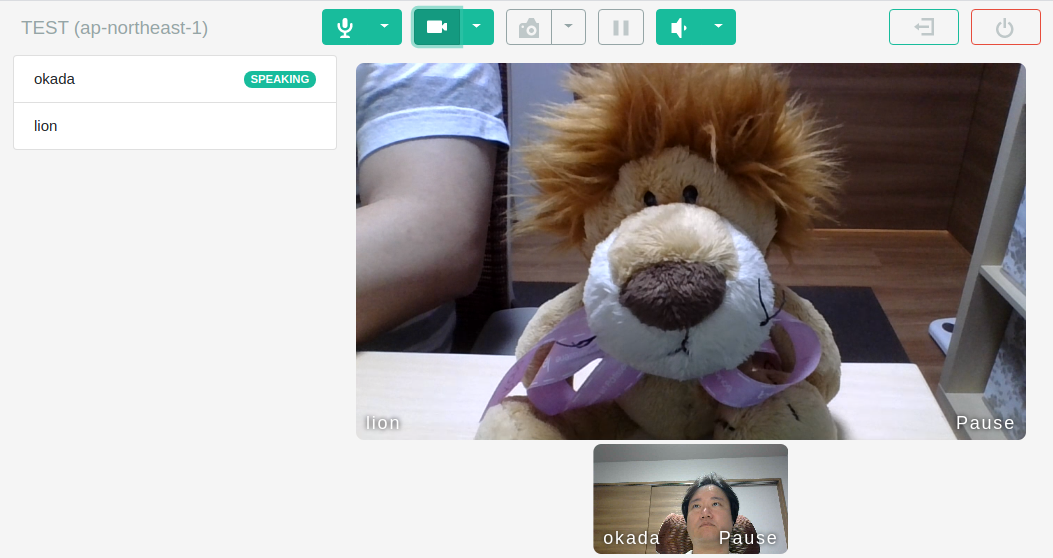
これがビデオ会議の画面です。
上部にマイク、カメラ、スピーカーなどのコントローラがあります。
画面左には参加者のリストと誰が喋っているかが分かるようになっています。
画面中央にはアクティブな相手のカメラ画像、下部には他の参加者のカメラ画像が表示されるようになっています。
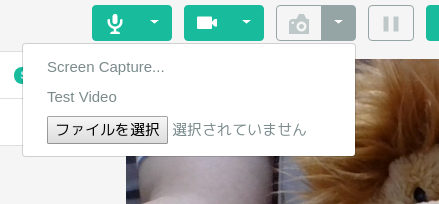
これらのなかでも特筆すべき点は、上部のコントローラのカメラボタンを押すことで、画面共有や、動画の共有ができることです。

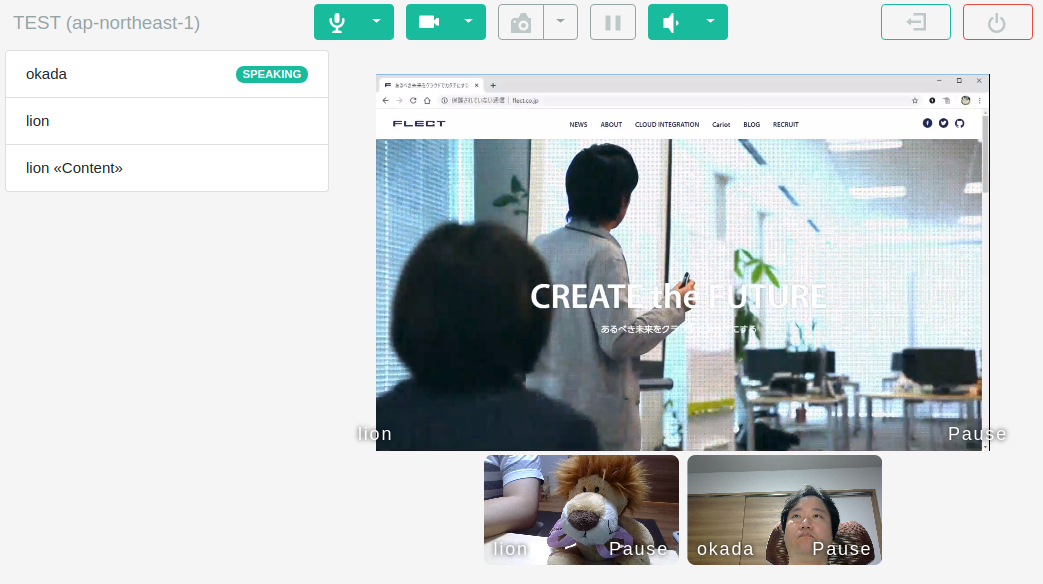
ScreenCaptureを選択すると、共有するウィンドウを選択することができます。Captureと言われると静止画なのかな?と最初は思いましたが、画面上の操作がしっかりとリモートに反映されます。
Test Videoを選択すると、デモに組み込みの動画を共有することができます。ファイルを選択を選ぶと、ファイル選択画面が表示され任意の動画を共有することができます。
下記は、ブラウザを共有している例です。
以上の機能はAmazon Chime SDKの基本的な機能により実現されています。
このSDKは通常のJavascriptで提供されています2ので、カスタマイズして一般的なウェブサイトとの統合も可能です。
例えば、ECサイト上でユーザが店員を呼んでビデオ会議で相談、ということも十分可能だと思います3
最後に
公式のデモを用いて、Amazon chime SDKの何ができるのかを説明しました。
SDKを用いることで、基本的なビデオ会議機能に加え、画面共有、動画共有を実現することができます。