URL
今日の目標
- ジャンプ・落下の運動をリアルに再現してみよう
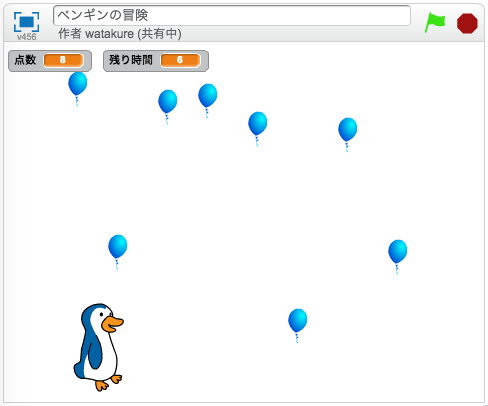
- ゲームプログラミングでの利用例: "ペンギンの冒険"
やってみよう(1)
- 自分の好きなキャラクターを選ぶ。
- キャラクターの大きさなどを調整。
- キャラクターが上方向に動くだけのプログラムを作ってみよう。
やってみよう(2)
- キャラクターが上方向に加速しながら動くプログラムを作ってみよう。
- ヒント: 「速さ」を表す変数を用意する。
やってみよう(3)
- 上のプログラムを改良して、キャラクターがジャンプし、落下してくるプログラムを作ってみよう。
- ヒント:
- 「速さ」を表す変数を、はじめは0より大きな値にして、一定のスピードで小さくしていく。
- 「速さ」のはじめの値や、小さくするスピードは、自分で試して調整してみよう。
やってみよう(4)
- 上のプログラムを改良して、落下してきたキャラクターがちょうどいい位置で止まるプログラムにしてみよう。
やってみよう(5)
- キーボード上のキーを押すことで、キャラクターをジャンプさせるように、プログラムを改良してみよう。
- ヒント:
- キーが押されたときに、「速さ」の値を増やすようにする。
- 「速さ」の値をどれくらい増やせばいいかは、自分で試して調整しよう。
- プログラムを上手く作らないと、「ちょうどいい位置」で止まった後、ジャンプできなくなってしまう。どうすればいいか考えてみよう。
- プログラム例
チャレンジ(1)
- 上のプログラムを改良して、"ペンギンの冒険"のようなゲームを作りたい。
- 画面右側のランダムな位置に風船が次々と出現し、左側に向けて流れてくるプログラムを書いてみよう。
- 風船が画面左端についたら、消えるようにしておこう。
- プログラム例
チャレンジ(2)
- 画面左上に「残りの時間」と「点数」という二つの変数を表示させよう。
- 「残りの時間」は1秒ごとに少なくなるようにし、「点数」はキャラクターが風船に触れたら1増やす。
- 「残り時間」が0になったら、ゲームが終了する。
- キャラクターが風船に触れたら、風船が消えるようにしておこう(消える前に簡単なアニメーションがあると分かりやすい)。
チャレンジ(3)
- キャラクターが上下だけでなく、キーボード操作で左右にも動けるようにしてみよう。
- 風船がただ左方向に動くのではなく、ランダムに上下に揺れるようにしてみよう。
- ジャンプしたときと、風船が割れたときに、効果音をつけてみよう。