はじめに
この記事では荒れがちなchromeタブを整理し効率的に使うためのちょっとしたtipsをご紹介します。
筆者の環境はmacですが、その他OSでも使える内容になっていると思ます。
乱立するタブ
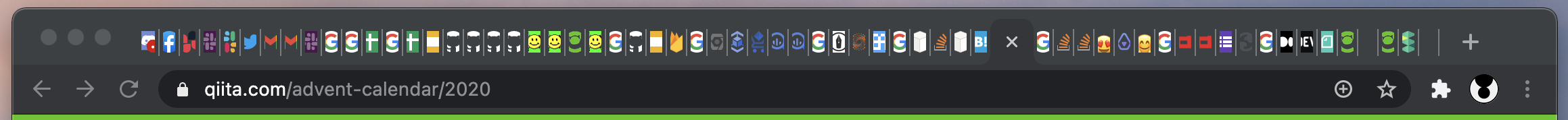
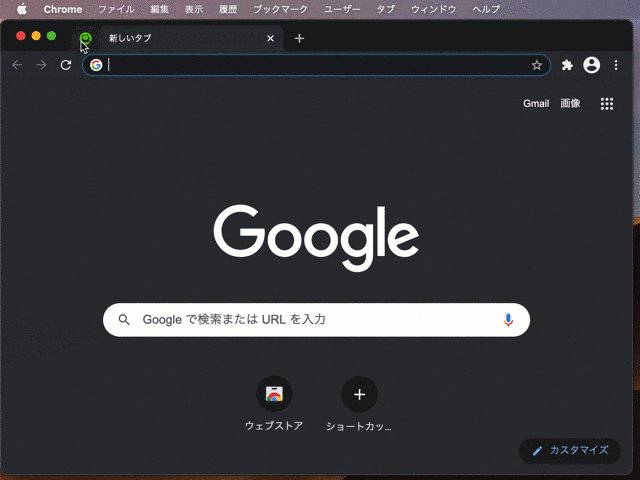
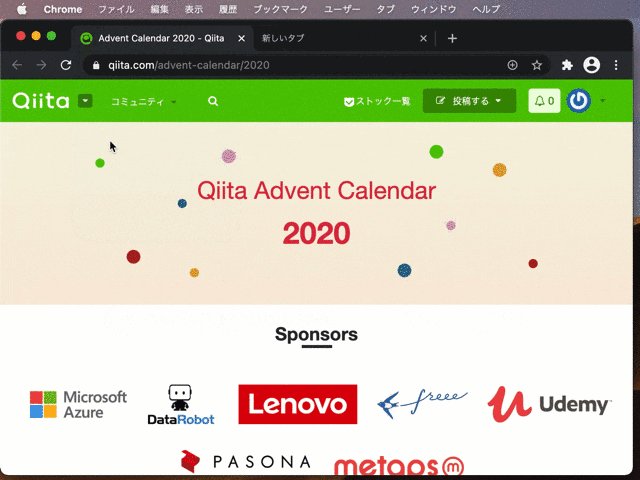
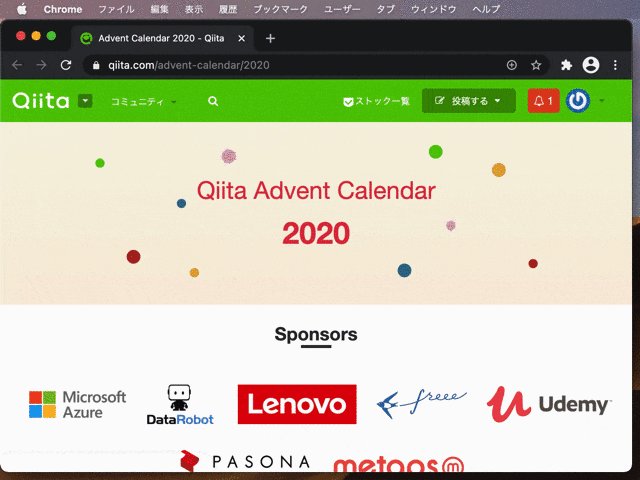
便利なwebサービスを多様した結果、chromeのタブがこのような状態になってる方は多いのではないでしょうか。
自分の場合、チャットツール, spreadsheet, 後で読む予定の論文や技術記事のストックなどが溜まってこうなってしまいます。
こうなると目的のタブ探しが結構コストになってきますよね。
急いでる時なんかは探すのが面倒なので新しいタブを開いてさらに状況が悪化したり...
解決策
この問題を回避するための便利な機能をChrome公式で色々と追加してくれています。
今回はこちらの4つを紹介していきます。
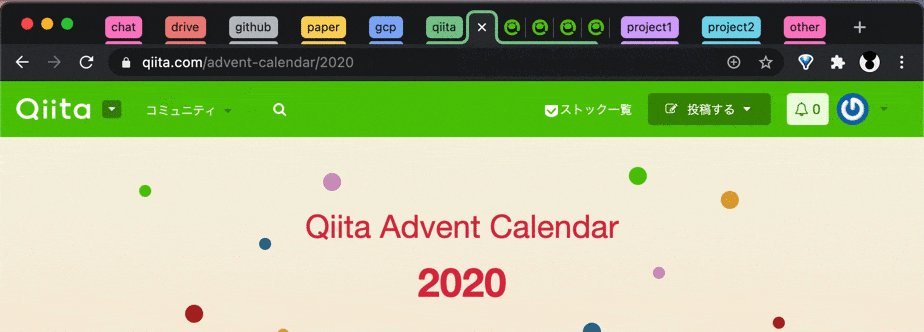
頻繁に使うタブの固定
毎日必ず使うタブは固定しておくのがおすすめです。
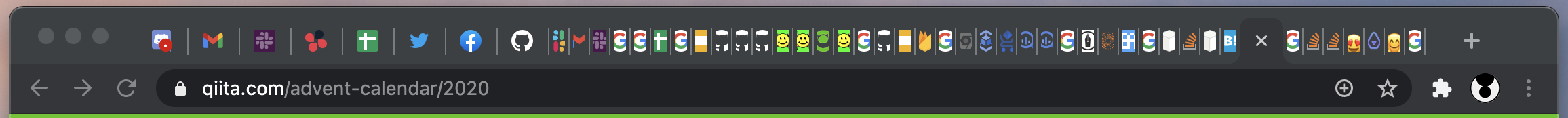
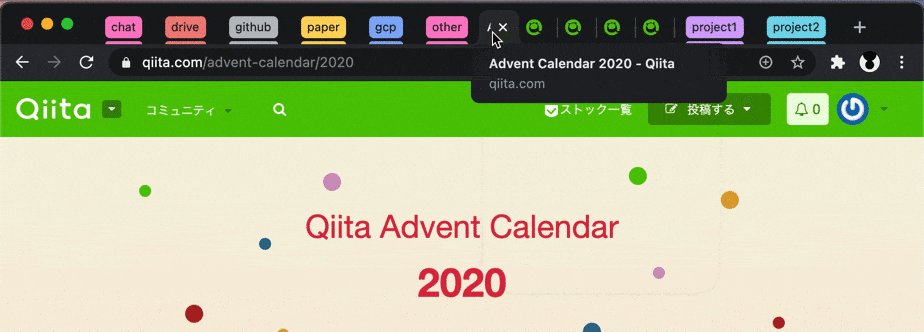
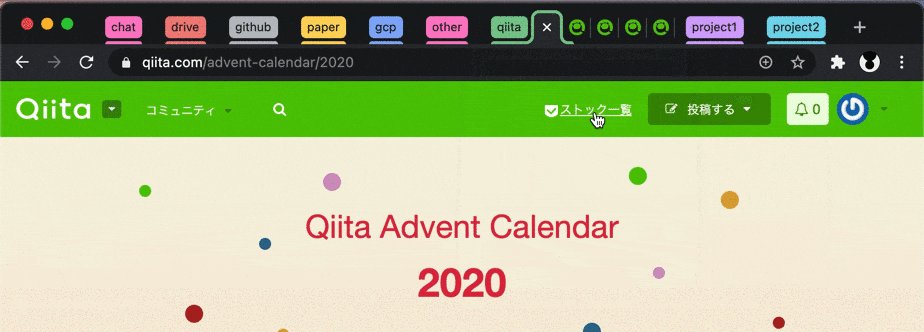
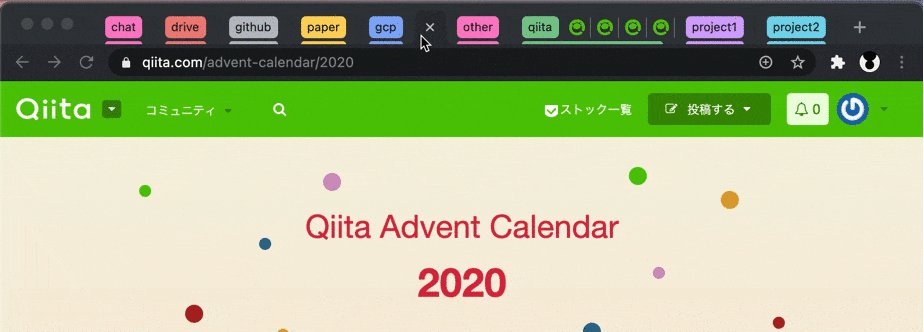
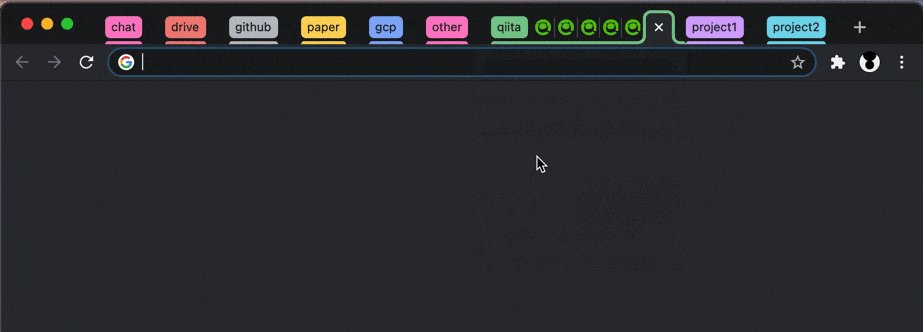
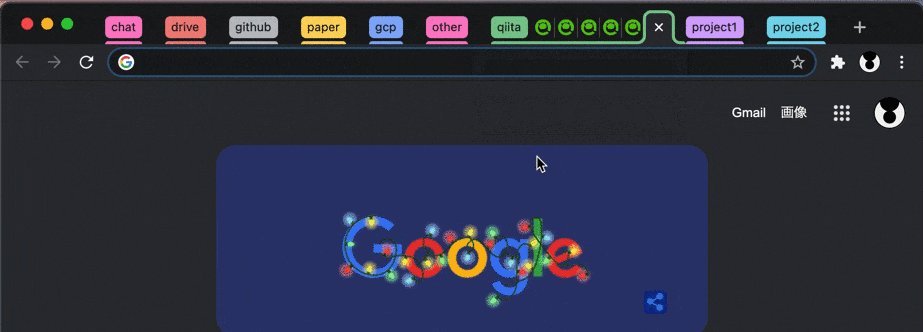
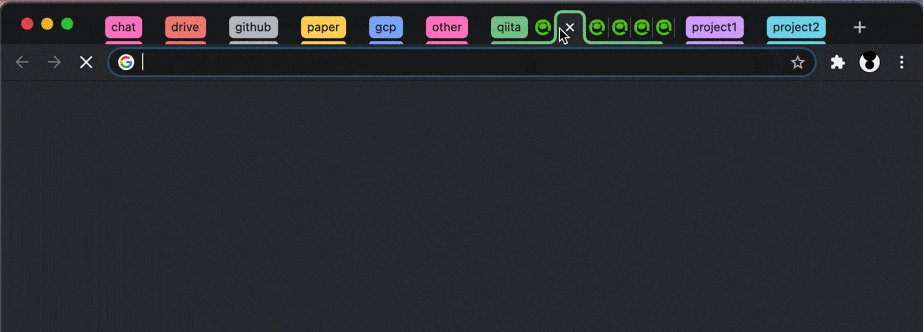
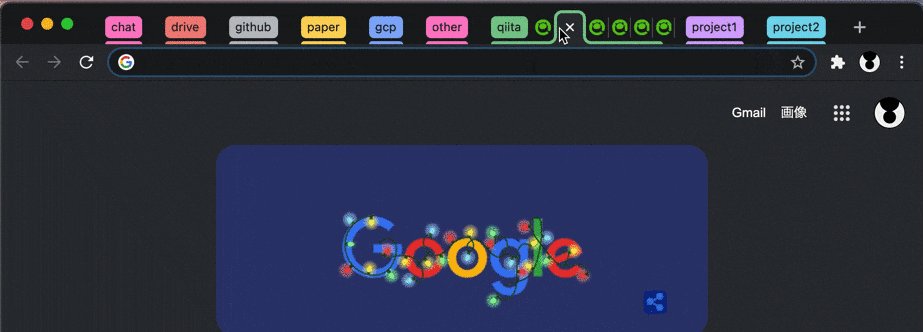
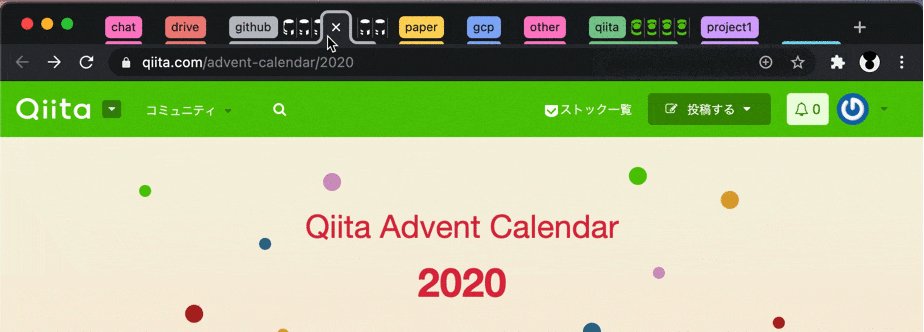
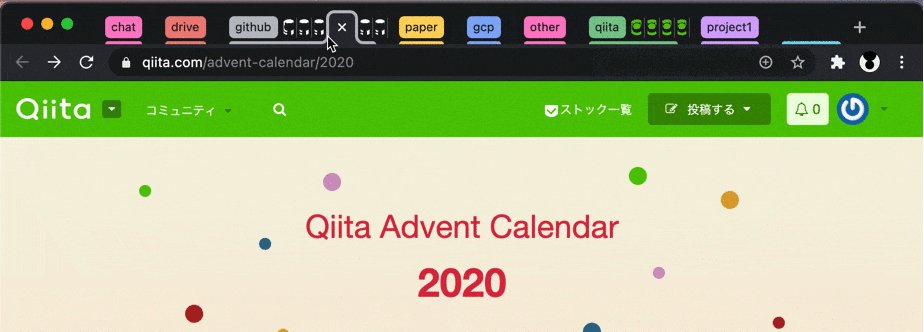
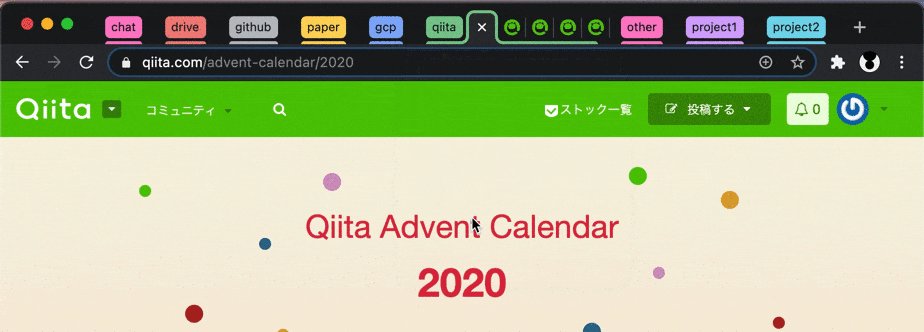
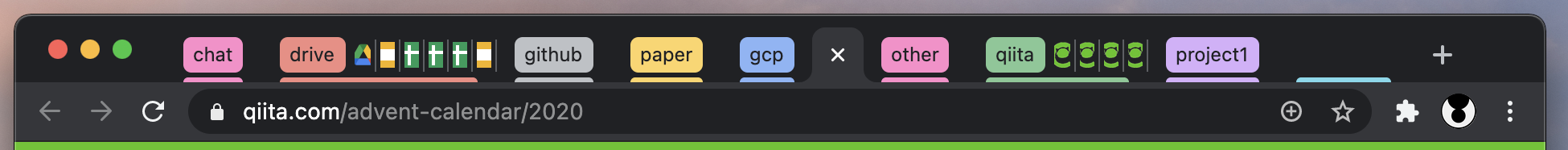
固定したタブはこのように左端に集められ、潰れかけのファビコンも綺麗に表示されるので見失いにくくなります。
また、Chromeを再起動した際に自動で復元されます。(解除するまでは再起動後も固定が維持されます。)
使い方
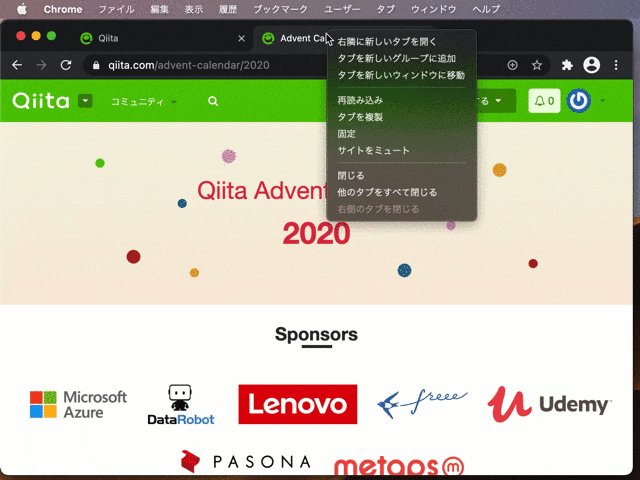
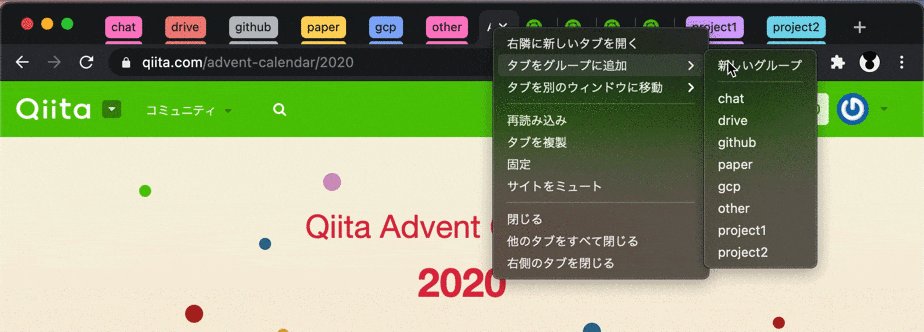
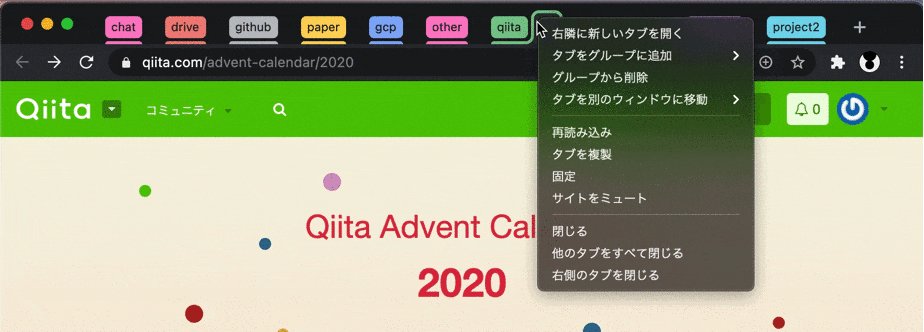
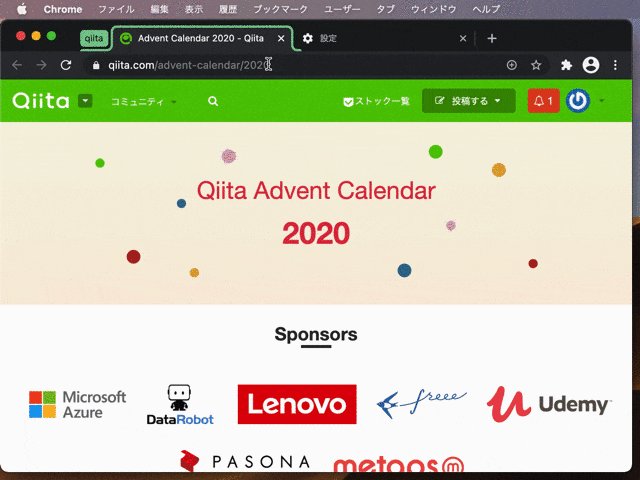
固定はタブを右クリック→「固定」で行えます。
解除も同様に右クリック→「固定を解除」を選択するだけです。
固定したタブは閉じるマーク(×)が消えますが、通常のタブと同様右クリック→「閉じる」またはcommand+w(windows or linuxの場合はCtrl+w)で閉じることができます。
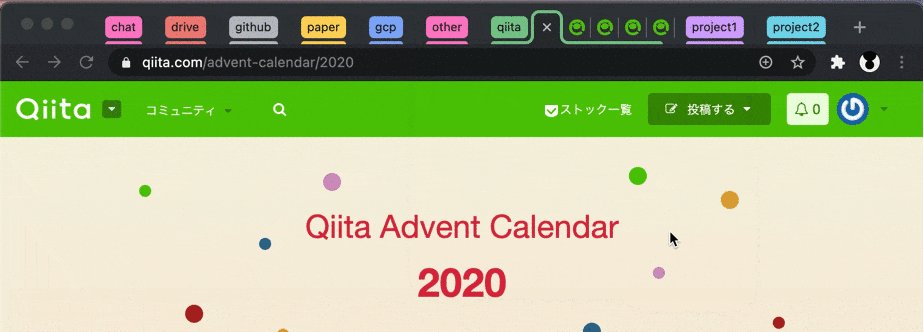
タブのグループ化
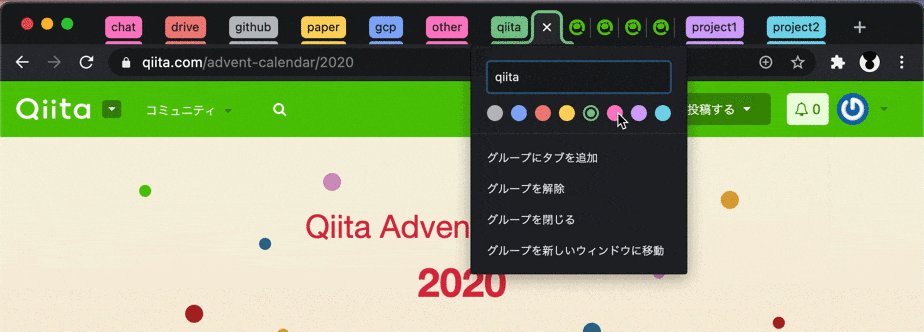
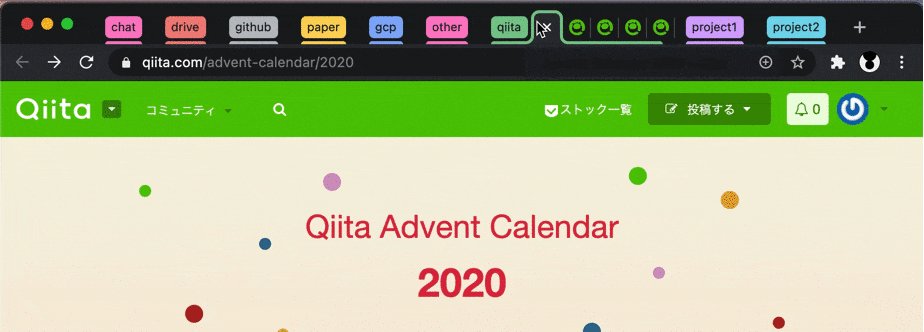
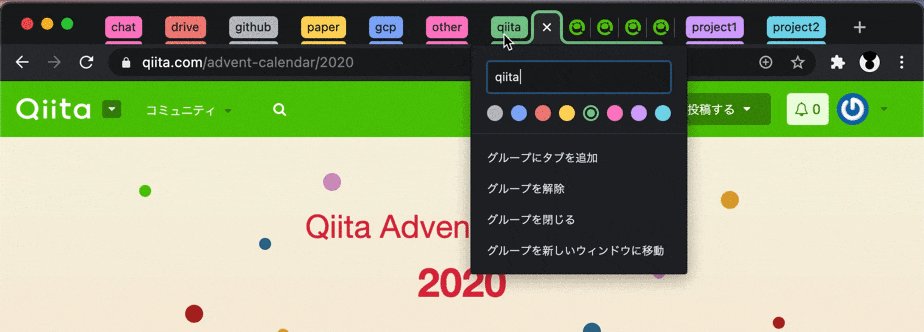
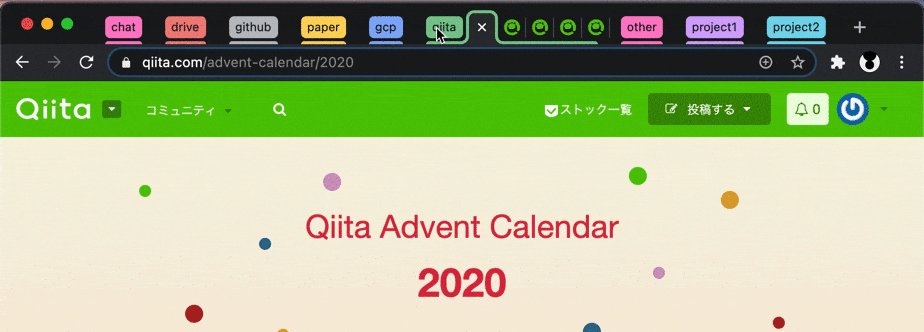
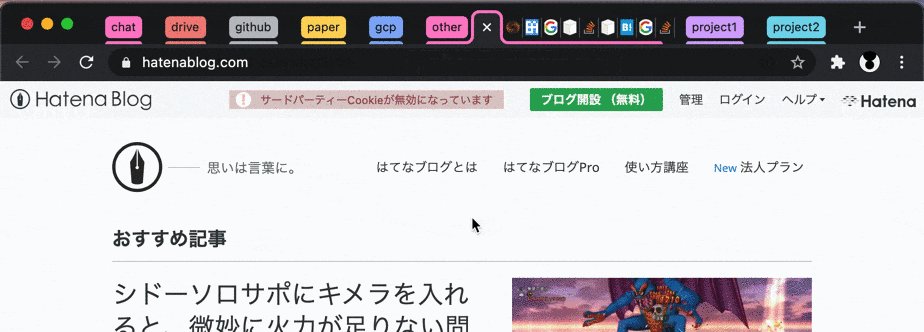
タブを名前付きのグループにまとめることができます。
自由な括りでグループにできるので目的のタブを見つけやすくなります。
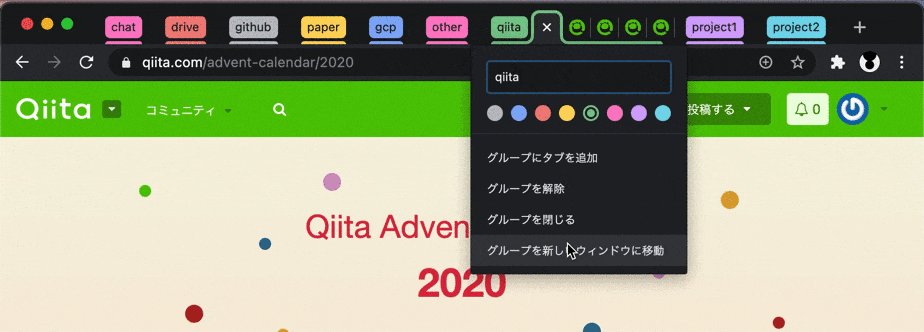
グループ単位で縮小表示ができるので、必要なグループのみを表示すればタブの迷子になりません。

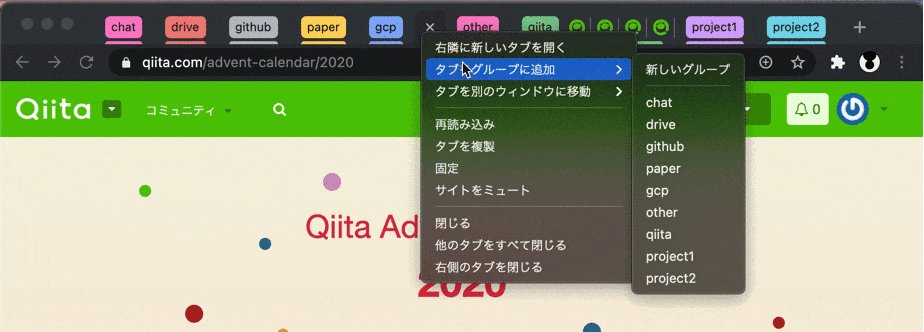
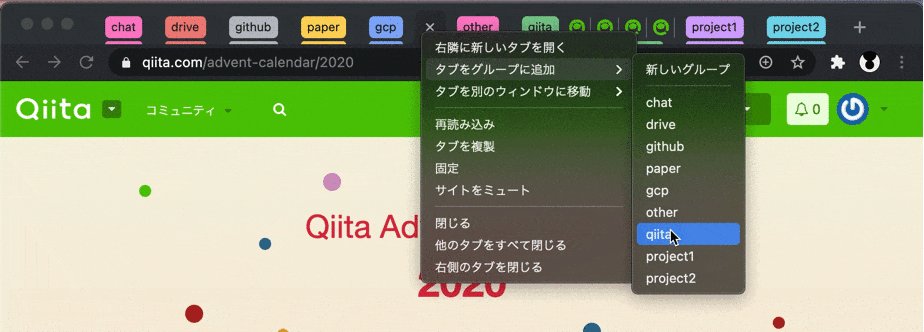
使い方
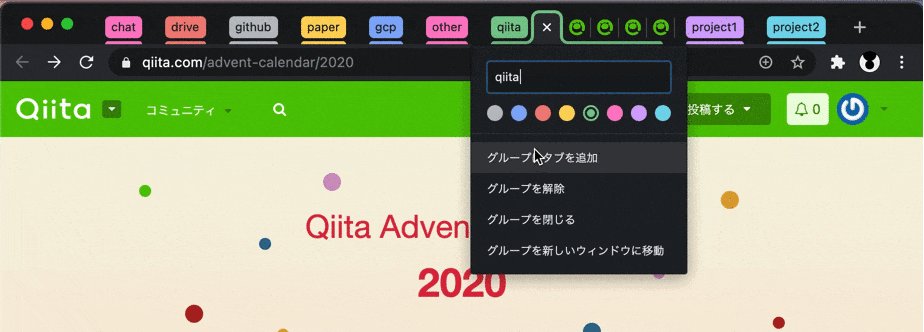
使い方は非常にシンプルです。
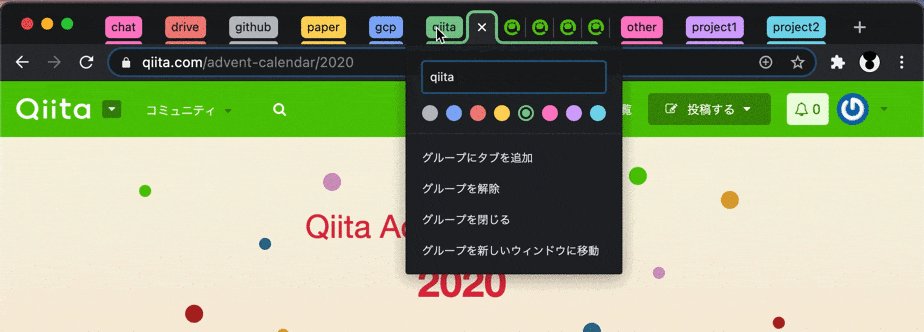
右クリックまたはドラッグ&ドロップでグループの作成やタブの入れ替えを直感的に行えます。
固定とグループ化の両立
現状、一つのタブに対して固定とグループ化を同時に行うことはできません。
しかし、グループ化して、かつ毎回起動時に開いてほしいページもあると思います。
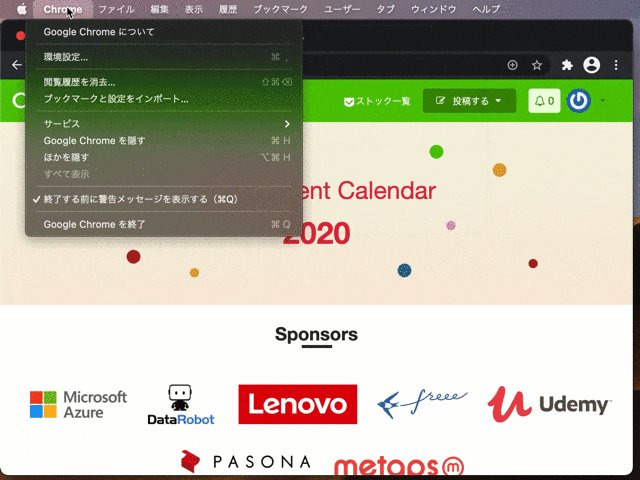
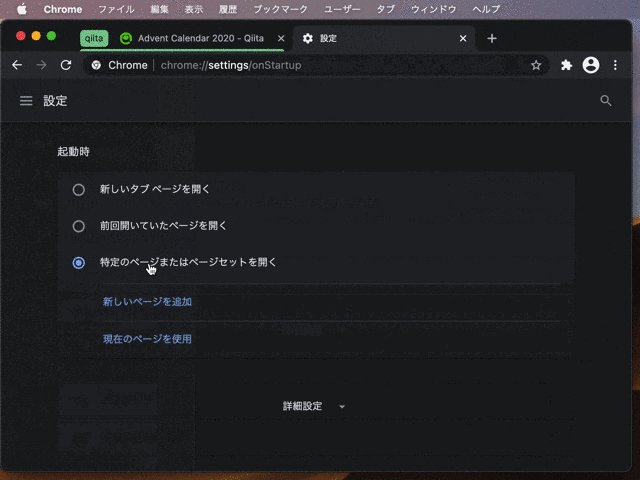
そういう場合には、chromeの起動時の設定にページを追加しましょう。
手順
- chromeの「設定」から「起動時」に移動(あるいはアドレスバーで
chrome://settings/onStartup) - 「特定のページまたはページセットを開く」を選択
- 固定したいページのアドレスを追加
これで、よく使うタブをグループ化しつつ再起動時には自動で開いてくれるようになります。
※再起動時にはグループは解除されます。

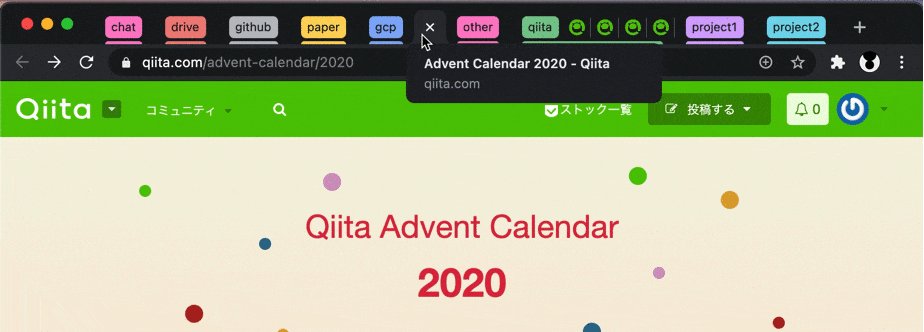
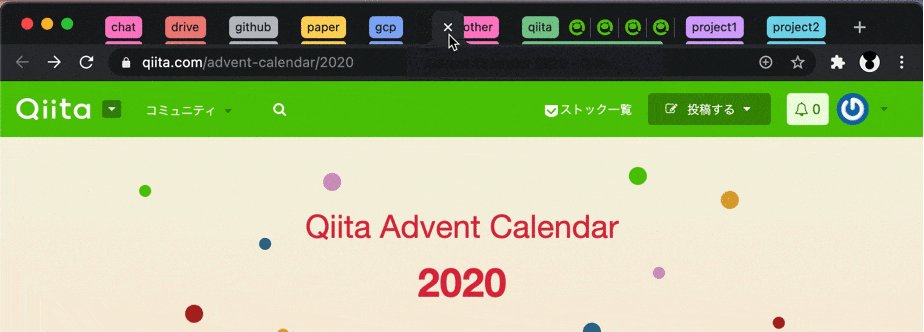
タブのプレビュー
ここまででタブが整理されましたが、それでもタイトルが隠れてしまうことがよくあります。
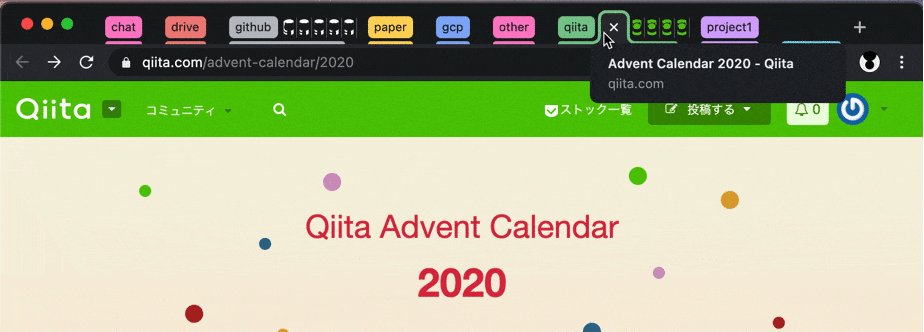
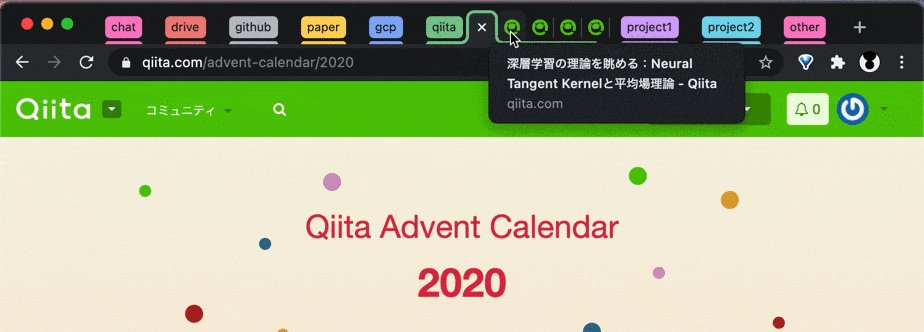
隠し機能のtab-hover-cardsを使えばさらに目的のタブを見つけやすくなります。(正確には試験運用段階の機能)
手順
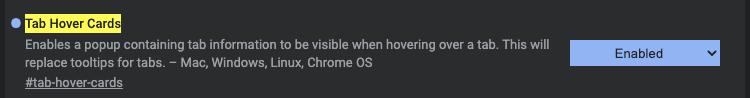
アドレスバーにこちらを入力して管理画面に移動します。
chrome://flags/#tab-hover-cards

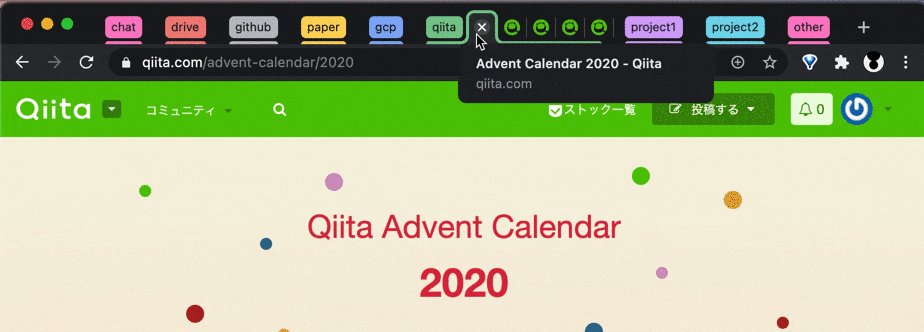
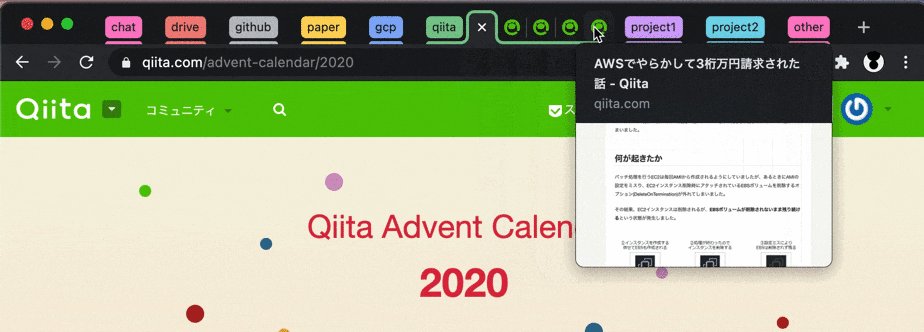
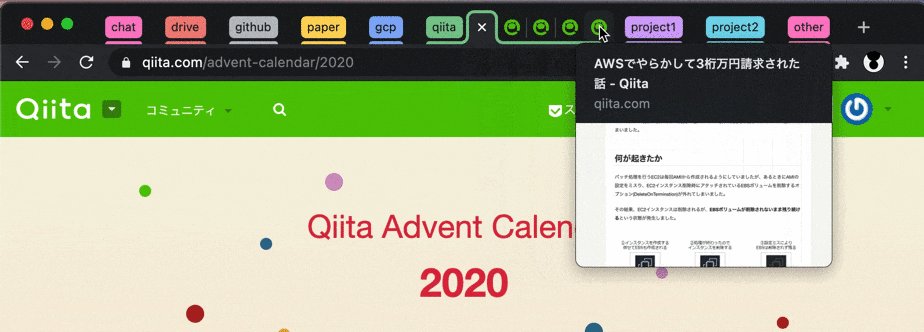
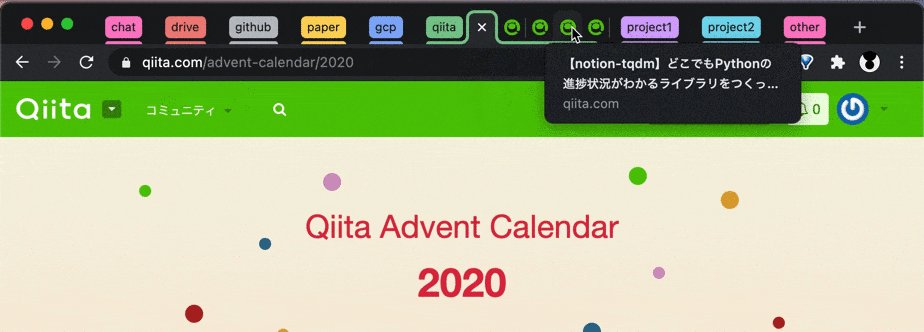
Enabledに設定するとマウスホバーでタブのページタイトルカードが表示されるようになります。

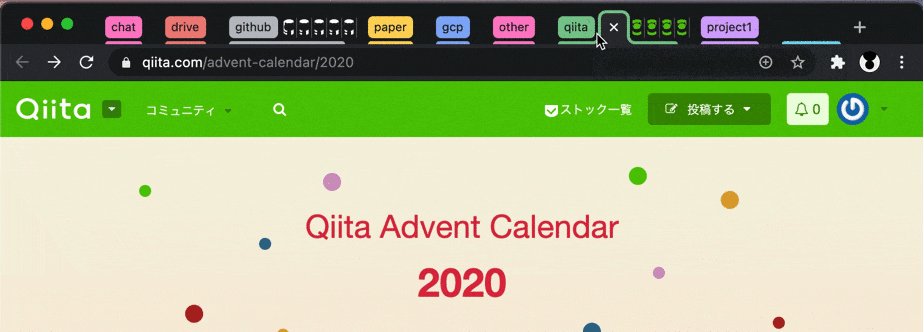
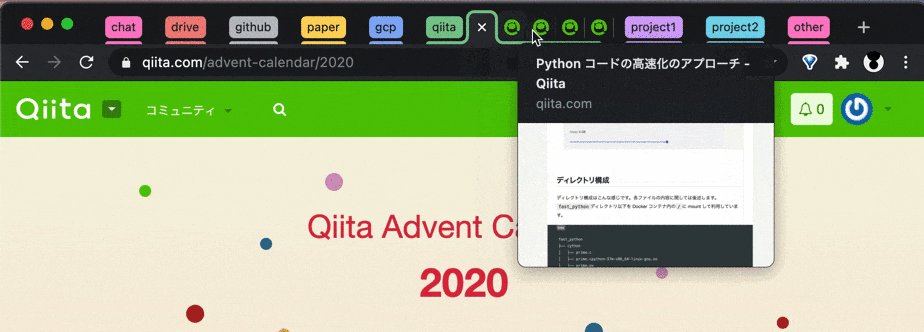
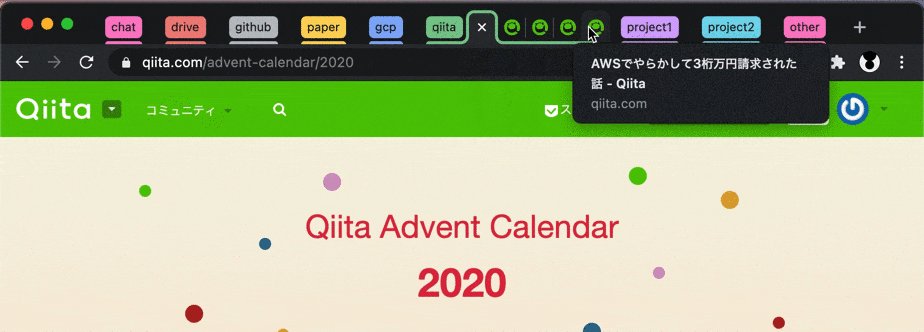
さらにこちらの機能をEnabledにするとページのプレビューを表示できます。
chrome://flags/#tab-hover-card-images
おわりに
以上、タブの工夫でChromeライフを快適にするtipsを紹介しました。
全て公式の機能ですが周りであまり使われてない印象だったのでこの機会にご紹介しました。
少しでも参考になれば幸いです。