はじめに
社会人になってLinuxとKubernetesを勉強しているうちに、Webサーバの構成がどのようになっているかということが少しずつ分かってきたので、アウトプットがてら初めて記事を書いてみます。
内容としては初心者向けで、DockerDesktopでnginxイメージを使用してコンテナを作り、中身をいろいろ調べてみるというものになっています。
環境
- Windows 10 バージョン 20H2
- PowerShell 5.1
- Docker Desktop 4.3.2
- WSL2
目次
Docker Desktopのインストール
Docker Desktopをインストール済みの方は飛ばしてください。
Docker Desktopの公式サイトからDownload For Windowsをクリック。
ダウンロードが完了したらDocker Desktop Installer.exeを実行し、出てきた画面はチェックをそのままにしてOKを選択。

Installation succeededと出てきたらCloseをクリックし、Docker Desktopを実行。
その次に出てくる画面は一見お金がかかるのかな?という感じに見えるが、個人利用する分には無料で使えるのでチェックを付けてAcceptをクリック。

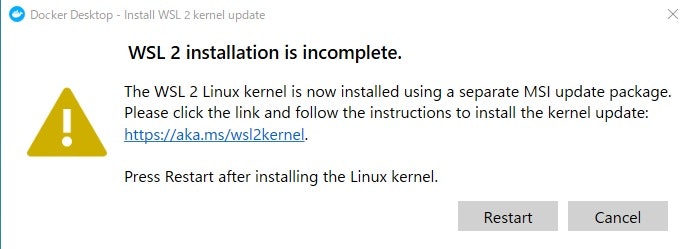
WSLを使ったことがない場合は以下のような画面が出ますが、URLをクリックしてその先のページで更新プログラムをダウンロードし、実行してNextを押して完了します。

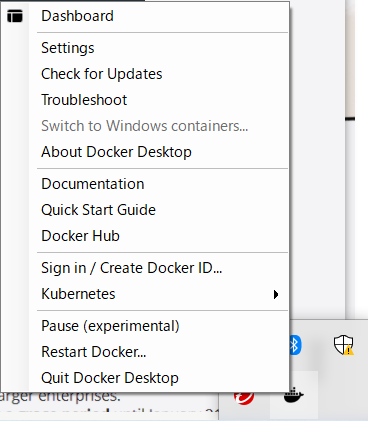
以上の手順で完了です。起動にやたら時間がかかったりエラーが起きた場合は、インジケーターから鯨のアイコンを右クリック→Restart Dockerで上手く行ったりします。

この画面(左下の鯨が緑)になっていればOK。

Webサーバの作成
PowerShellを開き、wsl -l -vを実行して確かめてみる。

Ubuntuは自分が入れているだけなので関係ないです。見てみるとWSL上にDocker Desktopっぽいものが2つ動いているのが確認できます。
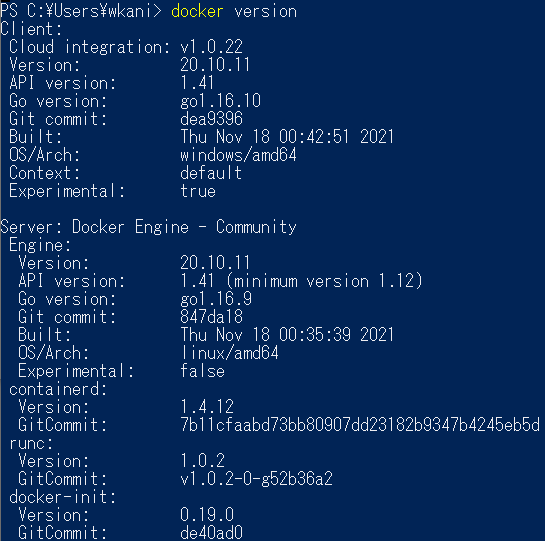
あとdocker versionも実行してみる。

何書いてあるかはよくわからないが、色々バージョンが表示されていればコマンドが使えるということなのでOK。
ここから実際にDockerを使用してWebサーバを立てていきます。使用するイメージはnginxです。
docker run -name nginx -d -p 8080:80 nginxで実行。
オプションについてはDocker コマンドチートシートに詳しくまとめられていました。
-dでバックグラウンド実行、-p a:bで自分のPC(localhost)のa番ポートへのアクセスをコンテナのb番ポートに飛ばすという意味です。
Firewallの警告が出た場合は、Docker Desktopからであることを確認できたらアクセスを許可します。

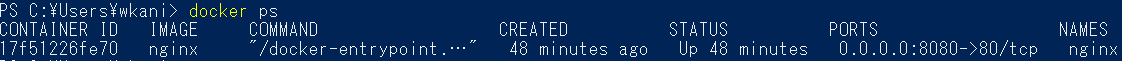
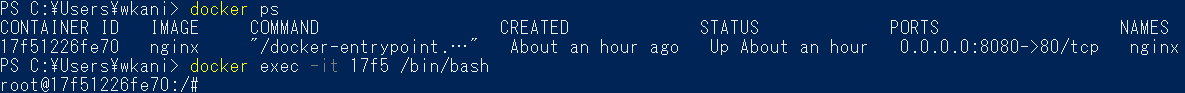
docker psを実行し、稼働中のコンテナ一覧にnginxがあることを確認。

確認出来たら、Webブラウザを開きhttp://localhost:8080にアクセス。(8080はさっき指定した数字)

よくわからんWebページが表示された。8081番とか8082番とか別の数字にすると接続できないことも試すことができる。
自分が初めて触ったときはこの画面が表示されて「だから何?」と思ってしまったが、せっかくなのでもう少し触ってみます。
Webサーバにログイン
ここまでだと、よくわからないコマンドを打ってよくわからないページが表示されただけになってしまうので、最後にWebサーバにログインして中身をいろいろ見てみます。
docker psでコンテナが実行中であることとcontainerID(一番左の文字列)を確認し、docker exec -it containerID /bin/bashを実行。containerIDは最初の4文字くらい打てば認識してくれます。

オプションの-itと/bin/bashはコンテナにログインするときによくセットで出てくるコマンド。/bin/shでも大丈夫ですが、/bin/bashのほうが自分はやりやすいのでこっちでやります。
root@~:/#みたいになっていたら成功、ここがさっきのWebページを表示しているサーバになっています。
pwdとwhoamiとlsを実行。pwdは自分のいるディレクトリ、whoamiは自分のユーザ名、lsでカレントディレクトリ以下のファイルとディレクトリを確認してみます。

上の画像から、自分のいるディレクトリが/(一番上)、ユーザ名はroot、/の下に色々なファイルやディレクトリがあることが分かる。
それより、気になるのはさっきのWebページの中身がどこにあるのかということ。nginxのトップページは、デフォルトでindex.htmlという名前になっています。
find / -name 'index.html'で実行。

/usr/share/nginx/html以下にindex.htmlというファイルがあった。その下のPermission deniedについてはディレクトリのパーミッション等を調べましたがなぜ出ているのかよくわからなかったです。解決したら別の記事に書こうかなと思います。
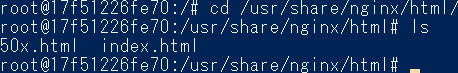
cd /usr/share/nginx/html/とlsを実行。

index.html以外に50x.htmlもあることが分かる。http://localhost:8080/50x.htmlでブラウザでも見れますので気になる人はぜひ。
cat index.htmlでindex.htmlの中身を見てみる。
root@17f51226fe70:/usr/share/nginx/html# cat index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
こんな出力になる。確認してみるとhttp://localhost:8080でアクセスしたページのHTMLであることがわかる。ここのディレクトリ以下にいろいろ追加していくことで普段使っているWebサーバみたいになることがわかった。
Webサーバの仕組みが少しわかったところで、最後にHTMLを少しいじってみて終わりにします。
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><a href="./helloworld.html">Hello World!</a></p> <!-- add this line -->
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
<p><font size="35px"><strong>Hello World!</strong></font></p>
<a href="./index.html"><font size="3px">Page back</font></a>
適当にHTMLかも怪しいものを作成してリンクを相対パスで付けた。Linuxのテキスト編集は少し面倒なので見るだけで大丈夫です。興味ある人はvimで検索してみてください。
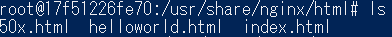
↓公開ディレクトリの中身

Webブラウザで確認してみる。


リンクもちゃんと機能していた。
おまけ
今回調べていった内容は全部、/etc/nginx/nginx.confや/etc/nginx/conf.d/default.confなどの設定ファイルに書いてあるのでそこを見てもわかります。(公開ディレクトリを/usr/share/nginx/htmlとすることや、80番ポートでnginxを動かすこと等)
ただ全くわからない状態で、いきなり設定ファイルを見ても確実にわからない(経験談)と思うので、まずはハンズオン的な感じで興味を持ってもらえたらいいなと思っています。