Processing
知っている人には今更な話なんですが processing という面白い言語(というかプラットフォーム)があります。
非常に手軽にアルゴリズムアートみたいなものを作れるので気に入っています。Cのようなjavaのような言語なのですが いろいろとデフォルトの設定があるため、非常に簡単にCGプログラミングを始められるため、初心者にもおすすめの言語です。
p5.js
その processing が javascript に移植された、という事は聞いていたのですがそれほど期待していませんでした。がっ! 私が間違っておりました!(土下座)
まずは以下のリンクを見ていただきたい
http://www.bnn.co.jp/support/generativedesign_p5js/
それぞれの作品(スケッチと呼ぶ)のアイコンをクリックすると Webエディターにジャンプしてソースコードを見ながら実行できます。
Generative Design(通称:鈍器) の内容がすべて p5.js に移植されているではないですか!
そしてなんとWebGLに対応している。。。
試してみました
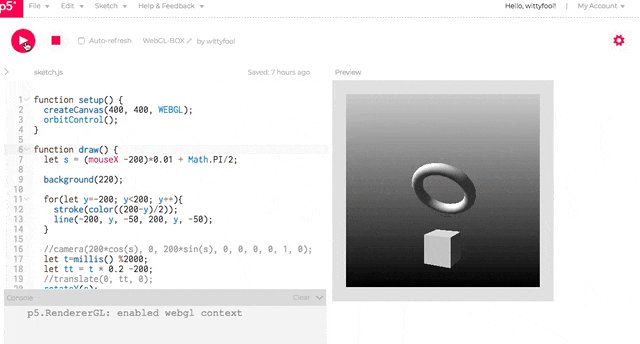
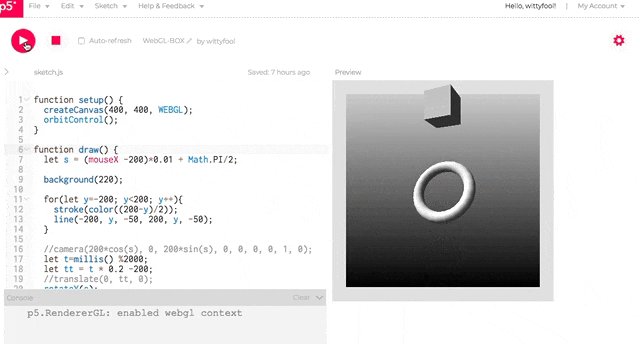
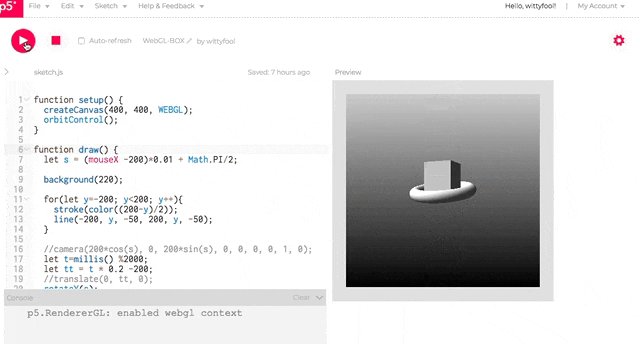
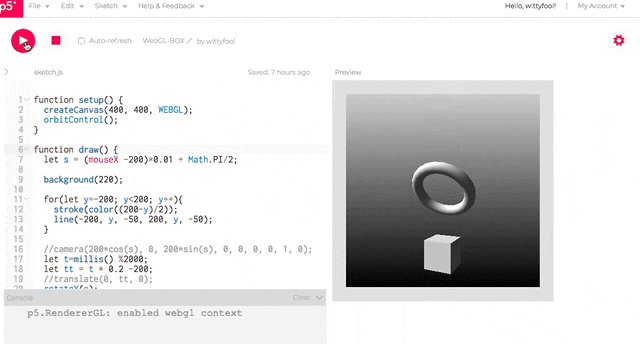
それで試しに作成したのがこれ。
https://editor.p5js.org/wittyfool/sketches/Hk7-h_v57
三角形の再生ボタンを押すとプログラムが走ります
このwebエディターも本当に良くできているんですよ。
ローカルの開発環境は要らないかな・・・
参考
p5.jsがWebGL&3D対応。軽くいじってみます
https://qiita.com/hp0me/items/1570694d9f61368f3ae6