この記事は、mockmockアドベントカレンダー2日目の記事です。
昨日は@Kta-Mによる「IoT開発者向け疑似データ送信サービス「mockmock」とは」でした。
今日は対応サービス・プロトコルの中から 独自サーバ:HTTPでのmockmockプロジェクト作成例を紹介します。
今回やること
- NginxでWebサーバを準備する
- mockmockプロジェクトを作成する
- mockから簡単なjsonを送信する
NginxでWebサーバを準備する
サーバはお手軽にAWS EC2(t2.nano)で、Amazon Linux2を使いました。
※AWSの使い方やEC2の起動、ssh接続の方法などは今回割愛させていただきます。
後ほどmockからアクセスするため、セキュリティグループのインバウンドルールでHTTPはオープンに設定をしておいてください。
Nginxのインストール
$ sudo amazon-linux-extras install nginx1
Nginxの起動
$ sudo systemctl start nginx
Nginxの動作確認
 ブラウザからEC2に設定されているPublic IPを入力して確認しておきましょう。
ブラウザからEC2に設定されているPublic IPを入力して確認しておきましょう。
mockmockプロジェクトを作成する
以下のフローはmockmockチュートリアル「1. 簡単なjsonを送信する」にて、より詳しく丁寧に説明していますので、併せてご覧ください。
 mockmockにログインし、プロジェクト作成ボタンを押してください。
mockmockにログインし、プロジェクト作成ボタンを押してください。
 プロトコルとポートはHTTPと80番を、送信先ホストには先ほどNginx動作確認で使用したサーバのPublic IPを入力してください。
プロトコルとポートはHTTPと80番を、送信先ホストには先ほどNginx動作確認で使用したサーバのPublic IPを入力してください。
ファイル認証の設定をNginxにする
mockmockではデータ送信するサーバの設定間違いを防ぐために、プロジェクト作成時に認証を通すようにしています。今回は一番シンプルなファイル認証での設定で進めます。
 認証キーはmockmock側で自動で生成しますが、認証用パスは自由に設定できます。
上記設定の場合は、 `http://{PublicIP}/auth_mock`に80番ポートにGETでリクエストしたら、認証キーの文字列がレスポンスされれば、認証OKとなります。
認証キーはmockmock側で自動で生成しますが、認証用パスは自由に設定できます。
上記設定の場合は、 `http://{PublicIP}/auth_mock`に80番ポートにGETでリクエストしたら、認証キーの文字列がレスポンスされれば、認証OKとなります。
server {
location /auth_mock {
return 200 '7-JKPaY7-_qy_Vx5svTzTBCv6VAvvvEr';
}
}
Nginxの設定で、serverディレクティブにlocationで/auth_mockだった場合に、200OKと共に認証キーをレスポンスするように設定します。
通常は何かしらのアプリケーションがいると思うので、そちらでレスポンスしてもOKです。もちろん認証キーが記載された静的ファイルを置いてもよいです。
mockmockからサーバへの疎通確認をする
 設定ができたらmockmockプロジェクト作成画面に戻って、 `疎通確認` というオレンジ色のボタンを押して、その場で確認することができます。
設定ができたらmockmockプロジェクト作成画面に戻って、 `疎通確認` というオレンジ色のボタンを押して、その場で確認することができます。
 うまくいけば上記のようなアラートが表示されますので、そのまま登録ボタンを押してください。
うまくいけば上記のようなアラートが表示されますので、そのまま登録ボタンを押してください。


なお、上記のようにエラーになった場合は、Nginxのログや設定を見直してください。ちなみにHTTPレスポンスコードは200番であることをmockmockは期待していますので、上記のように201とかだと同じくエラーになります。
>> mockmockチュートリアルでは、こちらに詳細説明があります。
mockから簡単なjsonを送信する
データテンプレートを作成する
 左メニューの「テンプレート」に右側にあるプラスボタンからテンプレート新規登録画面へ遷移できます。
左メニューの「テンプレート」に右側にあるプラスボタンからテンプレート新規登録画面へ遷移できます。
 ここで送信するデータフォーマットを定義できますが、お手元に送信したいJSONデータが無ければ登録後の画面の方が設定しやすいので、そのままでお進みください。
ここで送信するデータフォーマットを定義できますが、お手元に送信したいJSONデータが無ければ登録後の画面の方が設定しやすいので、そのままでお進みください。


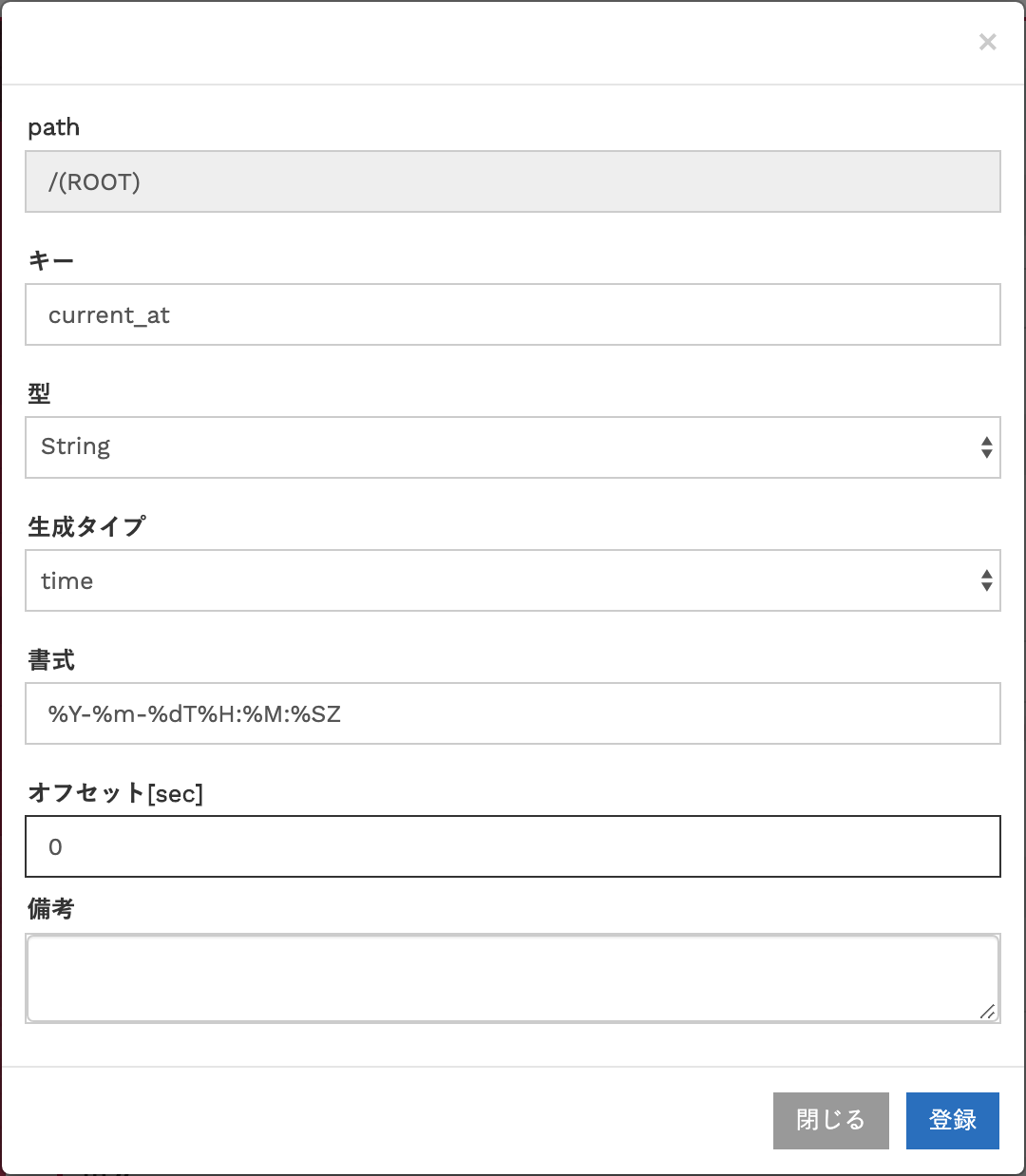
固定の文字列だけだと面白くないので、現在時刻も送るように設定をしてみました。
welcomeキーと同じ階層に追加する場合はその親に当たる(ROOT)の右にあるプラスボタンで追加してください。日時フォーマットも%Y-%m-%dT%H:%M:%SZのように指定ができます。
>> mockmockチュートリアルでは、こちらに詳細説明があります。
mockグループを作成する
 左メニューの「mockグループ」の右側にあるプラスボタンから新規登録画面へ遷移できます。
左メニューの「mockグループ」の右側にあるプラスボタンから新規登録画面へ遷移できます。
 `最大稼働時間`はmockの停止タイマーを設定できる機能です。mockを立てっぱなしで、想定外の利用が発生しないように用意しています。
EC2立てっぱなしとかやってしまいますよね、、、>_<
mockmockはエンジニアに優しいサービスを常に目指しています!
`最大稼働時間`はmockの停止タイマーを設定できる機能です。mockを立てっぱなしで、想定外の利用が発生しないように用意しています。
EC2立てっぱなしとかやってしまいますよね、、、>_<
mockmockはエンジニアに優しいサービスを常に目指しています!
>> mockmockチュートリアルでは、こちらに詳細説明があります。
mockステータスを作成する

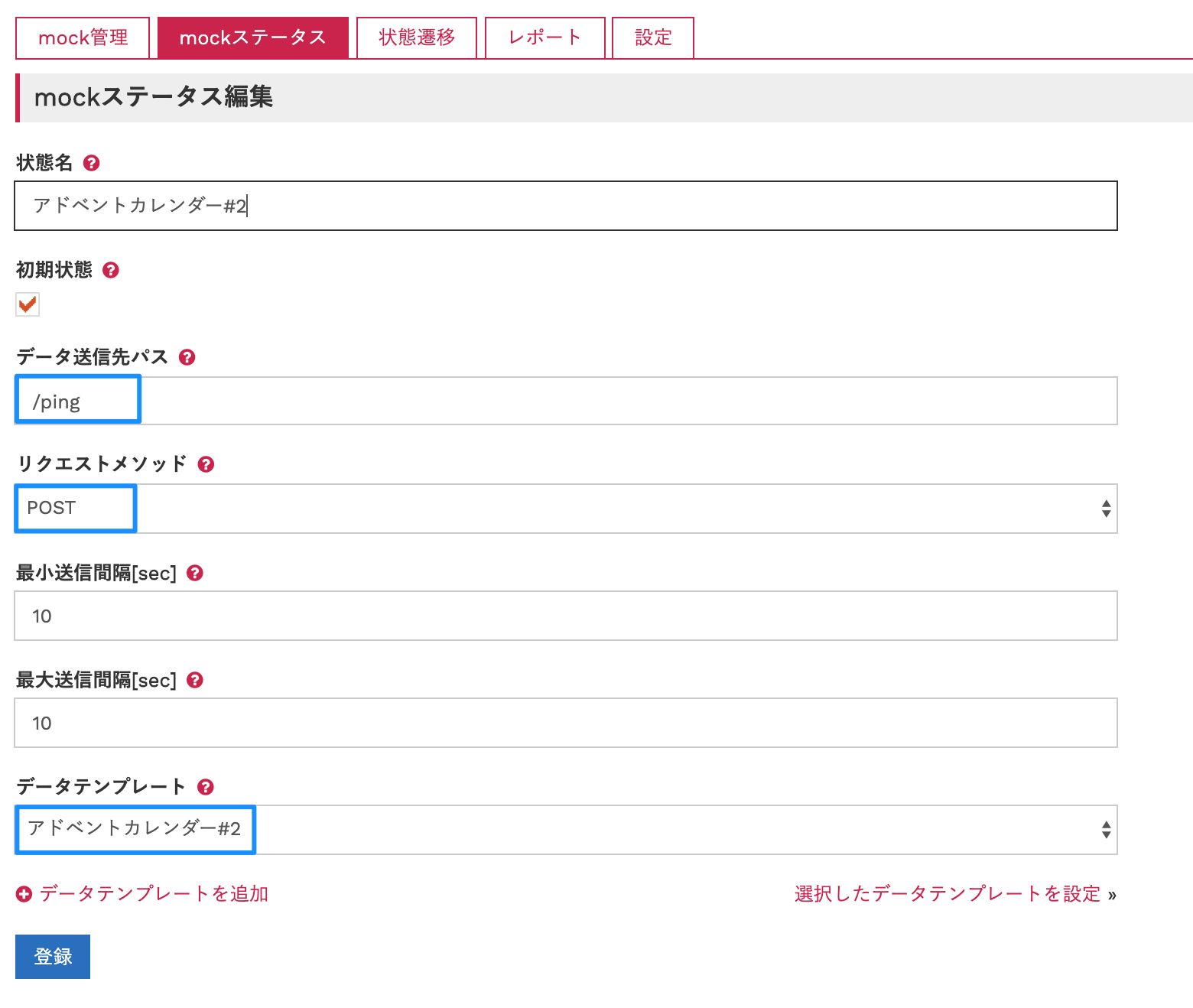
上部のタブで「mockステータス」をクリックして、「mockステータス作成」から新規登録画面へ遷移します。ここでは起動したmockからデータ送信する諸々の設定をします。
パスとリクエストメソッドを任意のものに設定します。プロジェクトの認証ではGETでしたが、ここではPOSTでデータ通信するようにします。
また、送信するデータフォーマットを設定済みのデータテンプレートから選択します。今回は先ほど登録したテキストと現在時刻のものを指定します。
>> mockmockチュートリアルでは、こちらに詳細説明があります。
mockの作成
 まず最初にテスト送信するmockを作成する必要があるため、mock作成ボタンを1回クリックして作成してください。作成するだけではまだmockはデータ送信を開始しません。
まず最初にテスト送信するmockを作成する必要があるため、mock作成ボタンを1回クリックして作成してください。作成するだけではまだmockはデータ送信を開始しません。
mockステータスの設定でリクエストを受けられるようにNginxの設定をする
server {
location /ping {
return 200 '{"Ping":"Pong"}';
}
mockステータスで設定したデータ送信パスでレスポンスするように設定します。
※これも通常は何かしらのアプリケーションがいると思うので(ry
 レスポンスコード200が返ってきたら成功です。
レスポンスコード200が返ってきたら成功です。
>> mockmockチュートリアルでは、[こちら](#### >> mockmockチュートリアルでは、こちらに詳細説明があります。)に詳細説明があります。
テスト送信をする
 次に上部タブの「mockステータス」をクリックして、テスト送信をします。このとき先ほど登録したmockステータスを選択します。
次に上部タブの「mockステータス」をクリックして、テスト送信をします。このとき先ほど登録したmockステータスを選択します。
mockの起動をする

上部タブの「mock管理」をクリックして、mock一覧画面でmockを起動します。
Nginxのログを確認する
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" '
'"$request_body"';
access_log /var/log/nginx/access.log main;
POSTで送信したリクエストボディがログに出力されるように、Nginxログフォーマットに$request_bodyを追加して、再起動します。
xx.xx.xx.xx - - [01/Dec/2019:08:08:04 +0000] "POST /ping HTTP/1.1" 200 16 "-" "mockmock/1.0.0" "-" "-"
xx.xx.xx.xx - - [01/Dec/2019:08:08:13 +0000] "POST /ping HTTP/1.1" 200 16 "-" "mockmock/1.0.0" "-" "-"
xx.xx.xx.xx - - [01/Dec/2019:08:08:23 +0000] "POST /ping HTTP/1.1" 200 16 "-" "mockmock/1.0.0" "-" "-"
xx.xx.xx.xx - - [01/Dec/2019:08:08:33 +0000] "POST /ping HTTP/1.1" 200 16 "-" "mockmock/1.0.0" "-" "-"
xx.xx.xx.xx - - [01/Dec/2019:08:08:43 +0000] "POST /ping HTTP/1.1" 200 16 "-" "mockmock/1.0.0" "-" "-"
ログの最後に追加したはずが、"-"となってしまっています。どうやらNginxは必要がない限りリクエストボディの中身を扱わないらしく、このままではログ出力されないようです。
server {
location / {
proxy_pass http://127.0.0.1/blackhole;
}
location /blackhole {
access_log off;
return 200 '{"Ping":"Pong"}';
}
location /ping {
proxy_pass http://127.0.0.1/blackhole;
}
ということで、ちょっとトリッキーですが、自身にプロキシーしてリクエストボディの中身がログ出力されるようにしてみました。
※これも通常は何かしらのアプリケーションがい(ry
xx.xx.xx.xx - - [01/Dec/2019:08:10:13 +0000] "POST /ping HTTP/1.1" 200 15 "-" "mockmock/1.0.0" "-" "{\x22welcome\x22:\x22mockmock world!\x22,\x22current_at\x22:\x222019-12-01T08:1
0:13Z\x22}"
xx.xx.xx.xx - - [01/Dec/2019:08:10:23 +0000] "POST /ping HTTP/1.1" 200 15 "-" "mockmock/1.0.0" "-" "{\x22welcome\x22:\x22mockmock world!\x22,\x22current_at\x22:\x222019-12-01T08:1
0:23Z\x22}"
xx.xx.xx.xx - - [01/Dec/2019:08:10:33 +0000] "POST /ping HTTP/1.1" 200 15 "-" "mockmock/1.0.0" "-" "{\x22welcome\x22:\x22mockmock world!\x22,\x22current_at\x22:\x222019-12-01T08:1
0:33Z\x22}"
無事にログ出力されるようになり、mockmockデータテンプレートで設定したフォーマットで送受信できていることが確認できました。
まとめ
- mockmockからの疑似データをWebサーバ(Nginx)で受信、ログ出力して、送信データを確認する設定例を紹介しました。
- データ送信先サーバの設定間違いを防ぐための認証のうち、一番シンプルなファイル認証での設定を説明しました。
IoTシステムのバックエンドに独自サーバを構築している場合でも簡単にmockmockは簡単に疑似データをテスト送信できます。機能テストから負荷検証まで、デバイスが送信するデータを簡単に再現でき、エミュレータープログラムを作る手間を大幅に減らすことが可能です。
また今回紹介できませんでしたが、時系列に変化するさまざまなデータを生成するジェネレータもあり、使いこなせばかなりリアルなデバイスデータを再現できます。
これらについてはこれからのアドベントカレンダーでも(たぶん)紹介していくと思いますので、どうぞ楽しみにお待ちください。
明日は@Y_uuuです。
AWSのIoT用バックエンドサービス「AWS IoT Core」へ疑似データを送信するmockmockプロジェクトの作り方についてです!