advanced rest clientはHTTPのリクエスト送信-レスポンス確認ができるchromeの拡張機能です。
デバッグするときに便利ですね。
curlでやってもいいのですが、諸々の処理を1ウィンドウで済ませられるのは嬉しいです。
よく使うリクエストを保存したり、履歴を参照できるのもありがたい。
よく使い方を忘れてしまうので、自分用も兼ねて書き残しておきます
ログインする方法
ここでは「フォームにID/パスワードを入力してPOSTすると、cookieやらなんやらにトークンが発行される」形式のログインを行う場合の方法です
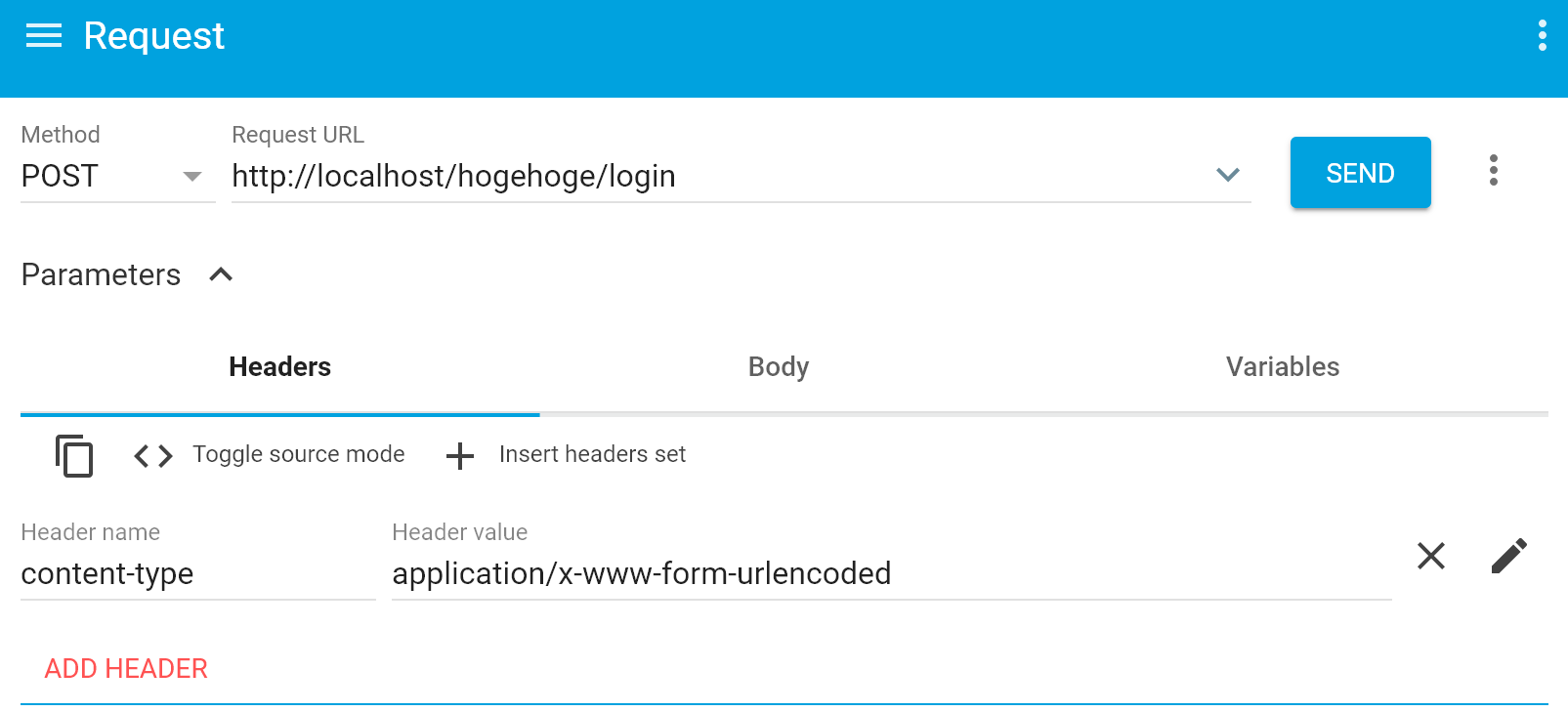
URLはID/パスワードを受け取るページのものを入力。
そのあとHeaderタブを開いてヘッダーを設定します。
Header NameにContent-type、値はapplication/x-www-form-urlencodedとします。

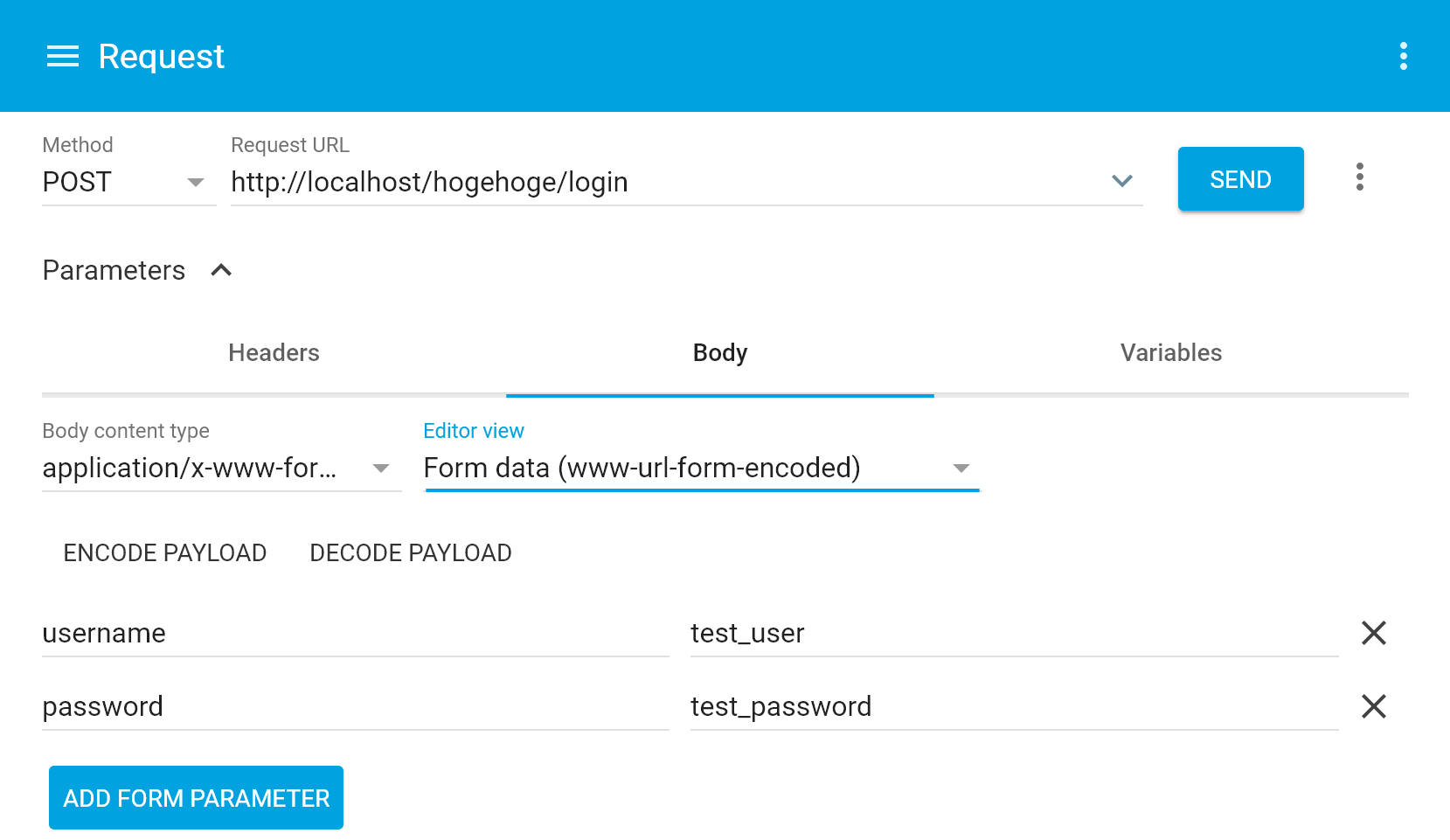
それからbodyタブを開いてユーザ名とパスワードを入力します。

- 左側に入力要素のname, 右側に値を入れてあげます
- Body content typeをapplication/x-www-form-urlencoded, Editor viewをFormData(www-url-encoded)と入力して,
右上のSENDを押してみます。
うまくいけば、画面下のレスポンス表示部分にトークンが返ってくるはずです。
APIを叩いてみる
ログインした状態でAPIを叩くにはHeaderにトークンを指定してあげる必要があります
cookieの場合はこんなかんじ↓

