0.この記事を書いた経緯
会社の勉強会でWebアプリを作って紹介しよう!となりました。
しかし会社のセキュリティの都合上、
自宅で作成したアプリを紹介する手段が乏しいことに気づきました。
そこで公開方法を調べていくうちにHerokuにたどり着きました。
1.Herokuって何?
作成したWebアプリを簡単に公開できるサイトです。
Herokuを理解する上でこの記事がすごく役立ちました!
ありがとうございます!
※Herokuは無料版と有料版があります。今回はHerokuの無料版を利用しています。
2.環境
- OS windows10 64bit
- PHP 7.4.9
- Composer version 1.10.10
- Heroku
3.前提
※以下既に用意されている場合は手順を飛ばしてください。
- 公開したいhtmlファイルの作成
- Herokuアカウントの作成
- Heroku CLI ツールのインストール
- PHPのインストール
- Composerのインストール
4.Heroku側でappを作成する
herokuのアカウントを作成できたらログインします。
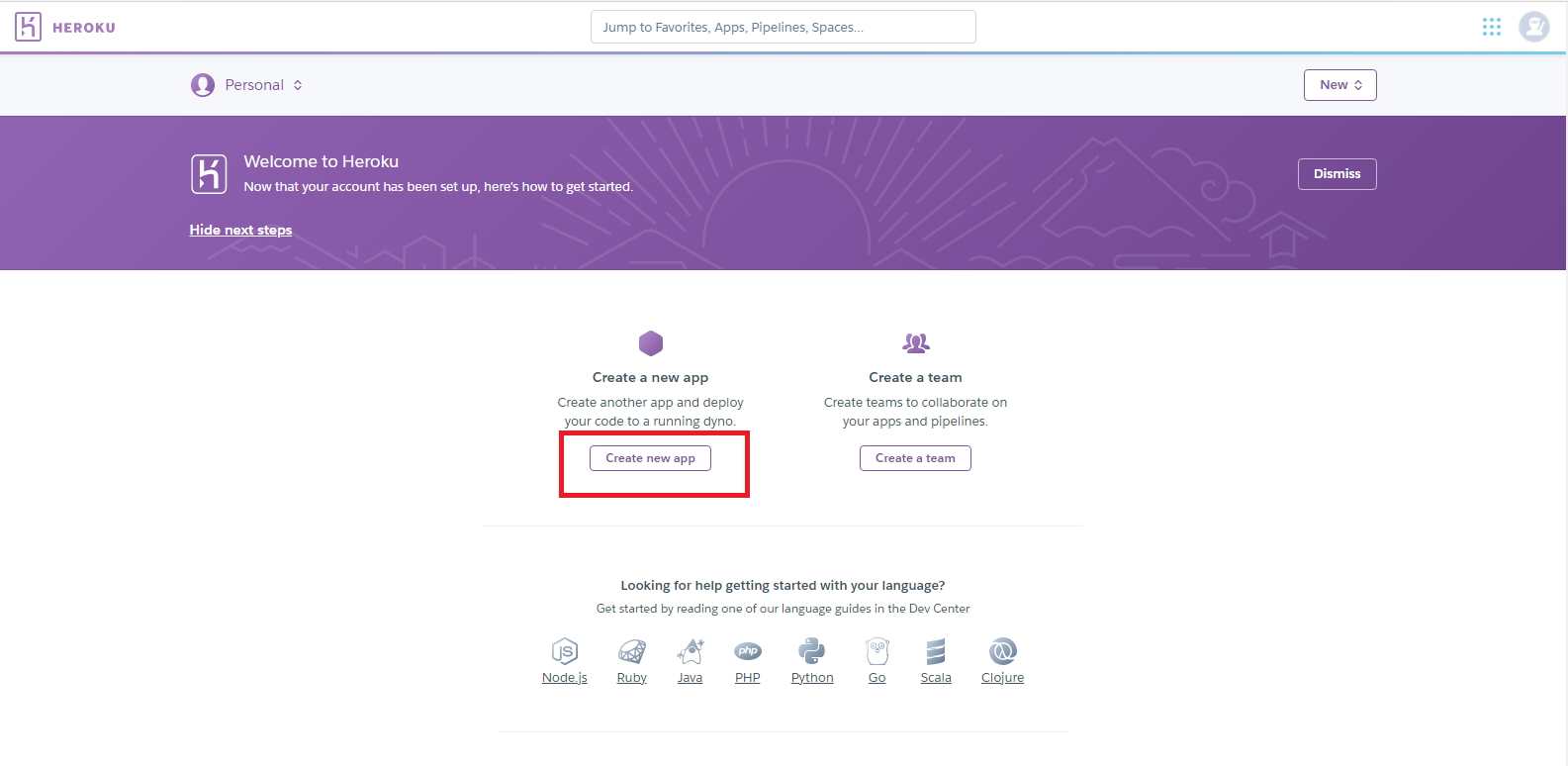
ログインしたら以下の画面が出るので赤枠で囲まれた「Create new app」を押します。

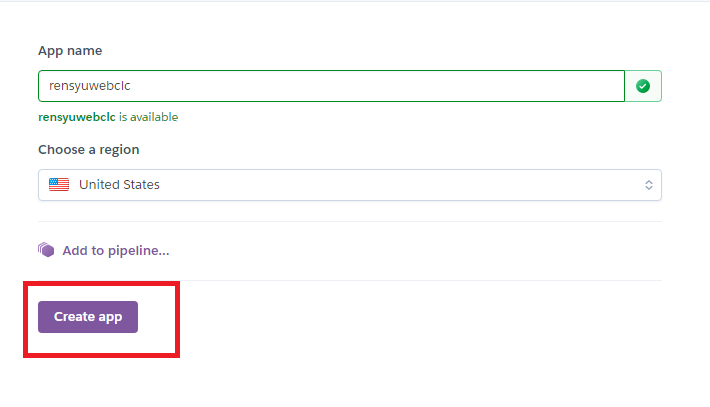
「App name」には任意の名前を入力します。ただし英数字小文字でないと怒られます。
今回は「rensyuwebclc」という名前にします。
名前を入力したら赤枠で囲まれた「Create app」を押します。

ここで設定したアプリ名が「 https://<アプリ名>.herokuapp.com 」になるので注意です。
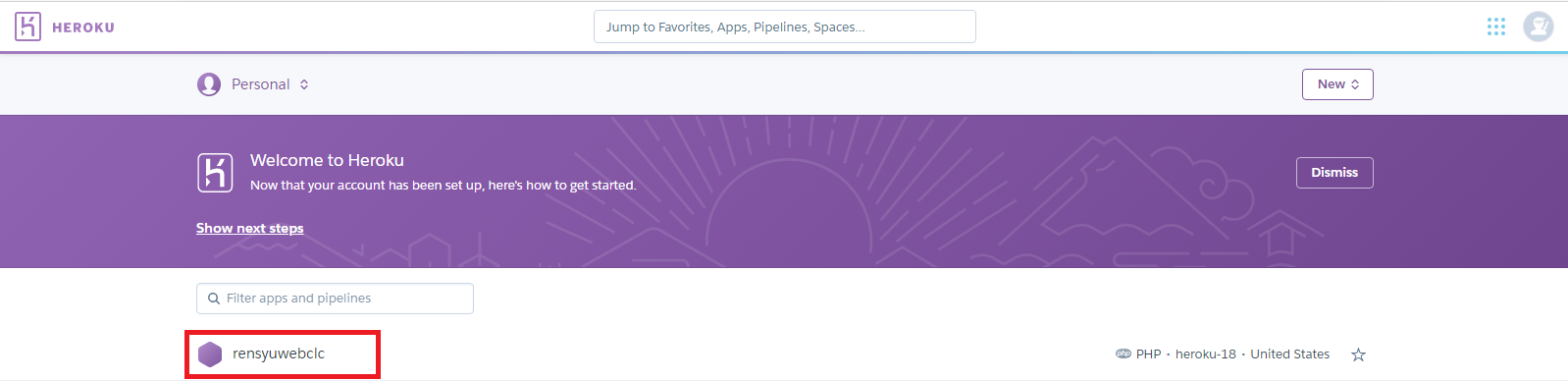
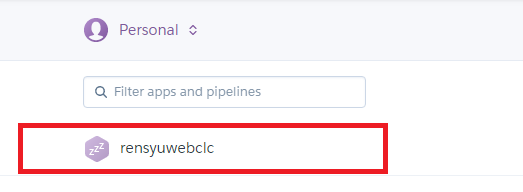
ダッシュボードに戻ると入力した名前のAppができています。

5.公開するファイルをローカルフォルダに置く
任意の名前のフォルダを用意します。
そのフォルダ内に以下4つのファイルを置きます。
- composer.json
- index.html
- index.php
- Procfile
以下各ファイルの説明をします。
composer.json
The Heroku PHP Support will be applied to applications only when the application has >a file named in the root directory. Even if an application has no Composer >dependencies, it must include at least an empty () in order to be recognized as a PHP >application.composer.json{}composer.json』
(Heroku Dev Centerから引用)
要するに「composer.json」がないとHeroku PHPにサポートされないということです。
実際このファイル無しでアプリをアップロードすると警告が出ます。
指示に従い「composer.json」という名前でファイルを作成し、中身には「{}」と記述します。
{}
index.html
今回アプリとして公開するhtmlファイルです。
index.php
今回の肝となるファイルです。
中身は以下にしてください。
<?php include_once("htmlファイル名"); ?>
Procfile
Procfileは起動時にアプリによって実行されるコマンドを指定するファイルです。
詳しくはこのサイトとこのサイトを参考してください。
名前は「Procfile」にして下さい。Pは大文字で「.txt」等、拡張子はつけてはいけません。
中身は以下にしてください。
web: vendor/bin/heroku-php-apache2
6.ファイルをHerokuにアップする
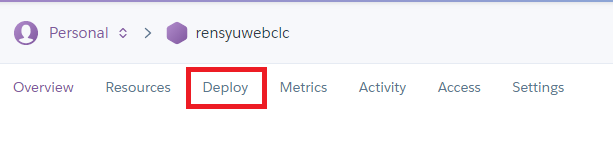
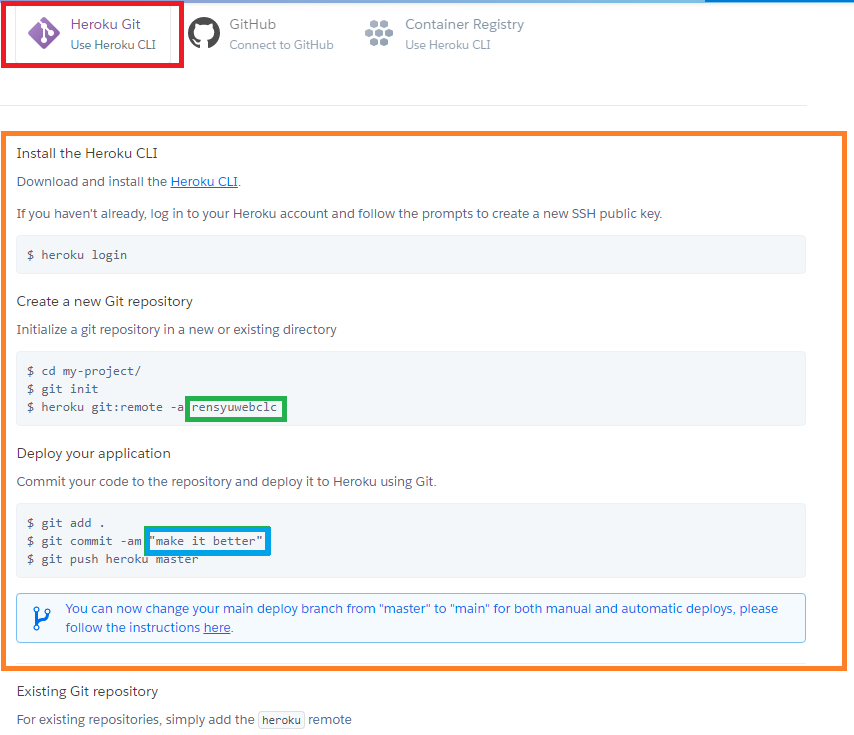
「Deployment method」の「Heroku Git」を押します。
オレンジ枠で囲った手順に従ってお使いのPCのコマンドプロンプトにコマンドを入力します。
緑枠の部分は作成したappの名前によってHerokuが自動的に表示します。
青枠の部分は””で囲って入力してしてください。

heroku login
cd 作成したファイルまでのPath
git init
heroku git:remote -a 作成した任意のapp名(今回はrensyuwebclc)
git add .
git commit -am “何かしらのコメント”
git push heroku master
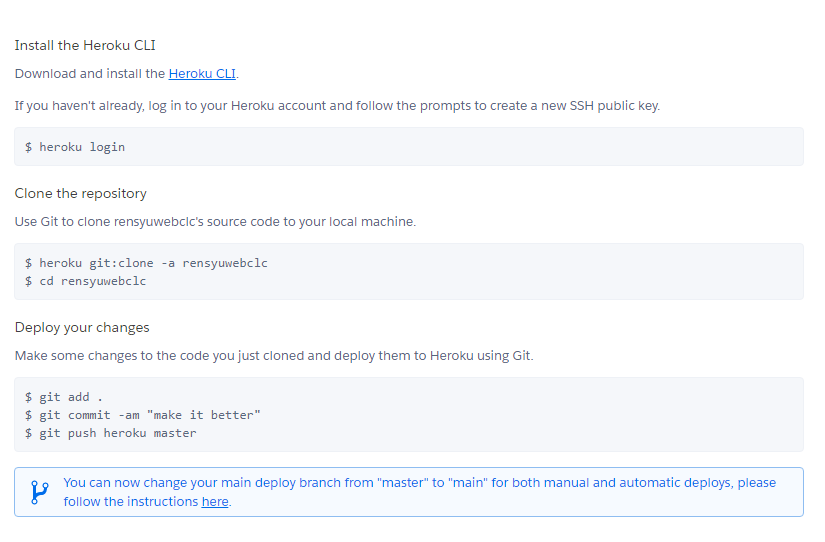
これは初めてアプリを作成する場合です。
アプリ作成後は更新した内容を反映させる用にherokuの記述が変わります。

heroku login
heroku git:clone -a 作成した任意のapp名(今回はrensyuwebclc)
git add .
git commit -am “何かしらのコメント”
git push heroku master
「git add .」の「.」はよく忘れるので忘れないようにします。
URLが作られるのでコピーしてブラウザで開きます。
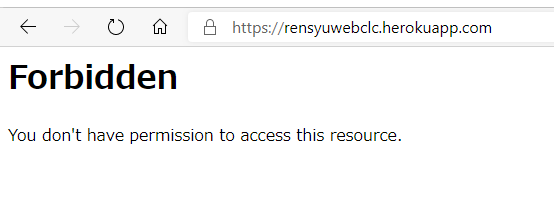
7.アプリが表示されない場合
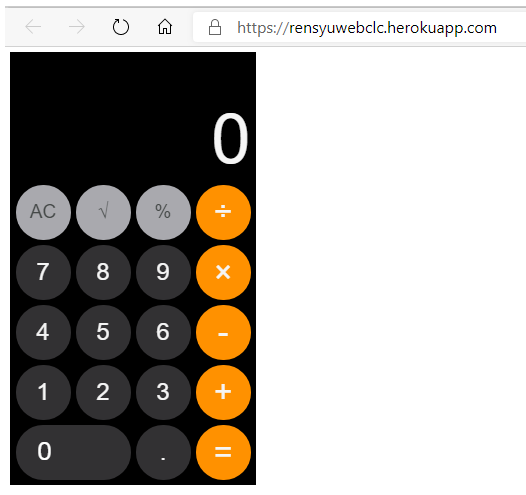
サイトを開き以下の画面が出たら、phpファイル、htmlファイル名が
両方とも上記で述べた名前以外になっている可能性があります。

その場合URLに「/htmlファイルの名前」を付け足します。

これはherokuのデフォルトドキュメントの設定が以下のようになっているためです。
DirectoryIndex index.php index.html index.htm
phpファイルやhtmlの名前を変えてしまうとデフォルトドキュメントとして呼ばれなくなるので、ファイルが見つからないとして403エラーが出たのです。
8.まとめ
herokuを使って無事に会社でWebアプリを紹介することができました。
アップした手順をまとめることで同じような悩みを持つ方の参考になればと思い
記事を作成しました。
ご意見ご感想があれば教えていただけたら幸いです。