はじめに
Salesforceではレポートによってレコード情報をExcel形式に出力できますが、痒いところに手が届かない状況が多々あります。
例えば、レポートタイプで対応できない複数オブジェクトの結合情報や、そもそも表示出来ないオブジェクトがあることなど…
こういう時は、Anonymous Window を利用し目的の情報が得られるようにログを出力すれば良いのですが、
今度はExcel形式で出力できなくなったりと、なかなか思うようにいきません。
そこでGASの勉強も兼ねてGoogleスプレッドシートにログを出力する方法を考えてみました。
Googleスプレッドシートにログを出力する
1. GASでAPIを作成する
- スクリプトエディタで下記コードを記述
/**
* POSTリクエストを処理
**/
function doPost(e) {
// パラメータの確認
if ( e == null || e.postData == null || e.postData.contents == null ) {
return;
}
var requestObjList = JSON.parse( e.postData.contents ); // JSONをパース
var sheet = SpreadsheetApp.getActive().getActiveSheet(); // 開いているシートを取得
var headers = sheet.getRange( 1, 1, 1, sheet.getLastColumn() ).getValues()[0]; // ヘッダ行を取得
var valuesList = []; // 複数行の情報を格納する配列
for( i in requestObjList.jfList ) {
var values = []; // 1行の情報を格納する配列
// ヘッダに対応するデータを取得
for ( j in headers ) {
var header = headers[j];
var val = "";
switch( header ) {
case "date":
val = new Date();
break;
case "mimeType":
val = e.postData.type;
break;
default:
val = requestObjList.jfList[i][header];
break;
}
values.push(val);
}
valuesList.push(values);
}
// シートに書き込み
sheet.getRange( sheet.getLastRow()+1, 1, valuesList.length, sheet.getLastColumn() ).setValues( valuesList );
}
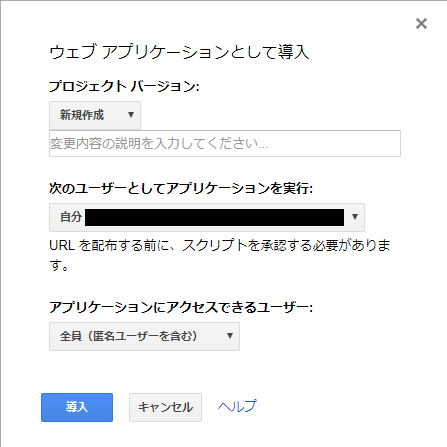
- ウェブ アプリケーションとして導入する
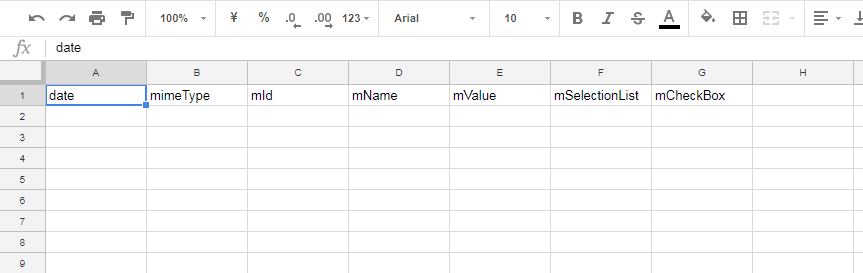
- Googleスプレッドシートにヘッダ行を書き込む
2. 作成したAPIにSalesforceのログ情報を投げる
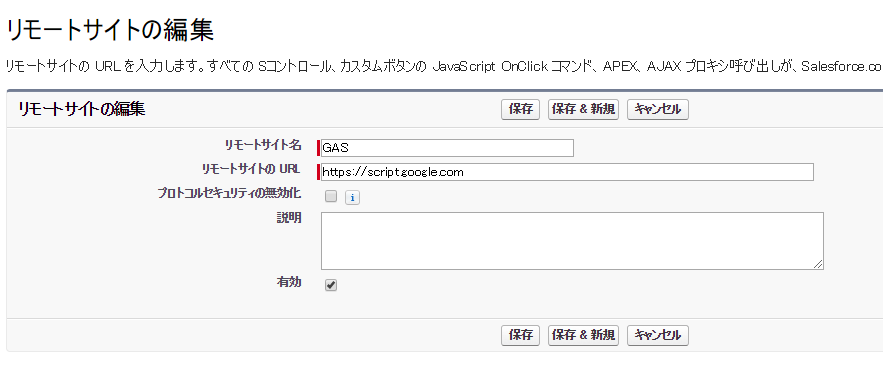
- リモートサイトを設定する
- Anonymous Window で下記コードを実行
/**
* 出力したい情報を定義するためのクラス
**/
public class JSON_File {
Id mId; // レコードのID
String mName; // レコードのName
Decimal mValue; // 数値
String mSelectionList; // 選択リスト値
Boolean mCheckBox; // チェックボックス
public JSON_File( Id pId, String pName, Decimal pValue, String pSectionList, Boolean pCheckBox ) {
this.mId = pId;
this.mName = pName;
this.mValue = pValue;
this.mSelectionList = pSectionList;
this.mCheckBox = pCheckBox;
}
}
// ログとして出力したい情報を格納
List<JSON_File> jfList = new List<JSON_File>();
for( GAS__c gas : [SELECT Id, Name, Value__c, SelectionList__c, CheckBox__c FROM GAS__c Limit 1000] ) {
jfList.add( new JSON_File( gas.Id, gas.Name, gas.Value__c, gas.SelectionList__c, gas.CheckBox__c ) );
}
// JSONに変換
JSONGenerator gen = JSON.createGenerator( false );
gen.writeStartObject();
gen.writeObjectField( 'jfList', jfList );
gen.writeEndObject();
// GASで作成したウェブアプリケーションにJSONをPOST
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint( System.Label.GAS_ENDPOINT );
request.setMethod( 'POST' );
request.setHeader( 'Content-Type', 'application/json;charset=UTF-8' );
request.setBody( gen.getAsString() );
HttpResponse response = http.send( request );
// 応答結果
if ( response.getStatusCode() != 201 ) {
System.debug( 'The status code returned was not expected: ' + response.getStatusCode() + ' ' + response.getStatus() );
} else {
System.debug( response.getBody() );
}
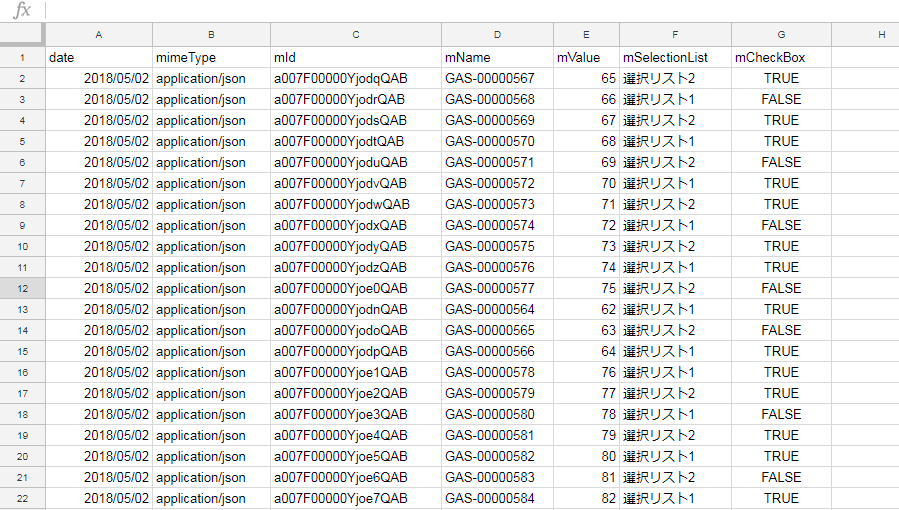
3. 結果
- Googleスプレッドシートにログを出力することが出来た!!
おわりに
今回同じ列数で5000行まで出力できることを確認しました。
行数や列数がさらに多い大量データを扱う場合には、色々課題が見えてくるのかなと感じています。