結論
this.$options以下に設定内容の全てがオブジェクトで入っているので、それにアクセスするだけです。
<script>
export default {
// カスタムオプションを入れる
customOptions: ['a', 'b'],
beforeCreate() {
// 以下で見ることができる
console.log(this.$option.customOptions);
}
};
</script>
つまづくところ
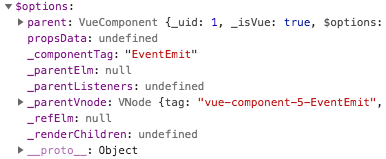
確かにこれで見ることができますが、console.logでthis.$optionを見ようとすると設定した内容がなくて困ってしまいます。

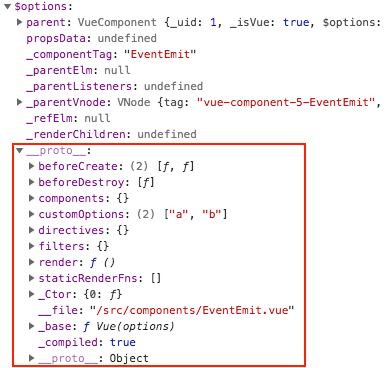
一見なさそうに見えますが、実は__proto__以下に入っていました。key名がマッチしない時は自動で__proto__以下も検索するため、ここのものが呼ばれていると思います。普段設定している内容もここで見ることができます。