GoogleChromeを利用していて突然いつも使っているサイトの入力欄の枠が太くなって、サイトによっては入力しにくくなってしまいました。
カーソルが見えなくなってしまいました。
どこの入力欄を選択しているかの視認性はよくなっているようなのですが、
上記のような例の入力に支障がありそうなので、改善方法を調べました。
以下のようなやり方があるようですので、参考に記載いたします。
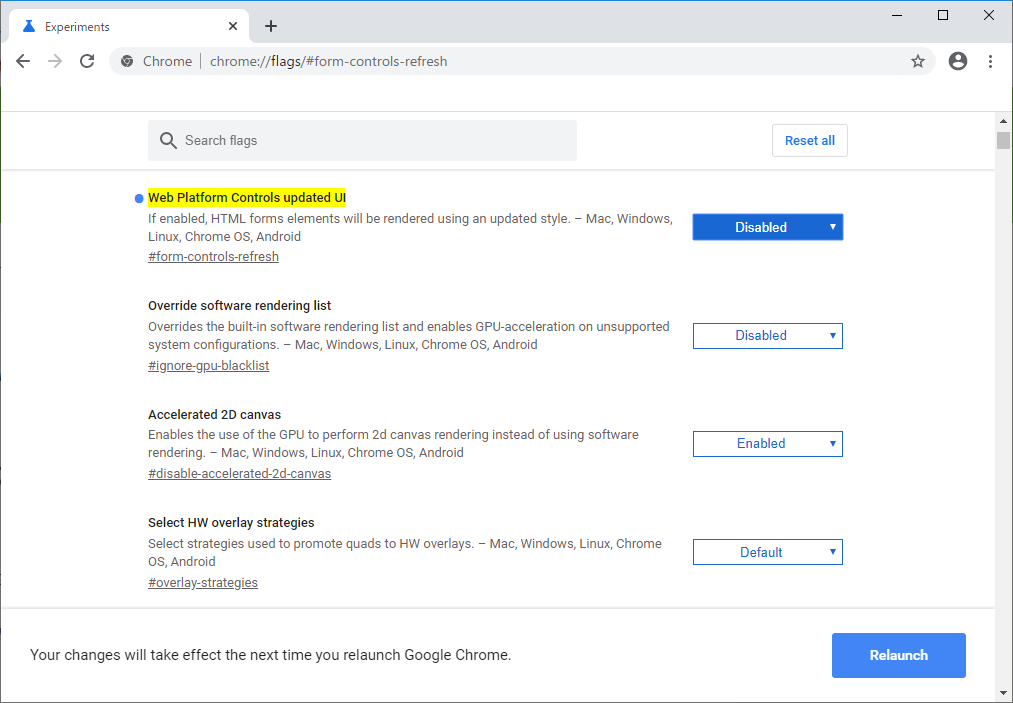
Chrome にて以下のページにアクセスする
chrome://flags/#form-controls-refresh
「Web Platform Controls updated UI」 を[Disabled]にして[Relunch]をクリックして読み直
すと、設定が解除され元の画面表示に戻りました。