この記事はZabbix Advent Calendar 2015の15日目です。
Zabbixイベントをタイムラインに並べたい
私が関わっている、とあるチームでは毎週、一週間に起きた障害の振り返りを行っていて、大きな障害の情報を共有したり、多く発生している警告などについてその対策を考えたりしています。
その振り返りミーティングのときにはZabbixの「レポート > 障害発生数上位100項目」をメンバーで眺めています。
しかし「障害発生数上位100項目」に表示される情報はあまり多くないので、「イベント履歴」の画面に飛んだり、当該時間のアイテムのグラフの画面に飛んだりで、当該時刻の状況を俯瞰的に把握するには辛いものがあります。
たとえば「5xxカウント > 閾値」のイベントが発生したとき、同時刻に発生した警告・障害をさっと把握できるといいなぁ…などと考えていました。
Zabbix-Plugin-Timeline
それでそんなことができるツールをいろいろと探してみたところ、Zabbix-Plugin-Timelineというプラグイン?が見つかりました。
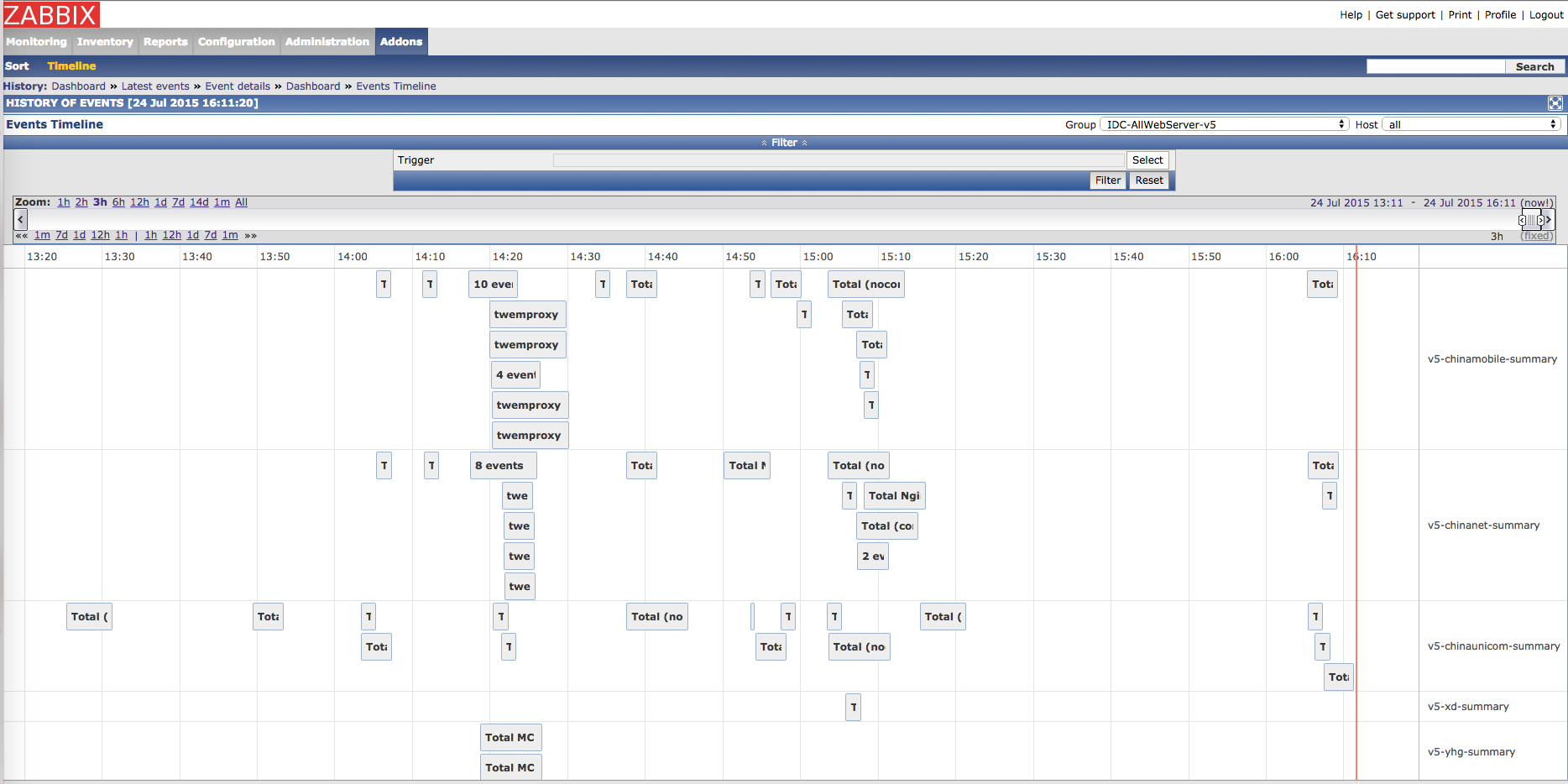
これは、以下のようにZabbixのWeb画面にタブを追加して、タイムラインを表示するものです。
SinaMSRE/Zabbix-Plugin-Timeline

「求めていたものはまさにこれだ!」と思ったんですが、残念ながらZabbix 2.2でしか動かない…
がんばれば2.4に対応できるかも知れないと思いつつ、魔改造系プラグインをがんばって修正するのもなんだかな…と躊躇していました。
自作することにした
Zabbix-Plugin-Timelineを眺めていたら、タイムラインの描画にはTimeline.jsというJSライブラリを使っているようで、使うのはそんなに難しくはなさそうでした。
また、Zabbixイベントも以下のようにAPIをたたけば取ってこれます。
# !/usr/bin/env ruby
require 'zabbix/client'
require 'pp'
client = Zabbix::Client.new('http://zabbix.example.com/zabbix/api_jsonrpc.php')
client.user.login(user: 'Admin', password: 'zabbix')
# https://www.zabbix.com/documentation/2.4/manual/api/reference/event/get
events = client.event.get(
filter: {object: 0, value: 1},
sortfield: :clock,
sortorder: :DESC,
select_alerts: [:subject],
selectRelatedObject: [:description],
selectHosts: [:host],
limit: 10000)
pp events
# => [{"eventid"=>"718",
# "source"=>"0",
# "object"=>"0",
# "objectid"=>"13676",
# "clock"=>"1449916803",
# "value"=>"1",
# "acknowledged"=>"0",
# "ns"=>"350684510",
# "hosts"=>[{"hostid"=>"10119", "host"=>"zabbix-client-002"}],
# "relatedObject"=>{"triggerid"=>"13676", "description"=>"CPU"},
コア部分の実装についてはそれほど手間がかからないことが分かったので、自作してみることにしました。
Zabbix Timeline
ということで、できたのが以下のWebアプリです。
作ったばかりで、まだ実践では活用できていないのですが、障害振り返り時の効率改善につながればいいなーと考えております。
興味のある方はどうぞご利用ください。
明日は、atanaka7さんです。
