この記事の対象者
- Unity入門したい人
- 最初の一歩が踏み出せない人
OSとか環境とか
- Windows 10 Pro
- macOS Mojave
- Unity 2019.2.8f1
- Rider 2019.2.2
補足
- 公式動画にて利用しているのはMacなので、Windowsユーザーはある程度脳内変換して見る事
- 筆者はWindows、Macの両方の環境で確認。Ubuntuとかでは検証してない。
- 基本Unityは英語メニューで利用
- 間違いがあったらツッコミ大歓迎
公式
プレイエリアの作成
4方向を壁で囲まれたシンプルで奥深いプレイエリア
という条件の元、プレイエリアを作成する
オブジェクトの整理
GameObject>Create Emptyで名前をWallsとしてGameObjectを作成する
→これは親オブジェクトとなり、壁群を整理する為に利用する
Projectの整理はフォルダ
Hierarchyの整理にはゲームオブジェクトを利用
→Emptyはフォルダのように利用出来るので覚えておく事
追加したらいつもどおり原点に配置
壁の追加
GameObject>3D Object>Cubeで名前をWest wallとしてGameObjectを作成する
Wallsの子としてWast Wallを配置する
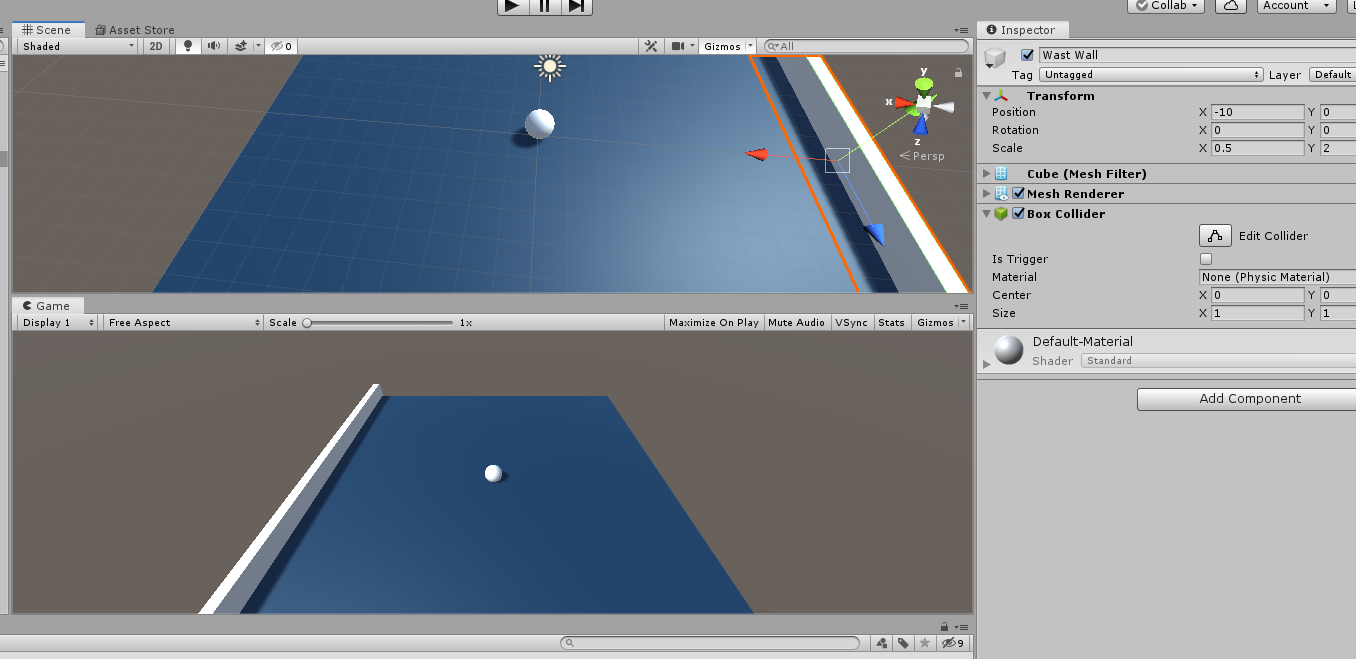
CubeのTransformでスケールのXYZをゲームエリアに合わせる
今回は
Scale
X:0.5
Y:2.0
Z:20.5
Position
X:-10
とする
上記値を入れると、プレイエリアにぴったりな壁が出来ます
※出来ない場合は、GroundのScaleを調整しましょう
このまま4つの壁を同様の手順で追加しても良いが、せっかくなのでコピーする
Edit>Duplicateで複製が可能
複製したら名前をEast Wallへ変更する
Position
X:10
とすれば、逆側に壁が出来上がる
同じく残りの壁も作成する
パラメータはこんな感じです
North Wall
Scale
X:20.5
Y:2.0
Z:0.5
Position
Z:10
South Wall
Scale
X:20.5
Y:2.0
Z:0.5
Position
Z:-10
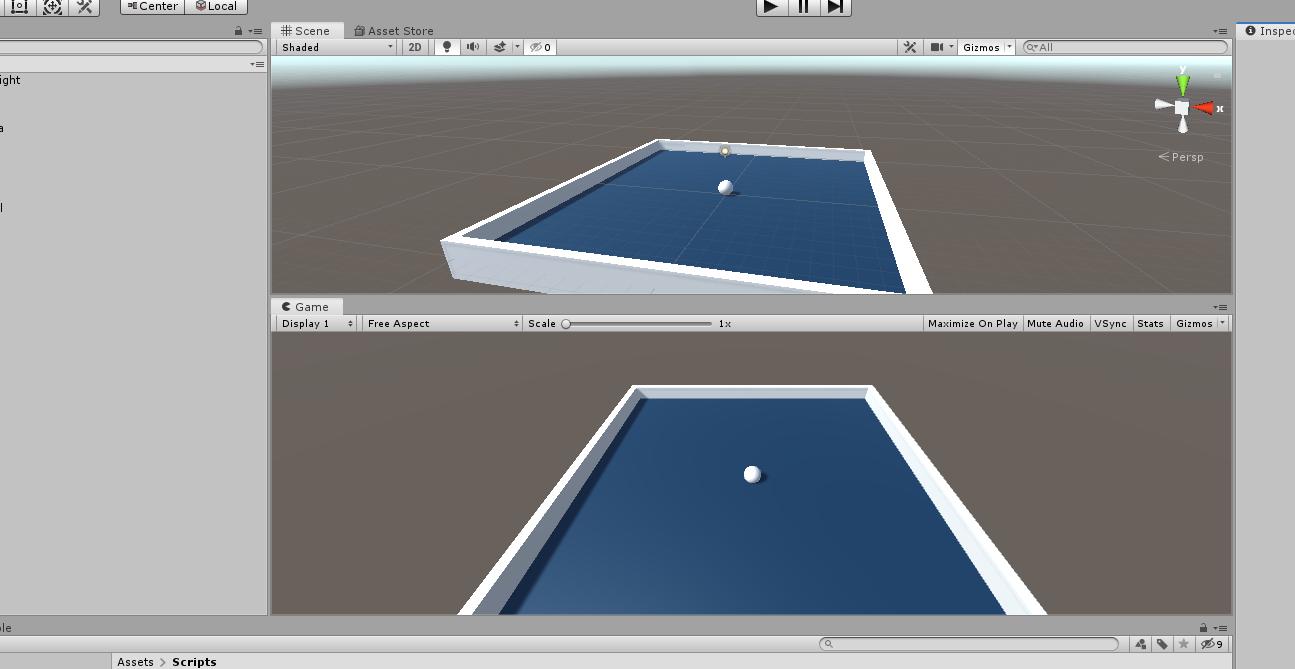
4つ配置したら、玉が外に出ていかないエリアが完成します
気の済むまでボールを動かしましょう
ここまで来るとある程度「あれ?ゲーム出来る?」って感じがします