目的
- Vue.js+Typescriptを始めたい人が環境構築で躓かないように
- 自分のための備忘録
環境
- OS:Windows
- エディタ:Visual Studio Code
- パッケージ管理:Node.js
※実際に環境を構築する上では「Yarn」でも「Atom」でも「Mac」でもいいです
この記事を読んでいる方は適宜コマンド等を自身の環境に置き換えて読んでください
対象
- Vue.jsを使う開発環境をとにかく簡単に整えたいと思っている人
- その際にTypescriptを使用したいと思っている人
- 公式ドキュメントを読むことが面倒な人
- Node.js/VSCode(またはそれ相当のもの)はインストール済み
やること
vue-cliをインストール
VSCode上でコマンドパレットを表示(Ctrl+@)して下記を入力⇒Enter
npm install -g @vue/cli
プロジェクトを作成
-
下記を入力⇒Enter
cmdvue create <プロジェクト名> -
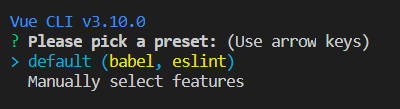
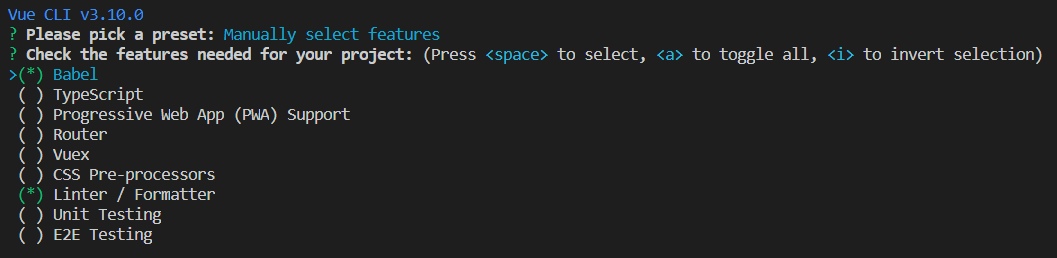
今回はTypesctriptを使用するので「Typescript」にチェックを入れる⇒Enter

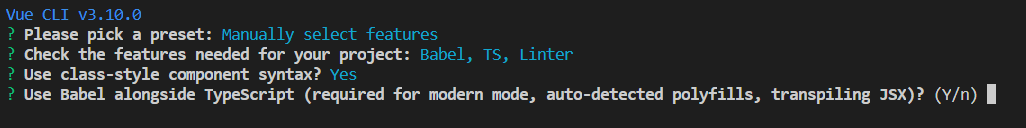
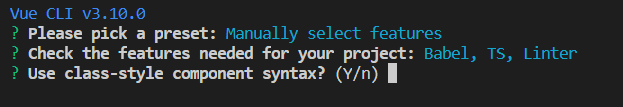
以下は試してないけど、たぶんこんな感じ -
「y」⇒Enter

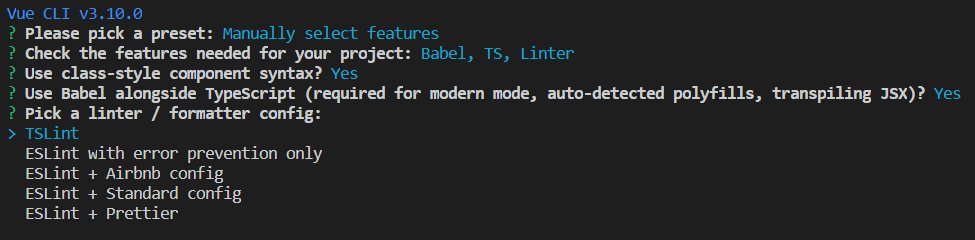
参考にさせていただいた下記記事に選択による違いが記載されています
Vue CLI 3.0 で TypeScript な Vue.js プロジェクトをつくってみる - Qiita -
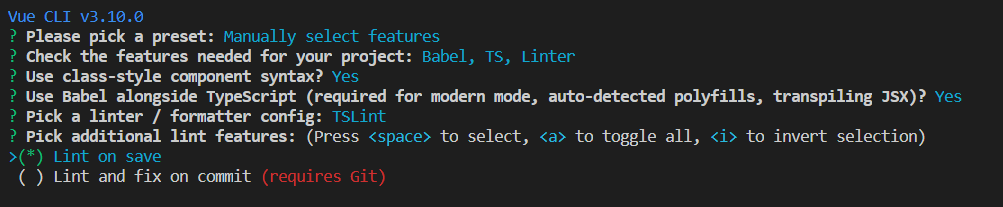
好みに合わせて選択⇒Enter

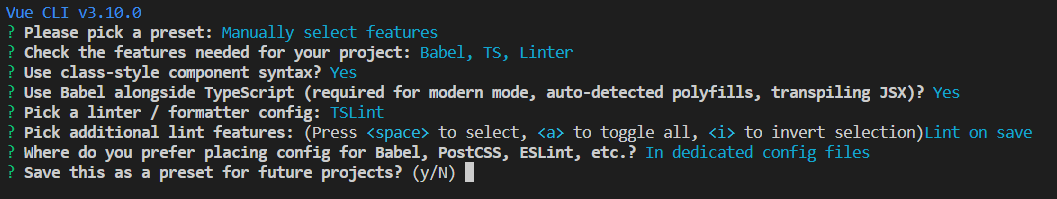
Lintチェックを実行するタイミング- Lint on save: 保存時
- Lint and fix on commit: コミット時(修正も実行)
-
好きな方を選択⇒Enter

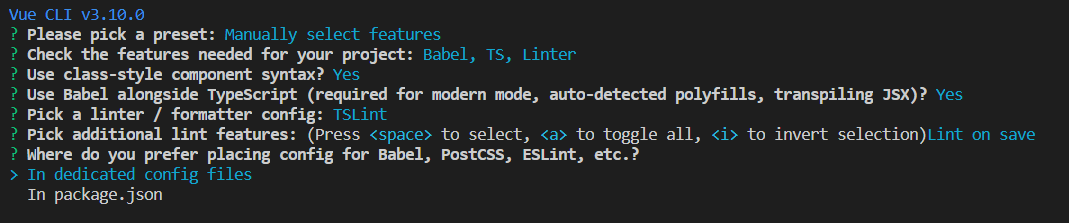
Bable等の設定をどこに記述するか- In dedicated config files: それぞれ別の専用ファイルを作成
- In Package.json: package.jsonファイルに合わせて記述
ビルド・動作確認
プロジェクトを作成の続きの場合はプロジェクトフォルダへ移動するために下記コマンドを実行
cd <プロジェクト名>
- ローカルサーバを立てて実装しながら動作確認する場合
npm run serve
表示されるURLへブラウザからアクセス
ex) http://localhost:8080/
ソースコードを修正⇒保存するたびにブラウザ上の表示へ反映される
- ビルドを実行する場合
npm run build
※ビルド時にソースマップファイルが不要な場合は、プロジェクトのルートフォルダに「vue.config.js」ファイルを作成して下記のように記述 (参考:公式サイト)
module.exports = {
productionSourceMap: false,
};
最後に
環境構築のためにやることだけをまとめました
これだけ読んでも「なぜこうなっているのか」などを理解することはできないので、疑問がある方は公式ドキュメントを眺めてみることをお勧めします
間違い等があればコメント欄にてご指摘ください
参考
公式ドキュメント: Vue CLI
Vue CLI 3.0 で TypeScript な Vue.js プロジェクトをつくってみる - Qiita