この記事は、セゾンテクノロジー Advent Calendar 2024 16日目の記事です。
はじめに
こんにちは、セゾンテクノロジー マーケティング部のほそみーるです。
みなさんは動画編集する機会ってありますか?
私はマーケティングという仕事がら、製品の操作デモを尺にあわせて切り詰めたり、Zoomで開催したセミナーの録画データを後日配信用に編集したりなど、なにかと動画編集する機会があります。
でもはじめて動画編集するぞい!って方にとってはなかなか手を出しづらいところあるな~って思います(かくいう私もやるまでそうでした)。
なので今日は、Premiere Proを使った動画編集はじめの一歩!ってことで自分への備忘録も兼ねて書いていこうと思います!
最後までお付き合いいただければ幸いです。
動画編集ソフトの種類
世の中には動画編集用のソフトはたくさんあります。
それぞれ使いやすさや機能の豊富さ、対応OSなどの面で特長がことなるので、できれば手広く試して手に馴染むものを使うのが理想だと思います。
私は仕事で動画編集する機会が多いので、多少学習コストが高くても最終的に何でもできる機能の豊富さが必要でしたので、Adobe Premiere Pro を日常使いしています!
初心者向け
Shotcut
対応OS:Windows, Mac, Linux
無料のオープンソースソフトウェアで、直感的な操作が可能。多くのフォーマットに対応していて、基本的な編集機能が備わっています。
Wondershare Filmora
対応OS:Windows, Mac
初心者でも使いやすいインターフェースを備えている、使いやすさに定評があるソフトです。YouTuberでも使っている人多いですね。チュートリアルによる解説が豊富ですぐに習得できる点も特長です。はじめて動画編集する方にとって特にオススメなソフトです。
Adobe Premiere Rush
対応OS:Windows, Mac
基本的なカット編集、オーディオ編集、簡単なトランジション追加など、プロフェッショナルな仕上がりを求めず手軽に使いたい場合に有効なソフトです。Premiere Rushで作ったプロジェクトは後述のPremiere Proにも引き継げるので、動画編集に慣れるまでRushを使い、もっといろいろやりたくなったときにProへ切り替えるという選択もアリです(私はそのパターンでした)。
中級~上級者向け
Adobe Premiere Pro
対応OS:Windows, Mac
業界標準と言っても差し支えないほど、非常に多くの方に愛用されているソフトです。高度な編集機能やエフェクト、トランジション、オーディオ編集などが可能。他のAdobe製品(EffectsやPhotoshopなど)との連携も強く、解説動画も非常に多く揃っているため、じっくり腰を据えて動画編集を学びたい方には非常にオススメのソフトです。
Premiere Proは7日間の無料体験版がありますので、気になる方はお手元で使ってみてください。
https://www.adobe.com/jp/products/premiere/free-trial-download.html
Final Cut Pro
対応OS:Mac
Appleが提供するプロフェッショナル向けの動画編集ソフトで、直感的な操作と高速なレンダリングが特徴です。Apple社が提供するだけあってWindowsには対応していませんが、チュートリアルも揃っており、Macユーザーには有力な選択肢になると思います!
プロジェクトを作ろう
それではPremiere Proを使って動画編集を実際にやってみましょう。
まずPremiere Proを開くと、「Premiere Proへようこそ」と表示された画面が開きます。
この画面で新規プロジェクトを作成したり、既存のプロジェクトを開いたり、あるいはPremiere RushプロジェクトをPremiere Proに変換したりといったことができます。
今回は新規にプロジェクトを作りたいので、左上の「新規プロジェクト」を押します。
新規プロジェクトダイアログで分かりやすいプロジェクト名を付けて「作成」を押しましょう。
すると編集の素材となる動画を選ぶ画面が開きます。
ここでは練習用のサンプル動画を選ぶこともできますし、ローカルに保存してあるファイルを選択することもできます。
この後の画面で素材を追加することもできるので、私はいつもここでは「スキップ」を選んでサクッと次に進みます。
編集画面が開きました。
前の画面で素材を選ばなかった場合は、画面下の「メディアをここにドロップしてシーケンスを作成します。」と表示された場所に、動画や画像をドロップすることで素材として取り込むことができます。
画面の説明
編集に入る前に少し画面の説明をしておきますね。
| 番号 | 名前 | 説明 |
|---|---|---|
| ① | プログラムパネル | 編集中の動画をプレビュー表示したり、画面上の見え方を確認しながら位置などを調整する場所 |
| ② | プレビューの操作ボタン | プレビューを再生したり停止したりするボタン。右端の「+」から、よく使うボタンを表に出したり隠したりできます。 |
| ③ | タイムラインパネル | 編集素材のタイムラインが表示される場所。ここに表示されるルーラーは、プログラムパネルのプレビューと同期しているので、ルーラーを動かすことでプレビューを進めたり戻したりできます。 |
| ④ | ツールパネル | タイムラインパネル上のマウスの動作を切り替えるボタン。クリップに切れ目を入れるモード、クリップを1つだけ選択するモード、右側すべてのクリップをまとめて選択するモード、などがあります。 |
| ⑤ | エフェクトパネル | ぼかし、フェードイン、テロップなどのエフェクトがまとめられている場所です。画面になんらか装飾を入れたいときに、ここから選んでタイムラインにドロップして使います。 |
| ⑥ | エフェクトコントロール | 選択中のエフェクトのパラメータを数値で細かく指定したり、テロップに入れる文字などを編集する場所です。 |
基本的な操作としては、プログラムパネルでプレビューを確認しながら、タイムラインパネルやエフェクトパネルで設定をしていくという操作になります。
カット編集
では基本となるカット編集からやってみましょう。
とその前に、取り込んだ動画の尺が長かったりする場合、タイムラインの縮尺があわずに作業しづらいといったとがよくあります。
そんなときは、タイムラインパネルの下に表示されているバーの端っこをつまんでぐーーっと引っ張ることで、縮尺を調整することができます。
1コマ単位で細かい編集をする場合などは、この操作は必須になるので覚えておきましょう。
カット編集をするには、まずプレビューを再生してみて、切り詰められる場所をさがします。
セリフを噛んでいる箇所や「しばらくお待ち下さい」的な箇所は切り詰めておくと良いでしょう。
切り詰める箇所の目星がついたら、カットする最初のコマにルーラーが合うよう微調整します。
コマ単位で微調整するには、プレビューを停止した状態でキーボードの左右キーを押していくと、1コマずつずらしていくことができます。音声の波形も参考にしながらカットする位置を調整しましょう。
最初のコマにルーラーを合わせたら、動画クリップに切り込みを入れます。
ツールパネルにあるカミソリマークのアイコンを押して、マウスをレーザーツールに切り替えたら、ルーラーがあたっている位置を1回クリックしましょう。
すると動画クリップに切り込みが入り、クリップが左右2分割されます。
切り込みが入ったらツールパネル上で「選択ツール」ボタンを押して、マウスの動作をいつものモードに戻しておきましょう。
なお、切り込みはキーボードショートカットでも操作できます。
切り込みを入れたい位置にルーラーがあたっている状態で [ctrl] + [k] キーを押すことで切り込みを入れられます。
いちいちマウスのモードを切り替えて操作するのは面倒なので、ショートカットキーで操作するクセを付けておくと良いですね。
最初のコマに切り込みが入ったら、同じ要領で切り詰める終端のコマにも切り込みを入れます。
これで切り詰めたい部分が前後の動画クリップから切り離され、独立したクリップの状態になります。
この不要なクリップをタイムライン上から削除することで、動画が切り詰められるという寸法です。
・・・なのですが、クリップ削除には若干コツがあります。
まずはシンプルに、削除したいクリップを選択して、おもむろにDELETEキーを押してみてください。
すると、あらら・・・不要クリップが存在していた場所にぽっかり穴が空いた状態になります。
これでは「切り詰め」ではなく「くり抜き」になってしまいます。[Ctrl] + [Z] キーで操作を元に戻しましょう。
削除と同時に後続のクリップを前に詰めたい場合には、「リップル削除」という操作を行います。
削除対象のクリップが選択された状態で、リップル削除のショートカットキー [Shift] + [DELETE] を押してみてください。これで後続のクリップを前に詰めた状態で不要クリップを削除できます。
基本的にはこの繰り返しで、ひととおり上から下まで動画をチェックして、不要なクリップをすべて削除してみてください。
動画の一コマを静止画にする
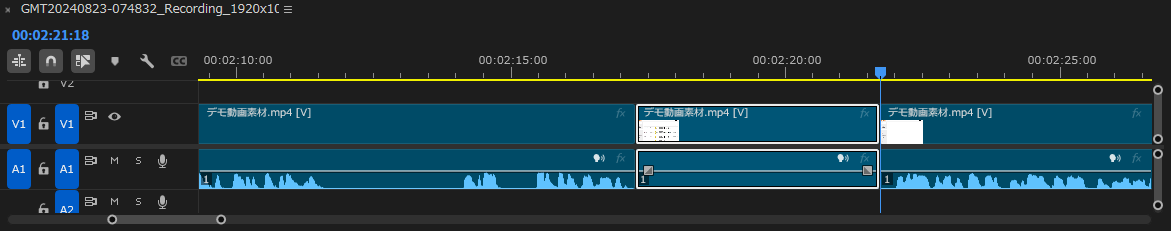
不要な部分の切り詰めとは逆に、コマを数秒長く表示しておきたいみたいな場合があります。
例えば映像に合わせて「ここ注目!」的なテロップを入れたいのに、すぐに映像が流れてしまって尺が足りない場合などですね。
そんなときは「フレーム保持セグメントを挿入」することで、特定のコマを静止画として長く表示しておくことができます(時が止まったみたいになります)。
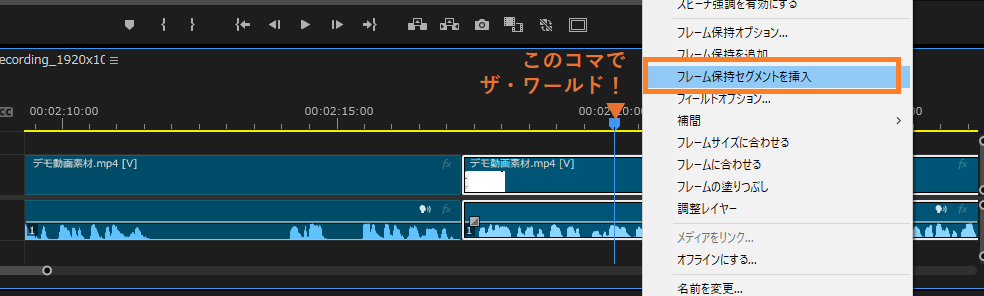
フレーム保持セグメントを挿入するには、コマ数を増やしたい位置にルーラーを当てた状態で右クリック → 「フレーム保持セグメントを挿入」を選びます。
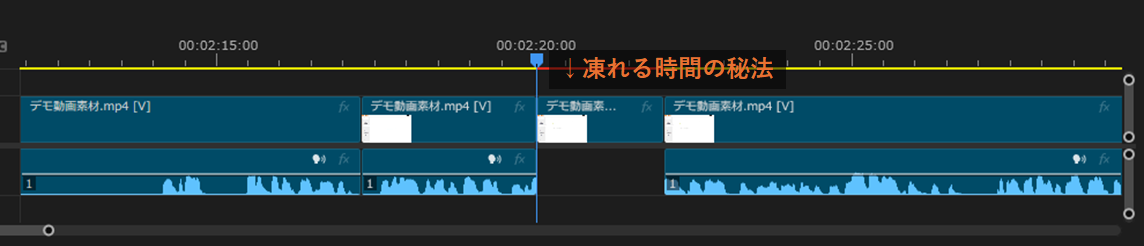
ルーラーが当たっている位置のコマが静止画として挿入されました。なお、この操作にはショートカットキーはないみたいです。
静止画が表示されている時間がそれでもまだ足りないよって場合。
後続のクリップをちょっと後ろにどけてから、静止画クリップの右端をマウスでつまんで右に引っ張ることで、好みの秒数分長く表示しておくことができます。
縮める場合はその逆の操作ですね!
動画に背景画像を入れる
VTuberのゲーム実況動画などでよく見かける、背景画像に動画が埋め込まれているみたいな映像ありますよね。
こんなカンジのやつですね。
Premiere Proならこういう編集もワリと簡単にできます。
今回は練習用に、この画像を背景として使おうと思います。
背景は Illustrator なりで作成して画像ファイルとして保存しておいてください。
背景画像に動画を埋め込むには、次のステップで操作していきます。
- 映像をひとつ上のレイヤーに移動させる
- 下のレイヤーに背景画像をドラッグ&ドロップで取り込む
- 背景画像を画面サイズに合わせて拡大する
- 映像が終わるまで背景画像が表示されるようにする
- 映像の大きさ・位置を調整する
映像をひとつ上のレイヤーに移動させる
まず、映像をひとつ上のレイヤーに移動させます。
タイムラインパネル上で[V1]という段にある映像をマウスでドラッグし、一段上の[V2]に持っていきます。
映像が細切れになっている場合、ツールパネルの右矢印アイコン(トラックの前方選択ツール)を押すことで、後続のクリップもまとめて選択できるようになります。
この操作を行うことで、映像がひとつ手前のレイヤーに表示されるようになります。
言い換えると、背面のレイヤーに別の素材を当てはめることができるようになります。
下のレイヤーに背景画像をドラッグ&ドロップで取り込む
この空いた[V1]の段に、背景画像をドラッグ&ドロップで持ってきます。
ちなみに、この段階ではまだプレビュー画面はなにも変化はないですが、気にしないでください。映像が全画面表示になっているため、後ろの背景が見えないだけです。
背景画像を画面サイズに合わせて拡大する
ちょっと一時的に映像クリップを横にずらして背景画像を確認してみると、このようになっています。
作った画像のサイズによるのですが、解像度よりも背景画像のサイズが小さい場合、枠いっぱいに背景画像を広げてあげる必要があります。挿入された背景画像のクリップを右クリックし、[フレームサイズに合わせる」を選択しましょう。
これで背景画像が枠いっぱいに表示されるようになりました。
映像が終わるまで背景画像が表示されるようにする
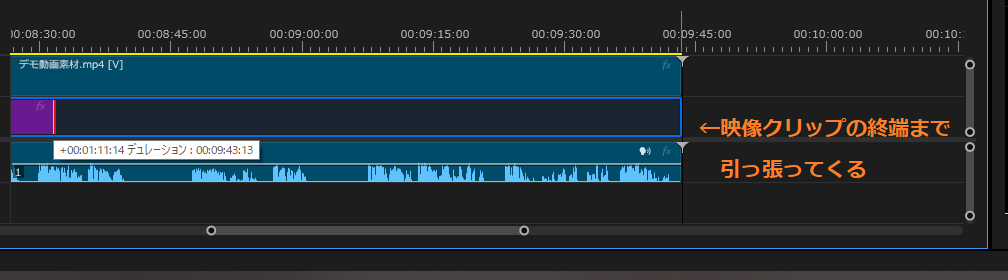
取り込んだ背景画像は、クリップの長さが映像の尺とはあっていないため、このままでは途中で背景がなくなってしまいます。そこで、背景画像のクリップの右端をつまんで、映像の終わりまでずーーーっと引っ張って上げる必要があります。
ちなみに、タイムラインパネルの縮尺が大きい場合、マウスでめちゃめちゃ引っ張らないと端っこまで届かないので、縮尺を小さくして作業しやすくしてください。
映像の大きさ・位置を調整する
ここまで来たら、あとは最前面に表示されている映像の大きさと位置を、背景画像に合うように調整するだけです。
・・・といっても、かなり細かい調整になるので一番面倒な作業です。
映像のサイズ変更は、タイムラインで映像(V2の段にあるクリップ)をマウスで選択し、左上のエフェクトコントロールパネルから行います。
プレビュー画面を観ながら、ちょうどいいサイズと位置に調整してみてください(がんばえ~!)
今回の背景画像では、
・位置 : 1061.0 792.0
・スケール: 79.5
がちょうどいいカンジでした。
ちなみに映像クリップが複数に分割されている場合、すべての映像クリップでおんなじ設定を繰り返し施していく必要があります。ガ━━(゚д゚;)━━ン!!
というか私はいつも、カット編集やエフェクト当て作業が終わって、あとは背景を当てるだけ!って状態で一度 mp4 に出力してしまい、背景を当てる作業は別に新規プロジェクトを作って作業しています。
つまり都合2回、動画ファイルを出力するわけですね!
カット編集だけならまだマシなんですが、テロップ当てやモザイク処理、映像の一部を枠で囲うみたいなエフェクトを付ける作業もまた、エフェクトコントロールで座標指定が必要になる作業なんです。
もし・・・もしもですよ??
苦労して全部の座標を絶妙に調整し終わった後、「やっぱ背景これに変えてクレメンスw」なんて言われた日には、もう!!地獄の座標調整アゲインですよ・・・。
そこでプロジェクトが分かれていれば、エフェクト当てなどが終わってひとつに統合された中間ファイルを使って、背景当て作業ができるようになるわけですね~。
動画ファイルを出力する
それでは今回はこのへんで、動画ファイルを出力してみましょう。
動画を出力する前に、一度プレビュー画面で頭から終わりまでぶっ通しで動画の仕上がりを確認してみてください。
動画の出力は長い時間かかるので、出力してからミスに気づくよりも、出力する前に気付いたほうが手戻りが少ないからです。
確認して問題なければ書き出しに進みましょう。
動画の書き出しは、エフェクトコントロールパネルのさらに上にある「書き出し」メニューから行います。
書き出し画面はこのようになっています。
この画面で注意したいのが、右下の「予想ファイルサイズ」です。
動画ファイルは結構大きくなりがちで、特にPremiere Proはなぜかデフォルトで最高クオリティで出力しようとするので、編集前の素材の状態で数百MBだったものが、予想ファイルサイズがウンGBとかなることがよくあります。
右下の予想ファイルサイズをよく確認して、ファイルサイズが許容できない場合は、プリセット欄でクオリティを調整してサイズを落としていく調整をしましょう。
私はいつも基本的に「Match Source - Adaptive Medium Bitrate」か、その下の「Low Bitrate」を選んで出力しています。FPSゲーム動画など動きの激しい動画を作るわけではないので、デモ動画やセミナー動画であれば Medium 以下で十分、という判断ですね!
出力先やクオリティの調整が終わったら、右下の「書き出し」ボタンを押すことで出力が始まります。
出力にかかる時間は、動画の尺やクオリティによって変わります。
今回はMedium Bitrateを選んで予想ファイルサイズが1.3GB程度だったので、10分そこそこで出力が完了しそうです。
最終確認!
動画出力が完了したら、かならずもう一度頭っから通しで動画を確認するようにしましょう。
再生ソフトの相性なのかなんなのか、音声小さいな?とか、逆にBGMやたらデカいな!みたいなこともありましたし、縦横比がなぜか16:9になっていなかった、みたいなミスが見つかることもありましたので、最終形態も必ず確認するようにしましょう~
はい、今回はダイジョブそうですね~!よ~~し!
さいごに
Premiere Proを使った動画編集のしかたを(なかば将来の自分への備忘録として)書いてみました。
やたら長くなってしまったので今回は見送りましたが、後日、テロップ当てやブラー処理、BGM当てなどのエフェクト編も執筆するかもしれません。
私も実際にやってみるまで「動画編集ってなんか難しそう・・」と考えてしまっていましたが、デモ動画やセミナー動画の編集レベルであれば、ワリと簡単に身につけることができます。
また今回はPremiere Proで書きましたが、Premiere Rush を使えばカット編集程度であればも~~っ簡単に直感的な操作でできちゃったりします。
自分で一度やってみれば大体どんなもんか勝手が分かるので、人に依頼する場合とかでも仕上がりの期間などが推測できるようになったりします。
Adobe製品が使える環境でしたら、ぜひ一度やってみてください!