動機
ある程度Illustratorに慣れてくると、
- 矩形オブジェクトを大量に作っても管理しやすい
- どうせアイコンやイラストはIllustratorで作る
- スウォッチウィンドウでカラーフォルダが使える
という理由から、Webページのカンプを作成する際にPhotoshopでなくIllustratorを使うことが多くなった。
特に、Illustratorとマテリアルデザインの親和性はとても気持ちがいい。
マテリアルデザインに基づいたサイトを作るとき、PolymerなりMaterializeなり、フレームワークを用いることが多い。
そのフレームワーク内で使われているカラーをスウォッチに登録できるととても便利なのでは?と考えた。
概要
- Photoshopを用いて、フレームワーク(今回はMaterialize)のCSSに基づいた、互換性のあるスウォッチファイルを作成する
- Illustratorを用いて、スウォッチをカラーフォルダにまとめる
前提
MaterializeのCSSファイルがローカルにダウンロードしてあること。
CSS読み込み手順(@Photoshop)
読み込みの準備
Photoshopを立ち上げて、適当にWeb向けのファイルを新規作成する。
大体上のような感じでデフォルトのスウォッチが表示されている。
今回は必要ないので、Alt+Click(Command+Click?)でひとつずつ消していく。
スッキリ。
CSSの読み込み
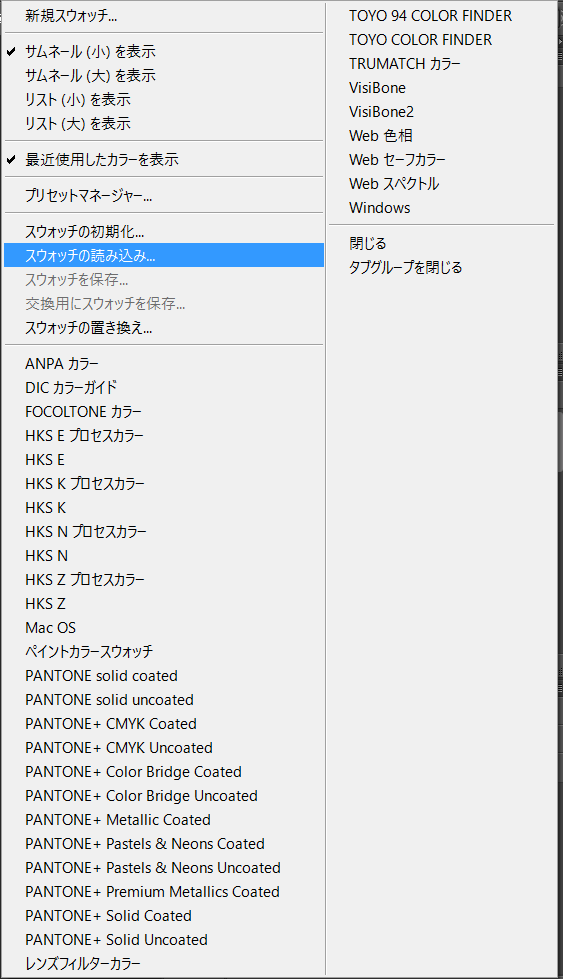
右上の「スウォッチメニュー」を開くと「スウォッチの読み込み」が表示されている。
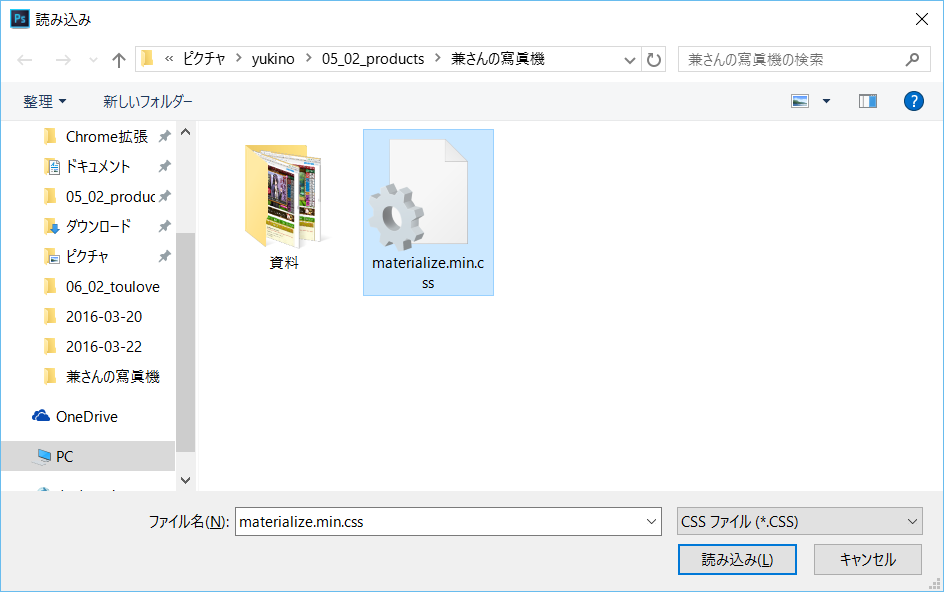
クリックすると読み込むファイルを選択させられるので、ファイル形式を「*.css」にして件のCSSファイルを読み込む。
読み込んだ状態のキャプチャを撮り忘れた。
読み込んだスウォッチを互換性のある形式で保存
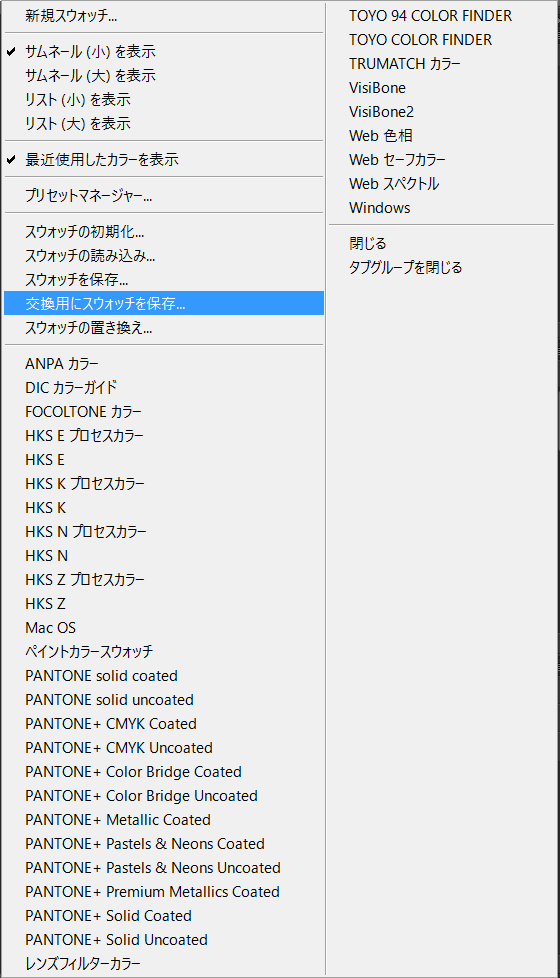
再び「スウォッチメニュー」を開き、「交換用にスウォッチを保存」を選択する。
保存先はIllustratorのユーザー定義ファイルを置く場所がいいと思った。
ちなみに自環境ではここ。
以上でPhotoshopでの作業は終わり。
スウォッチ読み込み手順(@Illustrator)
スウォッチの読み込み
Illustratorを立ち上げて、白紙ファイルを開き、余計なスウォッチを削除する。
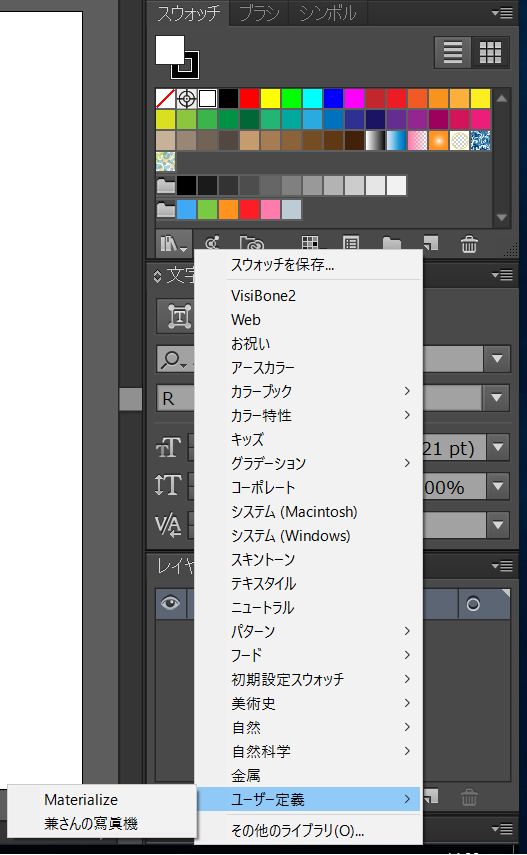
「スウォッチ」>「スウォッチライブラリメニュー」(左下)>「ユーザー定義」から「Materialize」を読み込むことができる。
カラーフォルダにまとめる
Photoshopには「カラーフォルダ」という概念が(多分)無いので、Illustratorで使いやすいよう、カラーフォルダにスウォッチをまとめたい。
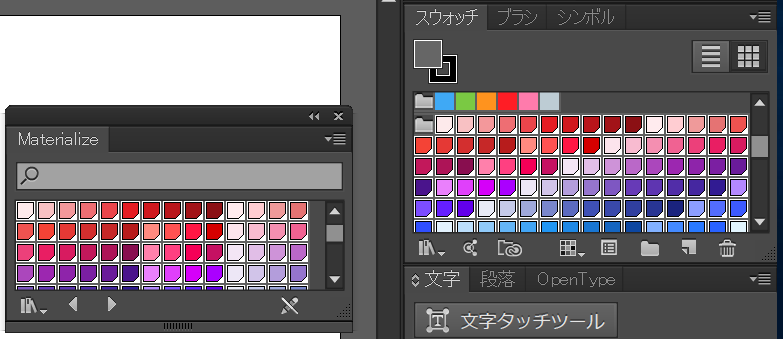
「Materialize」タブのスウォッチを全選択するとスウォッチウィンドウに追加される。
その追加されたスウォッチを新しいカラーフォルダにまとめて再度「交換用にスウォッチを保存」すると幸せになれた。
感想
- スクリプトとか使ってもっとスマートにできないんだろうか。
- というのも、Materializeはクラス名で色指定するので、スウォッチの名前もHexでなくセレクタにして欲しかった。
- Illustratorまいしてう