phpを使ってるときからormが使いやすくてnodejsでもSequelizeを使っている.
ormは使い始めれば便利なんだけど,一番最初のモデル設定・作成がすごくめんどくさい
nodejsではormしてSequelizeを使っていたが,そのモデル設定をUIでできる!というのがあったので使ってみた
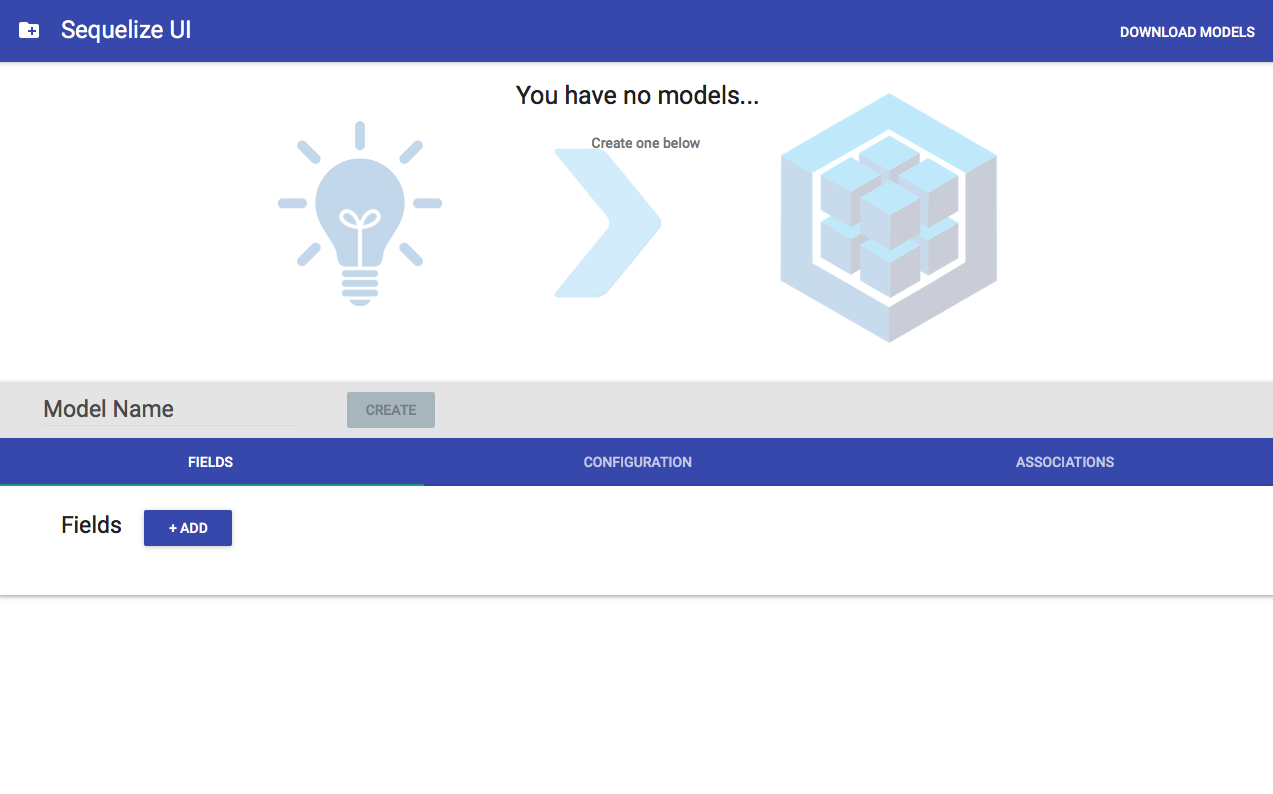
Sequelize UIについて
ライブラリをDLしなくてもWeb上で使えるようになっている
http://www.sequelizeui.com
環境依存しないし,ローカルのPCに余計なツールを入れなくて良くて好印象
つかってみた
全体的な流れはこんなかんじ
- Modelを作成
- Fieldを作成
- 右上のDownloadModelsでnodejsのコードをダウンロードする
UIは特に迷うことなく使うことができた.
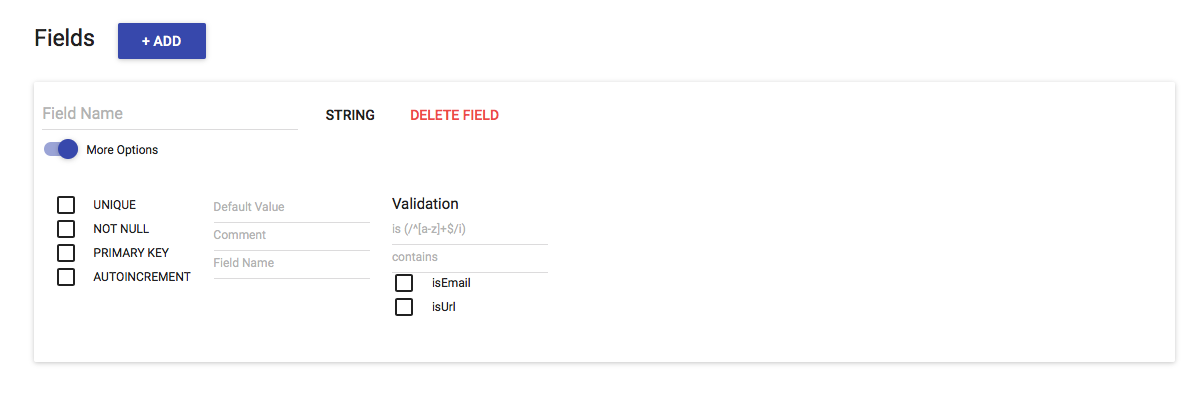
フィールドの設定で型/キーの設定はもちろん,バリデーションも設定できる
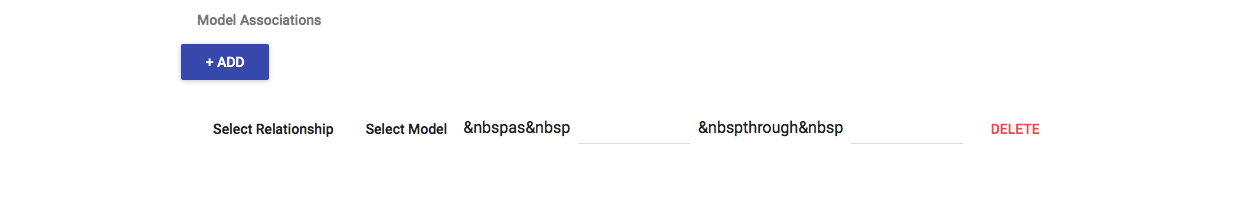
モデル間のリレーションも設定できる
※表示が少々変になってるが,つかえた

ダウンロードしたファイルの使い方
ダウンロードすると,幾つかのファイルが入っている
- _db.js
- index.js
- モデル名.js
今回はチャットアプリを想定してuser room roomMemberの3モデルを作ったので
全部で5ファイルになった

_db.jsはdbのセッティングをするファイル,
index.jsはモデルを全部requireしてくれるファイルになっている
なのでdbフォルダごとプロジェクトに追加して,
require("db/index.js");
とすれば,使えるようになっている
ただし,migration用ファイルは入ってないので,使いたい場合は個々は自分で作る必要がある.
使ってみて
modelの作成はこれで簡単にできるようになった
こういったジェネレーターがあるのはとてもありがたい
ただ,あくまでmodelを作るものだからか,migration用のファイルはなかったり,
おしい!と思うところがあったので,今後に期待.
現状でも十分に便利なので.ありがたく使わせていただきます.
参考