この記事の内容はJSConf JPで話した内容です.
資料全体はこちらにあります。
アジェンダ
IoTのはじめかた
とりあえずIoTをやりたい人へ
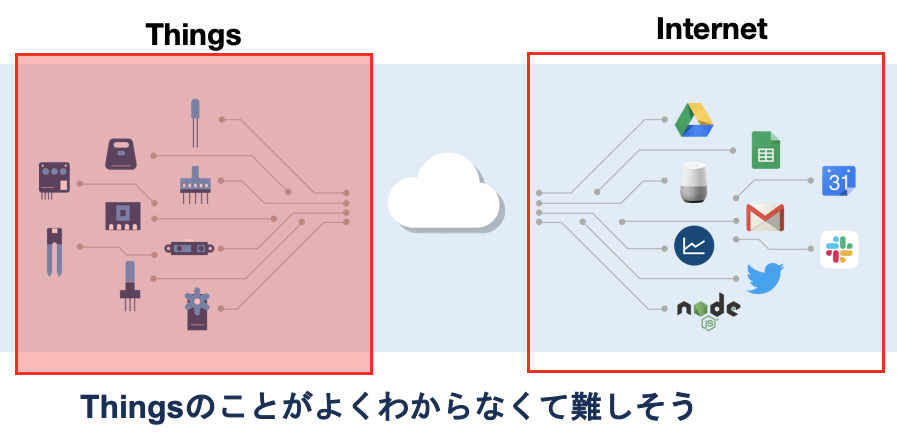
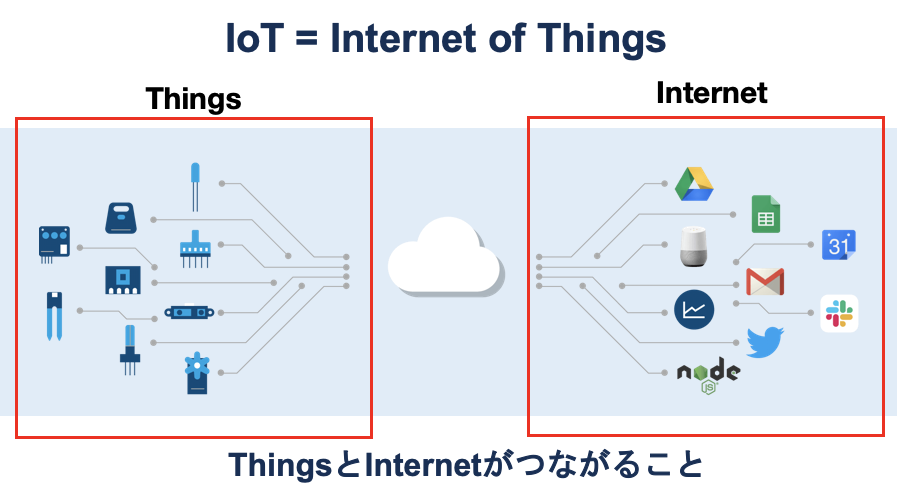
IoTとはインターネットとThingsがつながることです。
ざっくりと書くとこんな構成ですね。

この右側のアイコンは皆さんよく知ってるサービスだったりシステムだったりするのではないでしょうか。
メールもslackもよく使いますよね。
逆に左側のセンサ/アクチュエーターはほとんど知らないのではないでしょうか。
直線距離を図る距離センサや、人の有無がわかる人感センサ、物を動かすことができるモーターなどがあります。
IoTをやろう!(というか何かしらハードウェアを作って物理世界に関わろう)とすると、ここのThingsの知識がなくてなかなか難しいことが多いと思います
でもじつは**とっても身近なThingsがあります**
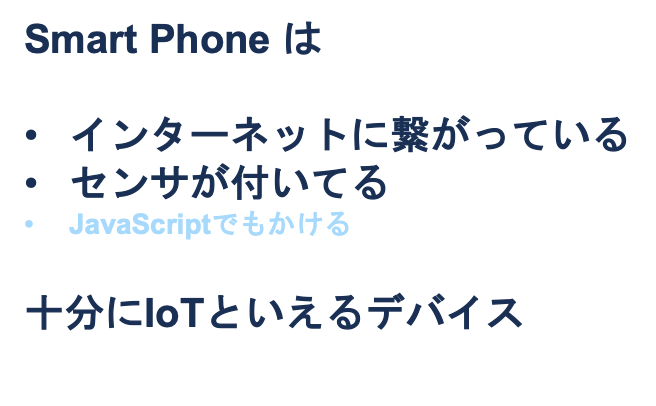
というわけで、JavaScriptでIoTをしたいな!とおもってる人はSmartPhoneのプログラムを書いてみるとIoTをすることができます。
完
・・・というのも寂しいので、もう少しお話しします。
カスタムハードウェアを作りたくなるとき
スマートフォンも十分IoTですが、それじゃ**物足りなくなってくる**ときがあります
- 価格が高い
ex) 1台数万円してしまう - 機能が多すぎる
ex) 画面はいらない - 機能が足りない
ex) 物理ボタンがない/温度が取れない
専用ハードウェアといってもCPUやセンサを選ぶだけで、
それらをつなげて完成させることが多いです。
自作PCみたいなものですね
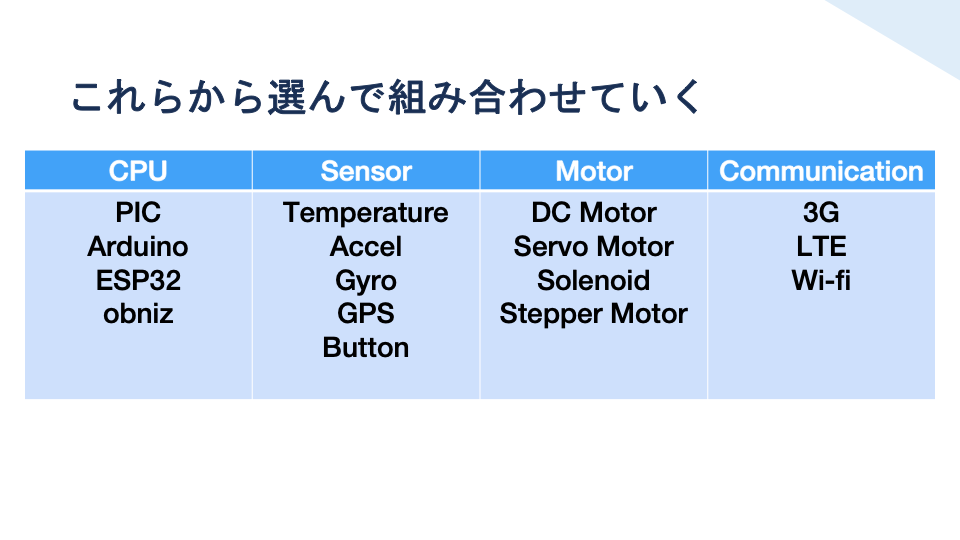
パーツのカテゴリもだいたい決まっています。
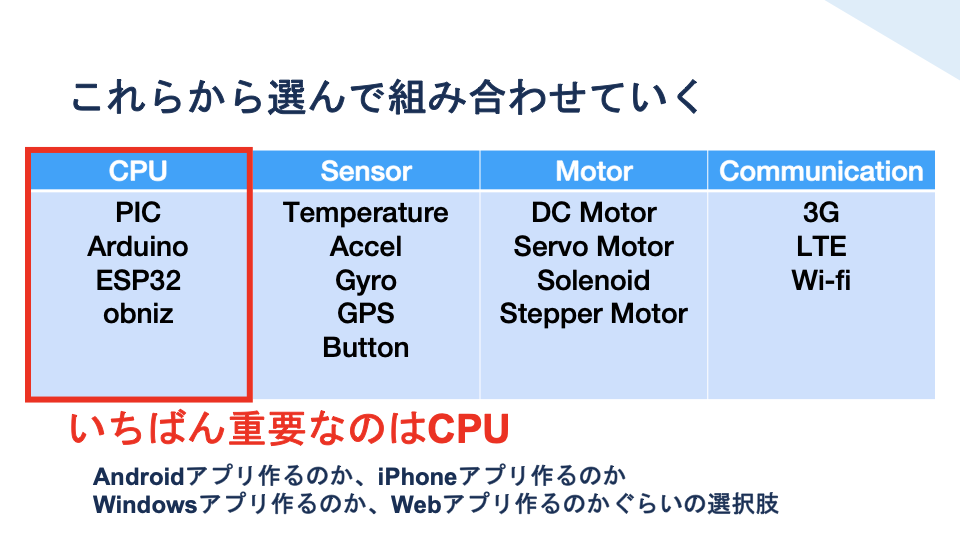
この中からCPUはどれ、センサはどれ、通信方式はどれ・・・といった形で選んでいきます。
重要なのはCPUで、他のところは後から変更がききやすいですが、ここだけは最初に決めたものから変更するのはおお仕事になります。
JavaScriptでIoTするときの選択肢
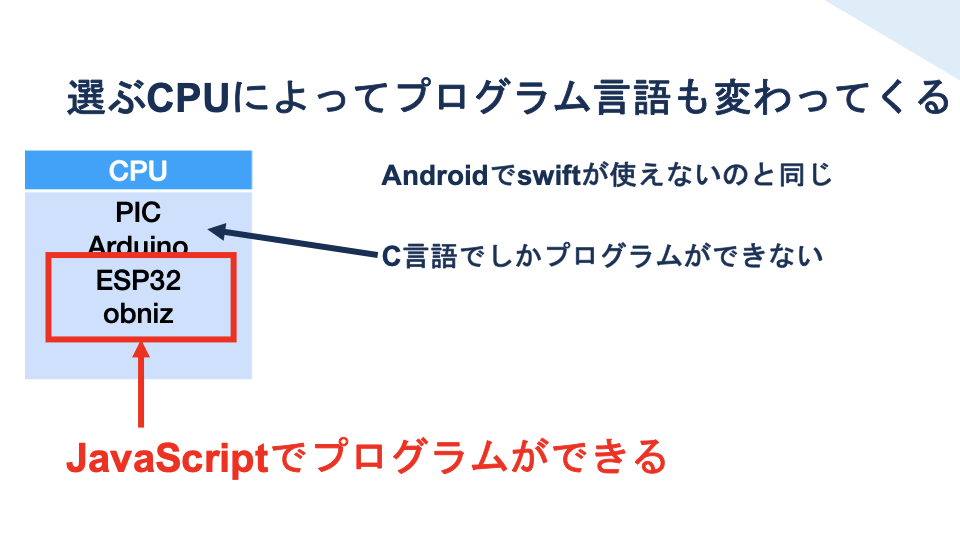
そのCPUを選んだときにJavaScriptができるCPUなのかどうかが決まります。
基本的にはC言語しか使えないCPUが多い(メモリ容量とかの問題)ですが、
最近はJavaScriptでもかけるCPUが出てきています。

JavaScriptでかけるCPUとしてはESP32とobnizというものになります。
この2つはどちらもJavaScirptでプログラムを書くことができますが、
JavaScriptが動作する場所が違います。
・・・動作する場所がちがうというと、普段でもなにか似たようなことを言ってるのがありますよね
- Server Side JavaScript
- Client Side JavaScript
この2つの違いも、Server Side / Client Side と同じ概念で、稼働場所が違います。
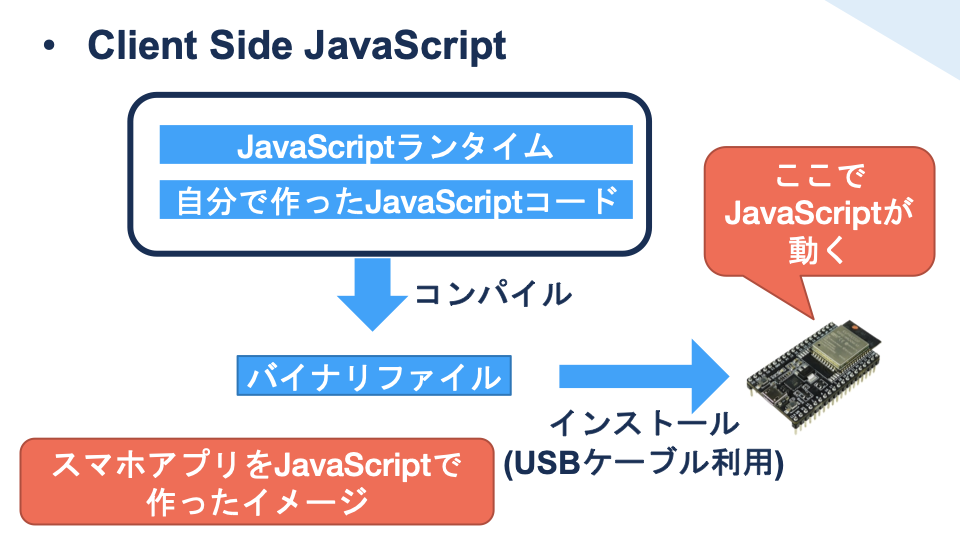
ESP32 はクライアントサイドJavaScript
CPU上でJavaScriptが動くのがESP32です。
クライアント側で動いている分、高速な応答(マイクロ秒単位での反応とか)ができる代わりに、
プログラムの更新や高いCPUスペックを求めるなどのデメリットがあります。
このブラウザだとこの関数が動かない・・・!みたいなこともあります。
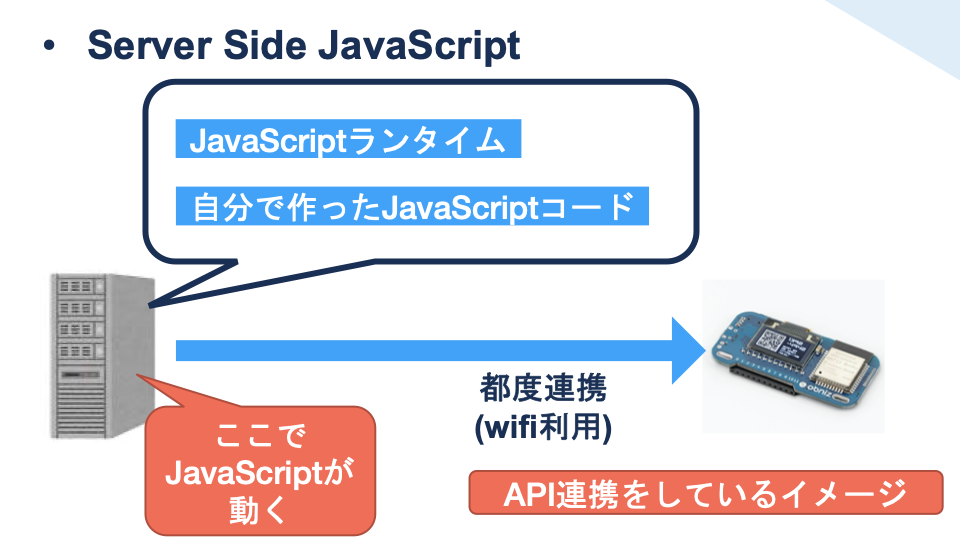
obniz はサーバーサイドJavaScript
サーバー側で動くのがobnizです。
サーバーで動くのでサーバーのJavaScriptバージョンに依存してできることが変動します。
都度通信が発生するので応答性が少々悪くなる(ミリ秒単位での反応)になりますが、自由でフレキシブルなプログラムが可能です。
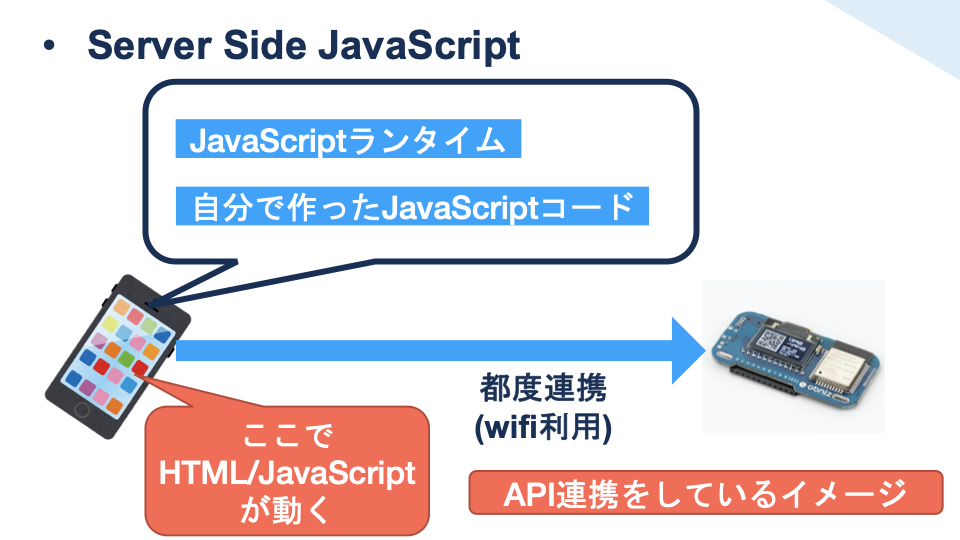
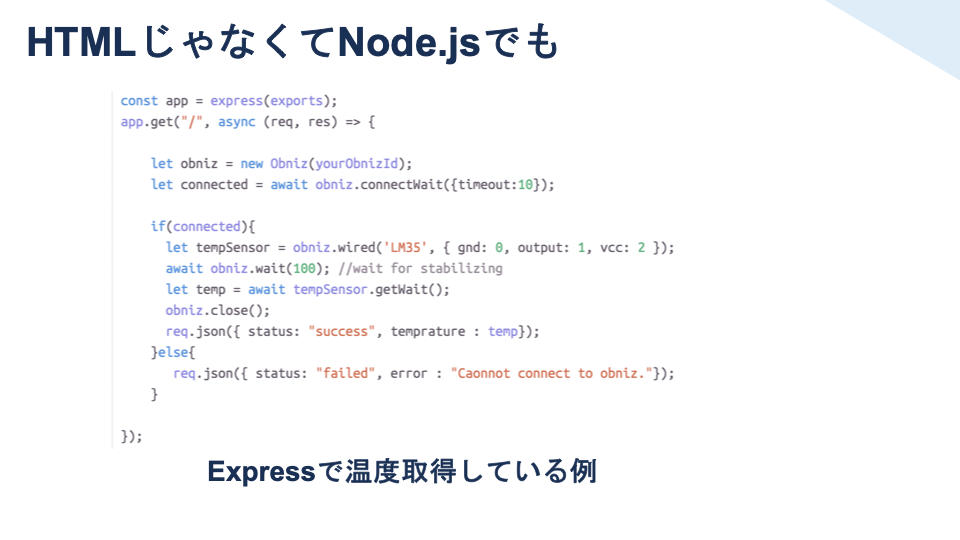
サーバーと言っていますが、スマートフォンをサーバーにしてHTMLで動かす、ということもできます。
Webを活用したIoTができるobnizとは
ここではサーバーサイドJavaScriptのobnizでIoTをやる方法を説明します。
手順は
- カスタムハードウェアを作成する
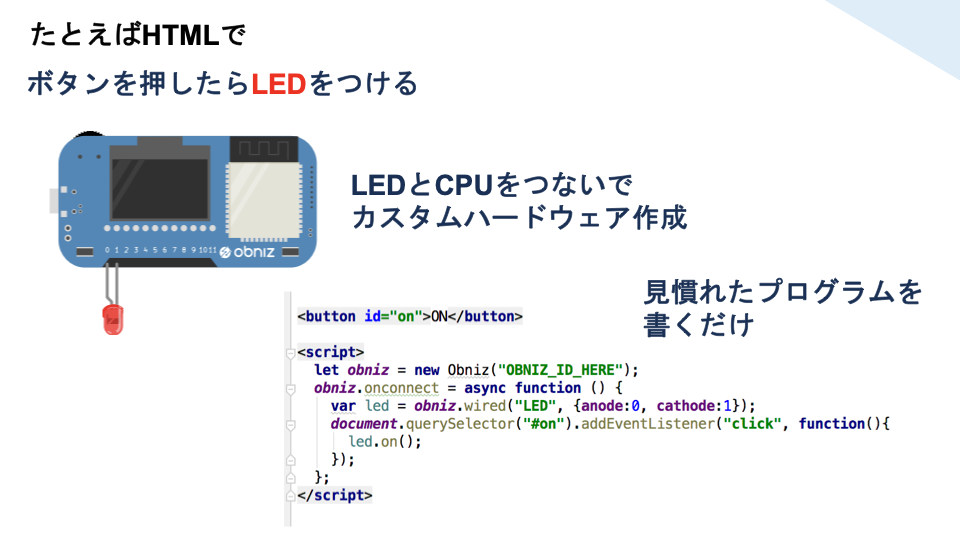
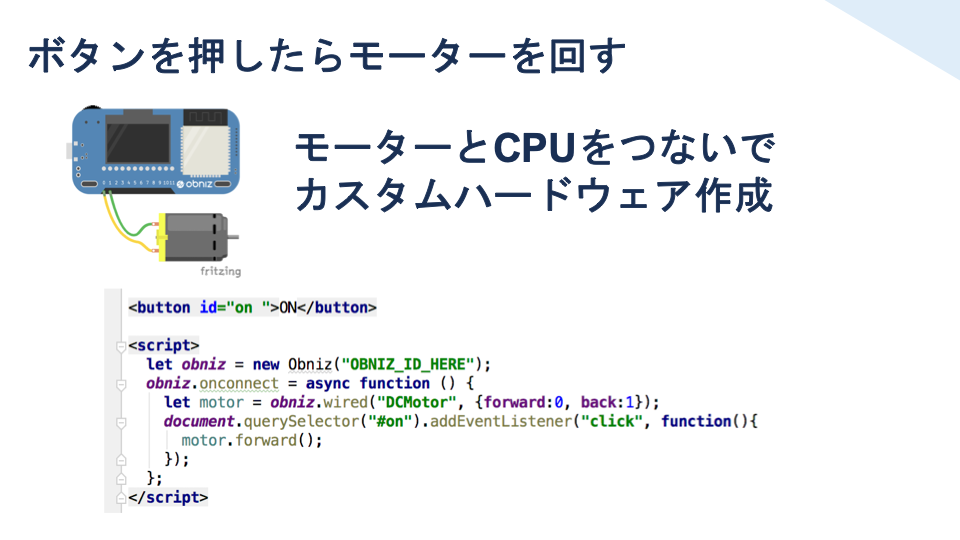
- HTML/JavaScriptプログラムを書く
です。
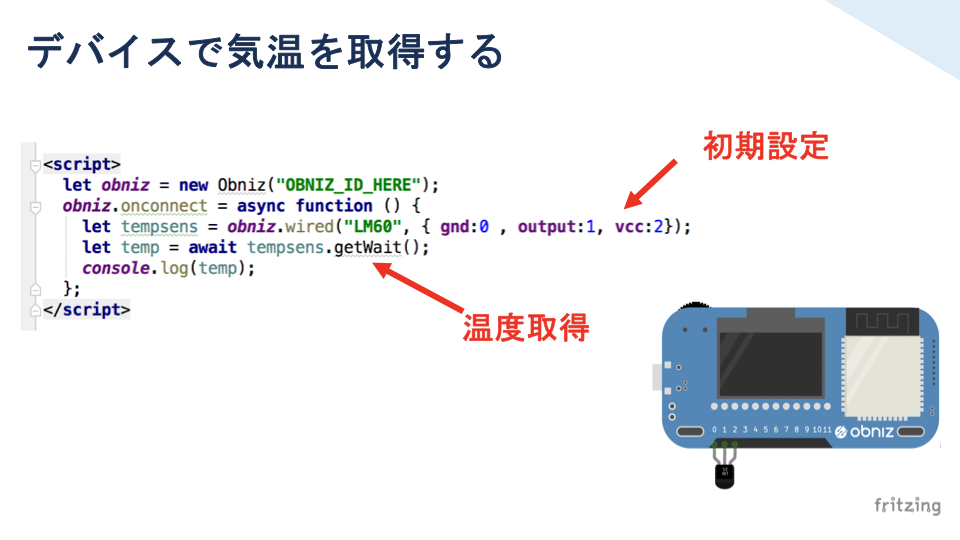
いくつか具体例を書いていきます。
温度取得やLED点灯が1関数で終わるので、あとはセンサやアクチュエーターがどんな物があるかわかれば作れそうですよね。
センサの知識
センサ/アクチュエーターの知識は、事例を見ながら学ぶのがわかりやすいかなと思います、
-
トイレの人の有無を確認して空き個室管理
人感センサという人の動きを検知するセンサーを使って、空いているかどうか判定しています。
あくまで"動き"なので、ずっと止まっている人がいても、いない判定をします -
マリオコイン
ゲームをやって、ゲーム内でコインが出てきたら実際に500円玉が出てくる!というものです。
コインを押し出すためにサーボモーターというモーターを使っています -
4足歩行ロボット
その1
その2
こちらのサーボモーターというものを使っています。
4つの足を4つのサーボモーターで作り、うまく足を動かすことで歩行しています -
鉄道模型
ミニ四駆でおなじみのDCモーターをつかって動かしています。
ほかにもQiita内をIoTとかで検索するとたくさん事例が出てくるので、見てみてください。
まとめ
JavaScriptでIoTをやりたいならスマートフォンがおすすめ!
スマホで物足りなくなってきたらobnizかESP32。
obnizはサーバーサイドJavaScript的に、簡単にかけるからおすすめ