しくみ
obnizのブロックプログラムで作ったボタンを、enebularから押せるようにします。ボタンを押すとモーターが回るプログラムを作っているので、これでenebularからモータが回せる!
モーター(obnizBoard) <-----> HTML(ブロックプログラム) <-----> enebular
obnizの修正
ファイル名を押して、コードを見るからJavaScriptのプログラムを見ます。

内容をコピーして、プログラムの方にコピペしましょう。

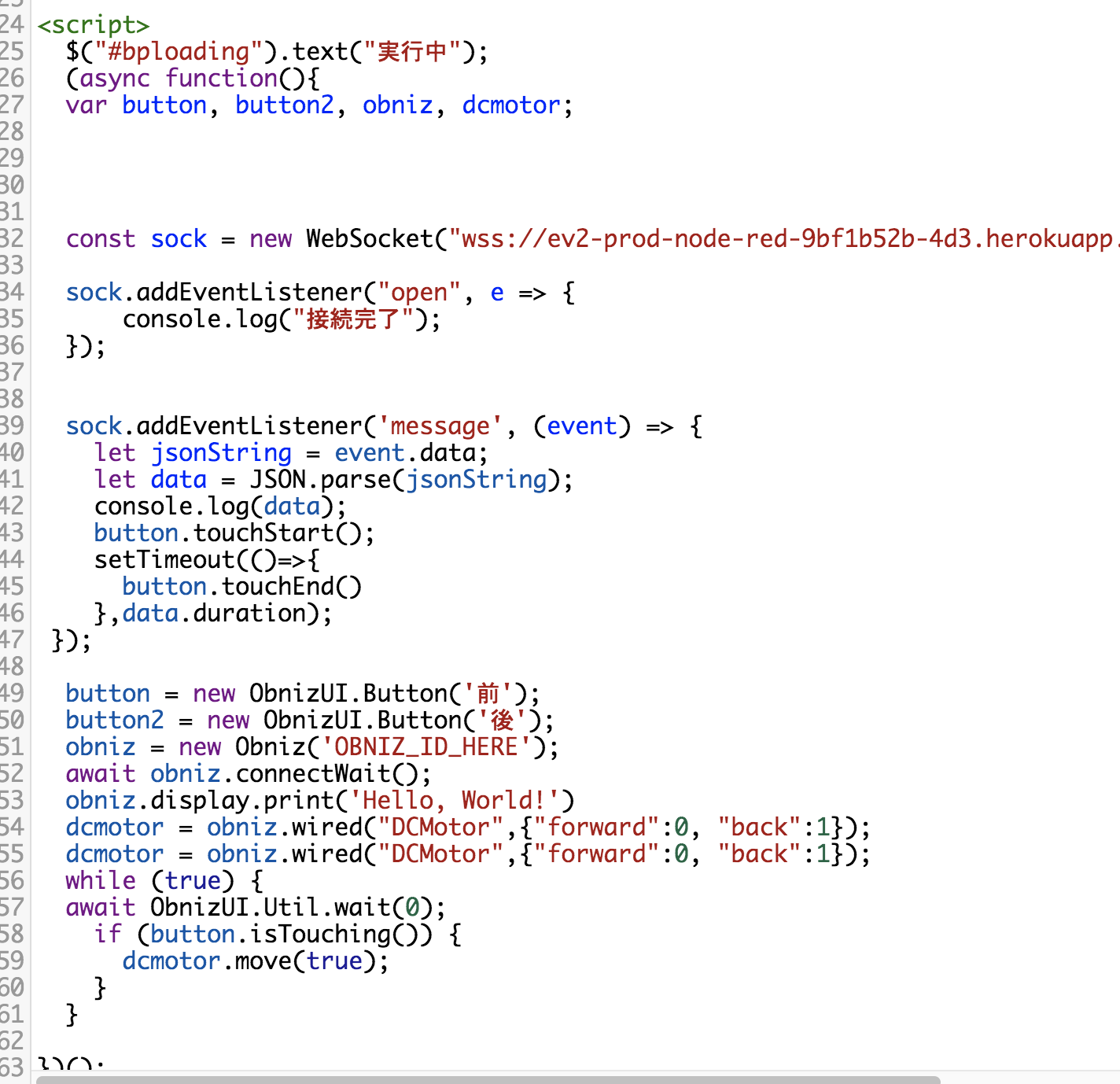
enebularとの連携部分を追記します。
今回はボタンを1秒だけ押してくれるプログラムにしました
const sock = new WebSocket("wss://***enebularのurl***/ws");
sock.addEventListener("open", e => {
console.log("接続完了");
});
sock.addEventListener('message', (event) => {
let jsonString = event.data;
let data = JSON.parse(jsonString);
console.log(data);
button.touchStart();
setTimeout(()=>{
button.touchEnd()
},data.duration);
});
wss://***enebularのurl***/wsのところだけは後で変更します。
これをプログラムの真ん中あたりに挿入しましょう。
var button, xxxの次の行あたりが丁度いいです。

enebular側の作製
enebularにてアカウントを作りログインします
シンプルにInjectionノードでアクションを起こしてみます。
まずはenebularにログインして新規フローを作ります。
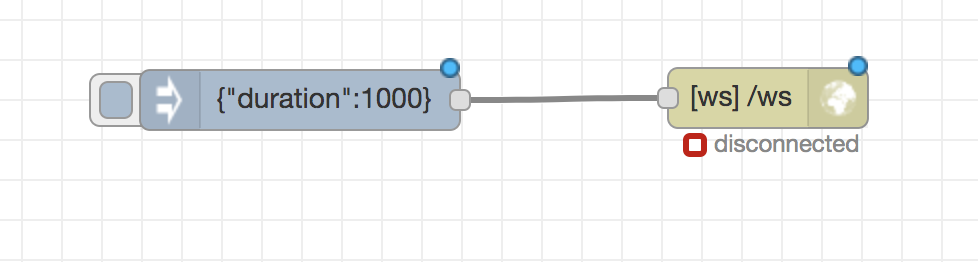
ノードを2つ持ってきて、ワイヤでつなげて設定をするだけです。
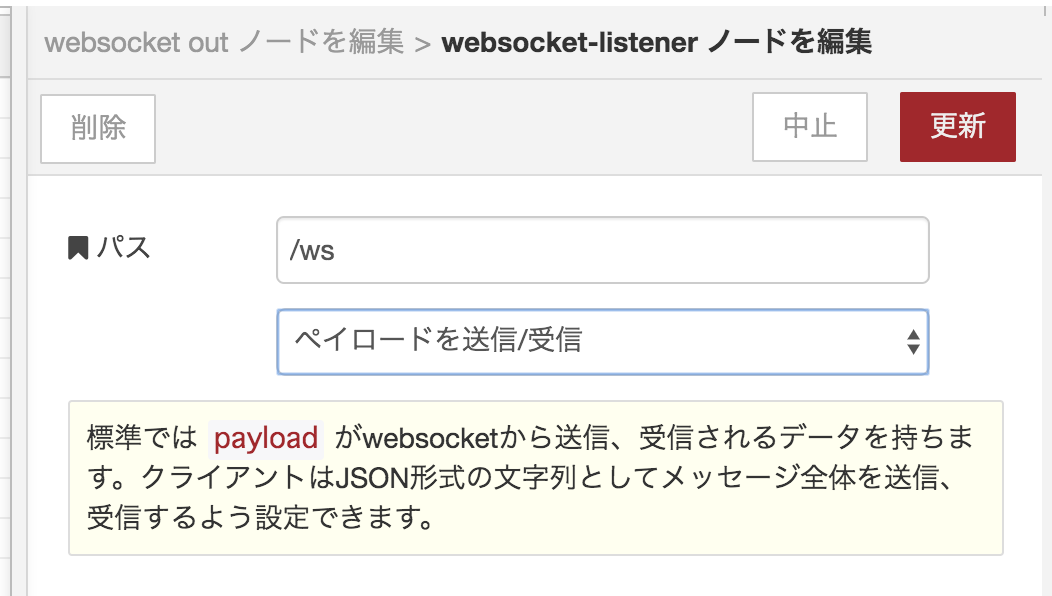
各ノードの設定はこの様になっています。


websocketのプロパティはパスの横の編集ボタンを押すとwebsocket-listenerの設定ができます。

設定が終わったら、右上のデプロイボタンを押した後、その横のinfoボンタンでURLの確認をします。

このURLのhttps://をwss://にかえて先程のobnizのプログラムへ書きます。
wss://***enebularのurl***/wsのところをURLに応じて変更します。
enebularはデプロイ済みですので、obnizのプログラムを実行し、injectionノードのボタンを押してみましょう。
enebularの変更
このままだと画面上のボタンを押してることには変わりないので,自動化してみましょう、
プログラムを変えて10秒に1度動くようにしてみましょう
Injectionノードをこのように変えます

デプロイしたら、obnizのプログラムを実行してみましょう。