これはobnizハンズオン(ブロックプログラム)の資料です
Lチカなどの電子工作の基本を試したあと,
スマートフォンからでも操作できるラジコンを作っていきます

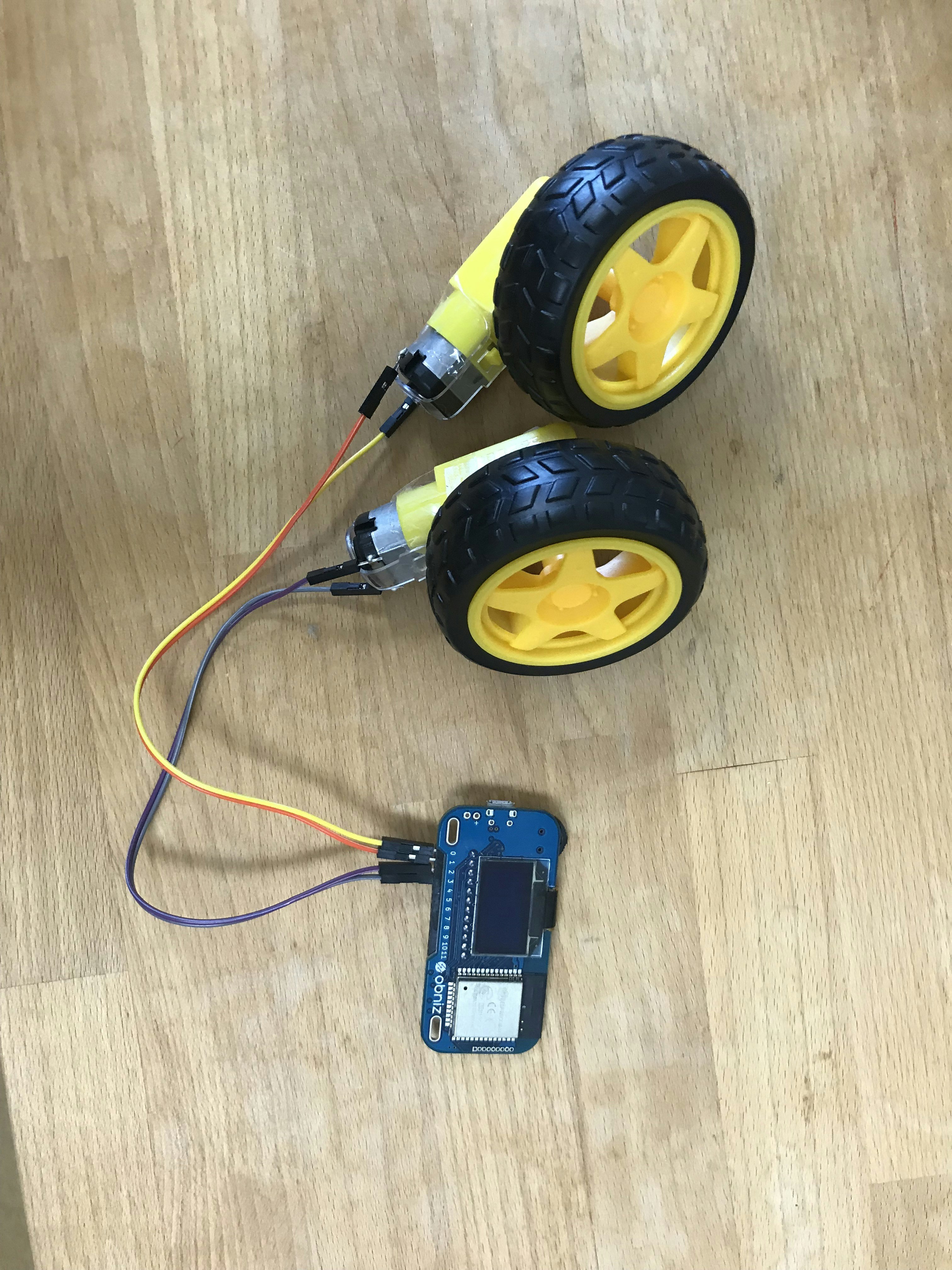
つかうもの
このハンズオンでやること
- Lチカをしてみる
- 顔認識を使ってみる
- スマホで操作するラジコンを作る
- モクモクタイム
obnizに触れてみよう
wifiの設定をしよう
まずはWifiにつなぎましょう。
箱から出したら、マイクロUSBをobnizにつないで電源を入れます。
すると、こちらの画面が出てきます.
obnizの左上のスイッチを押すと,近くのWifiリストが出てきます。
スイッチでつなぎたいものを選択して、スイッチを押すことで選択します。
Wifiのパスワードを1文字ずつ入力しましょう。
終わったら「END」を選びます。
QRコードが表示されたら完了です!インターネットに繋がりobnizはオンラインになりました。
ディスプレイに表示してみる
簡単なプログラムからobnizを使ってみましょう。
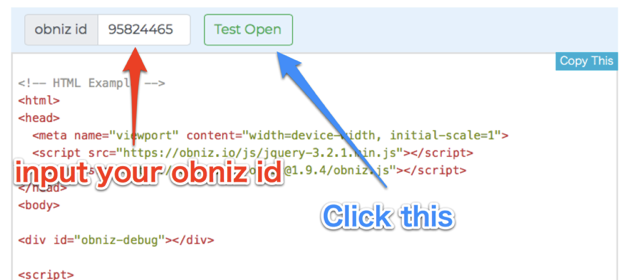
https://obniz.io/ja/lessons/lessons/quickstart の動かしてみように行き,obnizIDを入れてTest Openボタンを押します
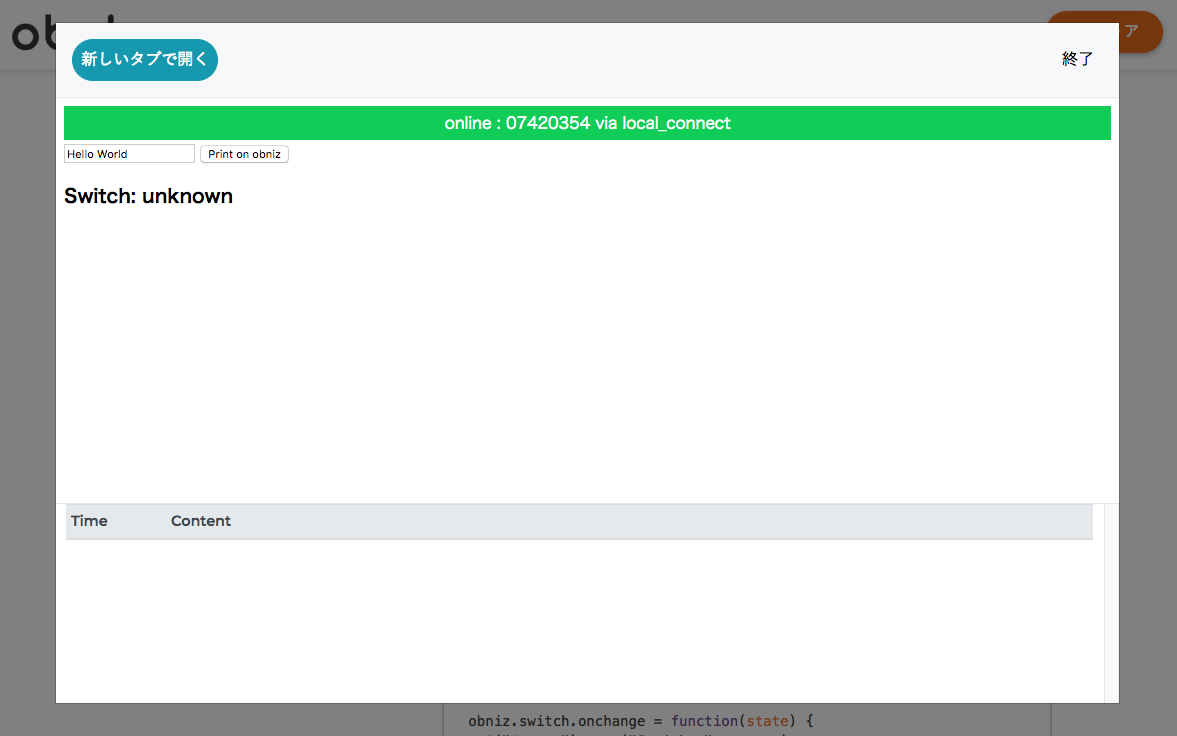
Hello Worldとなっている部分に好きな文字を入力して(日本語でもOK)横にある「Print on obniz」ボタンを押して下さい。すると、obnizに入力した文字が表示されるはずです!
LEDちかちか
電子工作で代表的なLチカ(LEDちかちか)をやってみましょう
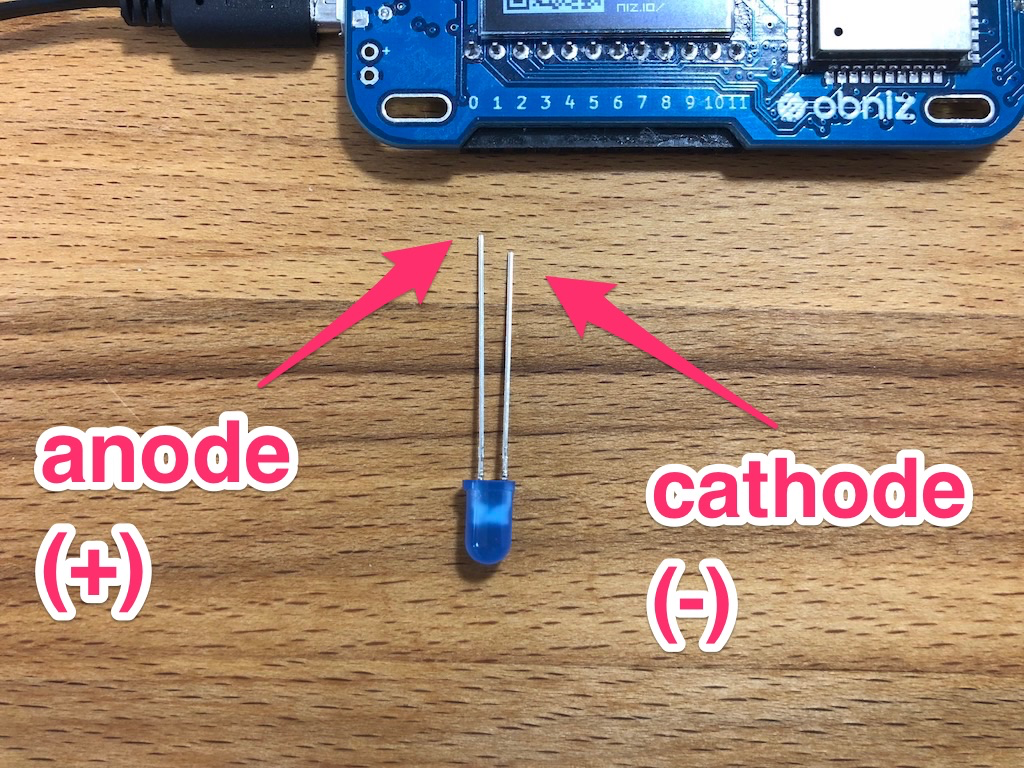
LEDとは電気を流すことで光る部品です。
アノードとカソードという2本の足があり、アノードにプラス、カソードにマイナスを繋ぐと光ります。
少し足が長いほうがアノードです。

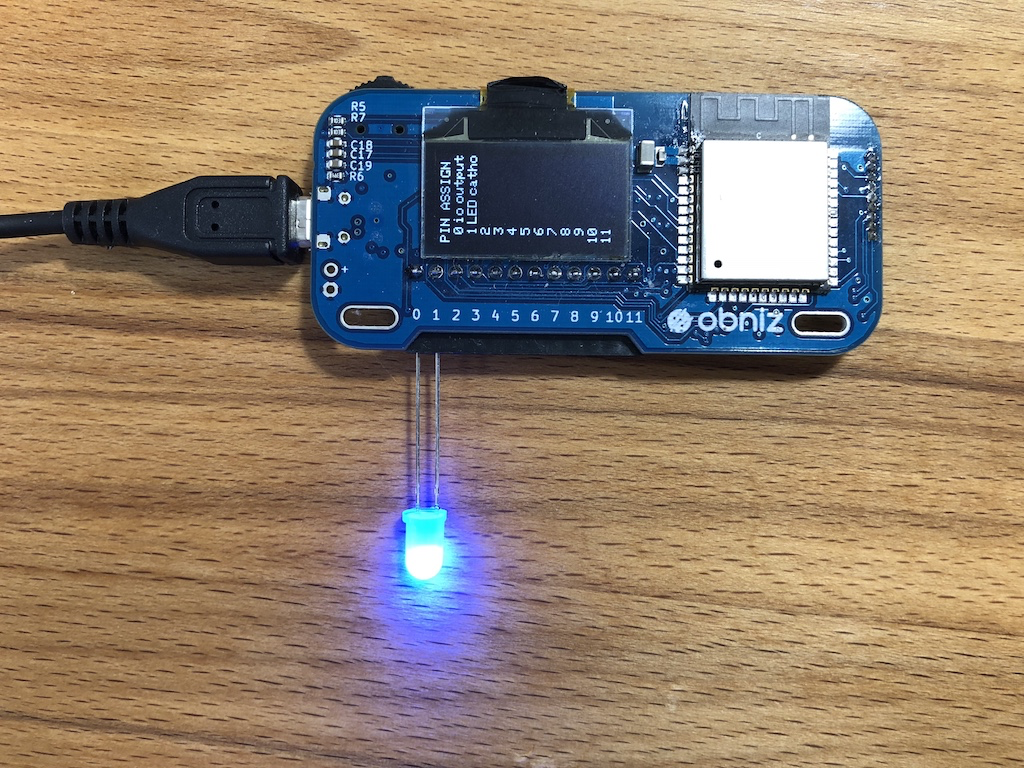
アノードをobnizのio0に、カソードをio1にさします。
(ここで使用しているLEDは抵抗入りのLEDですが、もし抵抗入りじゃないLEDを繋ぐときは抵抗を繋いで下さい。)
LEDを点灯
ブロックプログラム画面を開きます。
まずは単純にLEDをONにしてみましょう。
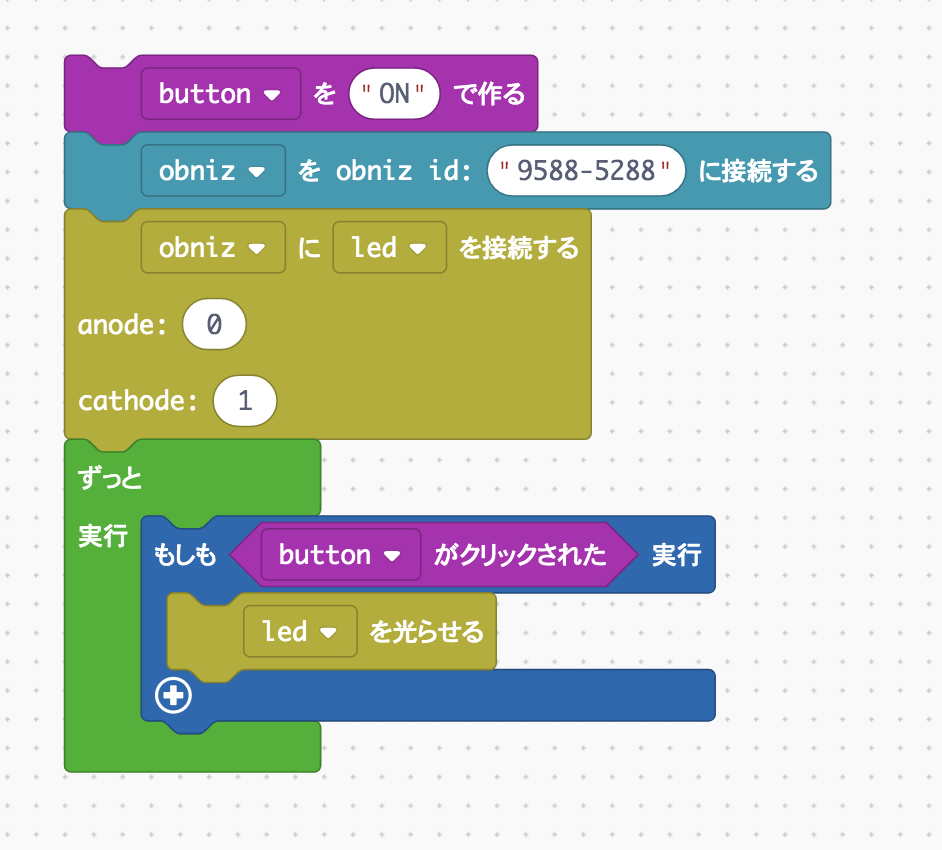
下にあるのがそのためのプログラムです。ブロックを組み立ててみましょう

obnizに接続する青いブロックは"obniz"の中に、LED関連の黄色いブロックは"光る"の中にあります。
ドラッグ&ドロップしてブロックを組み立てます
そして右上の「実行」ボタンを押してみましょう。
ページを開いた時にledが点灯したら成功です!

ボタンを押してLEDをON OFF
次にホームページに「ON」と「OFF」のボタンを追加しそれに合わせてLEDをON・OFFさせてみましょう。
まずはONボタンだけを作ってみます。
"ずっと"と"もしも"のブロックを使って、ボタンが押されているかを判定します。

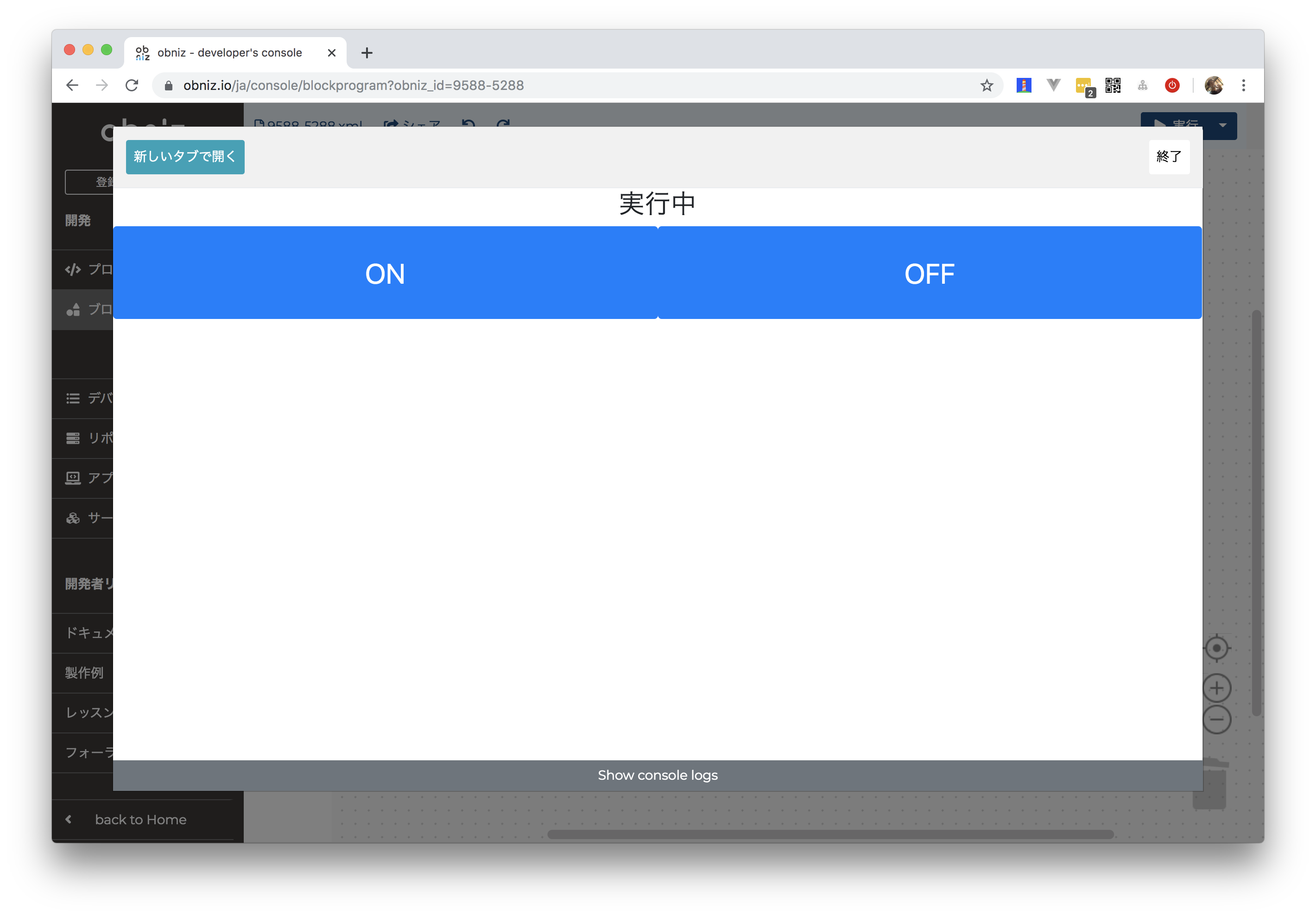
これで実行してみましょう。
最初はLEDが消えていて、ボタンをクリックしたら光ったでしょうか。
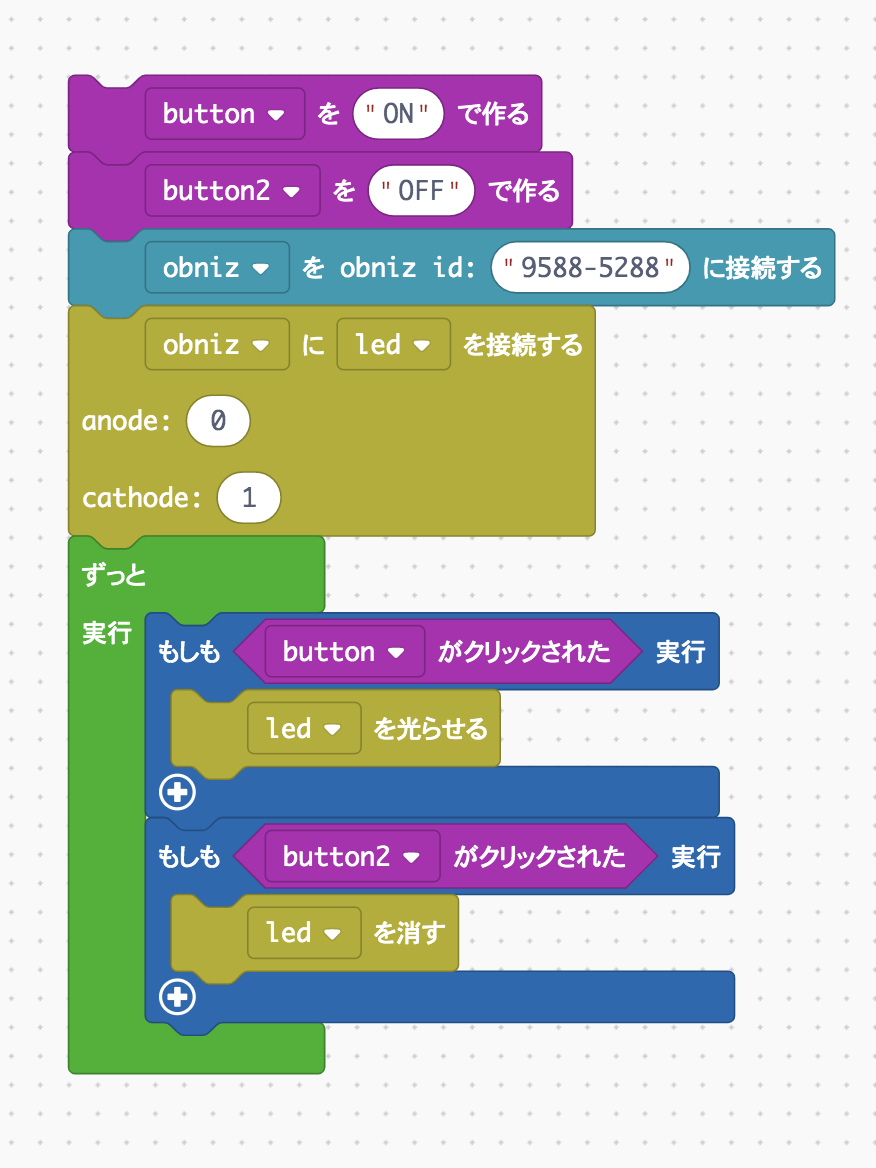
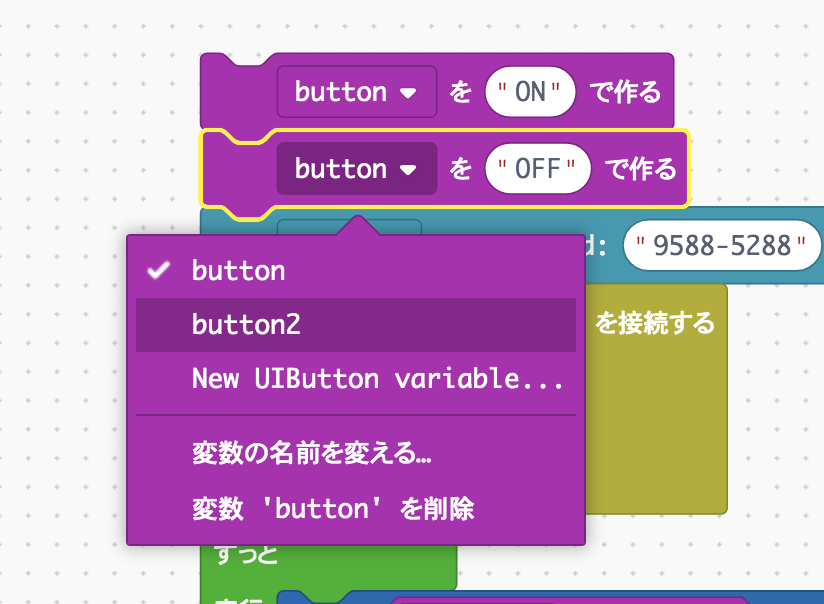
次に、ボタンをもう一つ追加してOFFもできるようにしましょう。
新しくボタンを作るには"UIButtonの作製"をおして、ボタンの名称を入力します。


ボタンを〇〇で作るのときに、新しく作ったボタンを選びましょう

顔認識でLチカをしよう
ボタンの入力から、顔認識での入力に変えてみましょう。
ボタンの代わりにカメラを準備し、"クリックされた"の代わりに"カメラに顔が写っている" に変えます

"バナナが写ったら"などのブロックもあるので、試してみてください
ラジコンを作ってみよう
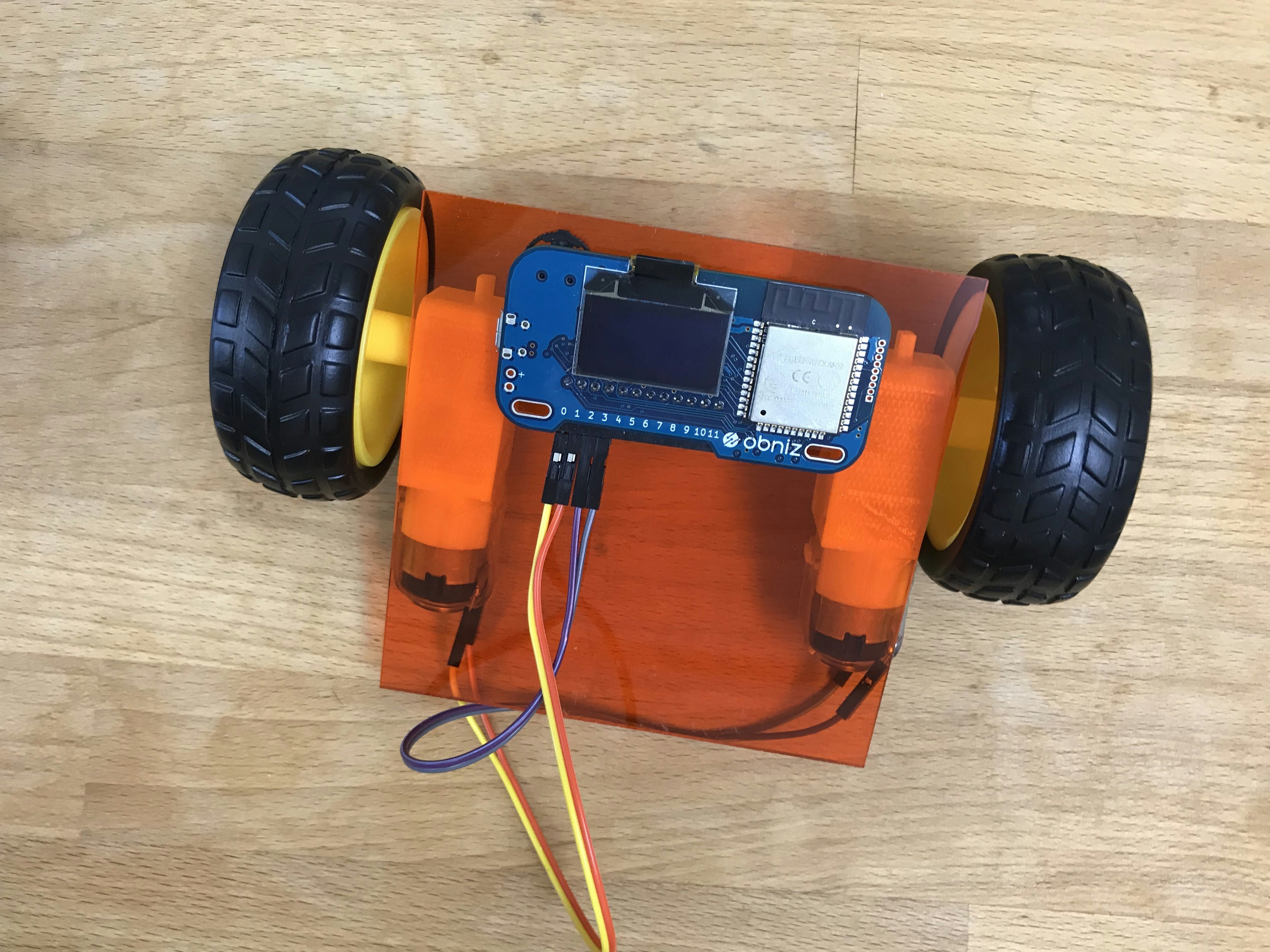
ラジコンを組み立てよう
ラジコンのモーターを動かしてみよう
今度はモーターをプログラム画面から触ってみましょう。
下記のプログラムを作ってみます。LEDのときと同じですね

かけたら,実行してみましょう.
モーターは前に回りましたか?
forwardをbackに変えれば逆回転します

ボタンを押している間だけ動かしてみよう
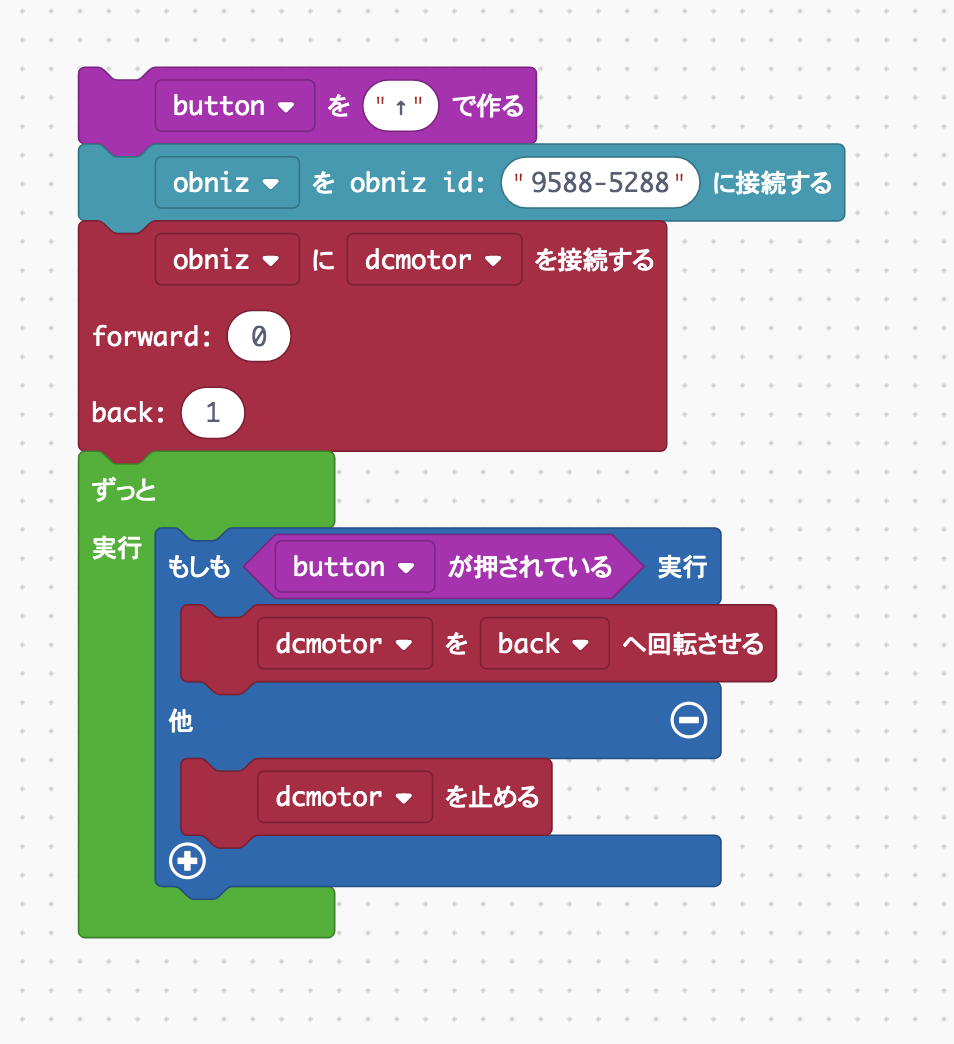
下記のボタンを追加し,プログラムもボタンが押されたときだけ動かすようにします。
LEDのときと同じですね

ボタン2つで前後に動かしてみよう
同じように,ボタンをもう一つ追加して,今度は押されたら逆回転させてみましょう
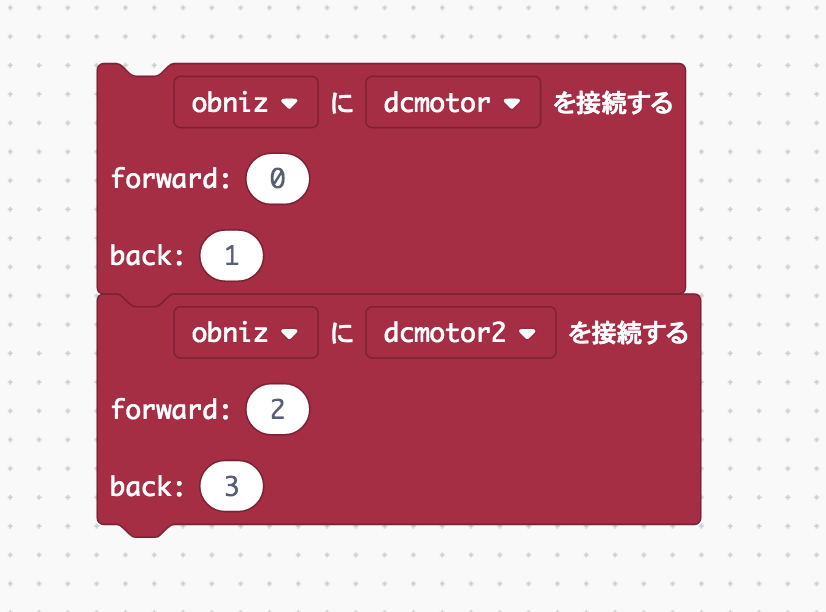
モーターを2つ使ってみよう
モーターを2つ動かす場合には,"モーターを接続"ブロックを2つ作ります.
ボタンのときと同じで、モーターが2つあるので、名前を変えるのを忘れないようにしてください

ボタンを4つに増やしてどこにでも移動できるようにしましょう
スマートフォンで動かす
コントローラーができたので,スマートフォンでも動かしたいですよね.
スマートフォンを持っている方はプログラム画面の上に出てるシェアからQRを表示して、スマホでスキャンしてみましょう

自由課題:顔認識を搭載してみよう
- 顔が見えるとすすむラジコン
自由課題:距離センサを搭載してみよう
- 前に手があるときだけ動くラジコン
モクモクタイム/質問タイム
各自,いろいろobnizを使って遊んでみてください
例)
- 上にあった自由課題をやってみましょう
- 作品一覧をみたり,実行したりしてみましょう