shiftallさんのブログ記事をみて,遠隔チャイムの連動いいなぁと感じ,obnizならもっと簡単なシステムで作れるのでは?? と思ったので作ってみました.
つくったもの
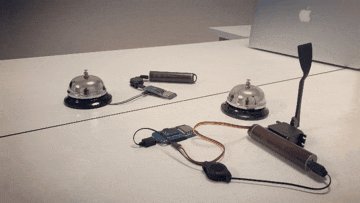
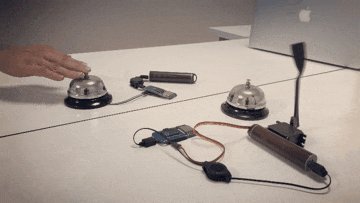
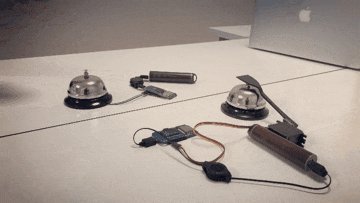
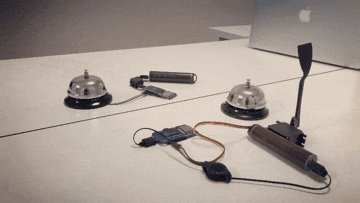
片方のチャイムを鳴らすともう片方のチャイムが物理的に押されるデバイス

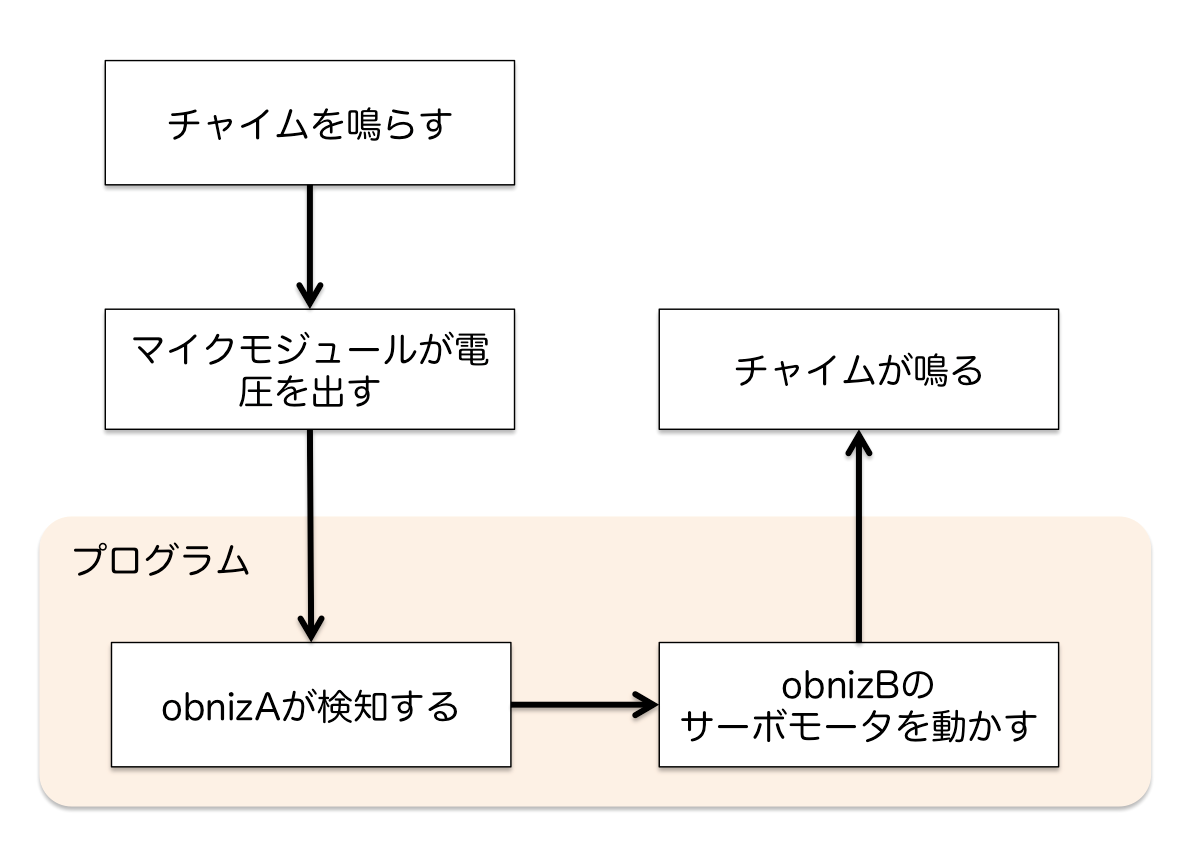
動作フロー
元ネタの動作フローよりも項目が少なくなっています.
書くのがめんどくさくなって省略した とかではなくて,obnizが勝手にやってくれる部分が多いので,シンプルになってます.
特に遠隔地連動している感じがしませんが,obnizAとobnizBはぜんぜん違う場所にあって大丈夫です.地球の裏側とかでも大丈夫です.
それなのに一つのプログラムの中でその2つが同時に扱えるってちょっと不思議ですね
素材
- obniz * 2
- へら (100円均一のものを使いました)
- マイクモジュール
- ワイヤ(マイクモジュールとobnizの接続に使います)
- サーボモータ
- ピンヘッダ(サーボモータとobnizの接続に使います)
あと,上の写真にはないですがobnizの電源用にモバイルバッテリーとUSBケーブルが2個ずつ必要です.
つなげ方
まずはヘラとサーボモータを物理的に接着します.
最初はセロハンテープでぐるぐる巻きにしてたのですが,すぐ外れてしまったので,こういうときに万能なグルーガンで接着しました

サーボモーターから出ている3本の線をobnizの0〜2番品に接続したらチャイムを鳴らす方は出来上がりです
- obnizB io0 : servo GND (茶色線)
- obnizB io1 : servo VCC (赤線)
- obnizB io2 : servo SIGNAL (黄色線)
チャイムの音を検出する方はもっと簡単で,マイクモジュールとobnizをワイヤで接続するだけです.
- obnizA io0 : マイク VCC
- obnizA io1 : マイク GND
- obnizA io2 : マイク SIGNAL
ソースコード
書くプログラムも簡単です.
まずは2つのobnizに接続するのを待ちます
OBNIZ_A_IDとOBNIZ_B_IDだけはそれぞれのobnizのidを書く必要があります
別々の2箇所にあるobnizを並列に並べて書けるのがやはり不思議ですね.
var obnizSensor = new Obniz("OBNIZ_A_ID");
var obnizMotor = new Obniz("OBNIZ_B_ID");
(async function(){
await obnizSensor.connectWait();
await obnizMotor.connectWait();
// 2つのobnizとながったらここで処理を書く
})();
接続が完了したら,マイクとサーボモータをつなげて初期設定(サーボモーターの角度の設定)を行います
var microphone = obnizSensor.wired("AE_MICAMP", {vcc:0, gnd:1, out:2});
var servo = obnizMotor.wired("ServoMotor", {gnd: 0, vcc:1 , signal:2 });
servo.angle(90.0);
あとはもうマイクが反応したらサーボを動かして押すだけですね.
何回か試したところ,チャイムが鳴ると4.5V以上が来るっぽいので,しきい値を4.5V,サーボモータがチャイムを鳴らす時間を2000ms(=2秒)にしています
ちょっとした工夫としては state変数を使うことで2連続でマイクが反応してしまうみたいなことを避けるようにしています.
var threshold = 4.5;
var duration = 2000;
var state = "none";
microphone.onchange = function(voltage){
if(voltage > threshold ){
if(state === "none"){
state = "chime";
console.log("chime");
servo.angle(20.0);
setTimeout(()=>{
state = "none";
servo.angle(90.0);
}, duration);
}
}
}
ソースコード全体
obnizはnode.jsかhtmlかでjavascriptを書くのですが,今回はhtmlでやりました.
全体のコードはこんなのになります
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.10.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<script>
var obnizSensor = new Obniz("OBNIZ_A_ID");
var obnizMotor = new Obniz("OBNIZ_B_ID");
var threshold = 4.5;
var duration = 2000;
var state = "none";
(async function(){
await obnizSensor.connectWait();
await obnizMotor.connectWait();
var microphone = obnizSensor.wired("AE_MICAMP", {vcc:0, gnd:1, out:2});
var servo = obnizMotor.wired("ServoMotor", {gnd: 0, vcc:1 , signal:2 });
servo.angle(90.0);
microphone.onchange = function(voltage){
if(voltage > threshold ){
if(state === "none"){
state = "chime";
console.log("chime");
servo.angle(20.0);
setTimeout(()=>{
state = "none";
servo.angle(90.0);
}, duration);
}
}
}
})();
</script>
</body>
</html>
HTMLの諸々を含めても50行も書かずに作れました.
こういったワイヤレスのものをサクッと作りたいときにobnizは楽ですね