最近注目されているCSSフレームワーク、Tailwind CSSの学習メモ兼チュートリアル記事です。
Tailwindとは何か/どのように使うのかという点について記載しましたので、Tailwindの学習を始める方などのお役に立てると幸いです!
Tailwind CSS
Tailwindは、Adam Wathan率いるTailwindLabsによって開発されたされたCSSのフレームワークです。
2019年に初版がリリースされ、2021年に最新のメジャーアップデートとなるバージョン3.0がリリースされました。
ユーティリティクラス
Tailwindには大量のユーティリティクラスが用意されています。それらを組み合わせてスタイルを調整してくのがTailwindを使用したスタイリングの大きな特徴です。大抵のスタイルをユーティリティクラスだけの組み合わせで実現できるように、かなり細かい単位でユーティリティクラスが用意されています。
例えばテキストを赤色にするユーティリティクラスだけでも、色の濃さを調整できるように以下の種類があります。
| Tailwind ユーティリティクラス | CSSで書くと... |
|---|---|
text-red-50 |
color: rgb(254 226 226); |
text-red-100 |
color: rgb(254 202 202); |
text-red-200 |
color: rgb(252 165 165); |
text-red-300 |
color: rgb(254 226 226); |
text-red-400 |
color: rgb(248 113 113); |
text-red-500 |
color: rgb(239 68 68); |
text-red-600 |
color: rgb(220 38 38); |
text-red-700 |
color: rgb(185 28 28); |
text-red-800 |
color: rgb(153 27 27); |
text-red-900 |
color: rgb(127 29 29); |
これだけ数が多いと、「クラスを覚えるのに苦労しそう...」と思うかもしれませんが、上記のtext-red-50のように、Tailwindのユーティリティクラス名は適用されるスタイルがイメージしやすいように命名されています。
公式ドキュメントのユーティリティクラスのリファレンスも親切なものになっています。
また、ユーティリティクラスに存在しないサイズや色を指定したい際には、ブラケットを使用することができます。
例えば、標準のユーティリティクラスではテキストのサイズを18pxにするものはないのですが(フォントサイズ指定クラス)、text-[18px]という感じに指定することでスタイルをあてることができます。text-[#8a1216]のように色の指定にもブラケットを使用することが可能です。
ユーティリティバリアント
Tailwindでは、active、hoverをはじめとした複数のバリアントが用意されています。これらをユーティリティクラスの前に付与することで、より高度なスタイリングが可能です。
たとえば、ホバー時には色を少し濃くして、クリックされた時には更に色を濃くしたい場合、以下のようにクラスを指定します。hover:を付与すると、付与されたクラスがホバー時に適用されます。active:を付与すると、要素がアクティブの時に付与されたクラス適用されます。
bg-blue-700 hover:bg-blue-800 active:bg-blue-900
他にも、代表的なものとして以下のようなバリアントが用意されています。全てのリファレンスは公式ドキュメントを参照してください。
| バリアント | 付与されたクラスが適用される条件 |
|---|---|
hover |
要素のホバー時 |
focus |
要素のフォーカス時 |
active |
要素のアクティブ時 |
disabled |
要素の非活性時 |
visited |
画面初期遷移時 |
checked |
ラジオボックス/チェックボックスのアクティブ時 |
group-hover |
groupが付与された親要素のホバー時 |
group-focus |
groupが付与された親要素のフォーカス時 |
focus-within |
focusが付与された子要素のフォーカス時 |
dark |
ダークモード有効時 |
tailwind.config.js
tailwind.config.jsというTailwindの設定ファイルでオプションを指定することで、全体の設定をカスタマイズすることができます。Tailwindをインストールした後に以下コマンドを実行することで、ルートディレクトリに自動に設定ファイルが作成されます。
npx tailwindcss init -p
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
次項からはtailwind.config.cssで設定可能なオプションを紹介していきます。
ビルドサイズ最適化
大量のユーティリティクラスがあって、そこから必要なものを使用してスタイリングをするのがTailwindの特徴であることを紹介しましたが、全てのユーティリティクラスを読み込むとビルドサイズの肥大化が懸念されます。
これは、contentオプションを使用することで解決することができます。
tailwind.config.jsで用意されているcontentというオプションに、ユーティリティクラスが使用されるファイルを指定すると、指定されたファイル内で使用されているユーティリティクラスのみビルド対象とし、使用されていないものに関してはビルドの対象外とすることができます。これにより、余計なクラスを読み込むことによるビルドサイズの肥大化を防ぐことができます。
以下の例では、ルートディレクトリのindex.htmlと、拡張子がvue,js,ts,jsx,tsxのファイルをビルド最適化の対象としています。基本的に以下の設定にしておけば大丈夫です。
module.exports = {
// ...
content: [
'./index.html',
'./src/**/*.{vue,js,ts,jsx,tsx}'
],
}
ちなみにこのcontentオプションは元々purgeという名前だったのですが、バージョン3からcontentに名前が変更になりました。
この変更は、バージョン2まではビルド最適化にPurgeCSSというツールが使用されていたのですが、バージョン3から使用されなくなったことが理由にあります。「PurgeCSSは使ってないのにpurgeっておかしくない...?contentにします。」という感じです。(▶︎参考)
Since Tailwind no longer uses PurgeCSS under the hood, we’ve renamed the purge option to content to better reflect what it’s for.
一応、バージョン3でpurgeを使用してもバージョン2までと同様にビルド最適化が可能ですが、以下のような警告が出力されます。特別な理由がなければcontentを使用しましょう。
warn - The `purge`/`content` options have changed in Tailwind CSS v3.0.
warn - Update your configuration file to eliminate this warning.
warn - https://tailwindcss.com/docs/upgrade-guide#configure-content-sources
テーマのカスタマイズ
tailwind.config.jsのthemeオプションを指定することで、カスタムカラーやカスタムフォントを追加することができます。
カスタムカラー
colorsに{カラーの名前}: '{カラー}'といった形のプロパティを追加することで、カスタムカラーを追加することができます。以下のようにwhopper(#8a1216)というテーマカラーを追加してみましょう。
module.exports = {
// ...
theme: {
extend: {
colors: {
whopper: '#8a1216'
},
},
},
}
追加した後に、以下のようにクラスを指定することで、追加したカラーテーマが適用されます。
<div class="flex h-screen items-center justify-center bg-gray-200">
<p class="font-bold text-whopper">
Hello Tailwind
</p>
</div>
カスタムフォント
フォントを変更するユーティリティクラスは、標準ではfont-sans,font-serif,font-monoの3種類しかありません。themeオプションのfontFamilyで設定することで、お好みのフォントをインポートすることができます。
では、Lobsterというフォントを追加してみましょう。
まずは、Googleフォントで@importをコピーして、src/index.css(Tailwindの導入で登場するファイルです。後ほどの導入方法の中で登場します。)にペーストします。
この際の注意ですが、フォントを正しく読み込ませる為に@import文はファイルの一番上にするようにしてください。
※Googleフォントの使用方法/URLの取得方法はこちらの記事が参考になります!
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;
次に、tailwind.config.jsにインポートしたフォントを追加します。{フォント名}: ['{インポートしたフォント名}']という形でフォントを追加してください。
module.exports = {
// ...
theme: {
extend: {
colors: {
whopper: '#8a1216'
},
fontFamily: {
lobster: ['Lobster'],
},
},
},
}
font-{フォント名}という感じでクラスをあてると、インポートしたフォントが適用されます。
<div class="flex h-screen items-center justify-center bg-gray-200">
<p class="font-bold text-whopper font-lobster">
Hello Tailwind
</p>
</div>
Rubik+Doodle+Shadowのような、+繋ぎのフォント名の場合には、読み込む際に+をスペースに入れ替えて読み込んでください。
// index.css
@import url('https://fonts.googleapis.com/css2?family=Rubik+Doodle+Shadow&display=swap');
// tailwind.config.js
export default {
...
theme: {
extend: {
fontFamily: {
rubik: ["Rubik Doodle Shadow"], // 読み込み
},
},
},
...
};
ダークモード
Tailwindでは、ユーティリティバリアントの1つであるdark:を使用することで簡単にダークモードを実装することができます。
<div class="flex h-screen items-center justify-center bg-gray-200 dark:bg-gray-700">
<p class="font-bold text-blue-900 dark:text-blue-100">
Hello Tailwind
</p>
</div>
ダークモードの切り替えは、tailwind.config.jsのdarkModeオプションでmediaまたはclassを指定することで設定できます。
module.exports = {
// ...
darkMode: // 'media' or 'class'
}
mediaを指定した場合は使用しているOSの設定が反映されます。
classを指定した場合は、親要素のクラスにdarkが付与されている場合にdark:が付与されたクラスが有効になります。アプリケーション内のユーザー操作でダークモードの切り替えができるようにするには、classを指定します。
// ライトモード🌝
<div>
<div class="flex h-screen items-center justify-center bg-gray-200 dark:bg-gray-700">
<p class="font-bold text-blue-900 dark:text-blue-100">
Hello Tailwind
</p>
</div>
</div>
// ダークモード🌚
<div class="dark">
<div class="flex h-screen items-center justify-center bg-gray-200 dark:bg-gray-700">
<p class="font-bold text-blue-900 dark:text-blue-100">
Hello Tailwind
</p>
</div>
</div>
その他オプション
上記で紹介したオプションcontent,theme,darkMode以外にも様々なオプションが用意されています。詳細の説明は割愛しますが、以下でそれぞれオプションの大まかな説明と参考記事を紹介します。
variants
プロジェクトで有効にするユーティリティバリアントの設定をすることができます。各コアプラグインに対してどのバリアントを有効にするか設定します。
module.exports = {
// ...
variants: {
extend: {
backgroundColor: ['active'],
// ...
borderColor: ['focus-visible', 'first'],
// ...
textColor: ['visited'],
}
},
}
バリアントの詳しい説明は、こちらの記事を参照してください。
plugins
サードバーティのプラグインを追加してTaillwindを拡張することができます。
module.exports = {
// ...
plugins: [
require('@tailwindcss/typography'),
require('@tailwindcss/forms'),
require('@tailwindcss/line-clamp'),
require('@tailwindcss/aspect-ratio'),
]
}
プラグインの詳しい説明は、こちらの記事を参照してください。
presets
あらかじめ用意されたtailwind.config.jsの設定をベースとして流用する為のものです。色、フォントなどの一般的なカスタマイズを複数のチームで共有する場合に有効です。
module.exports = {
// ...
presets: [
require('./tailwind-preset.js')
]
}
プリセットの詳しい説明は、こちらの記事を参照してください。
prefix
すべてのユーティリティクラスにカスタムプレフィックスを追加することができます。Tailwindのクラスであることを明示したい時などに有効です。
module.exports = {
// ...
prefix: 'tw-',
}
プレフィックスの詳しい説明は、こちらの記事を参照してください。
important
Tailwindのユーティリティクラスの全てのスタイルに!importantを付与するかどうかを設定することができます。
module.exports = {
// ...
important: true,
}
インポータントの詳しい説明は、こちらの記事を参照してください。
separator
ユーティリティバリアントを付与する際に、ユーティリティクラスとの間に入れる:を別の文字に変更することができます。クラス名に特殊文字を使用することができない場合に有効です。
module.exports = {
// ...
separator: '_',
}
セパレーターの詳しい説明は、こちらの記事を参照してください。
corePlugins
コアプラグインを無効化することができます。プロジェクトに必要のないものを完全に無効にしたい場合に有効です。デフォルトでは全てが有効の為、無効にしたいもののみオプションに追加します。
module.exports = {
// ...
corePlugins: {
float: false,
objectFit: false,
objectPosition: false,
}
}
コアプラグインの詳しい説明は、こちらの記事を参照してください。
variantOrder
ユーティリティクラスに対して複数のバリアントを付与している場合、デフォルトではTailwindの初期設定を基に有効化の順番が設定されます。variantOrderで指定することで、この順番をカスタマイズすることができます。
module.exports = {
// ...
variantOrder: [
'first',
'last',
'odd',
'even',
'visited',
'checked',
'group-hover',
'group-focus',
'focus-within',
'hover',
'focus',
'focus-visible',
'active',
'disabled',
]
}
バリアントオーダーの詳しい説明は、こちらの記事を参照してください。
VSCode拡張機能
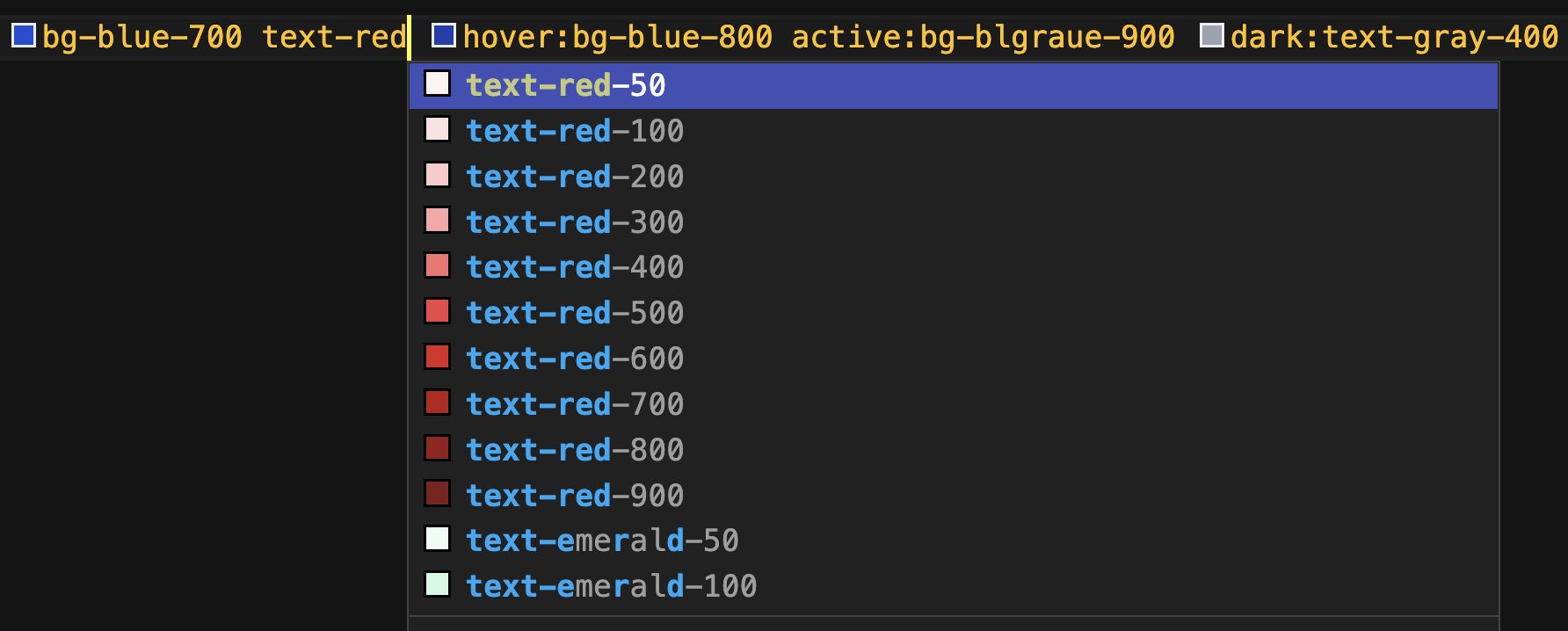
Tailwindを使用したスタイリングをスムーズに行う為、公式からTailwind CSS IntelliSenseというVSCodeの拡張機能が配布されています。Tailwindを取り入れる際は、是非インストールしてみてください。
クラスを入力する際に、入力された文字からTailwindのユーティリティクラスを予測変換していくれます。カラーを充てるユーティリティクラスの場合は、クラス名の前に色の見本が表示されます。

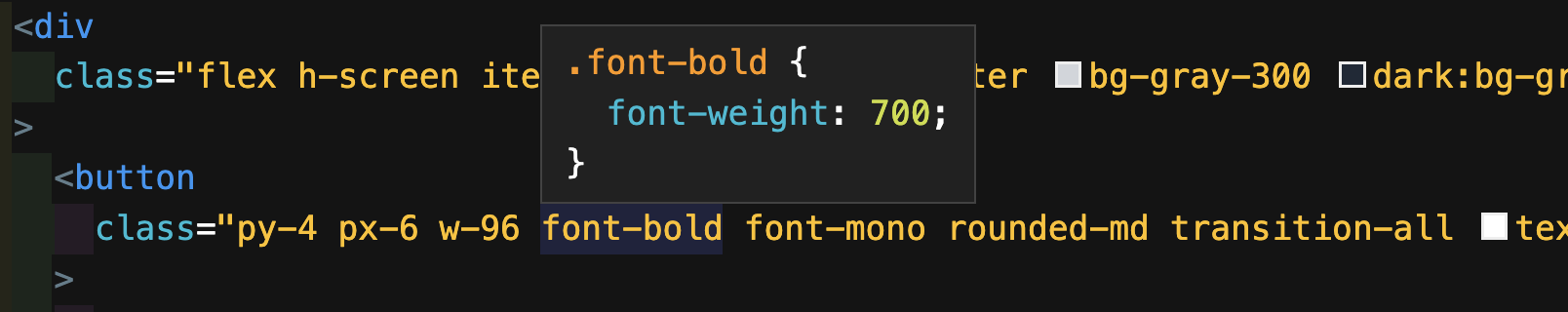
更に、ユーティリティクラスにマウスをホバーすると、「CSSで書くとこんな感じ」というのを表示してくれます。以下はfont-boldにカーソルを合わせた際の表示です。

Tailwind導入手順(Vite*Vue3)
Viteを使用して作成したVue3のアプリケーションに、Tailwindを導入する手順を紹介します。
1. Vite*Vue3アプリケーションの作成
まずはViteを使用してvue3のアプリケーションを作成していきましょう。以下コマンドを実行してください。対話形式のCLIが起動するので、それぞれ以下で指定された値を入力/選択してください。
npm create vite@latest
> ? Project name: › hello-tailwind
> ? Select a framework: › Vue
> ? Select a variant: › JavaScript
作成したプロジェクトのディレクトリに移動し、npm installを実行します。
cd hello-tailwind
npm install
以下コマンドを実行して、開発サーバーを起動します。
npm run dev
> vite-test-app@0.0.0 dev
> vite
VITE v4.1.4 ready in 194 ms
➜ Local: http://127.0.0.1:5173/ 👈ブラウザでここにアクセス
➜ Network: use --host to expose
➜ press h to show help
上記コマンド実行時に表示されるLocalのアドレスにブラウザでアクセスしてみましょう。
以下のような画面が表示されれば、正常にアプリケーションが作成できています。

2. Tailwindのインストール
Tailwindと、依存関係にあるpostcssとautoprefixerをインストールします。以下コマンドを実行してください。
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
3. 設定ファイルの作成
次にTailwindの設定ファイルを作成します。以下コマンドを実行してください。
npx tailwindcss init -p
ルートディレクトリにtailwind.config.jsとpostcss.config.jsが作成されます。
tailwind.config.jsを以下のように修正してください。
module.exports = {
content: [
'./index.html',
'./src/**/*.{vue,js,ts,jsx,tsx}'
],
darkMode: 'media',
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};
Postcssの設定が記述されているpostcss.config.jsは、生成された状態のままで大丈夫です。
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
Tailwindを実際にアプリケーションで使用することができるようにしましょう。src/ディレクトリ配下に以下のようなindex.cssを作成してください。
@tailwind base;
@tailwind components;
@tailwind utilities;
作成したindex.cssを有効にする為、src/main.jsでインポートします。
import { createApp } from 'vue';
import App from './App.vue';
import './index.css'; // index.cssをインポート
createApp(App).mount('#app');
4. 動作確認
Tailwindの設定を読み込ませる為、開発サーバーのリロードをしてください。
次に、src/App.vueを以下のように編集してみてください。今回はダークモードにも対応させてみましょう。
<template>
<div
class="flex h-screen items-center justify-center bg-white dark:bg-gray-800"
>
<button
class="py-4 px-6 w-96 font-bold font-mono rounded-md transition-all text-white bg-blue-700 hover:bg-blue-800 active:bg-blue-900 dark:text-black dark:bg-blue-400 dark:hover:bg-blue-500 dark:active:bg-blue-600"
>
Hello Tailwind
</button>
</div>
</template>
ブラウザを確認し、以下のようにボタンが表示されれば、Tailwindがうまく導入できています!

ダークモードの動作確認もしてみましょう。今回、tailwind.config.jsのdarkModeではmediaを選択している為、使用しているPCのカラーテーマ設定が反映されます。Macを使用している方は、システム環境設定 > 一般からカラーテーマを設定することができます。ダークを選択してみましょう。Windowsを使用されている方は、こちらを参考に設定してみてください。

ブラウザを再度確認すると、以下のようにダークモード用のスタイルが適用されていることが確認できます!

これにて、Tailwindのチュートリアル&導入手順は終了です。最後まで読んでいただき、ありがとうございました!