先日、AWS Summit Tokyoに行ってきました!とても楽しかったです。
私はフロントエンド実装が大好きな生き物なので、AWSのブースで紹介されていた、Amplify StudioをFigmaと同期することでReactコンポーネントを自動生成できる機能に感動しました。
ブースにいたAWSの方に機能の紹介をしてもらい、帰宅後に自分でもやってみましたが、結構苦戦しました...。なんとかコンポーネントを表示するところまではいけたので、いつか利用する時にまた躓かないように手順をまとめてみました。この記事がどこかで誰かの役に立てると幸いです。是非ご覧ください(^。^)
AWS Amplifyとは

AWS Amplifyとは、Webアプリ、モバイルアプリの開発が出来るプラットフォームサービスです。Amplifyでは、アプリケーションの開発からホスティングまでを手助けする複数のツールが展開されています。(公式ドキュメントはこちら!)
その中でも今回は、2022年4月に正式リリースされたAmplify Studioについて紹介しようと思います。
Amplify Studioは、フロントエンドのUIとバックエンドを迅速に構築することができるツールです。筆者が注目した機能が、WebデザインツールのFigmaと同期することで、Figmaで作成したデザインをReactコンポーネントに変換することができる機能です。
この、Figmaとの同期👉コンポーネントの作成👉実際にコンポーネントを使用するまでの手順を次項から紹介させていただきます!
なお、今回はAWSアカウントが登録済みであることが前提となっていますので、ご了承ください🙏
Amplify Studio初期設定
Amplify Studioアプリケーションの起動
AWSマネジメントコンソールでAmplifyを開き、Amplify Studioから「使用を開始する」を押してください。

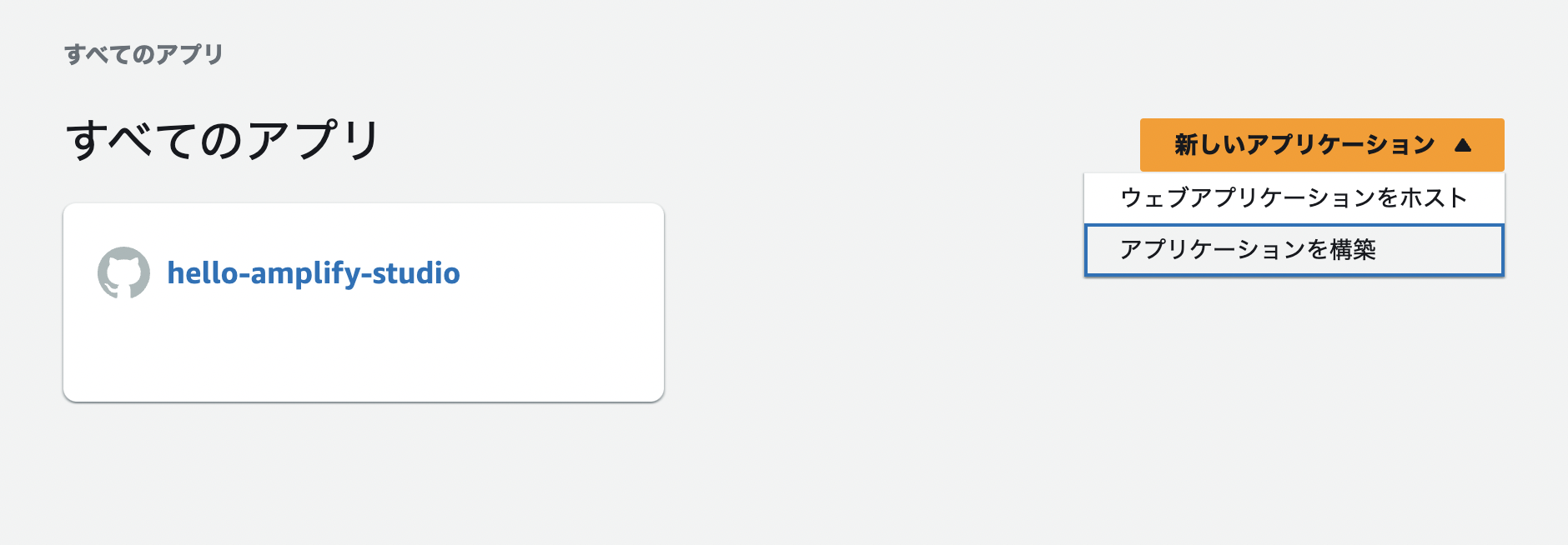
既にプロジェクトが存在する場合は、「新しいアプリケーション」から「アプリケーションを構築」を選択してください。

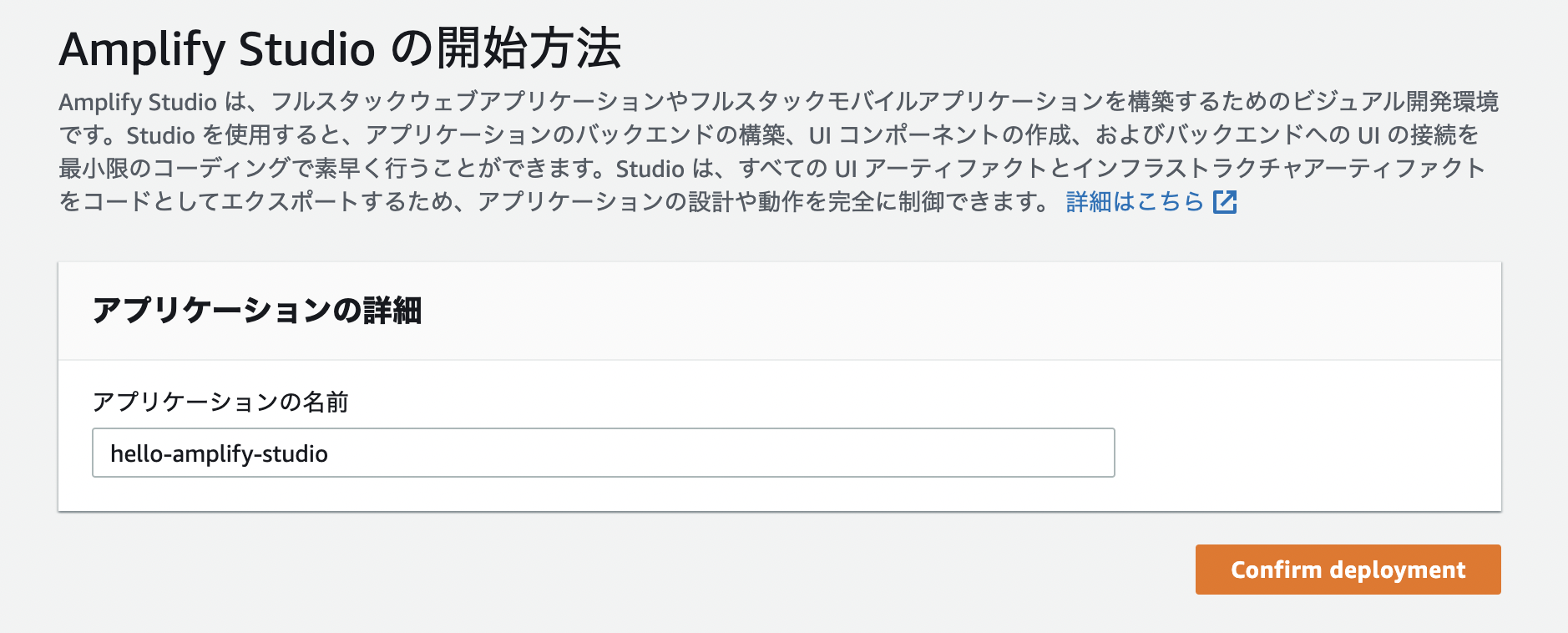
以下の画面に遷移するので、アプリケーション名を入力して「Confirm deployment」を押してください。

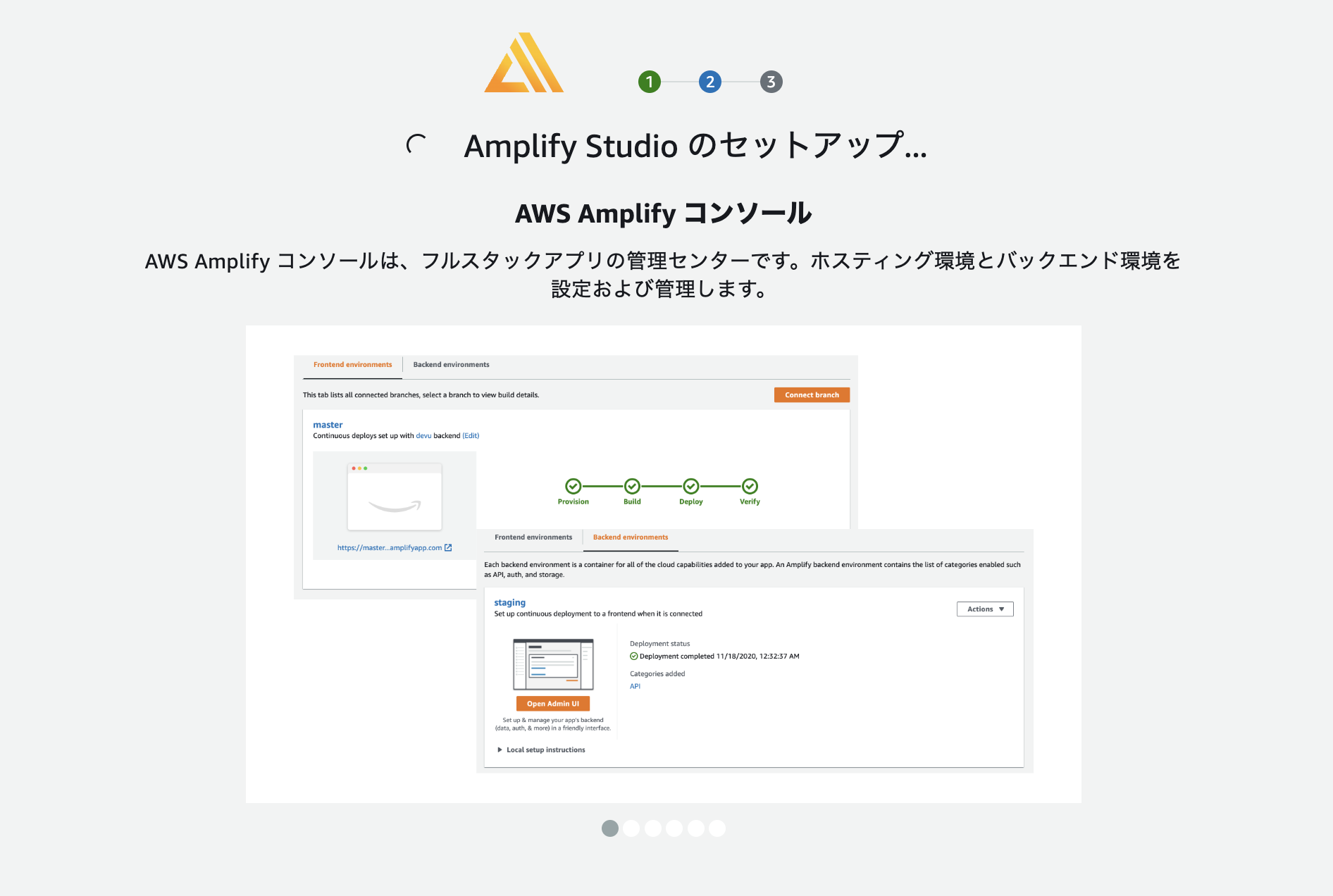
以下のような画面が表示され、Amplify Studioのセットアップが開始されます。

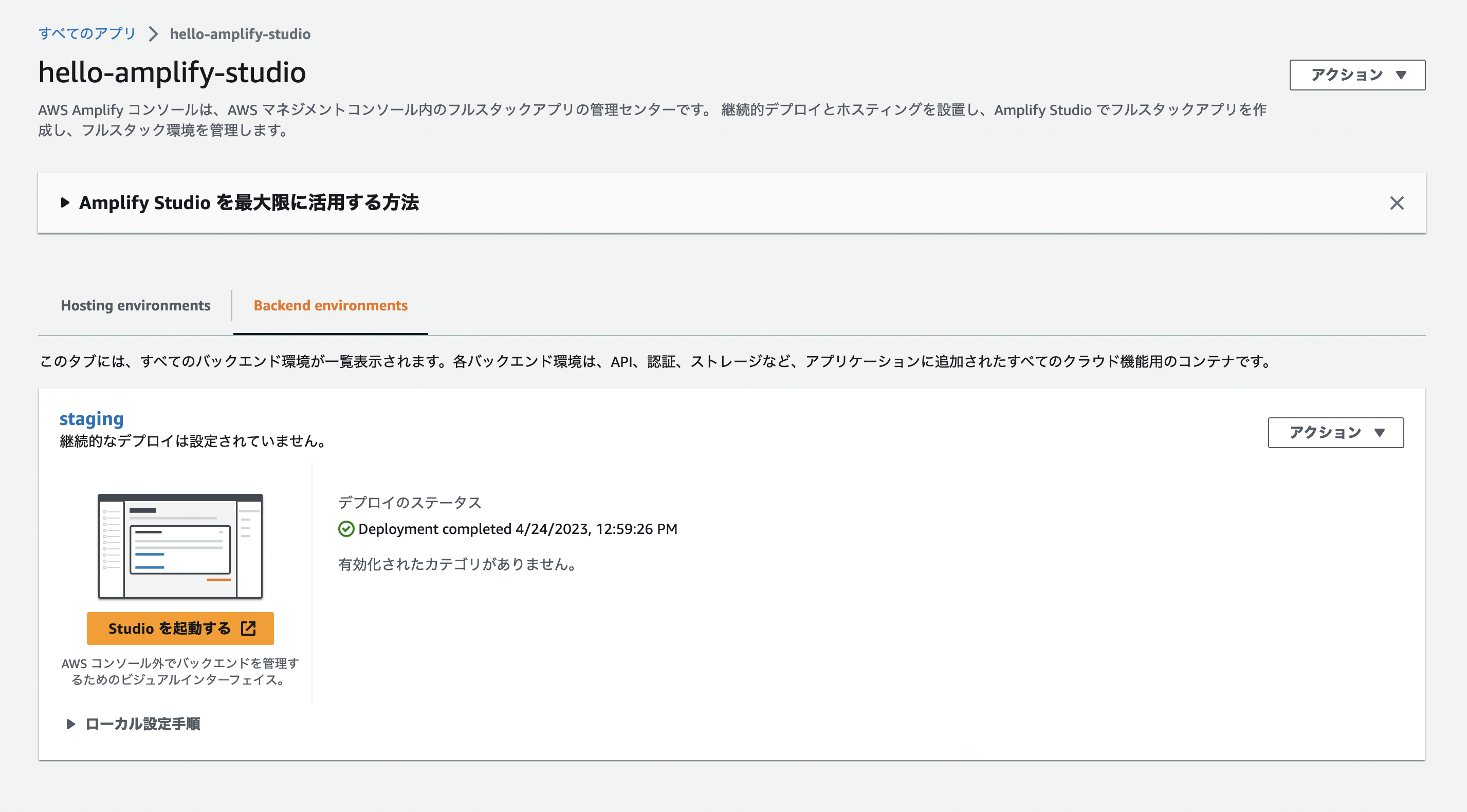
セットアップが完了すると、アプリケーションの詳細画面に遷移します。Amplify Studioでのアプリケーション作成が完了しました!

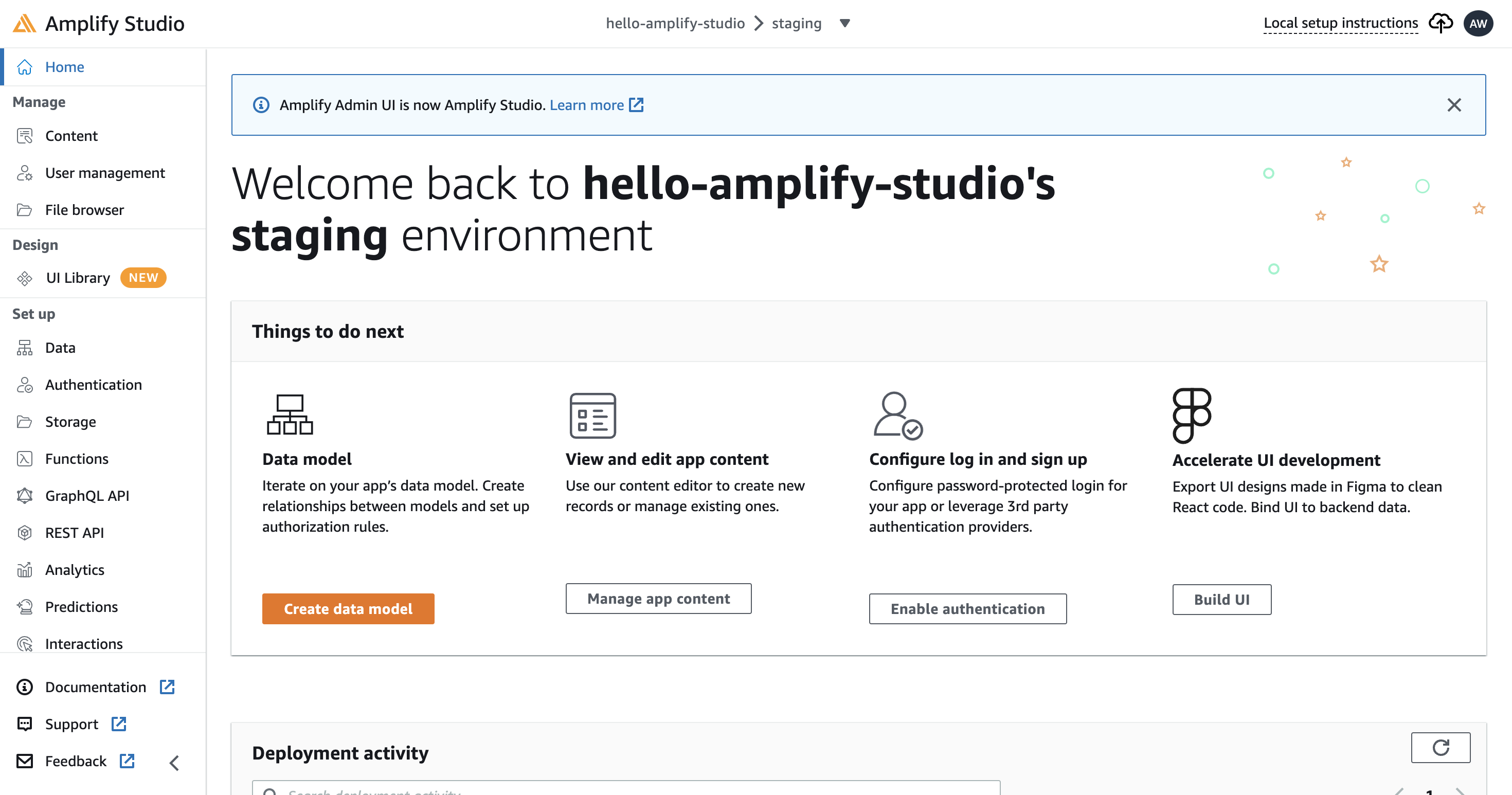
上記の画面の「Backend environments」タブから、「Studio を起動する」を押下してください。別タブで以下のようなAmplify Studioコンソールが起動します。この画面から、作成したアプリケーションを操作することができます。

Figmaと同期
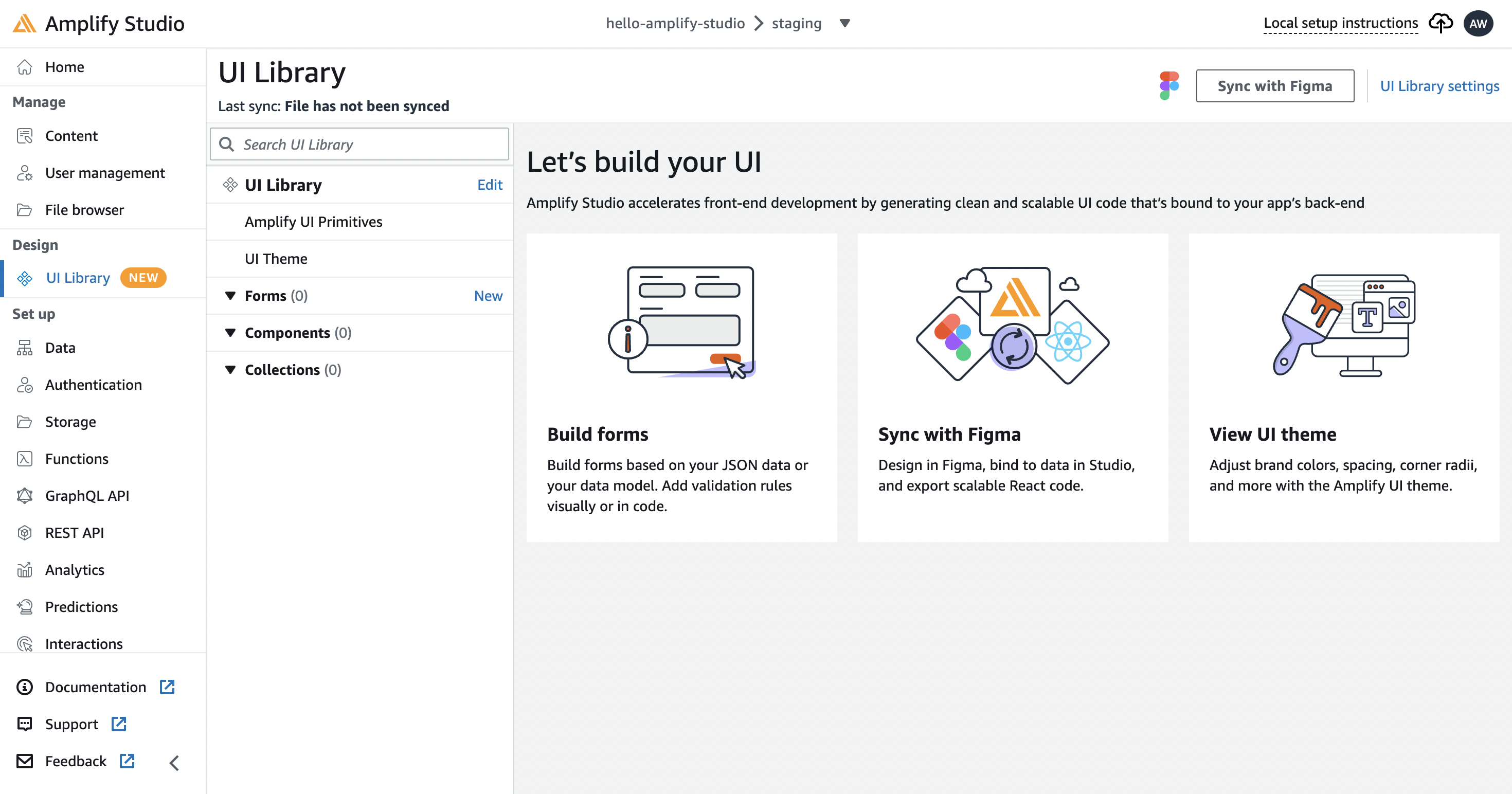
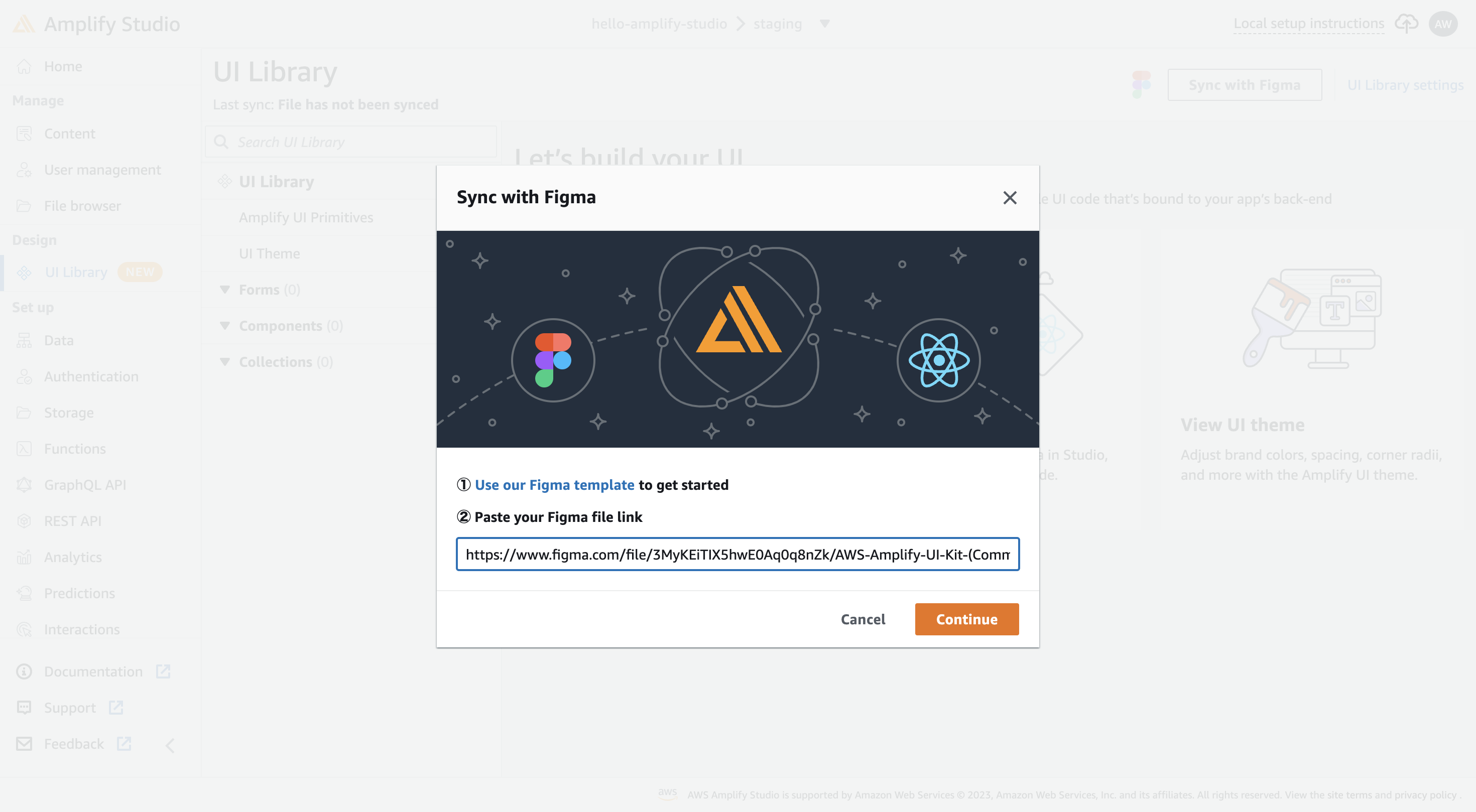
サイドメニューから、「UI Library」を選択すると、以下のような画面に遷移します。こちらではアプリケーションのUIの作成をすることができます。今回はFigmaとの同期を行いますので、「Sync with Figma」を選択してください。

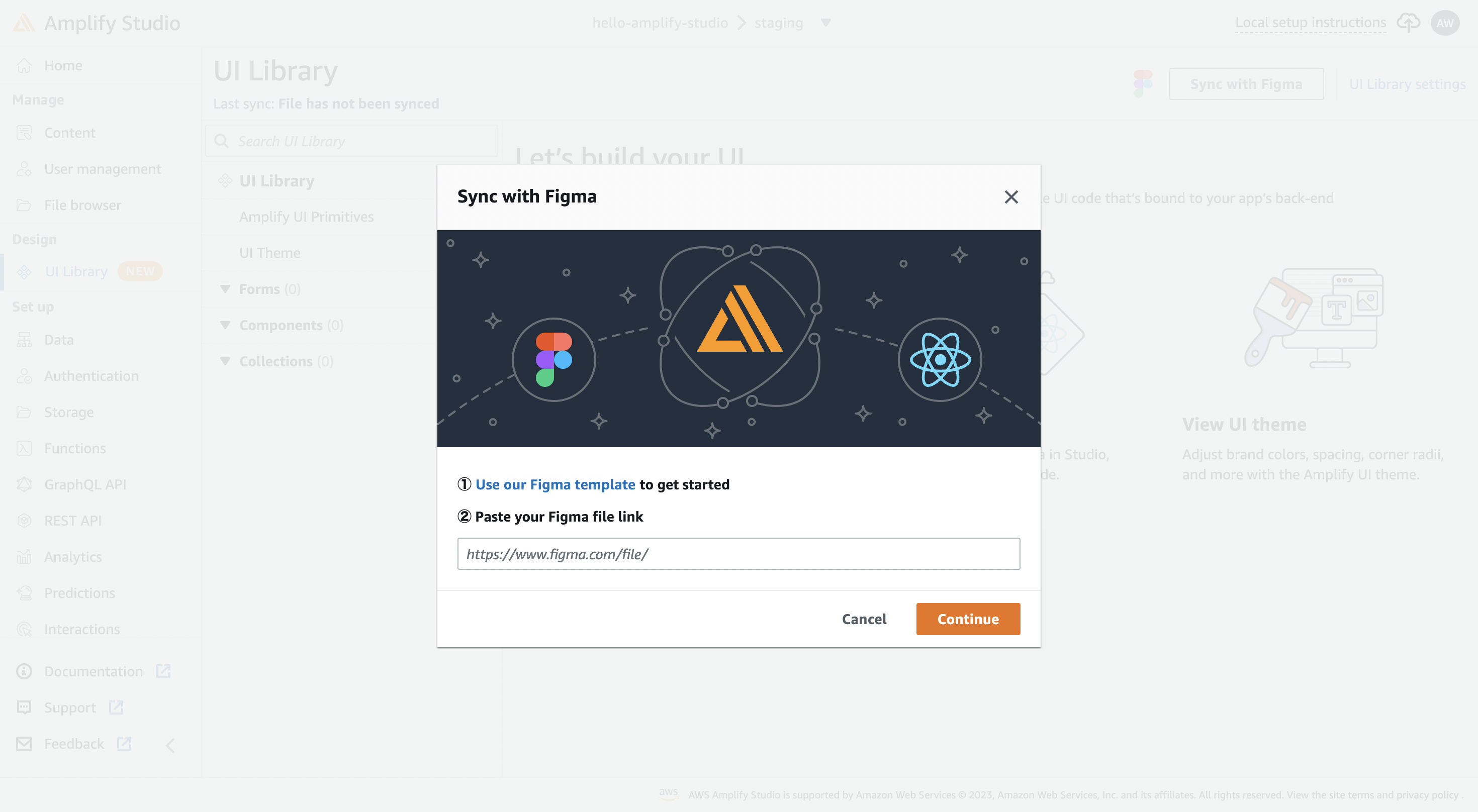
以下のようなモーダルが表示されます。今回は、AWSが用意したUIを使用します。「Use our Figma template」リンクを押下してください。

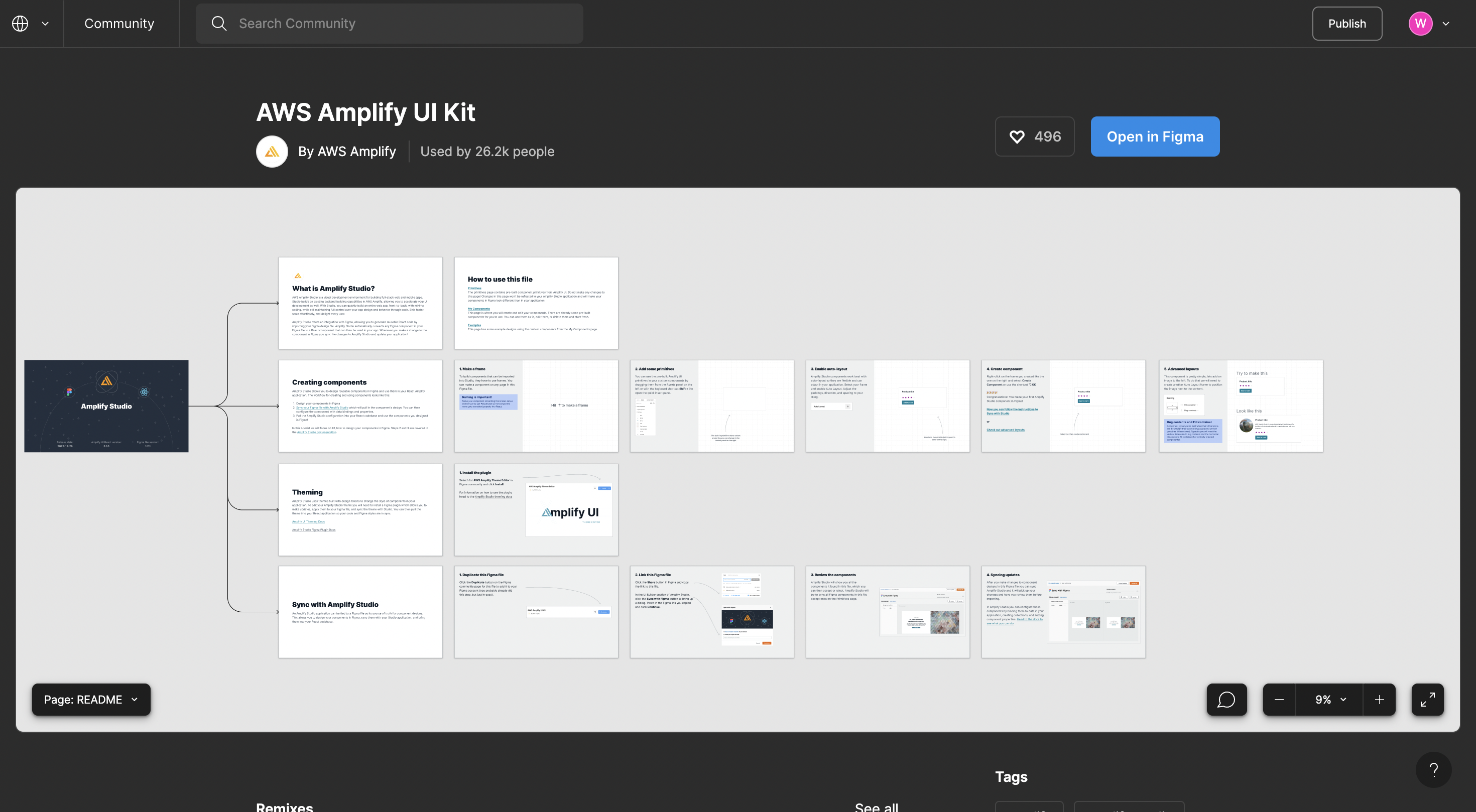
以下のような画面に遷移します。「Open in Figma」を押下してください。

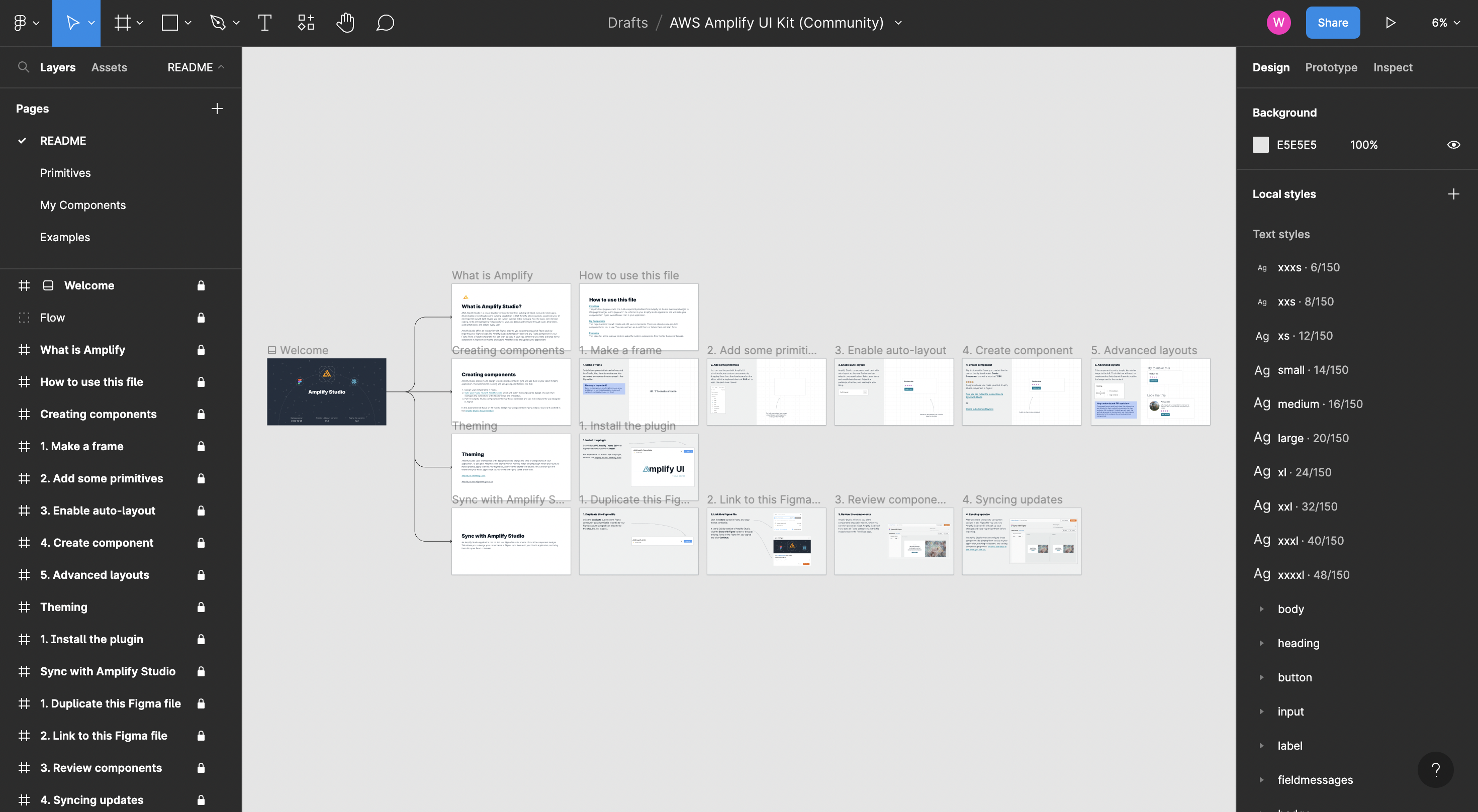
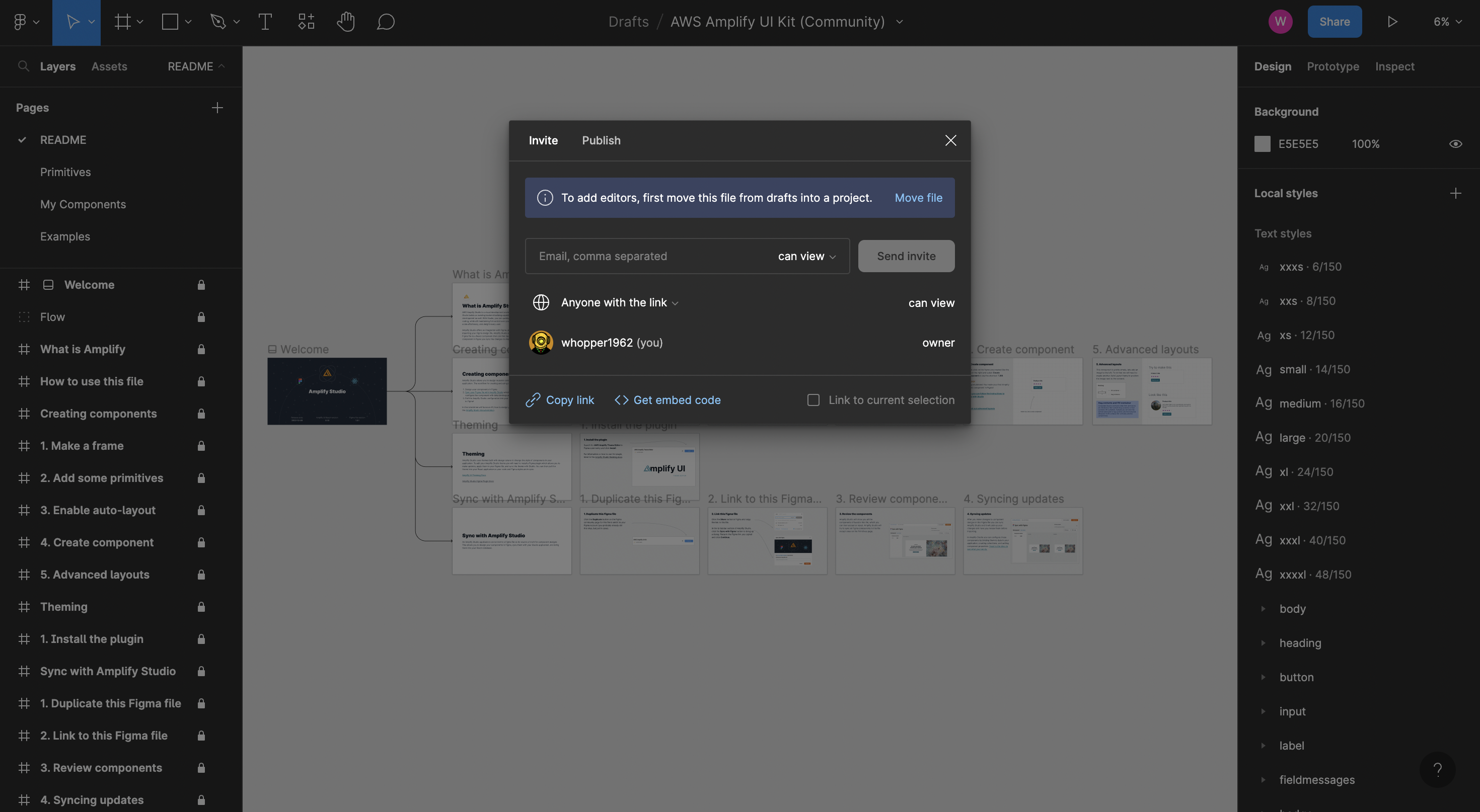
Figmaが起動します。右上に表示されている「Share」ボタンを押下してください。

以下のようなモーダルが表示されます。モーダル下に表示されている「Copy link」リンクを押下してください。

Amplify Studioコンソールに戻り、「Paste your Figma file link」フォームにコピーしたリンクをペーストして、「Continue」を押下してください。Figmaとの同期処理が開始されます。


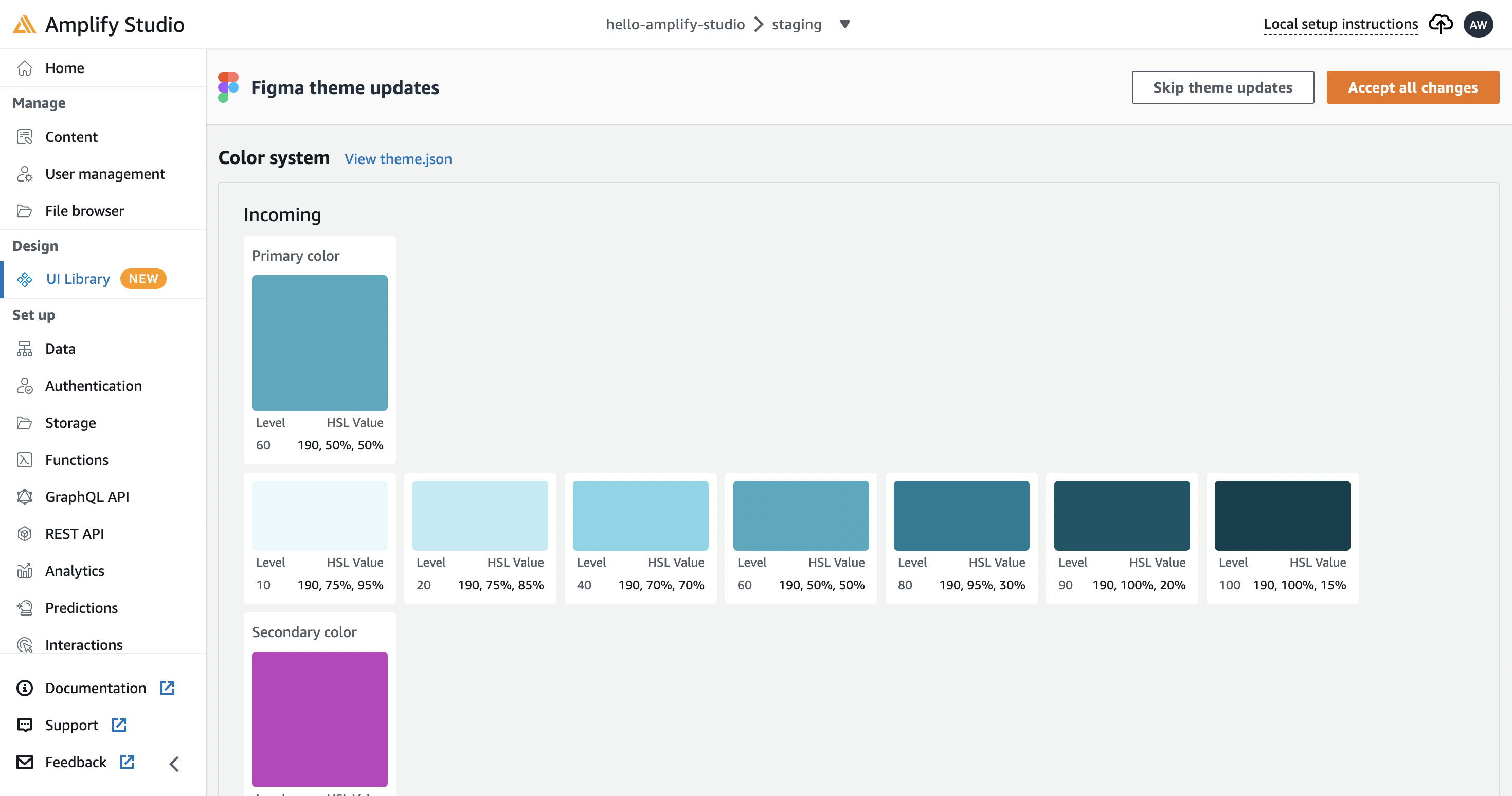
同期が完了すると、以下のような画面に切り替わります。「Accept all changes」ボタンを押下してください。

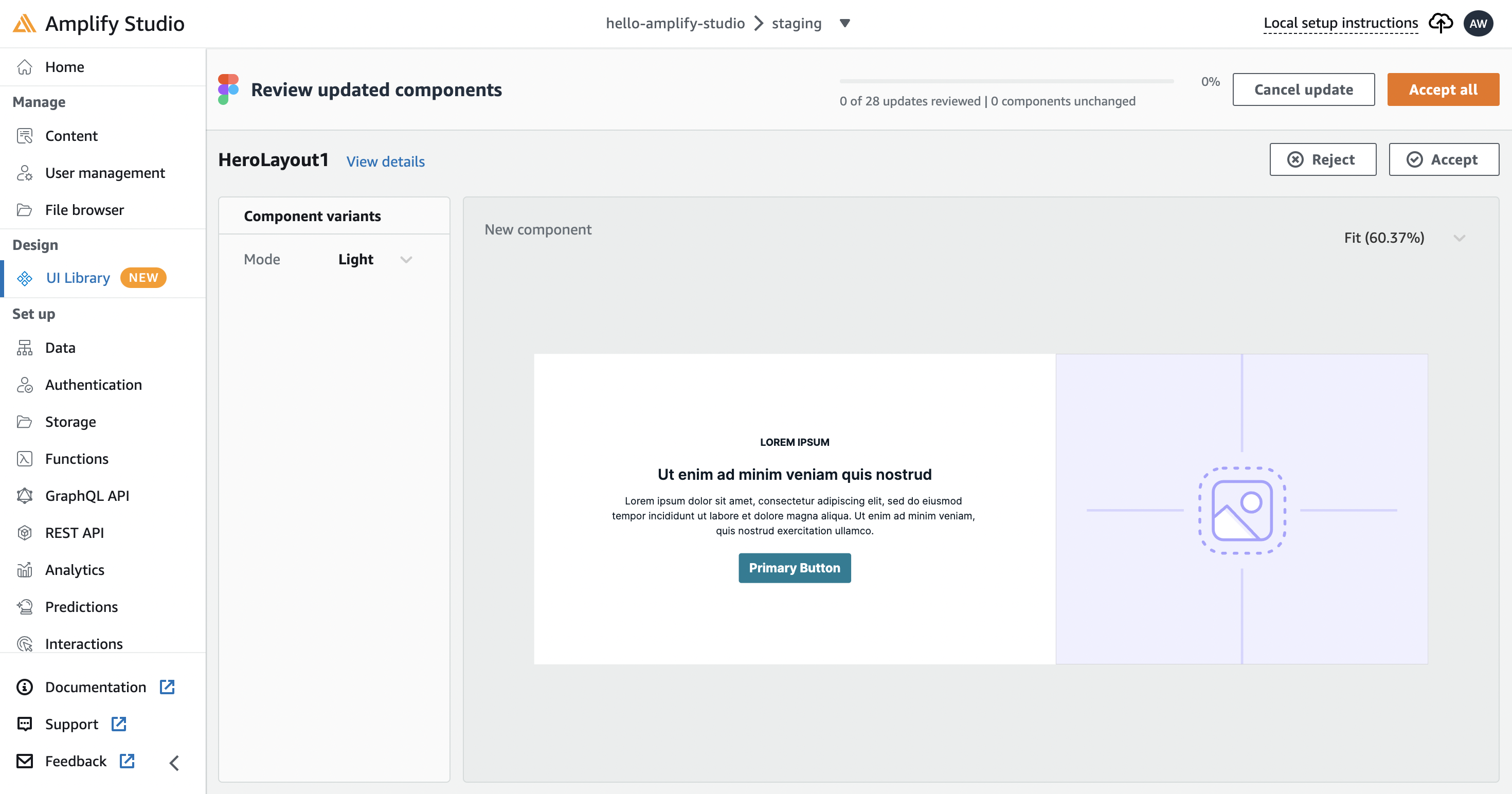
以下のような画面が表示されますので、こちらでも「Accept all」ボタンを押下してください。

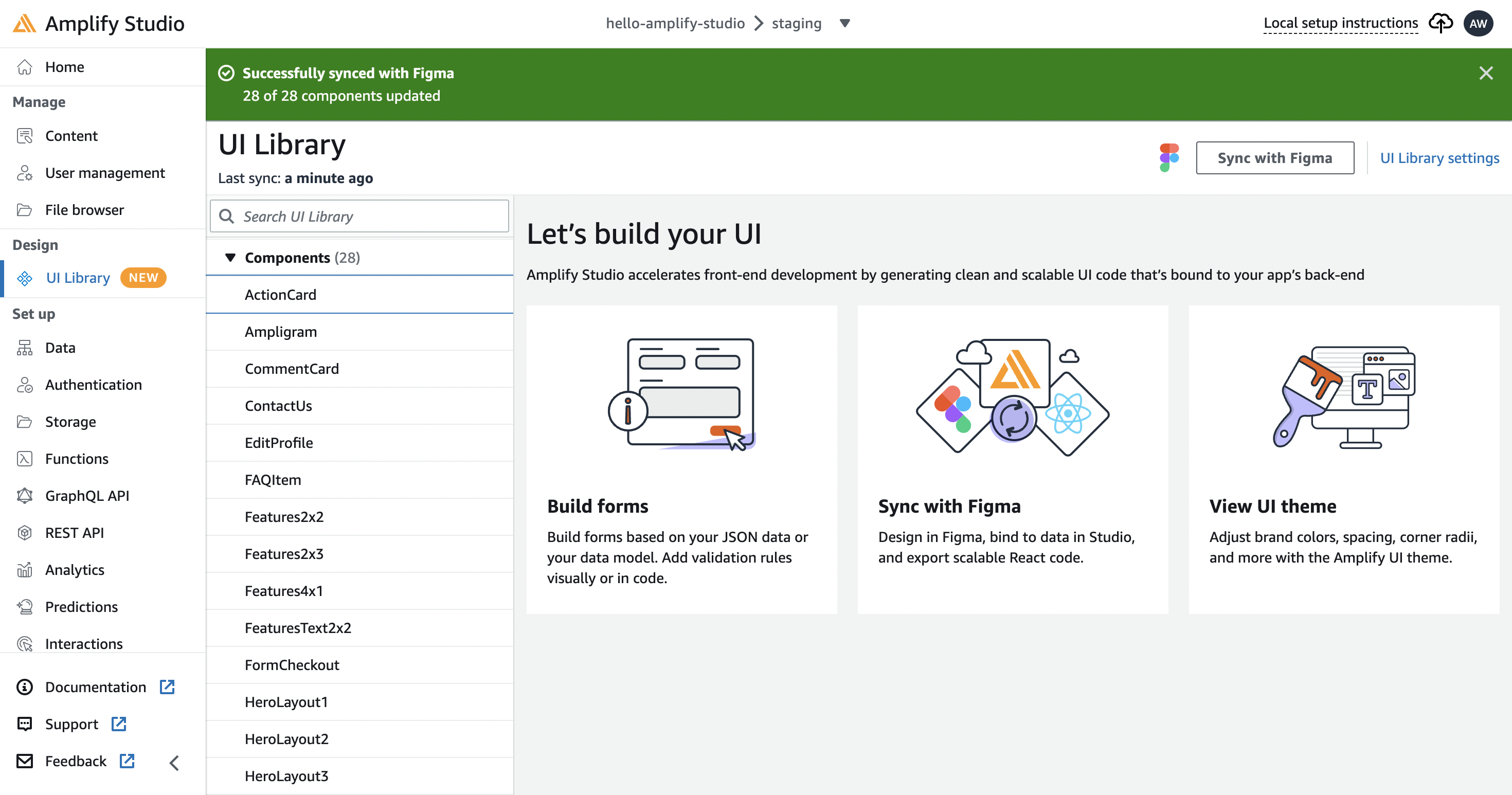
正常終了すると、以下のような画面に切り替わります。UI Libraryの「Components」を確認すると、Figmaとの同期が完了し、UIコンポーネントがインポートされていることが確認できます。

これでAmplify Studioプロジェクトの作成、Figmaとの同期が完了しました。コンソールでの操作は以上になります。
AmplifyCLIの設定
インストール
Amplifyを使用するにあたって、ローカル環境にAmplifyCLIをインストールする必要があります。まずは以下コマンドを実行し、AmplifyCLIをグローバルインストールしましょう。
npm install -g @aws-amplify/cli
以下コマンドを実行し、バージョンが正常に表示されればAmplifyCLIが正常にインストールされています。
amplify -v
AWSアカウントの紐付け
次に、AWSアカウントとの紐付けを行います。以下コマンドを実行してください。
amplify configure
以下のようなログが出力され、ブラウザが起動し、AWSマネジメントコンソールのログイン画面が表示されますので、ルートユーザーでログインを実行してください。ログインが完了したら、エンターキーを押してください。
Follow these steps to set up access to your AWS account:
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
Press Enter to continue
次に、リージョンの選択を要求されます。今回はap-northeast-1(東京リージョン)を選択してください。
Specify the AWS Region
? region: (Use arrow keys)
❯ us-east-1
us-east-2
us-west-1
us-west-2
eu-north-1
eu-south-1
eu-west-1
(Move up and down to reveal more choices)
次に、以下のようなログが出力されてIAMユーザーの作成を要求されます。
to complete the user creation in the AWS console
https://console.aws.amazon.com/iamv2/home#/users/create
Press Enter to continue
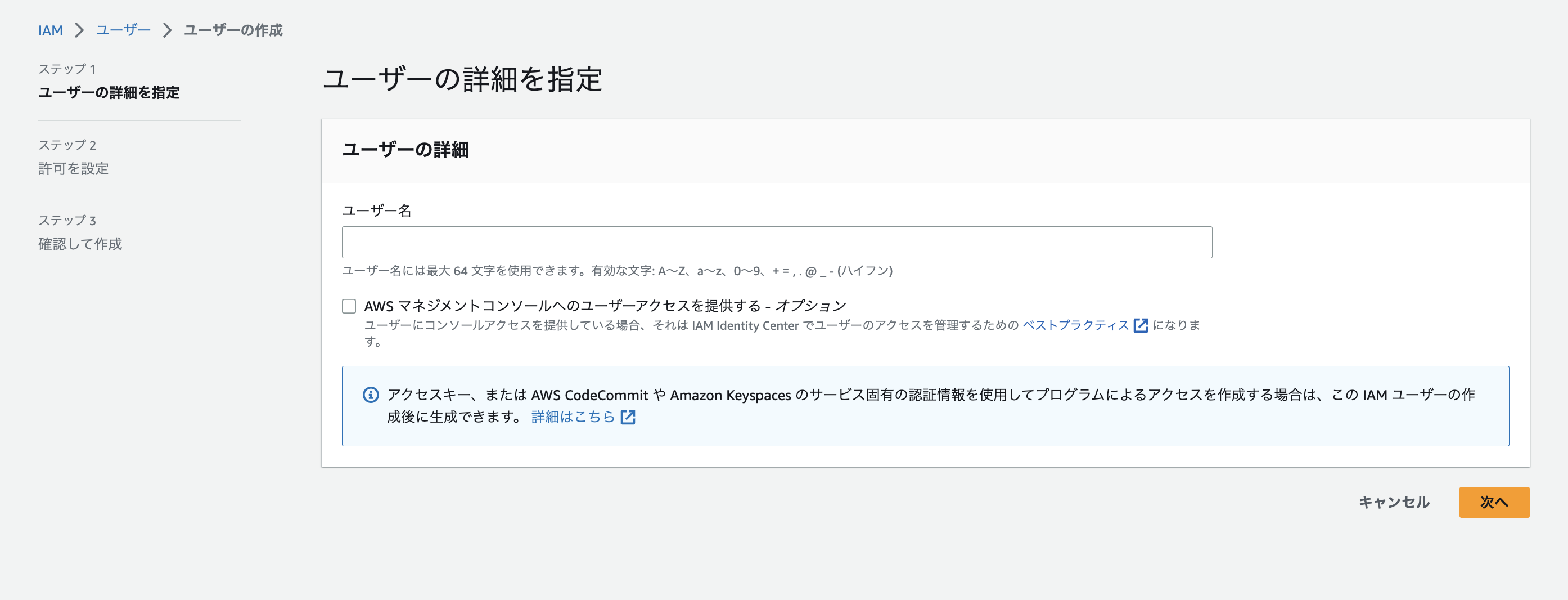
ブラウザが自動で起動し、AWS IAMのコンソールに遷移します。「ユーザー名」に任意のユーザー名を入力して「次へ」を押下してください。

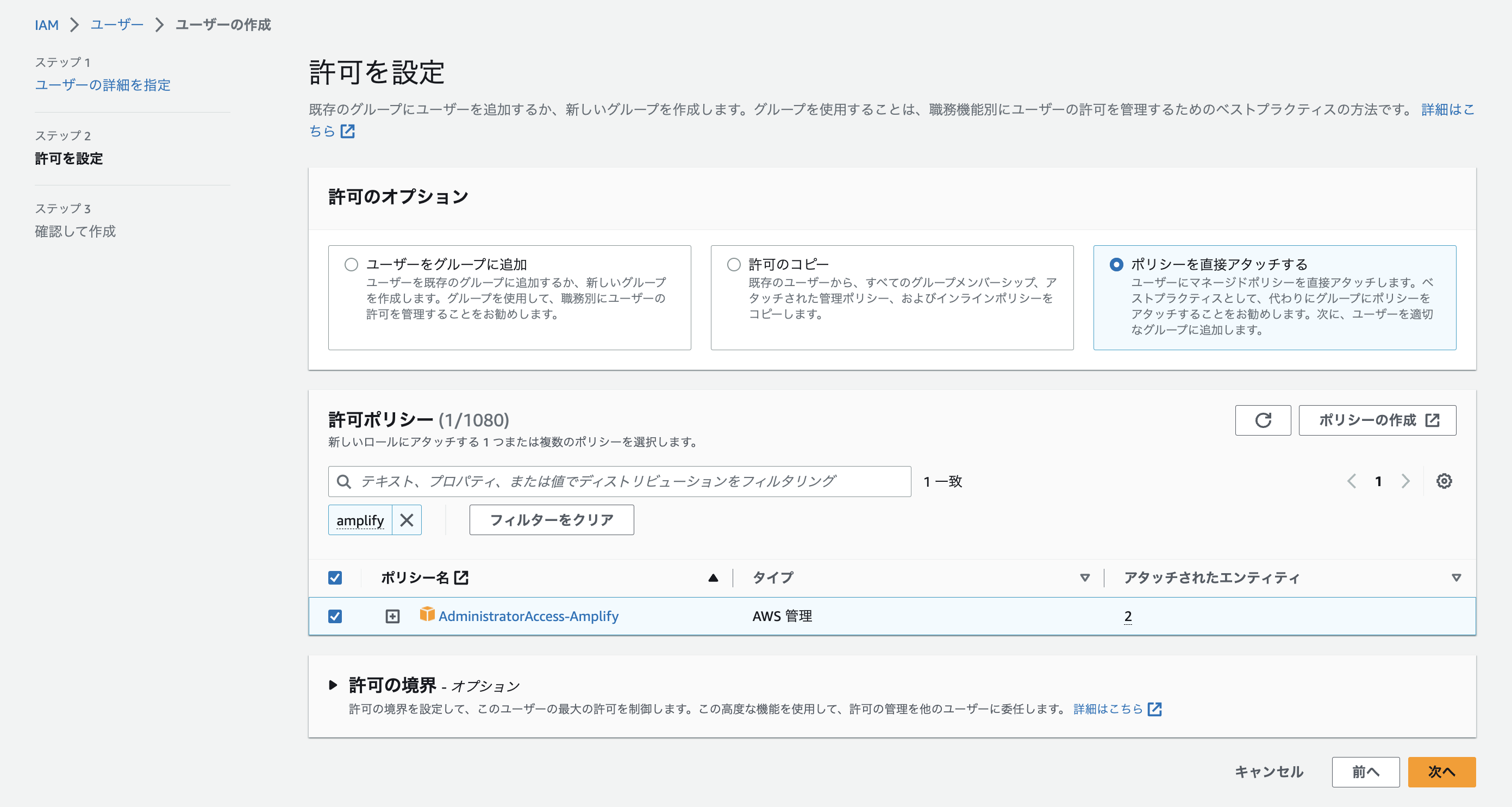
ポリシーの設定を行います。「許可のオプション」で「ポリシーを直接アタッチする」を選択すると、アタッチするポリシーが選択できます。検索フォームに「Amplify」と入力して検索を実行すると、AdministratorAccess-Amplifyというポリシーが見つかりますので、こちらにチェックを入れて「次へ」ボタンを押下してください。

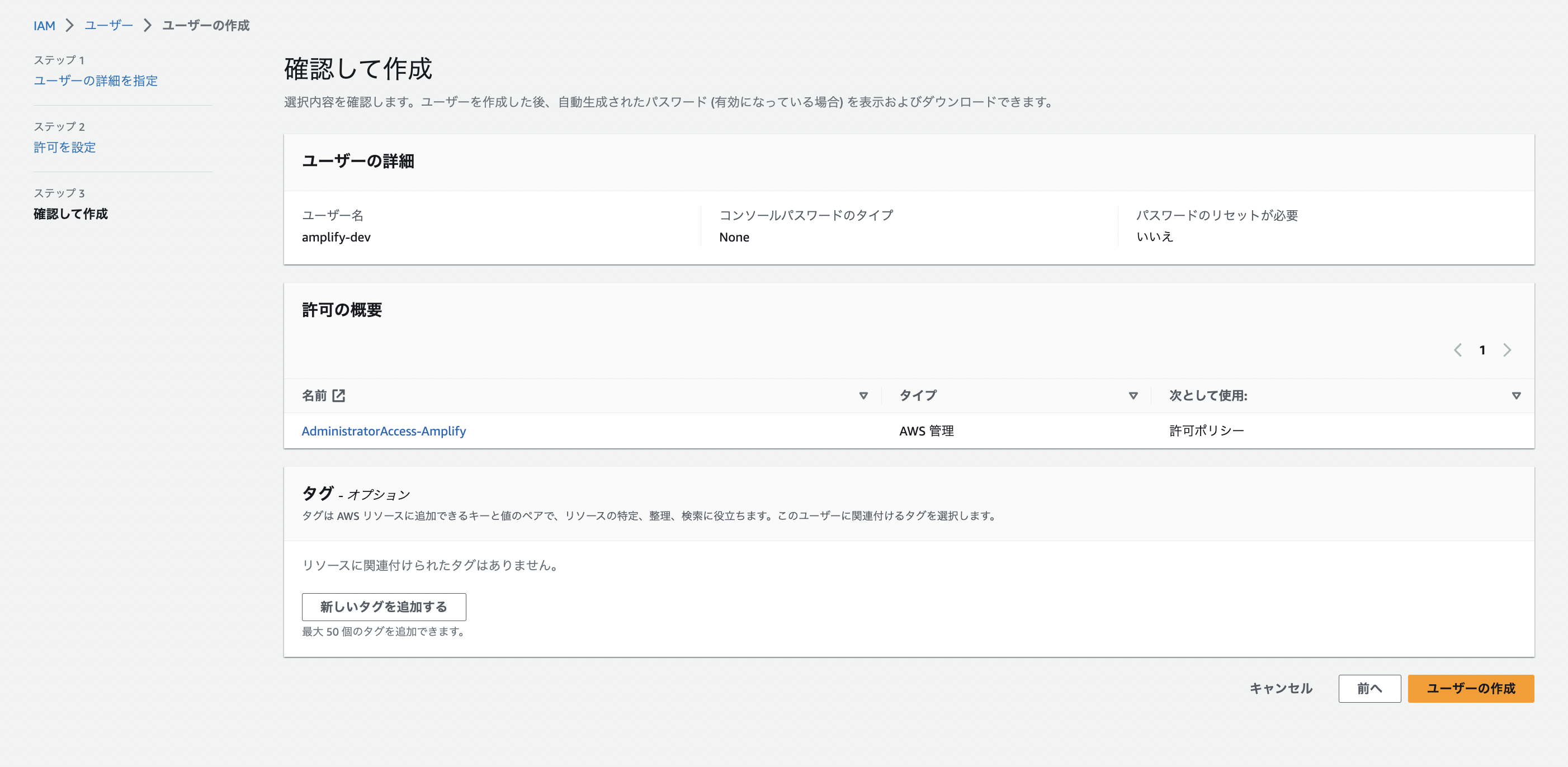
確認画面が表示されます。「ユーザーの作成」ボタンを押下してください。

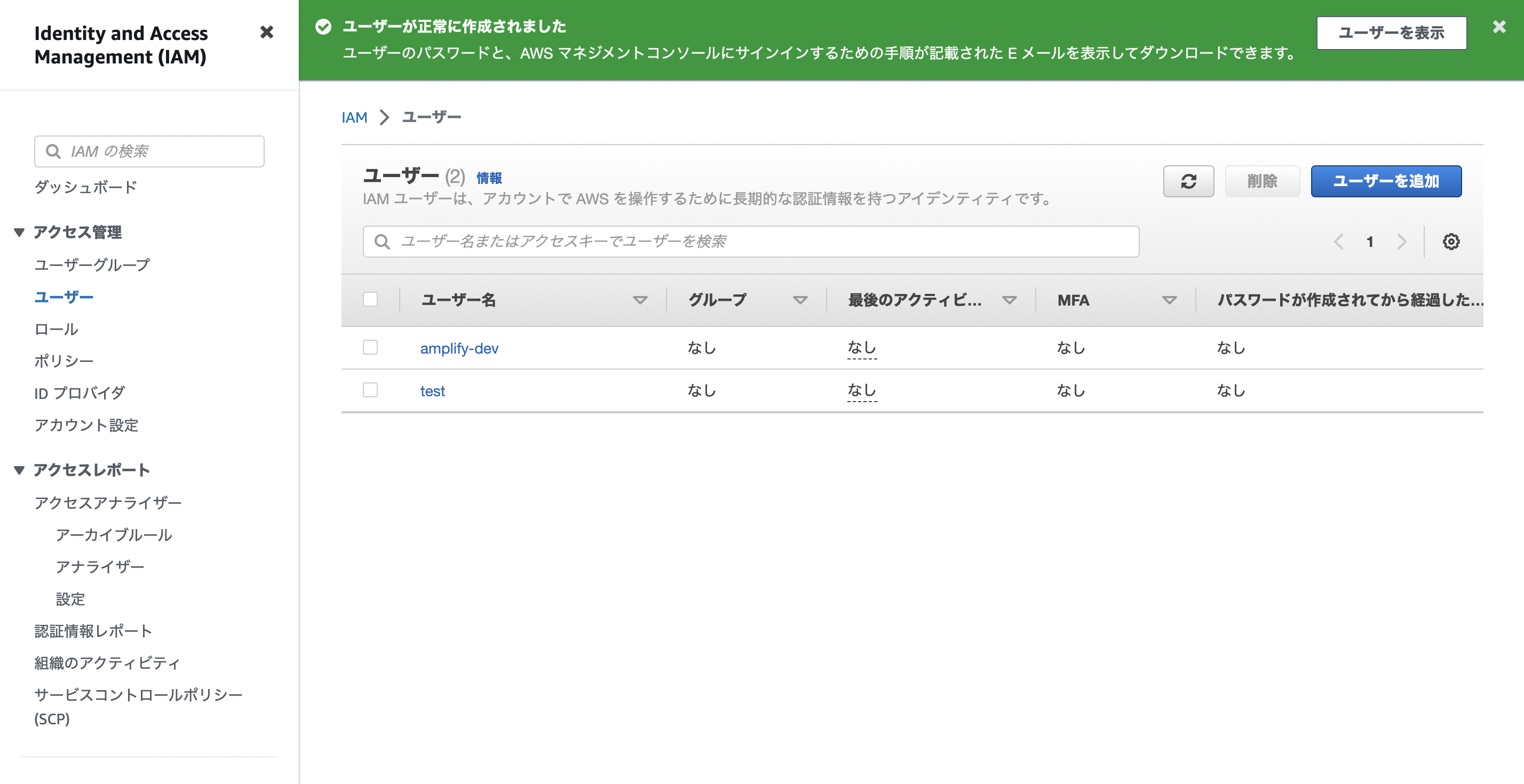
IAMユーザーが正常に作成されると、IAMユーザー一覧に作成したユーザーが追加されます。

IAMユーザーの作成が完了したので、ターミナルに戻りEnterを押してください。以下のようなログが出力され、作成したIAMユーザーのアクセスキーの入力が要求されます。作成した段階ではアクセスキーは発行されないので、アクセスキーの作成をします。
Enter the access key of the newly created user:
? accessKeyId: [hidden]
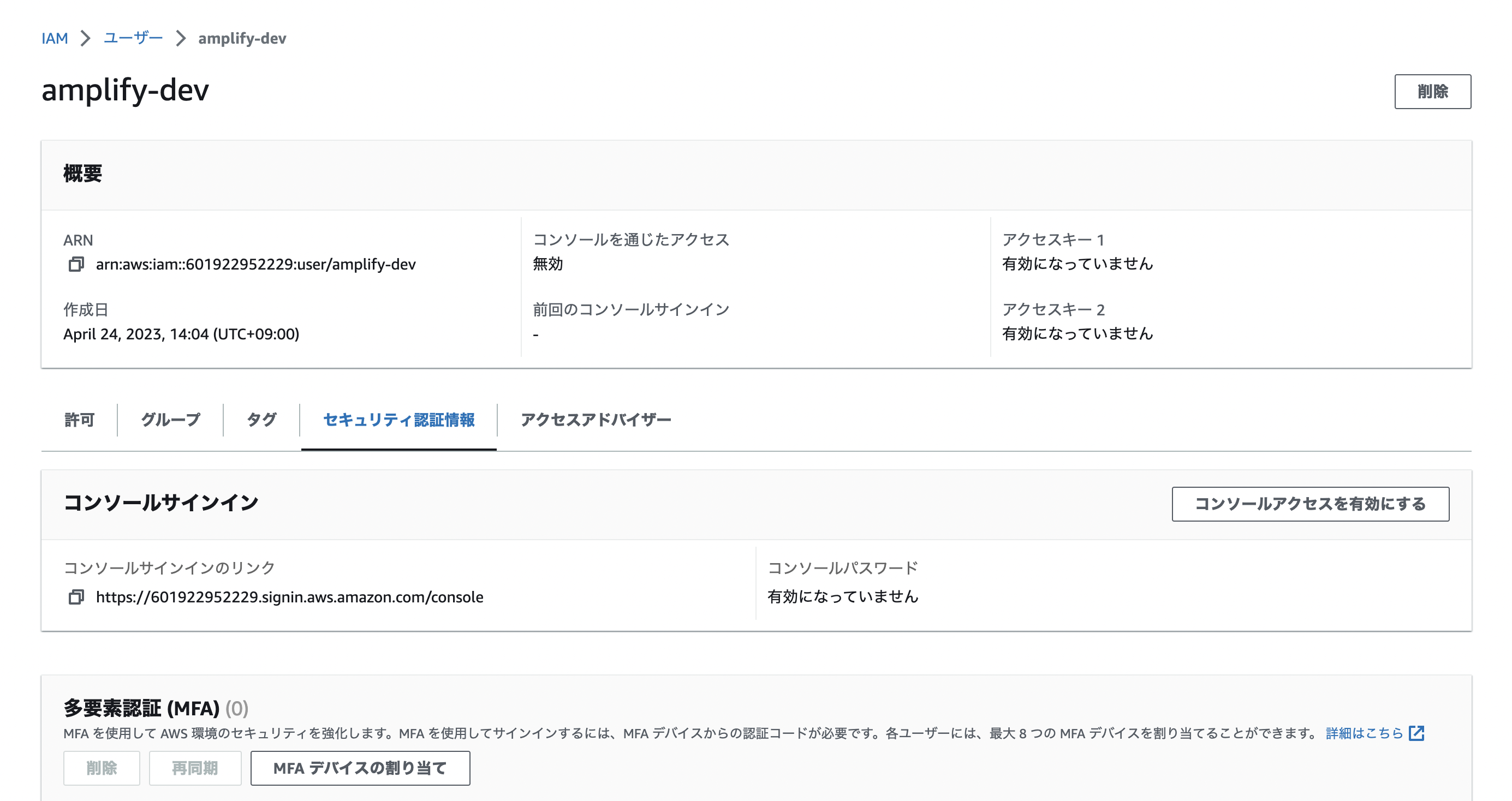
AWS IAMコンソールに戻り、IAMユーザー一覧から作成したユーザーのユーザー名リンクを押下して、IAMユーザーの詳細画面に遷移してください。

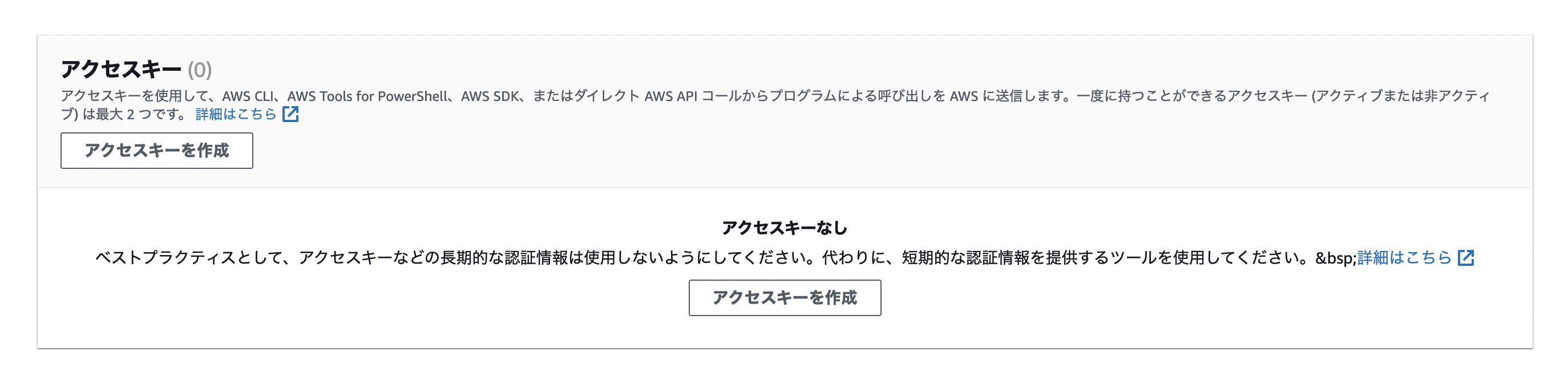
セキュリティ認証情報タブを選択して、下にスクロールすると「アクセスキー」といエリアがあります。IAMユーザーを新規作成した時点ではアクセスキーは登録されていないので、「アクセスキーを作成」ボタンを押下して作成していきます。

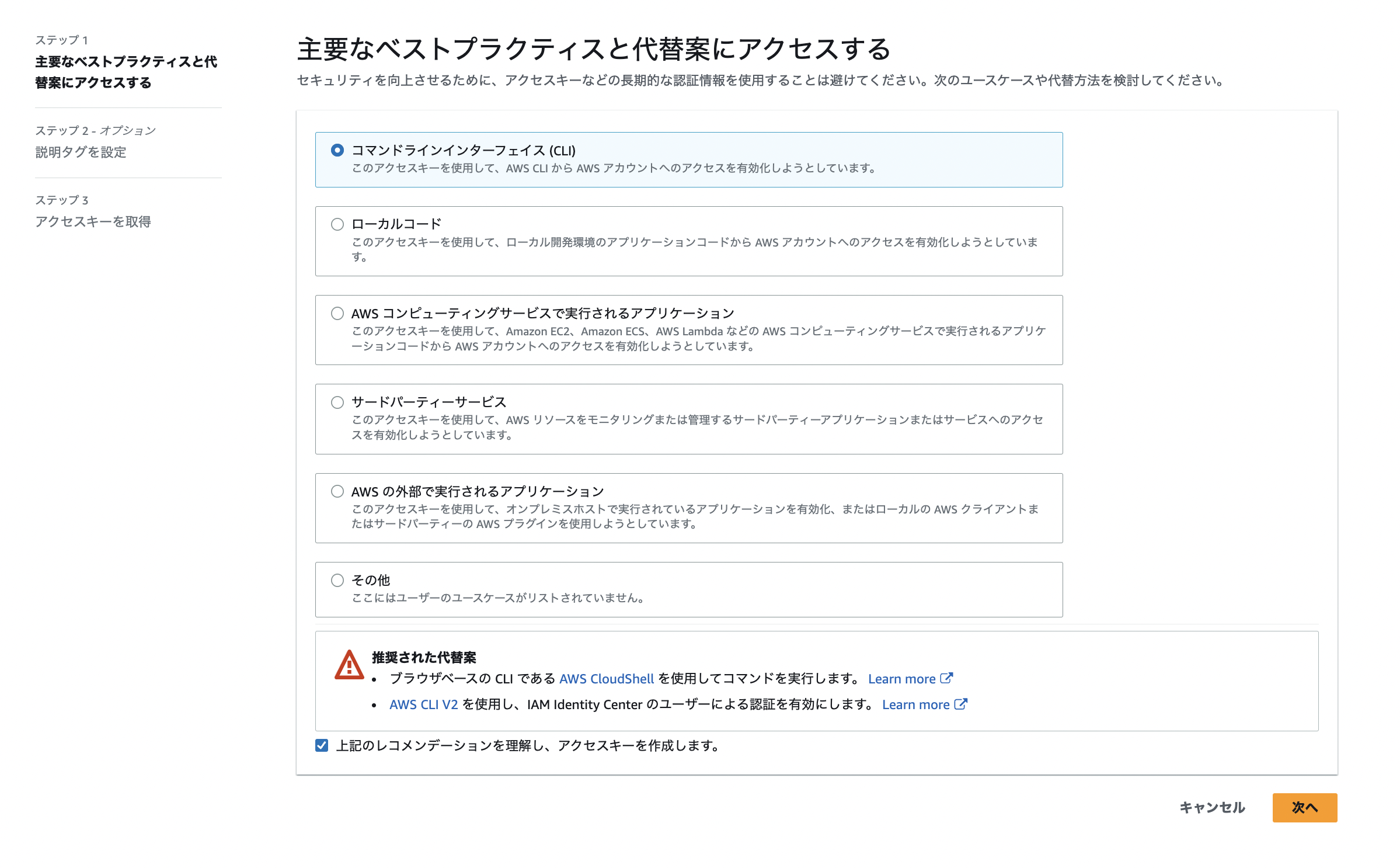
アクセスキー作成画面に遷移します。ラジオボタンから「コマンドラインインターフェイス」を選択して、「上記のレコメンデーションを理解し、アクセスキーを作成します。」にチェックを入れて、「次へ」ボタンを押下します。

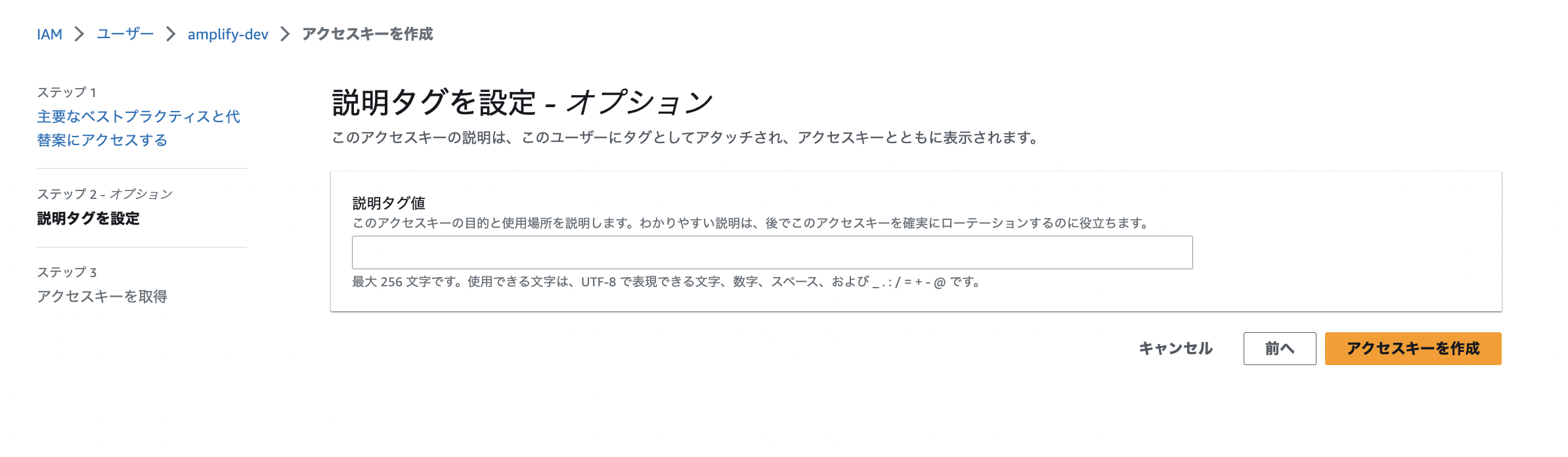
必要に応じて説明タグを入力し、「アクセスキーを作成」ボタンを押下します。

アクセスキーの作成が実行され、アクセスキーとシークレットアクセスキーが表示されます。それぞれコピーし、アクセスキーとシークレットアクセスキーをそれぞれ入力してください。

Enter the access key of the newly created user:
? accessKeyId: ********************
? secretAccessKey: ****************************************
以下のようなログが出力され、作成したユーザーのプロフィール名の入力が要求されます。こちらは任意のユーザー名を入力してください。
This would update/create the AWS Profile in your local machine
? Profile Name: amplify-dev
エンターを押して以下のようなログが出力されればAmplifyCLIの設定が完了です!
Successfully set up the new user.
Reactプロジェクトの作成
では、Reactのアプリケーションを作成していきます。以下コマンドを実行し、Reactのアプリケーションの起動を行なってください。
npx create-react-app amplify-studio-tutorial
作成したディレクトリに移動し、開発サーバーを起動します。
cd amplify-studio-tutorial
npm run start
上記のコマンドが正常すると以下のようなログが出力されます。Localに表示されるURLにアクセスしてReactアプリケーションの画面が表示されれば、完了です。
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.73.117:8080/
Amplify Studioのコンポーネントを使用
コンポーネントをプル
Amplify Studioで作成したコンポーネントを、Reactアプリケーションにプルしてみましょう。
まずはAmplify Studioに保存されたUIコンポーネントを使用することができるように必要なパッケージをインストールします。アプリケーションのディレクトリに移動して以下コマンドを実行してください。
npm install aws-amplify @aws-amplify/ui-react
インストールが完了したら、アプリケーションでAmplifyStudioのコンポーネントを使用できるように設定していきます。src/index.jsを以下のように編集してください。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
+ import { ThemeProvider } from "@aws-amplify/ui-react";
+ import { Amplify } from 'aws-amplify';
+ import awsconfig from './aws-exports';
+ import "@aws-amplify/ui-react/styles.css";
+ import { studioTheme } from "./ui-components";
+ Amplify.configure(awsconfig);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
+ <ThemeProvider theme={studioTheme}>
<App />
+ </ThemeProvider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
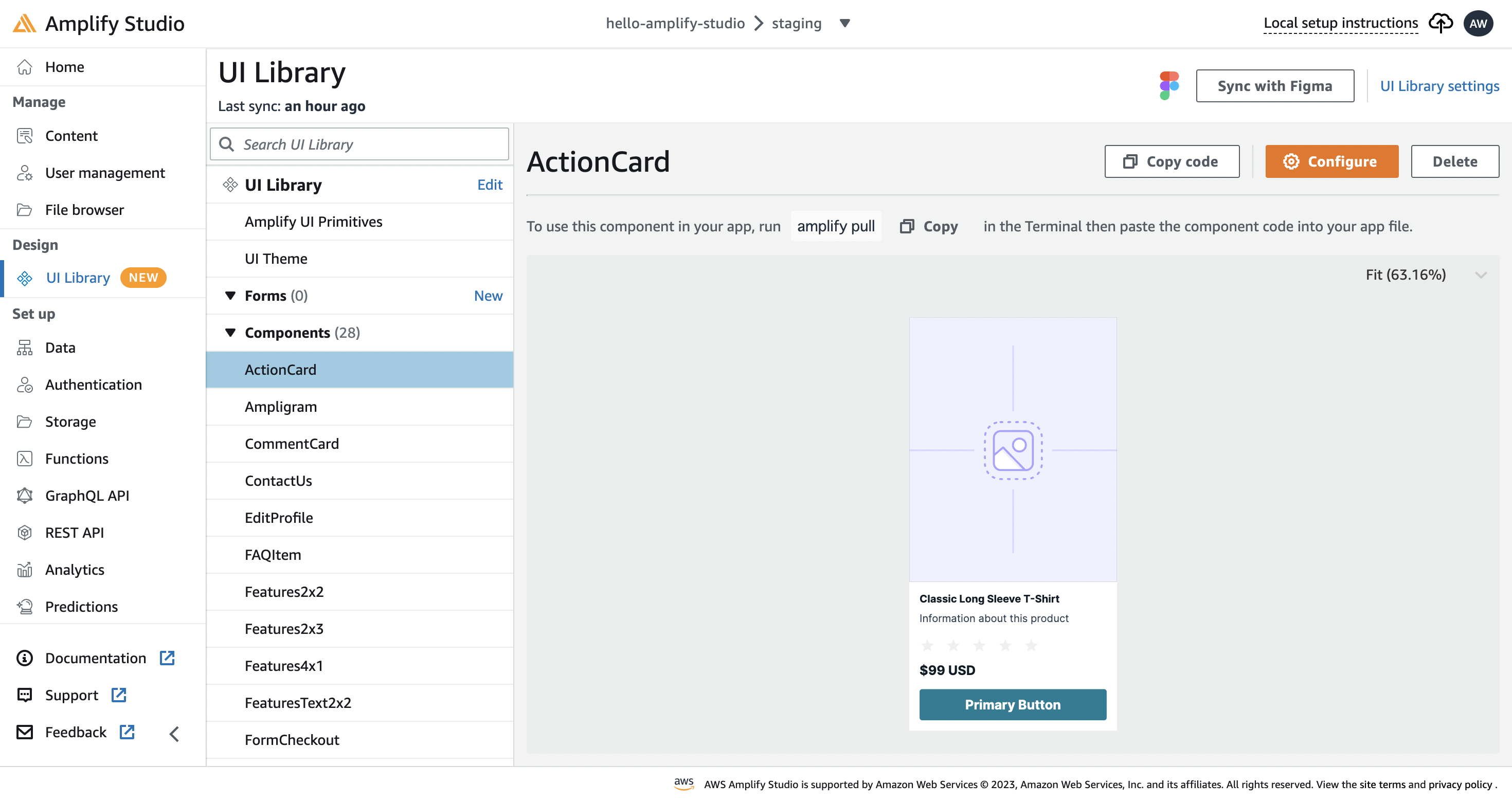
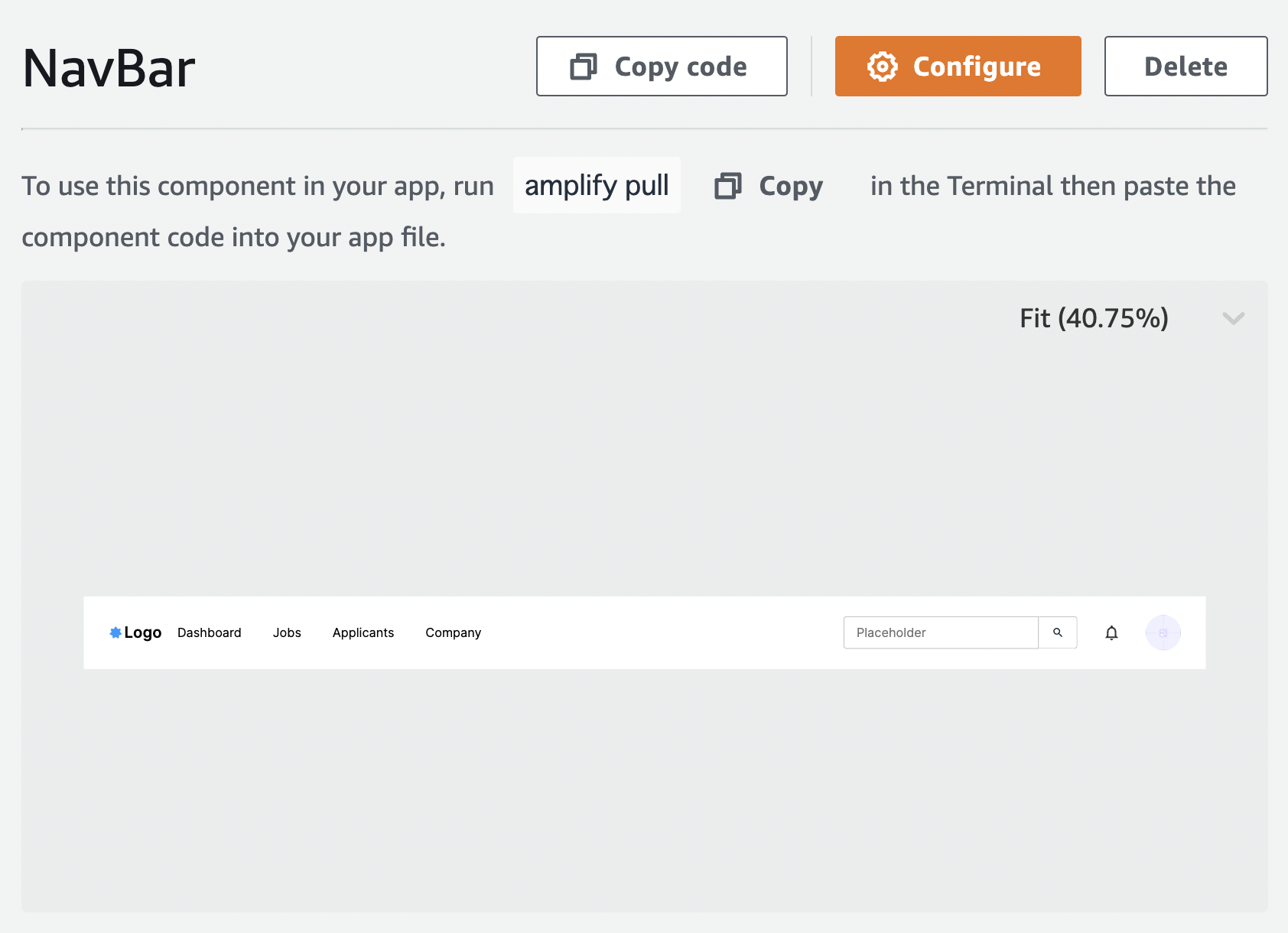
では、実際にAmplifyStudioからUIコンポーネント群をプルしてみましょう。Amplify Studioコンソールを開き、UI Libraryを開いて、「Components」から何かコンポーネントを選択すると、以下のような画面になり、「Configure」というオレンジ色のボタンが表示されますので、こちらを押下してください。

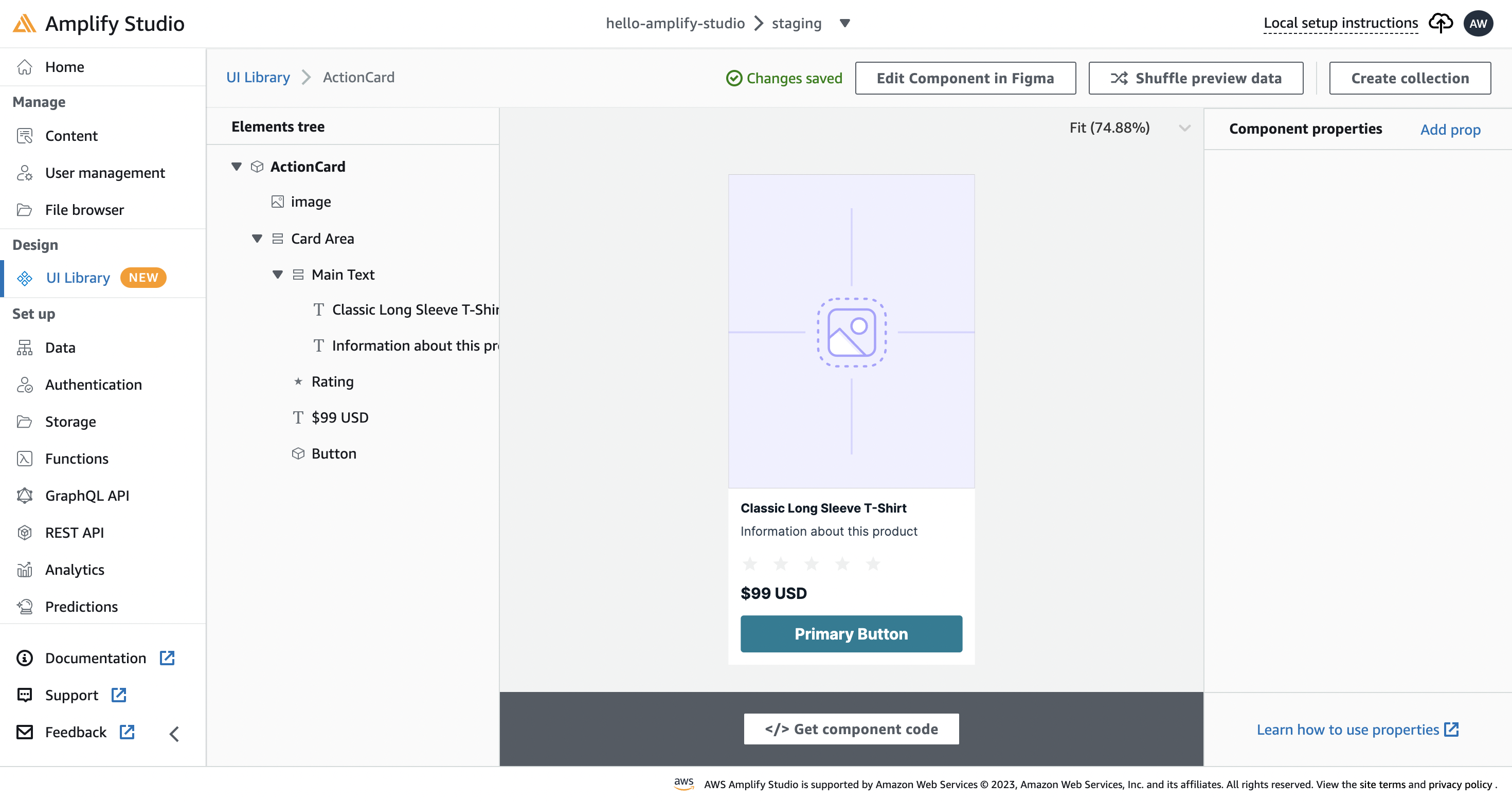
以下のような画面に切り替わりますので、画面下部に表示されている「Get component code」というボタンを押下してください。

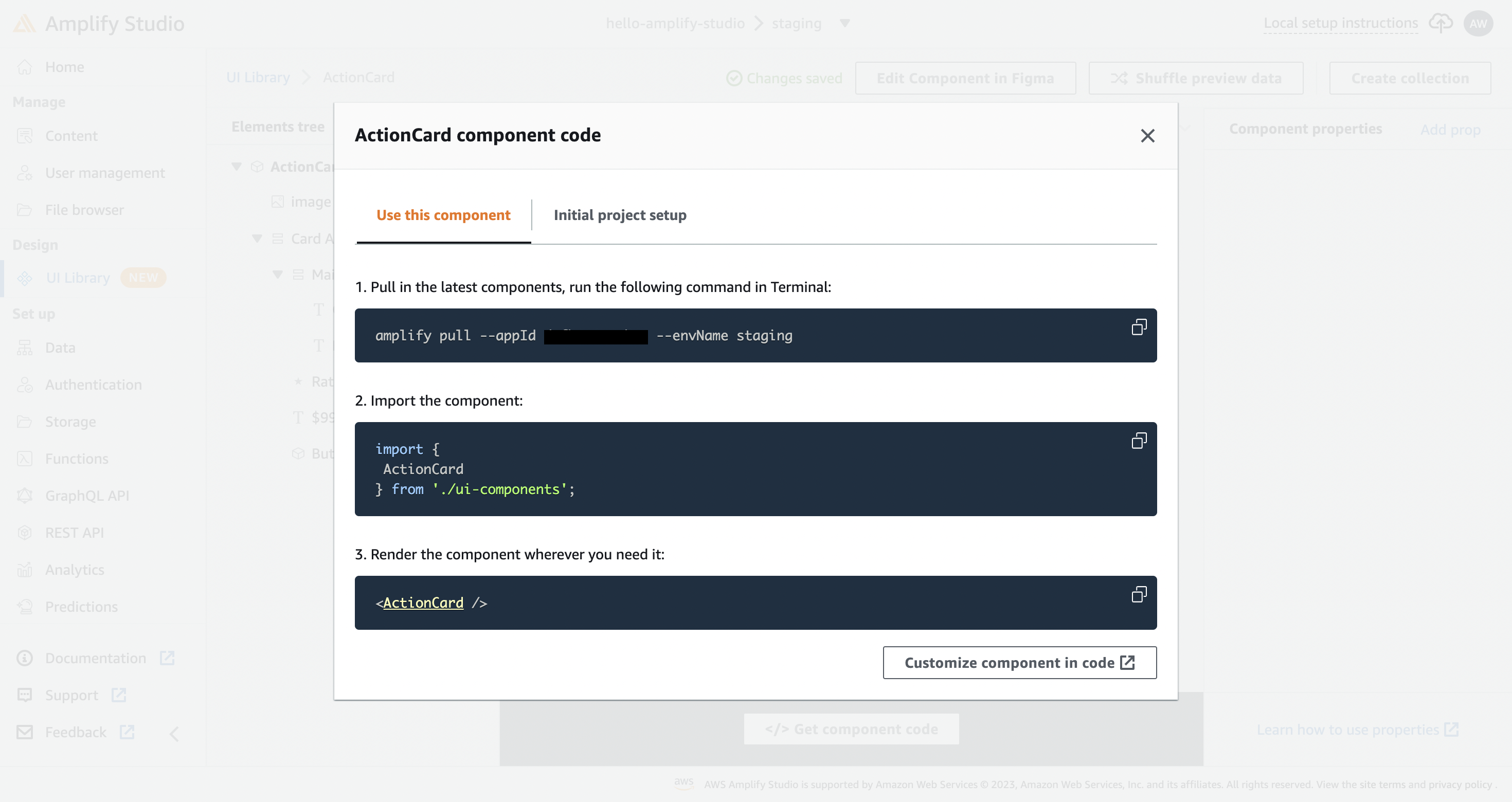
以下のようなモーダルが表示されます。一番目にある「Pull in the latest components, run the following command in Terminal」のコマンド(amplify pull --appId {APP_ID} --envName staging)をコピーして、ローカルのターミナル上で実行してください。

amplify pull --appId {APP_ID} --envName staging
コマンドを実行すると、AmplifyCLIのログイン許可ページがブラウザで立ち上がりますので、「OK」を押下してください。

ターミナルに戻ると、対話形式のCLIでアプリケーションの設定の入力が要求されます。それぞれ以下で指定された値を選択してください。
? Choose your default editor: > Visual Studio Code
? Choose the type of app that youre building > javascript
? What javascript framework are you using > react
? Source Directory Path: > src
? Distribution Directory Path: > build
? Build Command: > npm run build
? Start Command: > npm run start
? Do you plan on modifying this backend? > Yes
以下のようなログが出力されれば、コンポーネントのプルが正常終了しています。
✔ Successfully pulled backend environment staging from the cloud.
✅
✅ Successfully pulled backend environment staging from the cloud.
Run 'amplify pull' to sync future upstream changes.
No AppSync API configured. Please add an API
✔ Synced UI components.
プロジェクトのディレクトリを確認すると、ルート配下に.vscodeとamplify、src/配下にui-componentsが追加されていることが確認できます。
src/ui-components配下に格納されているコンポーネントが、AmplifyStudioから実際にプルしてきたコンポーネントの一覧になります。AmplifyStudioに格納されているコンポーネントと名前が一致することが確認できるかと思います。ここからコンポーネントを使用するような形になります。
src
└── ui-components
├── ActionCard.d.ts
├── ActionCard.jsx
├── Ampligram.d.ts
├── Ampligram.jsx
├── CommentCard.d.ts
├── CommentCard.jsx
├── ContactUs.d.ts
.
.
.
コンポーネントの動作確認
では実際にコンポーネントを使用してみましょう。今回は以下のコンポーネントを使用してみたいと思います。

src/App.jsを以下のように編集します。ui-componentsからNavBarコンポーネントをインポートして使用しています。
import logo from "./logo.svg";
import "./App.css";
+ import { NavBar } from "./ui-components";
function App() {
return (
<div className="App">
+ <NavBar/>
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
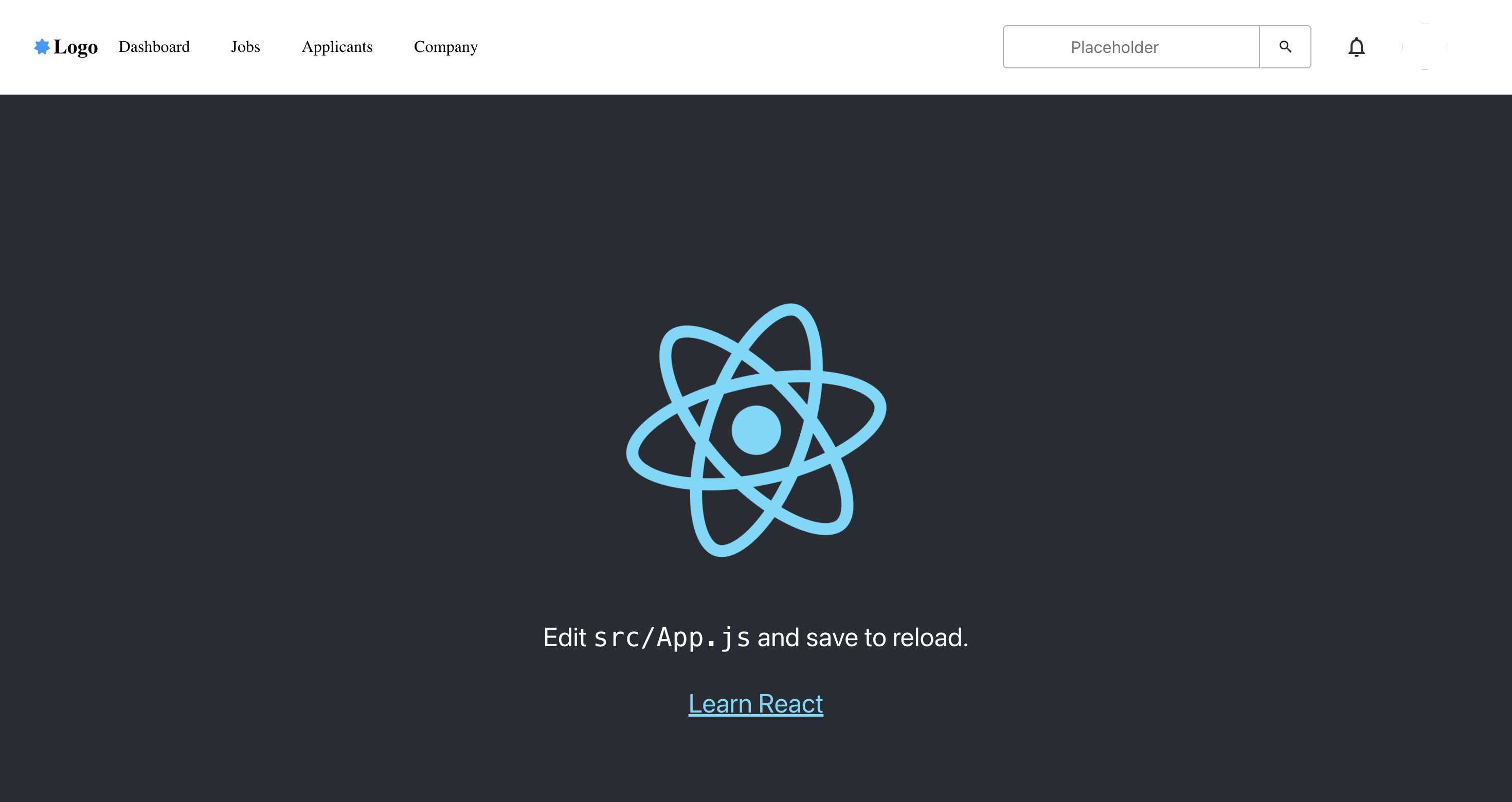
ローカルで起動しているアプリケーションに再度アクセスすると、以下のように、NavBarコンポーネントが正常に追加されていることが確認できます。

おめでとうございます!AmplifyStudioのコンポーネントを使用することができました!
さいごに
今回は、Figmaと連携してReactコンポーネントを自動生成する手順を紹介しました。他にも、Propsを設定することができる機能などもあるので、そちらもまた紹介できればと思っています。
デザイナーさんがFigmaでデザインを調整し、プログラマはAmplifyStudioから大枠のコンポーネントをプルして、実際に動くようにロジックを実装していくというような働き方に変わりそうですね。プログラマがデザイン以外に集中することができるようになるので、業務効率も向上しそうですね!
また、現状自動生成できるコードは、Reactコンポーネントのみとなっているようです。今後、VueやAngularなどにも対応することに期待です...
最後まで読んでいただき、ありがとうございました!ハッピーコーディング(^。^)