Androidでは、GooglePlayストアアイコンとは別に、デバイス側で使うアプリアイコンも作成する必要があります。
Android 8.0(API レベル 26)でアダプティブランチャーアイコンが導入されました。
これがまたやっかいで、過去OSにも対応したい場合、新旧の2パターンのアダプティブアイコンを作成しなければなりません。
新旧で仕様が全く異なるのでその作成方法をメモしておきます。アイコンを作成する際の参考になれば嬉しいです。
【2/17追記】
コメントを頂いて初めて知ったのですが、アダプティブランチャーアイコンを作成するための機能がなんとAndroidStudioに元からあるとの情報を頂きました。
なんてこったい、次はこのツールで是非作成してみたいと思います(感謝!)
https://developer.android.com/studio/write/image-asset-studio.html?hl=ja#access
アダプティブランチャーアイコンの仕組み
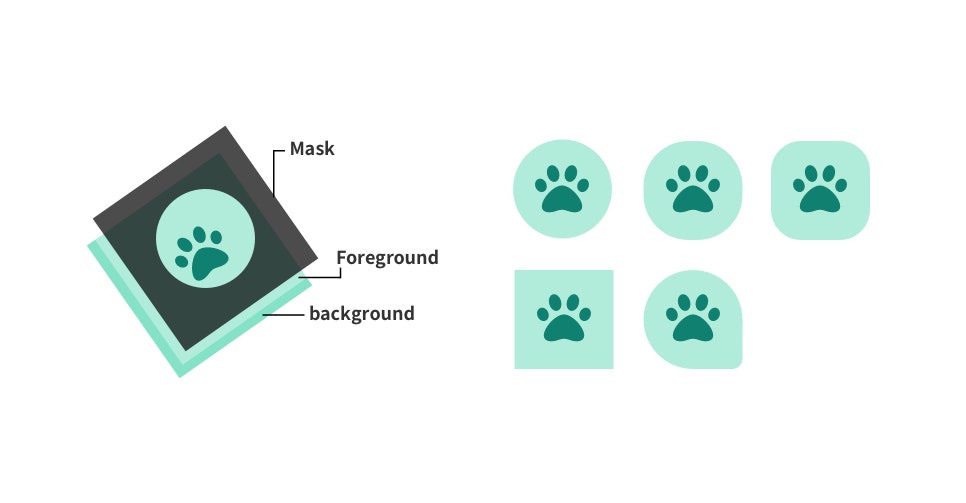
Adaptive Launcher iconは、foreground、background画像と、その上にMaskがかかった3枚構成となっています。
backgroundはエンジニア側でカラーを設定し、マスクは自動でかかるので、デザイナーは基本真ん中のForegroundの画像を作成すればOKです。
アダプティブランチャーアイコンの作り方
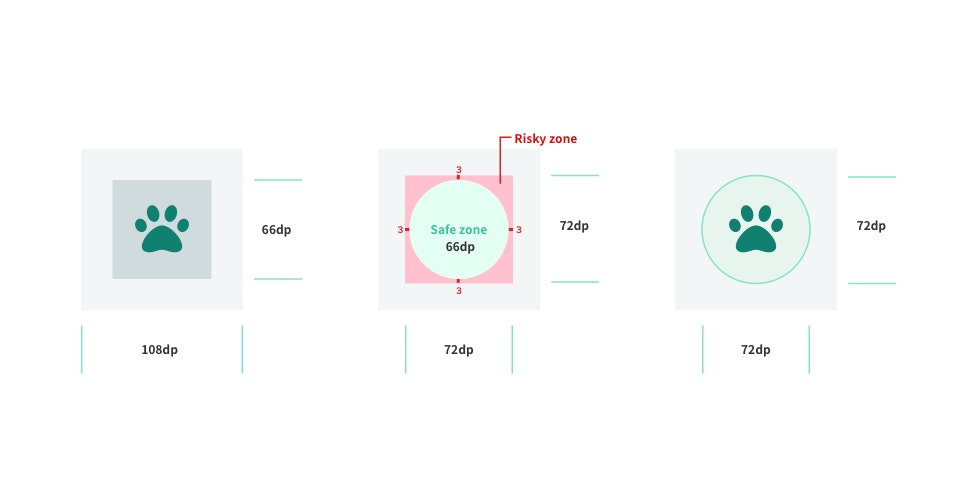
1:108pxの正方形透明レイヤーを作成する
2:72pxの正方形オブジェクトを1のレイヤーの上に重ねる
3:直径66pxの正円オブジェクトを作成し2の上に重ねる
4:アイコンを正円内に配置する(丸内が表示保証されているエリア)
5:2と3のレイヤーを非表示にし、アイコンが表示された状態で1の正方形を書き出し設定する
・foregroundの画像は直径66dpの範囲外はアニメーションで隠れる可能性がある
・マスクはランチャー次第で正円形から四角まで色々ある
【注意点】
Risky zoneはマスクによっては範囲に含まれるので、**外周にデザインがある場合は72dpまでデザインを入れること。**そうしないとやり直すことになるので要注意!
用意する画像サイズ
Adaptive Launcher Iconを作る時に必要な画像サイズは下記の通り。
「背面」も「前面」も画像の場合は各サイズ2つずつ作成する。
「背面」はbackground-colorで指定することも可能なので、背景がベタ塗りの場合は、Foregroundの画像を各サイズ1つずつ用意すればOK。
| 解像度 | 比率 | Adaptive Launcher icon(px) |
|---|---|---|
| mdpi | 1 | 108×108 |
| hdpi | 1.5 | 162×162 |
| xhdpi | 2 | 216×216 |
| xxhdpi | 3 | 324×324 |
| xxxhdpi | 4 | 432×432 |
ファイル名:ic_launcher_foreground.png
レガシーランチャーアイコンの作り方(おまけ)
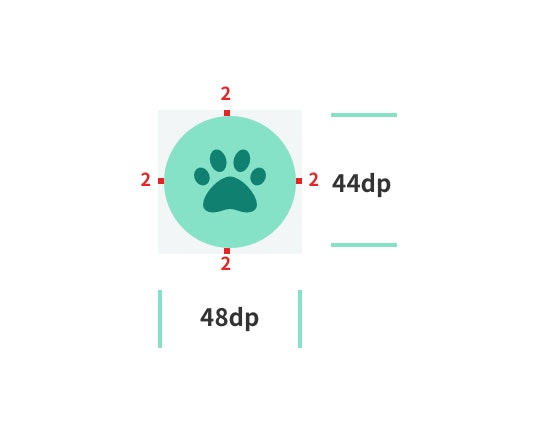
・書き出し画像サイズ:48dp×48dp
・inner size:44dp (上下左右に2dpずつの余白をとる)
用意する画像サイズ
| 解像度 | 比率 | Adaptive icon(px) |
|---|---|---|
| mdpi | 1 | 48×48 |
| hdpi | 1.5 | 72×72 |
| xhdpi | 2 | 96×96 |
| xxhdpi | 3 | 144×144 |
| xxxhdpi | 4 | 192×192 |
ファイル名:ic_launcher.png
参考サイト
Google Developers▼
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
ソースコードなどのご参照▼
https://qiita.com/takahirom/items/696fb5ecaa230fa8f755
GooglePlayStoreのアイコンの仕様はこちら▼
https://developer.android.com/google-play/resources/icon-design-specifications
おわりに
Adaptive Launcher Iconが追加されて表現は自由になったものの、まだ旧アイコンにも対応しないといけない場合、期間限定のアイコンなどを作成するのが意外と大変だということがわかりました。
今後ここらへんが統一されていけば、もう少し楽になるのではと期待しています。
以上、Adaptive iconで苦戦したkannaでした!