VS CodeでC/C++プログラミング方法。Remote Development拡張機能を使って、Windows端末からLinux環境の開発をしているので、コンパイラー設定等はLinux環境の内容になっているが、別環境でもほぼ同じだと思う。Linux環境には、gccとgdbをインストールしておくこと。
C/C++ extension for VS Codeのインストール
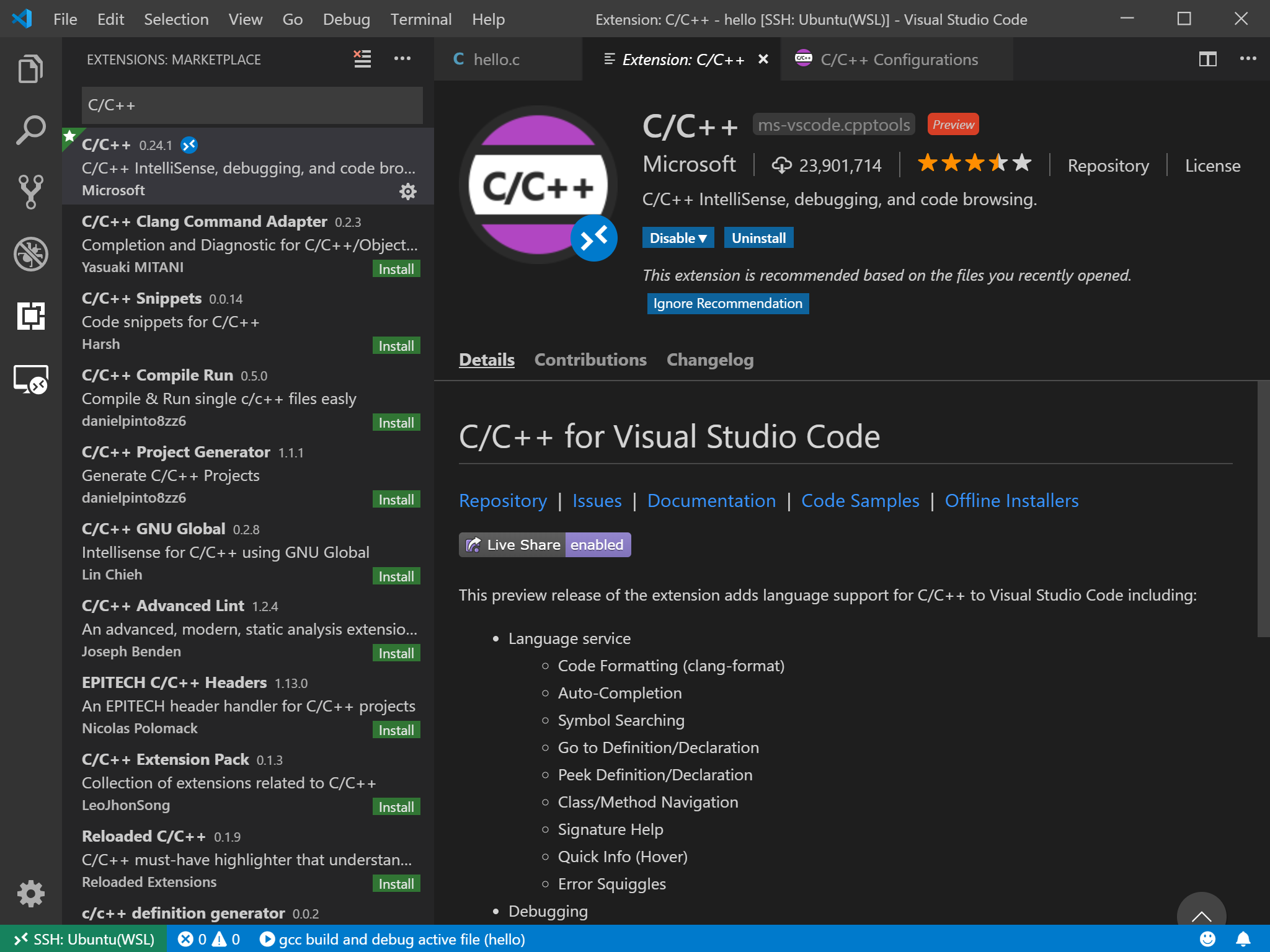
VS CodeのExtension画面で**C/C++**を検索し、C/C++拡張機能をインストール。
作業フォルダの作成
ソースコードを配置するフォルダを適当に作成する。作成したフォルダをVS CodeからFile -> Open Folder...で開く。
以降の設定を終えると、このフォルダ内に.vscodeフォルダが作成され、下記の3個のファイルが作成される。
- c_cpp_properties.json (IntelliSense設定)
- tasks.json (Build設定)
- launch.json (Debugger設定)
IntelliSense設定
- コマンドパレット(
F1)に**C/C++**と入力し、C/C++: Edit Configurations (UI)を実行 - 開いた
C/C++ ConfigurationsタブのCompiler pathにコンパイラのフルパス(Linuxの場合、/usr/bin/gcc等)を入力。 -
Include pathにヘッダファイルのフルパス(Linuxの場合、**/usr/include/**等)を入力。ディレクトリの最後にを入力すると、配下のディレクトリを再帰的に検索する。 -
C/C++ Configurationsタブを閉じる。
これにより、.vscodeディレクトリにc_cpp_properties.jsonが作成される。
Build設定
-
File -> New Fileを選択し、新規ソースファイルを作成。 - 適当にソースを記述。
-
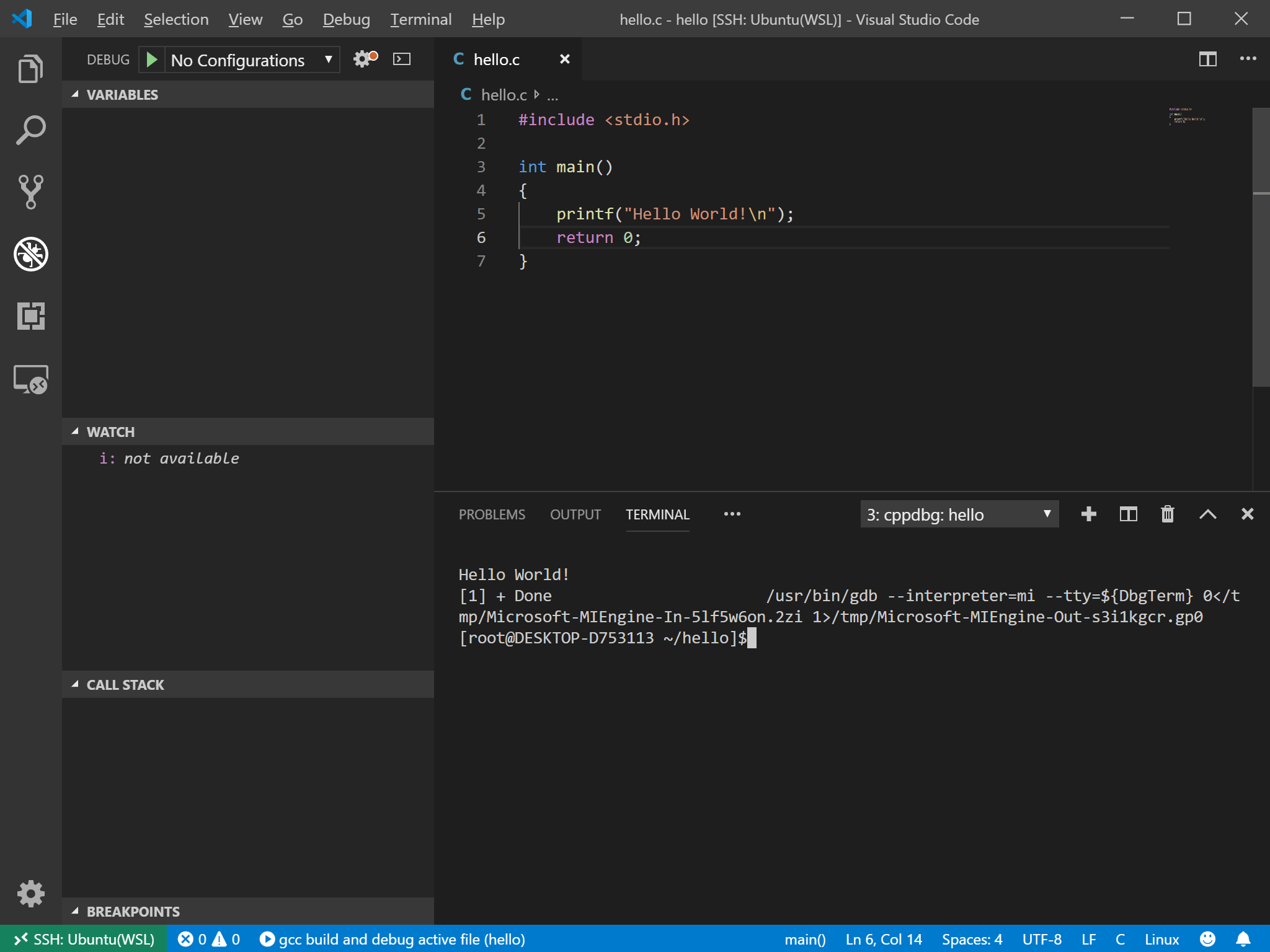
F1を押して、C/C++: Build and Debug Active File->gcc build and debug active fileを実行してコンパイル。 - VS Codeの画面下部にターミナルWindowが表示され、実行結果が表示される。
これにより、.vscodeディレクトリにtasks.jsonが作成される。
Debugger設定
- 上記のBuild後に、VS Codeの画面左に表示されているDebugウィンドウ上部の歯車アイコンをクリック。
-
C++(GDB/LLDB)->gcc build and debug active fileを選択。 -
launch.jsonが開く。miDebuggerPathにデバッガのフルパス(Linuxの場合、/usr/bin/gdb等を)を入力して、保存。
これにより、.vscodeディレクトリにlaunch.jsonが作成される。
プログラムのビルド & デバッグ
設定が一通り終わり、ソースの記述が終わったら、コンパイルはShift + Ctrl + B -> C/C++: gcc build active fileで実行。
デバッグはF5で可能。
これで最低限のことはできる。