意外と多機能Prepros
Sassのコンパイラとしてやたら紹介されがちなPreprosですが、実はHTMLやJS、画像圧縮処理などの機能も付いています。
Prepros is 何? な方はこのへんをご覧ください。
Dart Sass、使ってる?Preprosを使えばコンパイルも楽勝! | Webクリエイターボックス
SassやPugをコンパイルしてくれる便利なアプリ『Prepros』使ってますか? - 株式会社DOL
NODE_ENVの利用
NODE_ENVとはNode.jsの環境変数に付ける定番の名前で、その実行環境の情報が入った変数です。
クライアントサイドではあまり使わないと思うので、馴染みのない方もいるかもしれません。
今回のシチュエーションとして
・JavaScript内で
・ステージングだったらステージング用のテキストを設定
・本番は本番用のテキストを設定
と仮定します。
実行してみる
では早速Preprosで使ってみましょう(Prepros自体のセットアップ手順は省きます)。
Node.jsで環境変数を参照するには、process.envを利用します。
任意のjsファイルで console.log(process.env.NODE_ENV); と記載し、適当なHTMLで呼んでブラウザで表示&コンソールを見てみてください。
参照できていれば「production」と表示されます。
デフォルトではproduction(=本番モード)が設定されています。
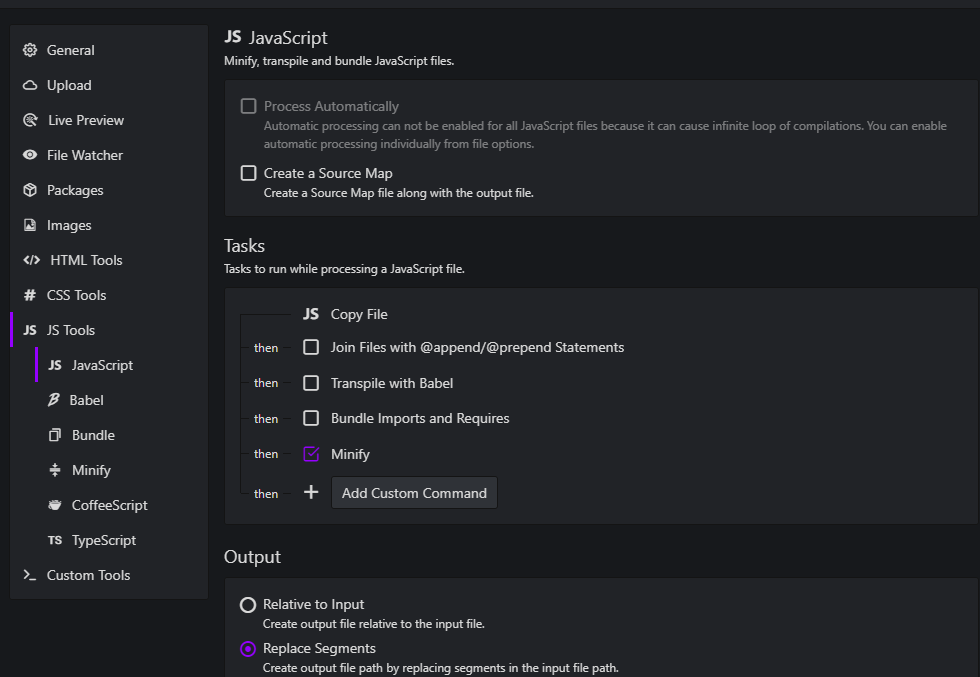
※jsファイルは自動で処理対象にならないので、ファイルを選択してから「Process File」をクリックするか、「Process Automatically」にチェックを入れてからファイルを保存してください。
切り替えてみる
では今度はdevelopment(=開発モード)にしてみましょう。
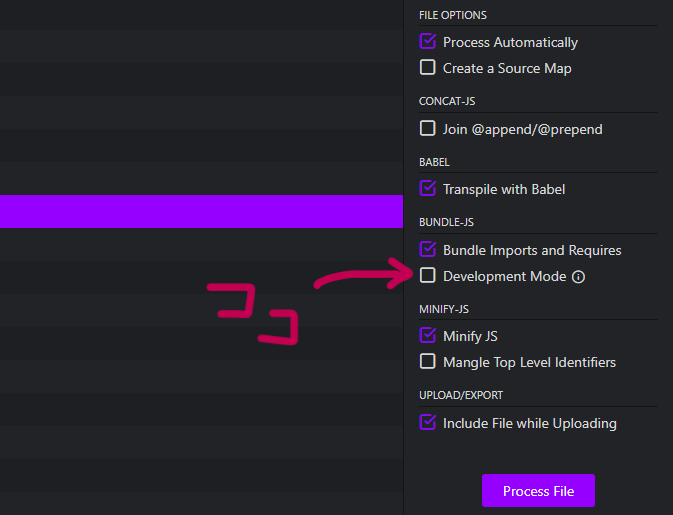
- Preprosで対象のjsファイルを選択します。
- 右のメニューにある「Development Mode」にチェックを入れます。
では先ほどと同じように、console.log(process.env.NODE_ENV);の記載があるjsファイルを表示させてみてください。
「development」と表示されれば成功です。
では実際に分岐処理を書いてみましょう。
const text = process.env.NODE_ENV === "development" ? "ステージングです" : "本番です";
これだけ。
let text = "";
if(process.env.NODE_ENV === "development") {
text = "ステージング";
else {
text = "本番";
}
こうとかでもいい。
何をデフォルトの値とするかは大事ですので、考えて設定してくだされ。
運用
作業としてはチェックの付け外しだけですが、いうてこういうのって忘れやすいやん・作業あるなら変数書き換えるのと対して変わらんやんてなるので
実際はGitの本番用ブランチ(main等)には、PreprosのDevelopment Modeチェックを外して設定ファイルをプッシュしておくのが良いのではないかと思います。
終わりに
Sass以外でPreprosがあんまり取り上げられないのは割と不思議に思ってたのですが、
まあこういうことしたいと思う方は、そもそもGUIを使っていないってことかも。
環境変数の概念からしても、CUIに触れたことがなければつかみにくいのかなと思いました。
Preprosはマークダウンの処理やTypeScriptなどにも実は対応しているので、
すでに活用されている方は使い倒してみてください!