Jinjaはとにかく打つのが大変
Jinjaを使っている方、そう思いませんか?(私だけでしょうか…?)
変数を使う際は、{{ var }}で表記しますが、{と}を2回も打たないといけない。
しかも、if, forを使おうもんなら、{% endif %}を末尾に付けなければいけない。
簡単なのですが、打ち込む{が多い分、不便です。
そこで、去年公開されたVSコードの拡張機能を紹介します。
(日本語の紹介ページがなかったので、簡単にQiitaで紹介することにしました。)
これを使って、快適なJinja2ライフを送りましょう!
Jinja Snippets
こちらからDLできます。
インストール後の特別な操作は必要ありません。
使い方
基本的にはHTMLのEmmetと同じように使うことができます。
表示される入力候補を選択することで、自動的にjinja構文が入力されます。
例
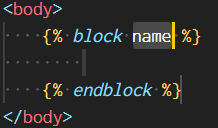
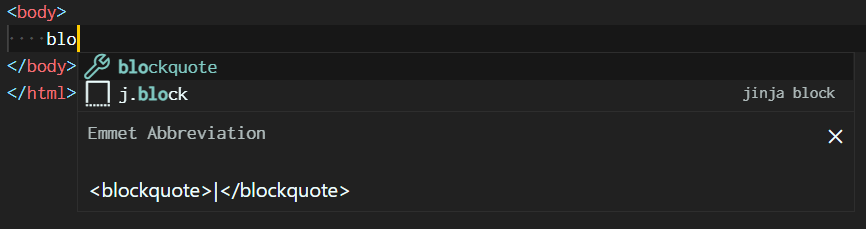
{% block content %}と入力したかった場合、VS Code上でbloと打ち込むと、入力候補として下図のように「j.block」が表示されます。

こちらを上下キーまたはTabキーで選択してEnterを押すことで、{% block name %}~{% endblock %}までが自動的に入力されます。
さらに、すでにblock変数名 (name)が選択されている状態なので、content等にそのままササッと編集可能なのです。
例2
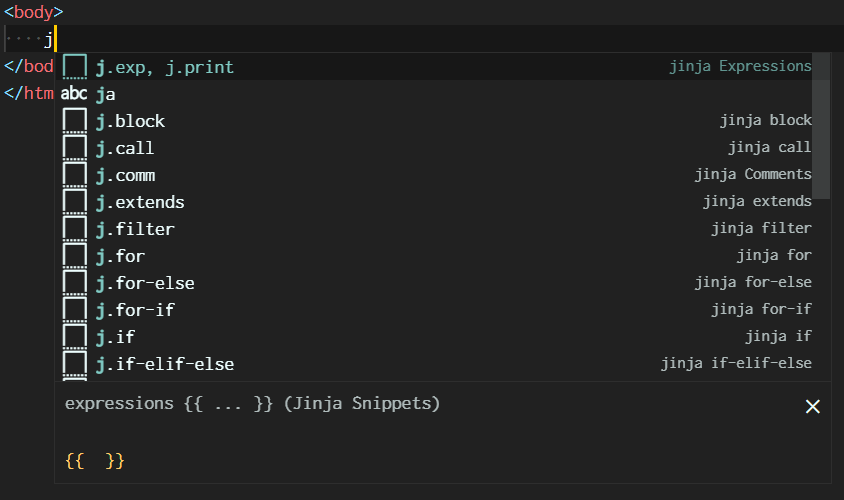
jと打ち込むと、多用されるようなjinja構文の候補が表示されます。
ここから選択することも可能です。
snippetの凡例 (チートシート)
下表は公式documentの和訳 (一部そのまま引用)です。
基本構文
| Snippets | 出力 | 内容 |
|---|---|---|
| j.comm | {# #} |
コメント |
| j.exp, j.print | {{ }} | 変数宣言など |
| j.stat | {% statement %} | Statements |
| j.block | {% block name} {% endblock %} | Blocks |
| j.url | {{ url_for('endpoint') }} | Flaskで使うurlのエンドポイント宣言 |
if文
| Snippets | 出力 | 内容 |
|---|---|---|
| j.if | {% if condition } {% endif %} | if文 |
| j.if-else | {% if condition } {% else} {% endif %} | if and else |
| j.if-elif-else | {% if condition } {% elif condition2 } {% else} {% endif %} | if, elif and else |
| j.if-for | {% if iterable }{% for item in iterable %} {% endfor %}{% endif %} | if文の中にforを入れる場合 |
for文
| Snippets | 出力 | 内容 |
|---|---|---|
| j.for | {% for item in iterable %} {% endfor %} | for文 |
| j.for-if | {% for item in iterable %}{% if item } {% endif %}{% endfor %} | forの中にifを入れる場合 |
| j.for-else | {% for item in iterable %} {% else %} {% endfor %} | elseでbreakする場合 |
| j.with | {% with item} %} {% endwith %} | with文 |
extend, inclides, import
| Snippets | 出力 | 内容 |
|---|---|---|
| j.extends | {% extends 'filename' %} | テンプレート継承 |
| j.incl | {% include 'filename' %} | テンプレートをincludeする場合。タブでignore missing, with context, ignore missing with contextを選択可能。 |
| j.imp | {% import 'filename' %} | モジュールをimportする場合。タブでwith contextを選択可能。 |
| j.imp-from | {% from 'template' import 'module' } %} | 特定のテンプレートからモジュールをimportする場合。タブでwith contextを選択可能。 |
Macro
| Snippets | 出力 | 内容 |
|---|---|---|
| j.macro | {% macro name(args) %} {% endmacro %} | macroを定義 |
| j.call | {% call macroname(args}) %} {% endcall %} | マクロ呼び出し |
| j.filter | {% filter filtername %} {% endfilter %} | filter |
Set
| Snippets | 出力 | 内容 |
|---|---|---|
| j.set | {% set variable = value %} | 変数を代入 |
| j.setmulti | {% set key, value = callable() %} | callableからkey, valueを代入 |
| j.setblock | {% set variable %} contents {% endset %} | 変数にブロックの内容を代入する |
その他 (lorem, random)
| Snippets | 出力 | 内容 |
|---|---|---|
| j.lipsum, j.lorem | {{ lipsum(n=5, html=True, min=20, max=100) }} | lorem ipsumの生成 |
| j.random | {{ range(0, 10000, 1) | random }} | rangeからrandom item生成 |
まとめ
2022/11/01時点で8k回ほどしかDLされていないニッチな拡張機能ですが、インストールすると確実に作業効率が上がります。
ぜひお試しください。