HTML5を使ってモバイル・アプリを作れるPhoneGapのオープンソース版「Apache Cordova」を使って、Google Mapsを表示するプラグインを紹介します。
phonegap-googlemaps-plugin
https://github.com/wf9a5m75/phonegap-googlemaps-plugin/
SDKを使用して表示するので、ネイティブアプリと同じようにサクサク地図が表示されます。
今回はAndroidアプリを作成する方法を紹介します。
1. Apache Cordovaのインストール
- Node.jsをインストール
-
npm -g install cordovaでApache Cordovaをインストール - Apache Antもインストール
- Android SDKもインストール
2. Cordovaプロジェクトの作成
$> cordova create HelloMap com.example.myapp HelloMap
と実行すると、HelloMapディレクトリが作成されます。
3. プラットフォームの追加
$> cd HelloMap/
$> cordova platform add android
HelloMap/platforms/以下に、androidのプロジェクトが作成されます。
4. fingerpringを取得する
Google Maps Android API v2を使用するためには、APIキーを取得しなければなりません。
APIキーを取得するためには、fingerpringを生成して、Googleに登録します。
ここではAndroidデバッグキーを使用して取得することにします。
keytoolというツールを使用します。
keytoolは、以下の場所にあるはずです。
Windows: Windows Vista and Windows 7: C:\Users\your_user_name.android\
OS X and Linux: ~/.android/
// OS X と Linux
$> keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
// Windows
$> keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android
このコマンドを実行すると以下の様な画面になります。
SHA1の文字列をメモします。

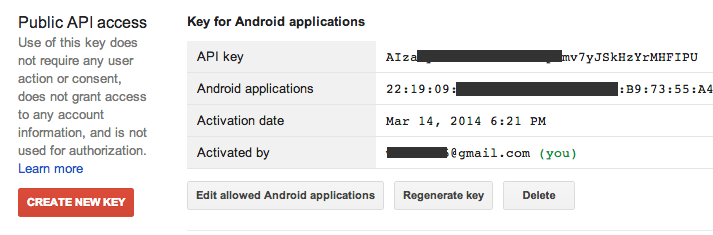
5. APIキーを取得する
続いて、Google APIs Console をブラウザで開きます。
登録しているプロジェクトがない場合は、適当に登録します。
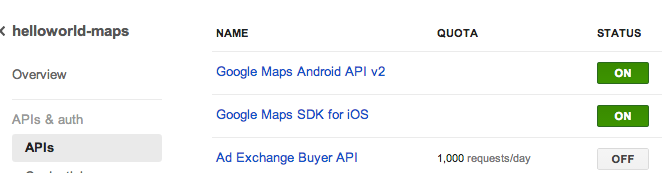
APIs & auth > APIsを開き、Google Maps Android API v2をOnにします。

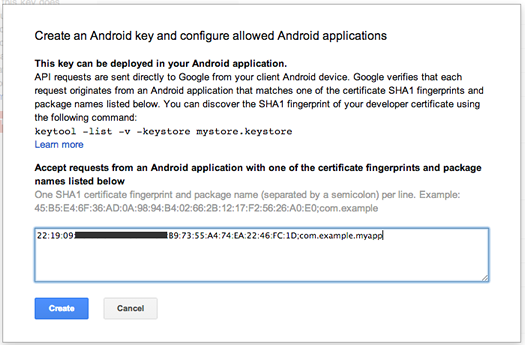
続いてCredentialsを開き、下図のような感じで登録します。

6. プラグインのインストール
Cordovaプロジェクトのディレクトリに戻り、プラグインをインストールします。
$> cordova plugin add plugin.google.maps --variable API_KEY_FOR_ANDROID=(取得したAPIキー)
API_KEY_FOR_ANDROIDでStep5で取得したAPIキーを指定します。
インストールはこれでOKです。
7. コードの作成
ここからは楽しいコーディングです。
HelloMap/www/index.htmlをテキストエディタで編集します。
まず試しに以下のHTMLをコピペしてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript">
var map;
document.addEventListener("deviceready", function() {
var button = document.getElementById("button");
button.addEventListener("click", onBtnClicked, false);
var div = document.getElementById("map_canvas");
map = plugin.google.maps.Map.getMap(div);
}, false);
function onBtnClicked() {
map.showDialog();
}
</script>
</head>
<body>
<h3>PhoneGap-GoogleMaps-Plugin</h3>
<div style="width:100%;height:400px" id="map_canvas"></div>
<button id="button">Full Screen</button>
</body>
</html>
8. 実機で実行
実機を接続してください。エミュレータでは地図は表示されません。
以下のコマンドを実行するだけで、勝手にインストールされるはずです。
$> cordova run android
こんな感じになるはずです。