こんにちは、今年も花粉症の季節でアレルギー症状に苦しんでる @wezardnet です🤧
最近は洗濯して再利用できるマスクが発売されてるとのことで試しに購入してみました。使用感はなかなか良いと思います。一度洗ってみましたが、あと2、3回洗っても使えそうな感じです!
花粉症の季節に洗濯できて繰り返し使えるというマスクを購入。
— wezardnet (@wezardnet) 2019年3月20日
カラバリも豊富で使い捨てよりお財布に優しいのがうれしい😊|wezardnet @wezardnet|note(ノート) https://t.co/2DCUSjlFbr
1. TL;DR
Google Cloud Build は Google Cloud Next ’18 で発表された Google の CI/CD サービスです。
詳しいサービス概要については 公式ドキュメント にお任せするとして、ここでは割愛させていただきます ☆(・ω<)
連携可能なリポジトリは、、、
- GitHub
- Bitbucket
- Cloud Source Repositories
となっています。また、
- Kubernetes Engine
- App Engine
- Cloud Functions
- Firebase
にデプロイ可能なようですが、今回は GitHub(private repositories) & App Engine(Standard Environment) で試してみました。
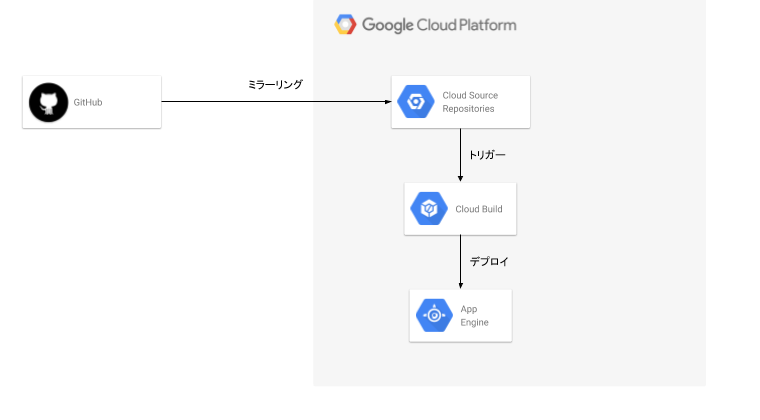
2. 構成
全体の構成は GitHub リポジトリを Cloud Source Repositories にミラーリングして次のようになります。ミラーリングの方法については公式ドキュメントの GitHub リポジトリのミラーリング を参照ください。
これで GitHub master ブランチが更新されたら Cloud Build に通知され App Engine にデプロイされるようになります。
3. cloudbuild.yaml を用意する
次にビルド構成ファイルを書きます。
私のプロジェクトは default サービスと backend サービスに分かれているので、それぞれでデプロイを実行する格好になってます。
steps:
- name: gcr.io/cloud-builders/gcloud
args: ['app', 'deploy', '--version', 'dev', 'app.yaml', 'cron.yaml']
- name: gcr.io/cloud-builders/gcloud
args: ['app', 'deploy', '--version', 'dev', 'backend.yaml']
waitFor: ['-']
- name: gcr.io/cloud-builders/gsutil
args: ['rm', '-r', 'gs://asia.artifacts.{Project ID}.appspot.com/*']
- name: gcr.io/cloud-builders/gsutil
args: ['rb', 'gs://asia.artifacts.{Project ID}.appspot.com']
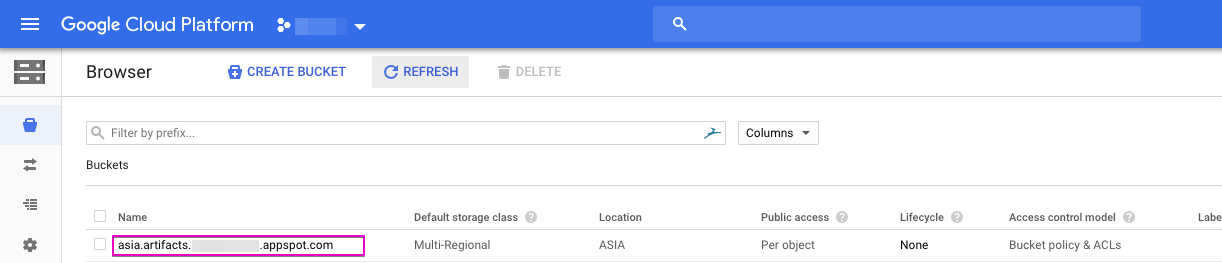
デプロイ後に gsutil でゴニョゴニョやっているのは Google Cloud Storage(GCS) に asia.artifacts.{Project ID}.appspot.com というバケットが自動的に作られ、その中にコンテナ イメージが格納されストレージコストが課金されてしまうので、ごっそり削除する処理を入れてます😝
- 追記 2019.03.28 -
gsutil まわりの処理は オブジェクトライフサイクル管理 で実装しても良さそうです。。。
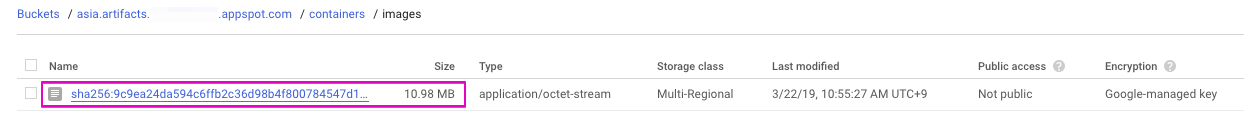
asia.artifacts.{Project ID}.appspot.com の中にはデプロイするたびに sha256 で始まるファイルが作られ格納されていきます。サイズもちょい大きいので、放置しておくとストレージコストが地味に効いてきます(笑)
というわけで、極力課金を抑えたい私はデプロイした後にバケットを削除するコマンドを入れました。ちなみに gsutil でバケットを削除するには、中身のオブジェクトをすべて削除しないとエラーになります💡
尚、デプロイ時に自動的に作られる asia.artifacts.{Project ID}.appspot.com というバケットがなんなのか調べた方がいらっしゃいますので、その正体を知りたい人は Google App EngineのNode.js/Standard環境の仕組みについて調べてみた を読んでいただくと良いかと思います。
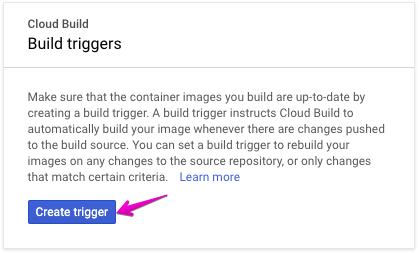
4. Cloud Build トリガーを設定する
Google Developer Console のメニューから Cloud Build を選択します。
左ペインのメニューから「Triggers」を選択し、「Create trigger」、もしくは「Add trigger」ボタンを押します。
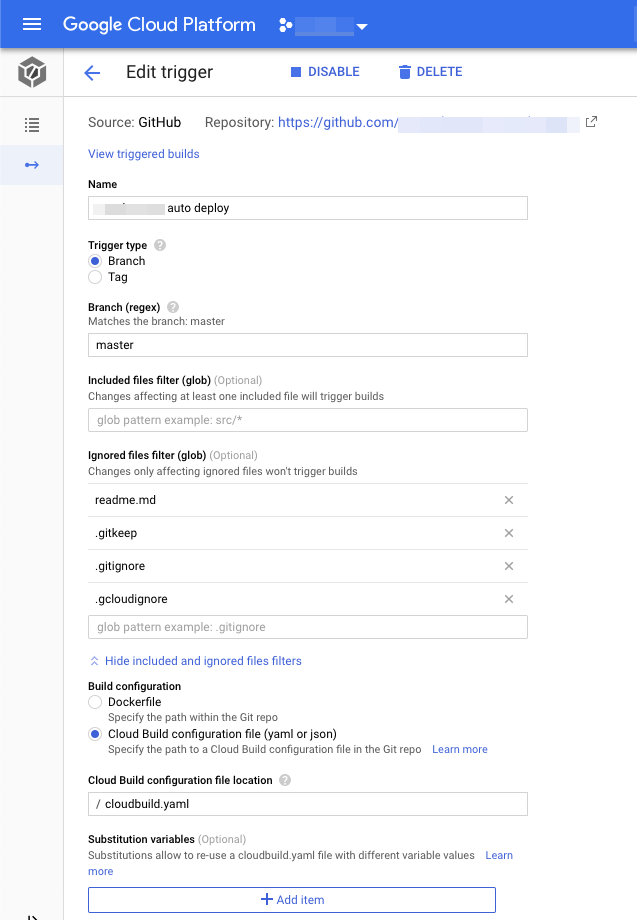
ソース選択の画面で「Cloud Source Repository」を選び、次にリポジトリの選択を行います。前述のミラーリングしたリポジトリが出てくるのでコイツを選ぶと、トリガーの詳細を設定する画面になります。
表示される説明のとおりに項目を入力していけば OK です。特筆すべき点としては、ビルド設定で Cloud Build 構成ファイル を選択し cloudbuild.yaml の場所を指定するぐらいでしょうか...
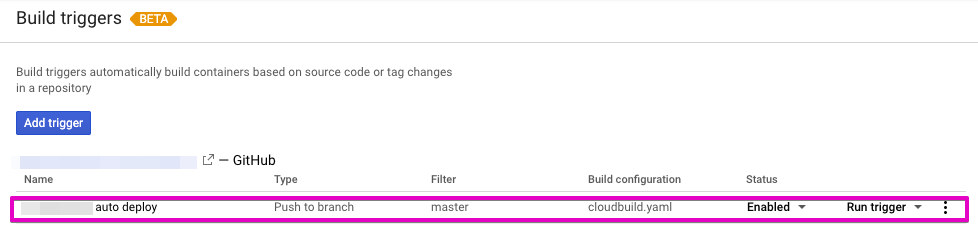
設定が完了すると、一覧に表示されます。
尚、本画面の「Run trigger」をクリックすると、手動で実行させることもできます。
5. ビルド履歴
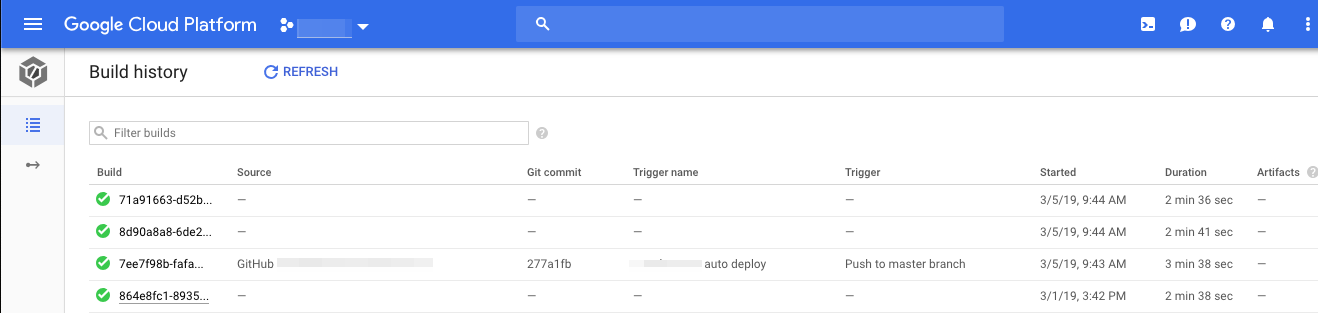
左ペインのメニューから「History」を選択すると、これまでの実行履歴を確認することができます。
GitHub リポジトリの master ブランチに更新が入るとトリガーが起動し、ステータスアイコンがローディングします。正常に終了すると✅となります。エラーで終了した場合は❗️で表示されるので、詳細を開いてどのステップで躓いているのか確認しましょう。
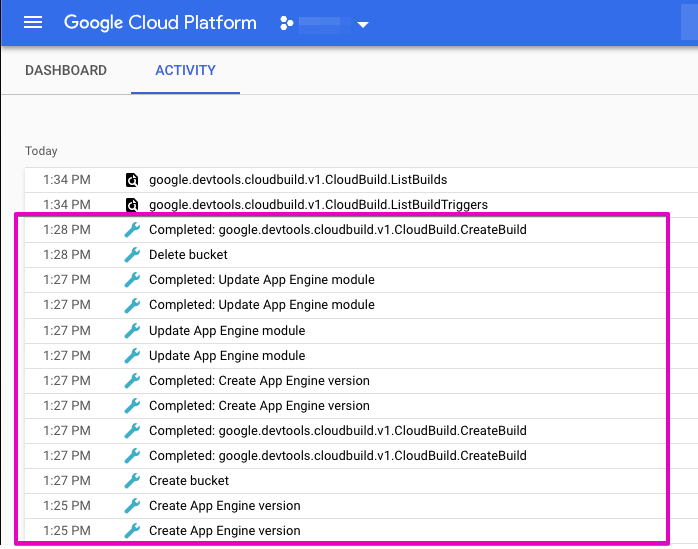
実際に App Engine にデプロイ出来ているのか、アクテビティ ログで確認してみます。
おぉ cloudbuild.yaml で書いたとおりにステップが実行されていることがわかります。デプロイが終わるまでに大体2〜3分弱ってところでしょうか、、、
これでソース リポジトリとデプロイの連携ができて、運用管理が楽になりましたね😄