はじめに
この記事はHappy Elements Advent Calendar 2020の2日目の記事になります。
あんスタ!!Music のUIにおけるNested Prefabの活用事例を紹介します。
NestedPrefabとは
Unity2018.3 より導入された、Prefab のワークフロー改善に伴う新機能です。
3つの新機能を提供しています。
- Nesting:Prefab を構造化できる
- Prefab Variants:Prefab のプロパティをオーバーライドできる
- Prefabモード:プレハブを個別編集できる(シーンに置かなくても編集可能)
これらの新機能は、ユーザーに対する調査に基づいて実施された改善で、Prefab のワークフローをより柔軟なものとし、Prefab を複数のエンティティに分割することによる効率化や、コンテンツの再利用などを可能にし、生産性が向上されることが期待されています。
UIにおける活用方法
Nested Prefab は Prefab のワークフローに関する用途であれば、大小に関係なく、様々な用途で使用することができます。
UI においても Nested Prefab を利用して画面を制作することが可能です。
例えば、各画面で頻出するようなパターンを Prefab として使い回す、というユースケースは想像しやすいのではないでしょうか。
Nested Prefab以前のワークフロー
従来の Nested Prefab 以前のワークフローでは Prefab の管理方法に悩むことが多かったのではないでしょうか。
例えば View としての Prefab と 共通部分であるヘッダーの Prefab をスクリプトで組み立てる・・みたいなことは、よくある形式だったのではないかと思います。
また、悩みどころのポイントとして、1つの View を Scene として扱うか Prefab として扱うか、というところもあったのではないかと思います。
Nested Prefabの具体例
突然ですが、こちらの画像を御覧ください。
あんスタ!!Music の1画面になります。
所持アイテム画面
この画面で Nested Prefab で階層構造になっている箇所が8つあります。
さて、どの部分を Nested Prefab にしているでしょうか?
・・答えを言う前に、もう1つの画面をお見せします。
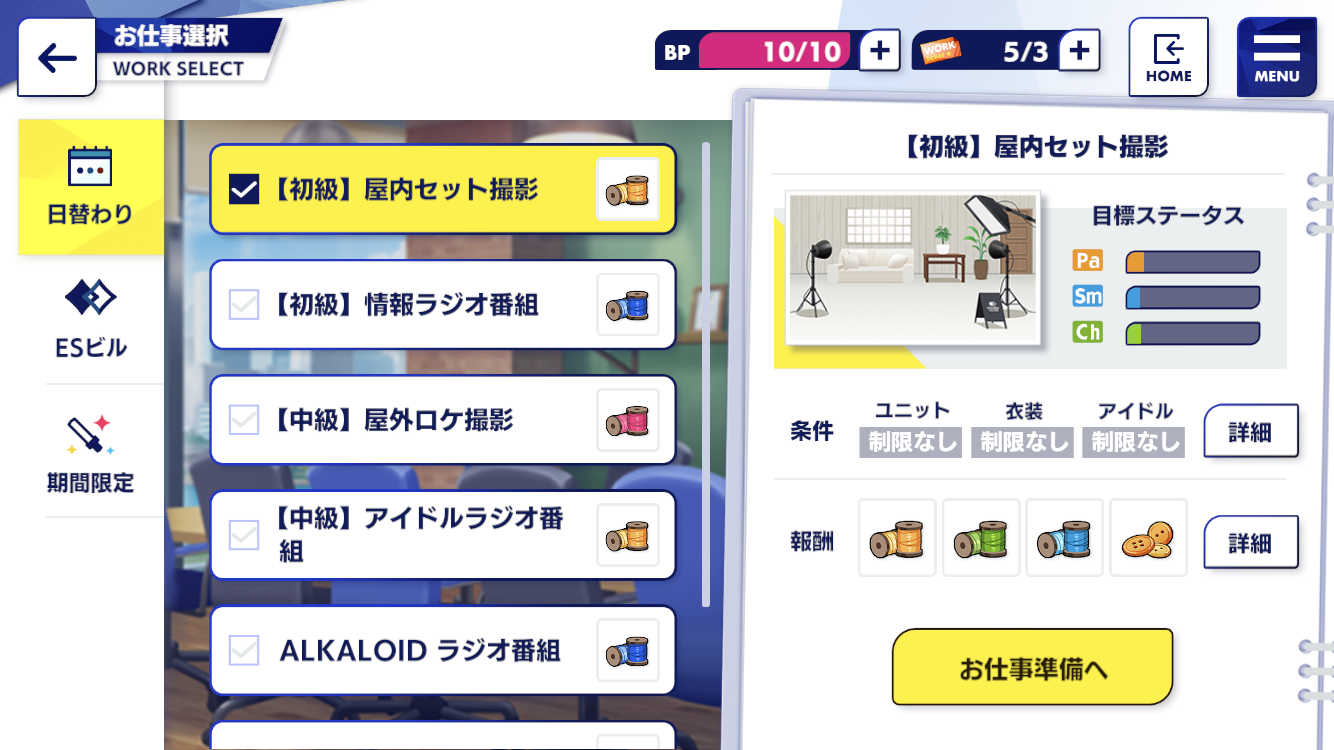
お仕事選択画面
2つの画面を見比べてみると、共通のパターンがあることが分かりますか?
共通部品として切り出しておくと使いやすそうなもの・・
様々な画面で出てきそうなもの・・
などの観点で探してみると見つかりやすいかもしれません。
・・・
というわけで、正解はこちら。
Nested Prefab の使用箇所
赤枠で囲まれている箇所が、共通部品として別 Prefab に切り出されているところになります。
画面上部は、お仕事選択画面とも一致する部品が多かったので、ピンと来た方が多かったのではないでしょうか。
アイテムのアイコンは、比較材料がなかったので、わかりにくかったかもしれません。
こちらは後で少し補足します。
内訳
- 戻るボタン
- メニューボタン
- Homeボタン
- BPバー
- お仕事チケット
- アイテムのアイコン(3箇所)
アイテムのアイコンの構造
アイテムのアイコンは、厳密にいうと Prefab 化したものをスクリプトで Instantiate して配置しているのですが、その内部構造で Nested Prefab が使用されています。
「アイコン画像と個数を表現しているテキスト」を共通部品としています。
共通部品をNested Prefabで表現するメリット
UI において共通部品を Nested Prefab として扱うことにより、どのようなメリットがあるでしょうか。
こちらは冒頭に記載していた、新しい Prefab ワークフローがもたらす効用です。
Prefab のワークフローをより柔軟なものとし、Prefab を複数のエンティティに分割する
ことによる効率化や、コンテンツの再利用などを可能にし、生産性が向上されること
これを共通部品の話にあてはめると、共通部品のデザインを修正するときに、1個の Prefab を編集するだけで複数の画面に反映できるので、 デザインや構造の変更の柔軟性が上がった といえそうです。
また、同じような構造をふたたび製作する手間を省いたということで、コンテンツの再利用ができ、生産性の向上につながった といえるのではないでしょうか。
従来の共通部品のとある考え方
1つの部品の変更を複数箇所に反映する、という話で、画像を共通部品と見立てて、画像を差し替えることで複数画面に反映する、みたいなテクニックを思い出しました。
そう考えると、Prefab の構造ごと共通部品として変更を加えられるようになった今は、良い時代になったなあと思いました・・。
Nested Prefabを使用する際に気を付けたこと
ここまで書いてきた通り、Nested Prefab を導入するメリットが十分あることは分かったのですが、開発プロジェクトに導入するときは慎重に検討を行いました。
導入を検討した時は、まだ Nested Prefab が出だした頃で、ゲームUIへの活用事例も少なく、何が正解で何が不正解か分からない状況でした。
そして、Nested Prefab 自体がどのような進化を遂げていくかも未知数なところもあり、もし仮に大きな仕様変更などがあった場合の影響を考えると、あまり依存しずぎるのは良くないのではないか、という懸念を考慮した結果、シンプルな使い方に留めることになりました。
シンプルな使い方というより、あまり難しいことをしない、という表現の方が近いかもしれません。具体的には、以下のような点を意識していました。
- 深い階層を作らないようにする(ネストのネストを極力避ける)
- パラメータのオーバーライドは極力避ける
深い階層を作らないようにした意図
深い階層を作らないのは、Prefab の構造の複雑性が上がってしまうことを避けたい、という意図がありました。また、どこを基準に Prefab を分けるべきか、基準が曖昧になってしまうというところも懸念点のひとつでした。
パラメータのオーバーライドを避けた意図
Prefab Variants は Prefab の柔軟性を高める素晴らしい機能ですが、これはメリットのひとつである「1個の Prefab を編集するだけで複数の画面に反映できる」という良さを相殺してしまう懸念がありました。
もし仮に親側の Prefab で子の Prefab のあるパラメータをオーバーライドしていて、子の Prefab の方で同じパラメータを変更しても、親側には反映されない、ということです。
今回は共通部品としてのユースケースということで「複数の画面で同じ構造が使い回せる」メリットを優先したい、という理由からパラメータのオーバーライドは避けるようにしました。
実際に運用してどうだったか
リリースしてから半年が経過しましたが、Nested Prefabに起因するトラブルは殆どなく、ワークフロー上も Nested Prefab をあまり意識せずに使用できたと思います。
Nested Prefab自体、機能の変更がほとんどなく、Unityのバージョンによる違いなどもなく安定している印象があります。そのため、もう少し積極的に Nested Prefab の機能を使用してもよかったかもしれないという気持ちもありました。ただし、今後も大きな変更がないかどうかは分からないので、特に開発の規模が大きいプロジェクトはやや慎重に採用するくらいが、安全といえば安全そうです。
おまけ:もしNested Prefabをより積極的に使用するなら
今回、あまり活用ができなかったと感じている点のひとつに、「コンテンツの異なる部分に対して同時に作業ができる」という点があります。
再度、冒頭の新しい Prefab ワークフローがもたらす効用です。
Prefab のワークフローをより柔軟なものとし、Prefab を複数のエンティティに分割する
ことによる効率化や、コンテンツの再利用などを可能にし、生産性が向上されること
ここで着目したいのが「Prefab を複数のエンティティに分割することによる効率化」という点ですが、Nested Prefab の活用方法として、Prefab の同時編集が実現する可能性があるかもしれないと考えました。
具体的には、デザイナーとエンジニアが Prefab を触るときに、両者の作業領域という観点で Prefab を分離する、というアイデアです。
エンジニアが触る Prefab :デザイナーが触るPrefabをラップして使用する
デザイナーが触る Prefab
これにより何が可能になるかというと、デザイナーは見た目に関するパラメータを触る、エンジニアは実装に関するパラメータを触る、などの取り決めを設けておくことにより、1つの画面を両者が触ることができるようになる(かもしれない)という説です。
これはこれで課題もありそうな気がしていますが、もし Nested Prefab を積極的に活用するならこういう方法も考えられますね。
まとめ
- Nested Prefabとは:Unity2018.3 より導入された新機能
- あんスタ!!MusicのUIでは共通部品をNested Prefabで表現した
- 共通部品をNested Prefabで表現するメリットとして、次の2点が挙げられる
- デザインや構造の変更の柔軟性が上がる
- コンテンツの再利用ができ生産性の向上につながる
- Nested Prefabを使用する際に気を付けたこととして、次の2点が挙げられる
- 深い階層を作らないようにする(ネストのネストを極力避ける)
- パラメータのオーバーライドは極力避ける
- 実際にリリースから半年間運用したがNestedPrefabによるトラブルは殆どなかった
- Nested Prefabは現状は大きな仕様変更がないため安心して使用できる。
ただし、今後もそうとは限らないので、大規模開発ではやや慎重に採用するくらいがいいかもしれない - 共通部品としての利用以外にも、有効な活用方法が見いだされることに期待したい
参考リンク
メンバー募集
Happy Elements株式会社 カカリアスタジオでは、
いっしょに【熱狂的に愛されるコンテンツ】をつくっていただけるメンバーを大募集中です!
もし弊社にご興味持っていただけましたら、是非一度
下記採用サイトをご覧ください。
Happy Elements株式会社 採用特設サイト