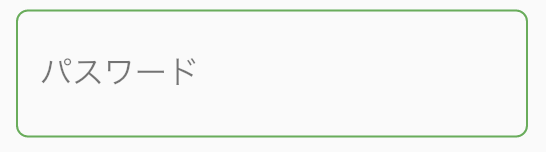
やり方
border: ではなく enabledBorder:で色を設定する。
TextField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.green,
),
),
),
),
参考
dart - Flutter - Changing the border color of the OutlineInputBorder - Stack Overflow
Extend InputDecoration borders for disabled/error/focused states by HansMuller · Pull Request #19694 · flutter/flutter · GitHub