はじめに
オリジナルアプリ制作で画像のポップアップ機能を実装したので、備忘録として載せておこうと思います。
今回の実装では**Lightbox2(画像などをクリックすると、ポップアップウィンドウで画像が拡大されるスクリプト)**を用いて実装しました。
1.ファイルの読み込み
Lightbox2を読み込むためのコードをapplication.html.erbのヘッダーに記述する。
app/views/application.html.erb
<!DOCTYPE html>
<html>
<head>
<!--中略-->
<!-- 以下3行を追記する -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js" type="text/javascript"></script>
</head>
<body>
<%= yield %>
</body>
</html>
2.viewの編集
ポップアップさせる画像を表示したい箇所にコードを記述していく。
表示させたいviewファイル
<%= link_to hoge-image, "data-lightbox": hoge-image do %>
<%= image_tag hoge-image, class:"img"%>
<% end %>
<!-- hoge-imageとしている箇所に、表示させたい画像ファイル名を記述する -->
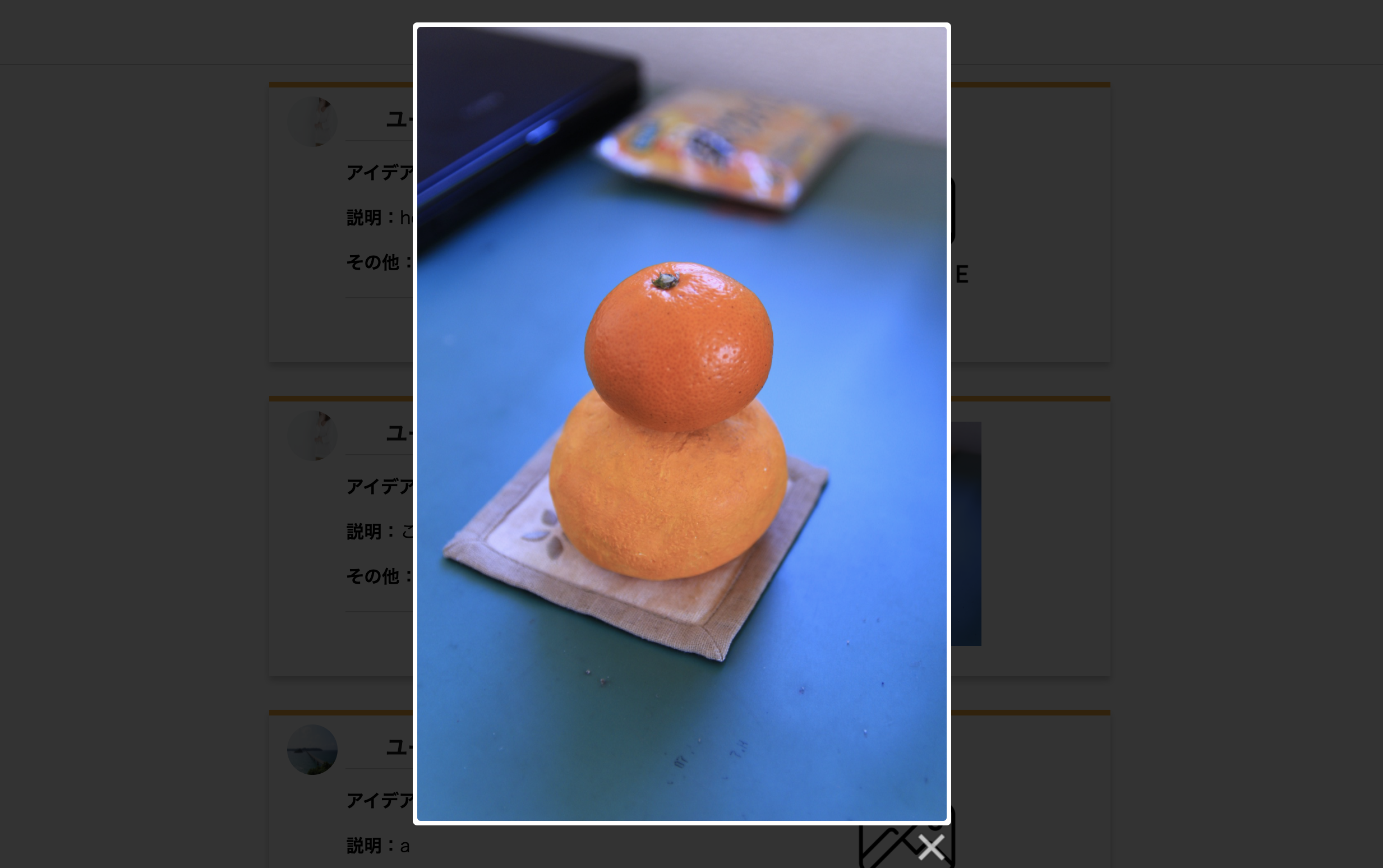
実装完了
さいごに
ポップアップ機能は実装するまでは難易度が高いのかなと思っていたのですが、lightbox2を用いたことで簡単に行うことが出来ました。