開発中にvue-carouselのスライド機能を利用し、そこでつまった困った点と工夫次第で便利な点をまとめておきます。
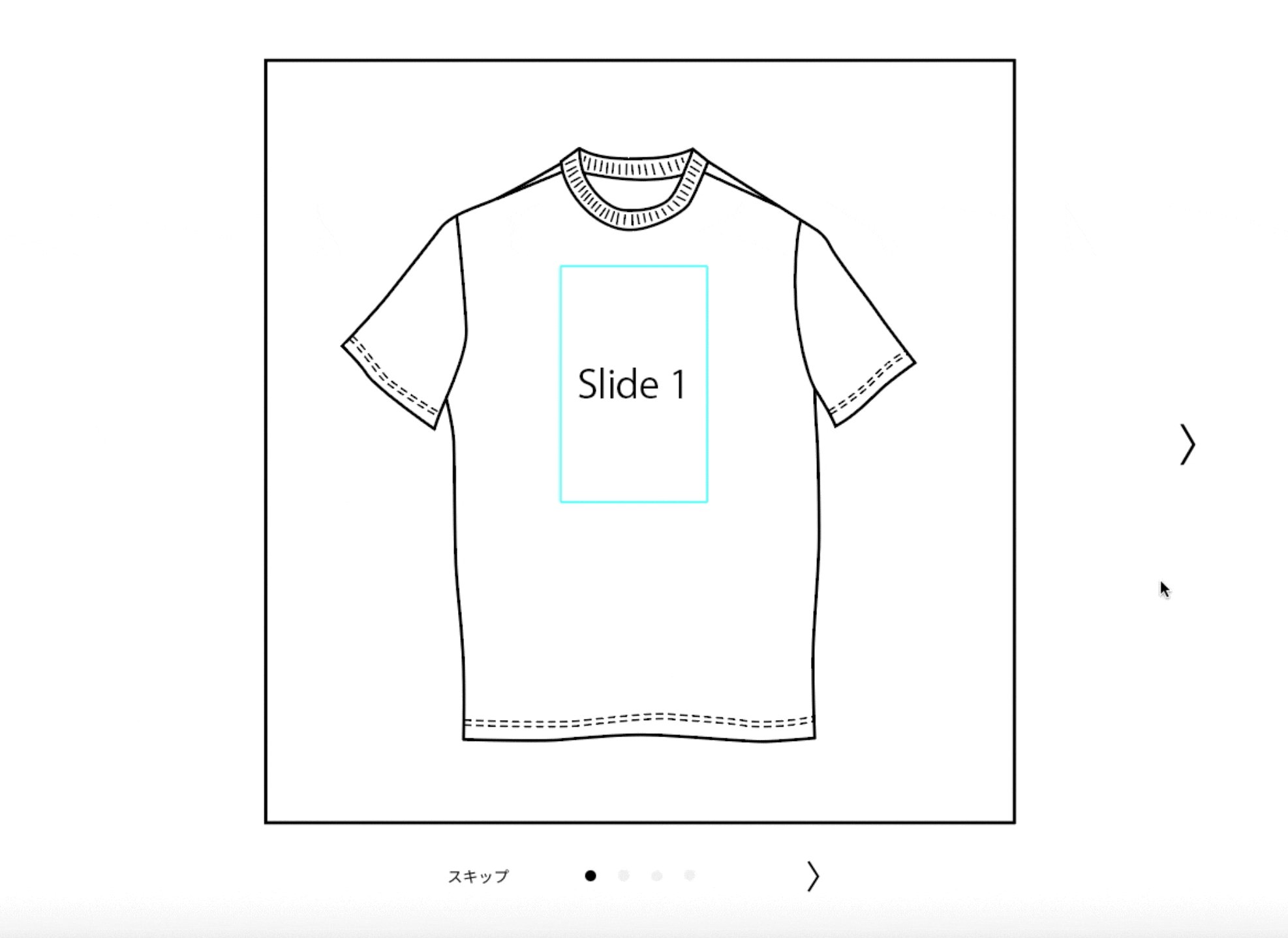
こんなスライドをVue.jsで作りたいとき、vue-carouselというライブラリを使うと簡単に実装でき、また自分好みのスライド機能を作ることができます。
簡単利用
導入はとても簡単
npm i vue-carousel
そして、開発中のファイルに内に
<script>
import { Carousel, Slide } from 'vue-carousel';
export default {
components: {
Carousel,
Slide
}
}
</script>
試しに、スライドを4枚用意し、それぞれに1枚ずつ画像を配置してみる。
<carousel>
<slide>
<img src="slide1.png" alt="スライド1">
</slide>
<slide>
<img src="slide2.png" alt="スライド2">
</slide>
<slide>
<img src="slide3.png" alt="スライド3">
</slide>
<slide>
<img src="slide4.png" alt="スライド4">
</slide>
</carousel>
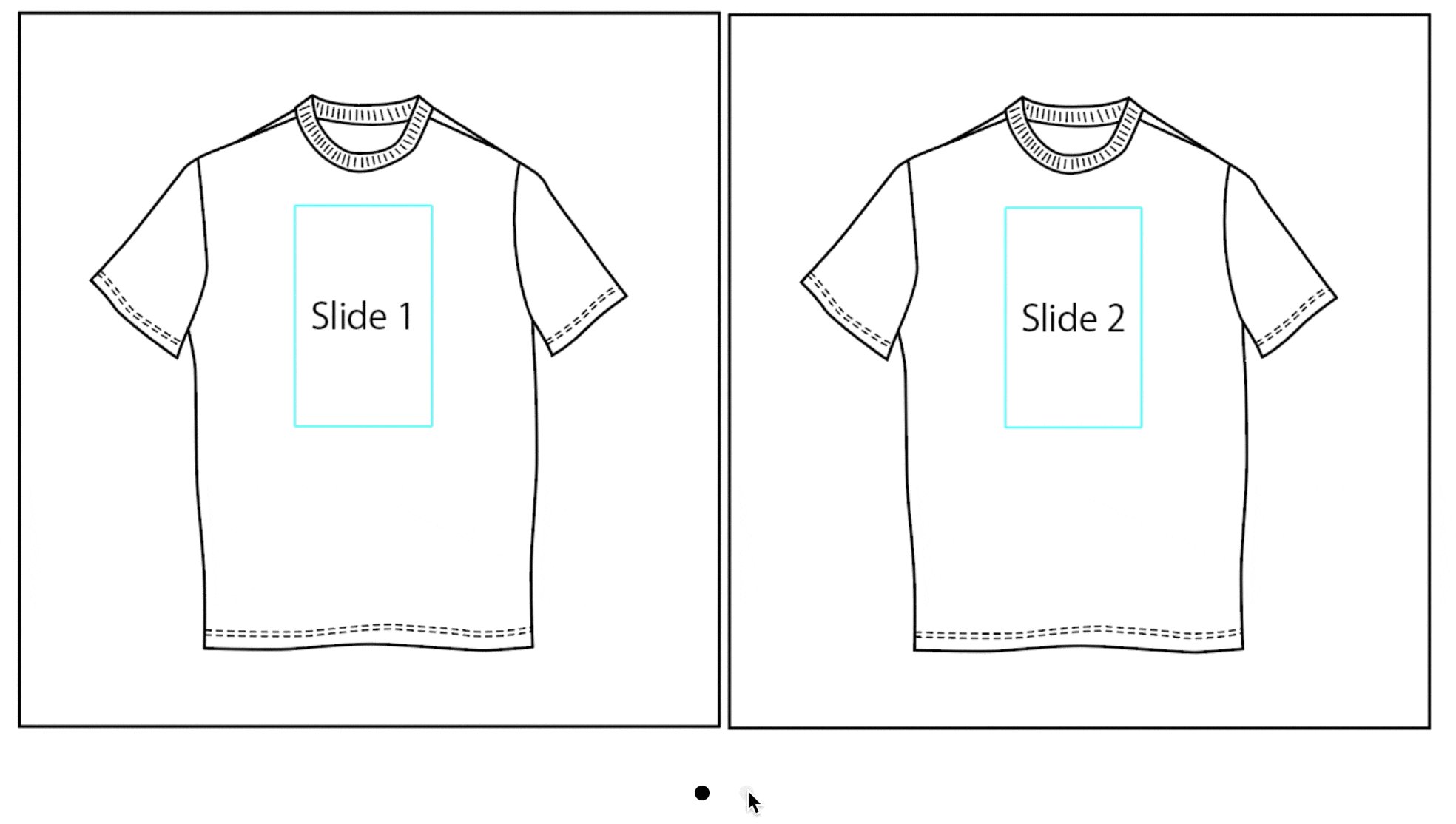
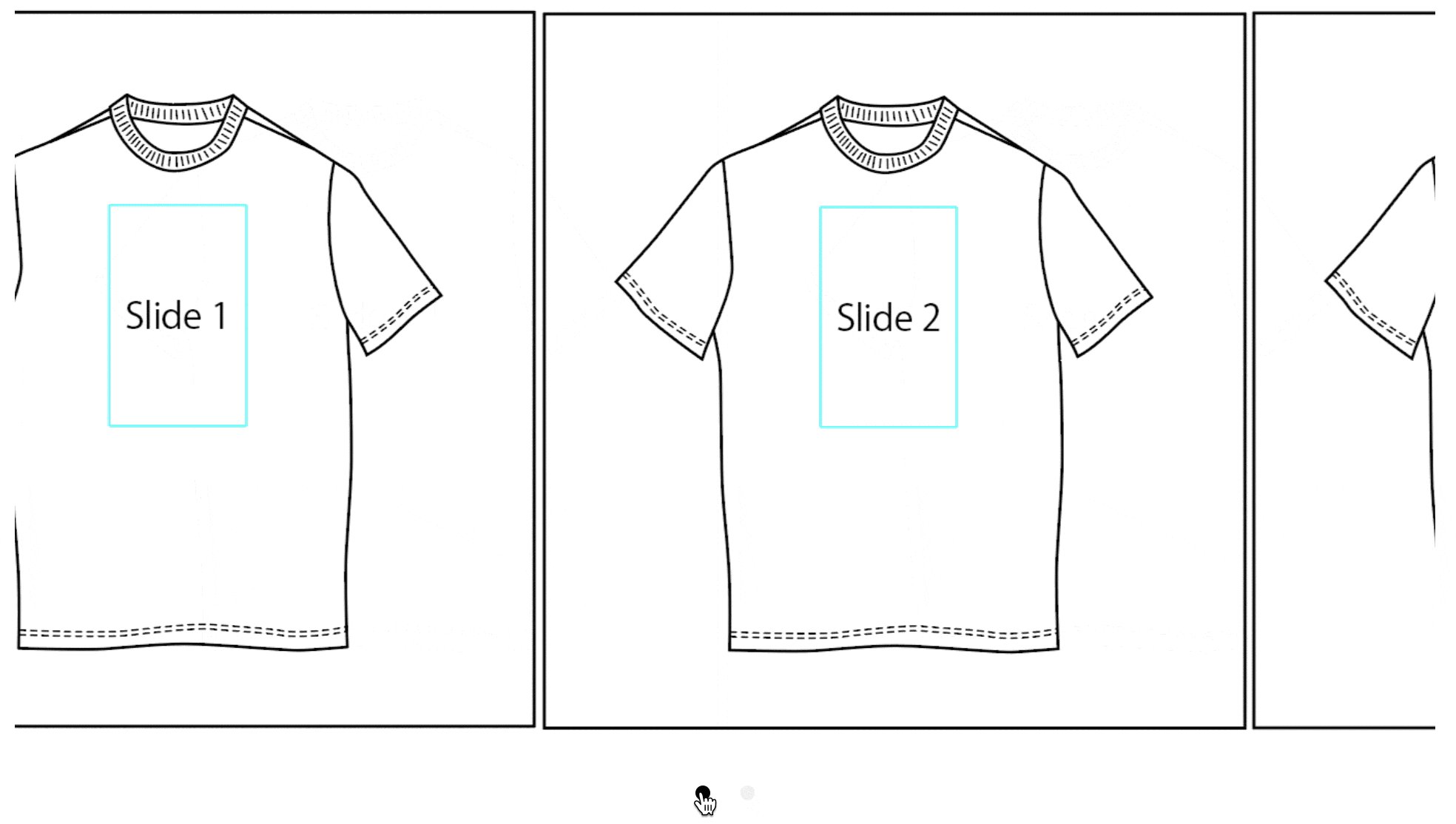
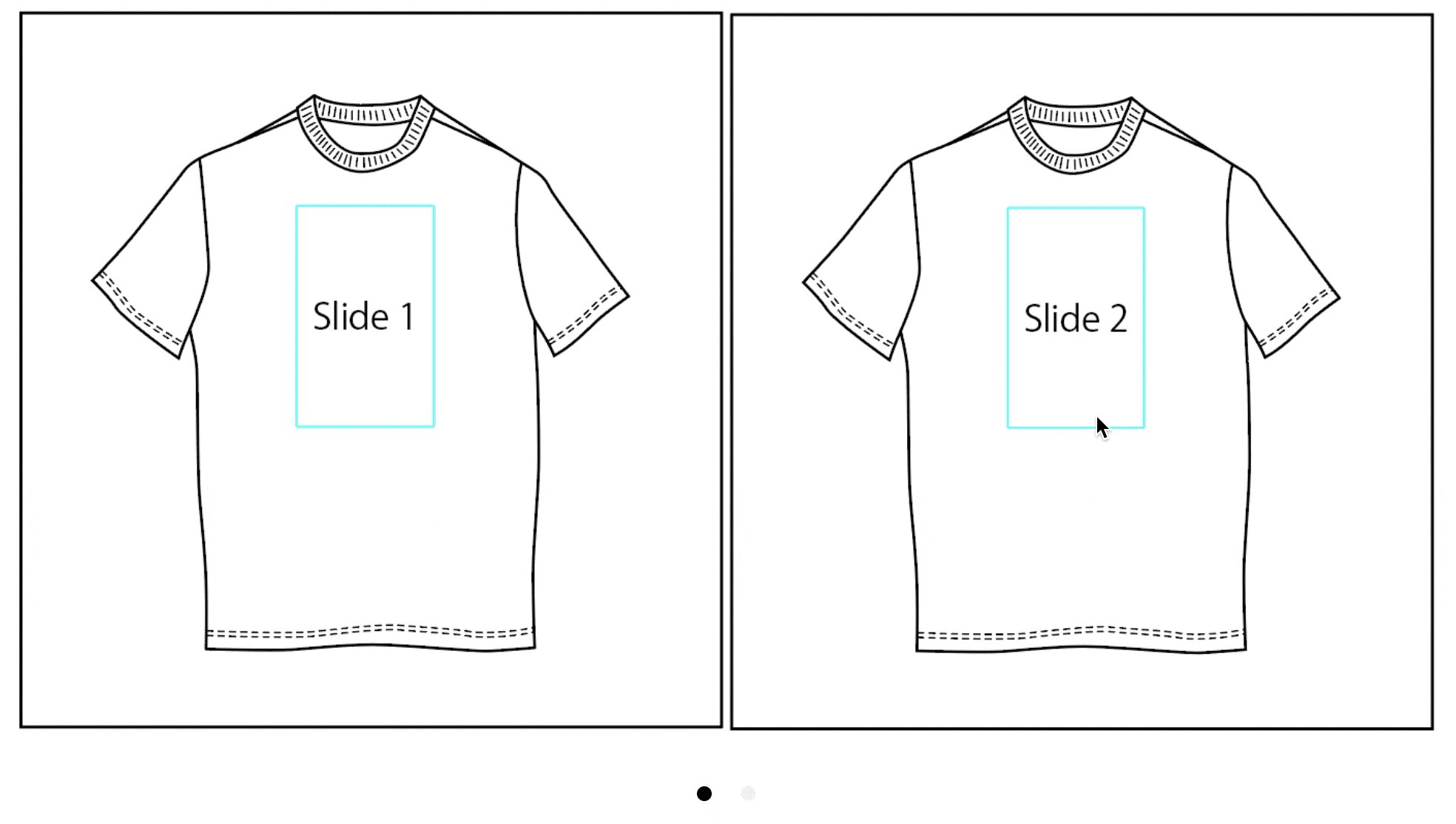
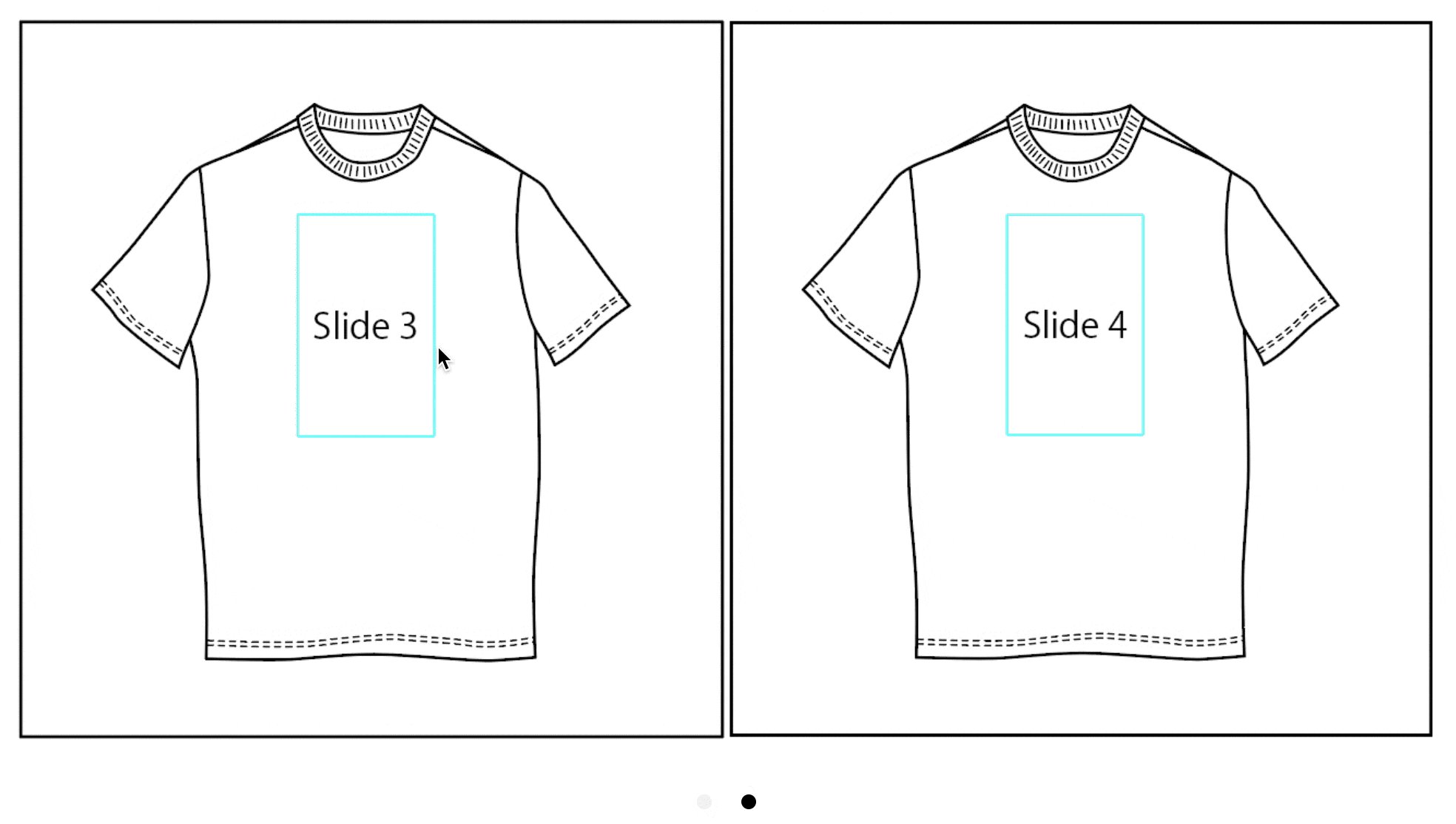
これが 何も指定指定していない まっさらな状態のvue-carouselの使用例です。
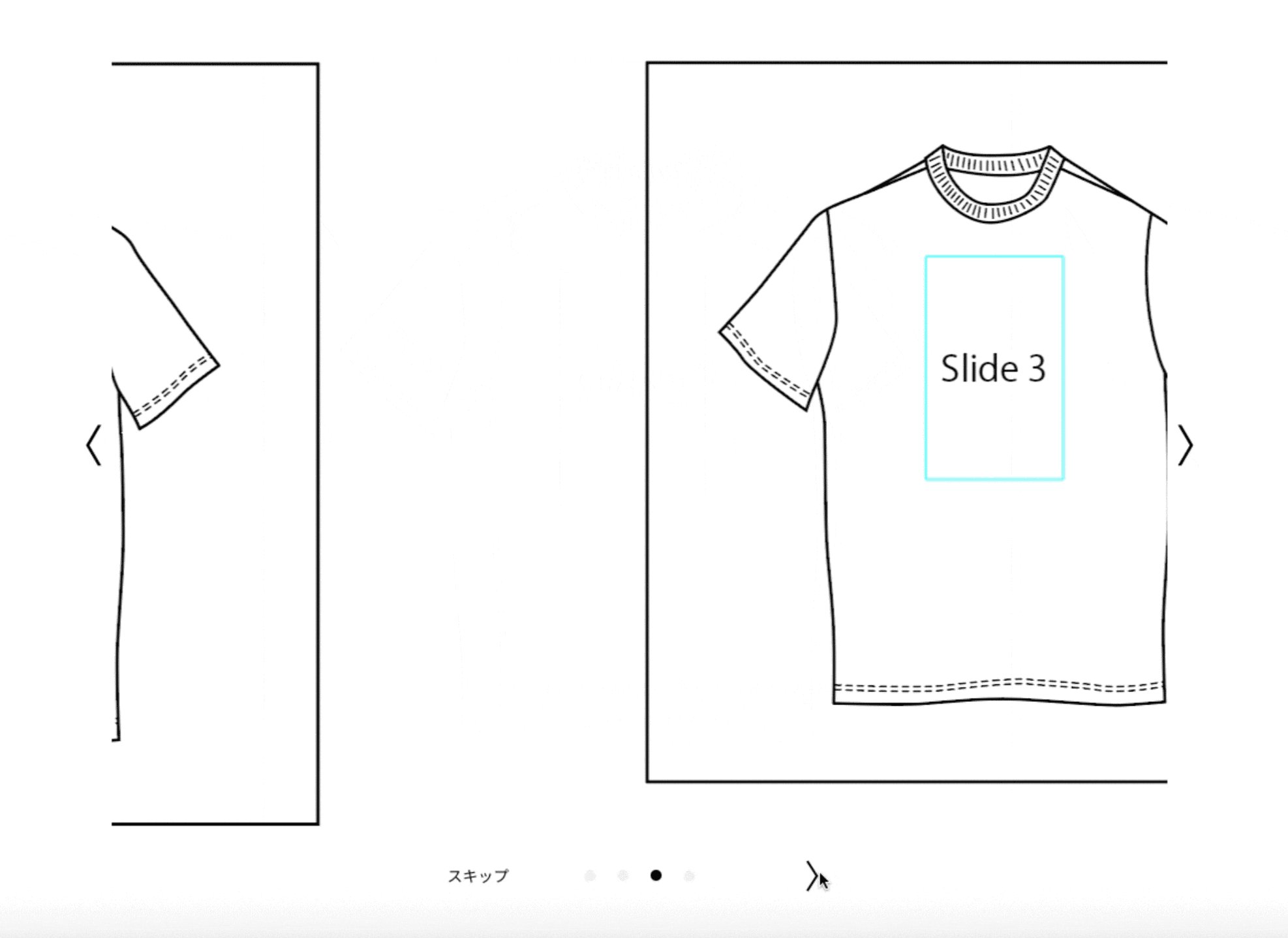
これを実行すると、以下のような、1ページに2つのスライドがあるような見た目になりました。
便利な機能
続いて、vue-carouselの便利な機能を紹介
vue-carousel は今もなお開発が続けられているプレα版のライブラリです。
日々、便利機能が追加されていますが、現状、デフォルトで使える便利オプションを、2つの方法によって使用していくことができます。1つはConfiguration、もうひとつはEventsです。
Configuration / 設定
vue-carouselには、様々な設定がデフォルトで準備されています。
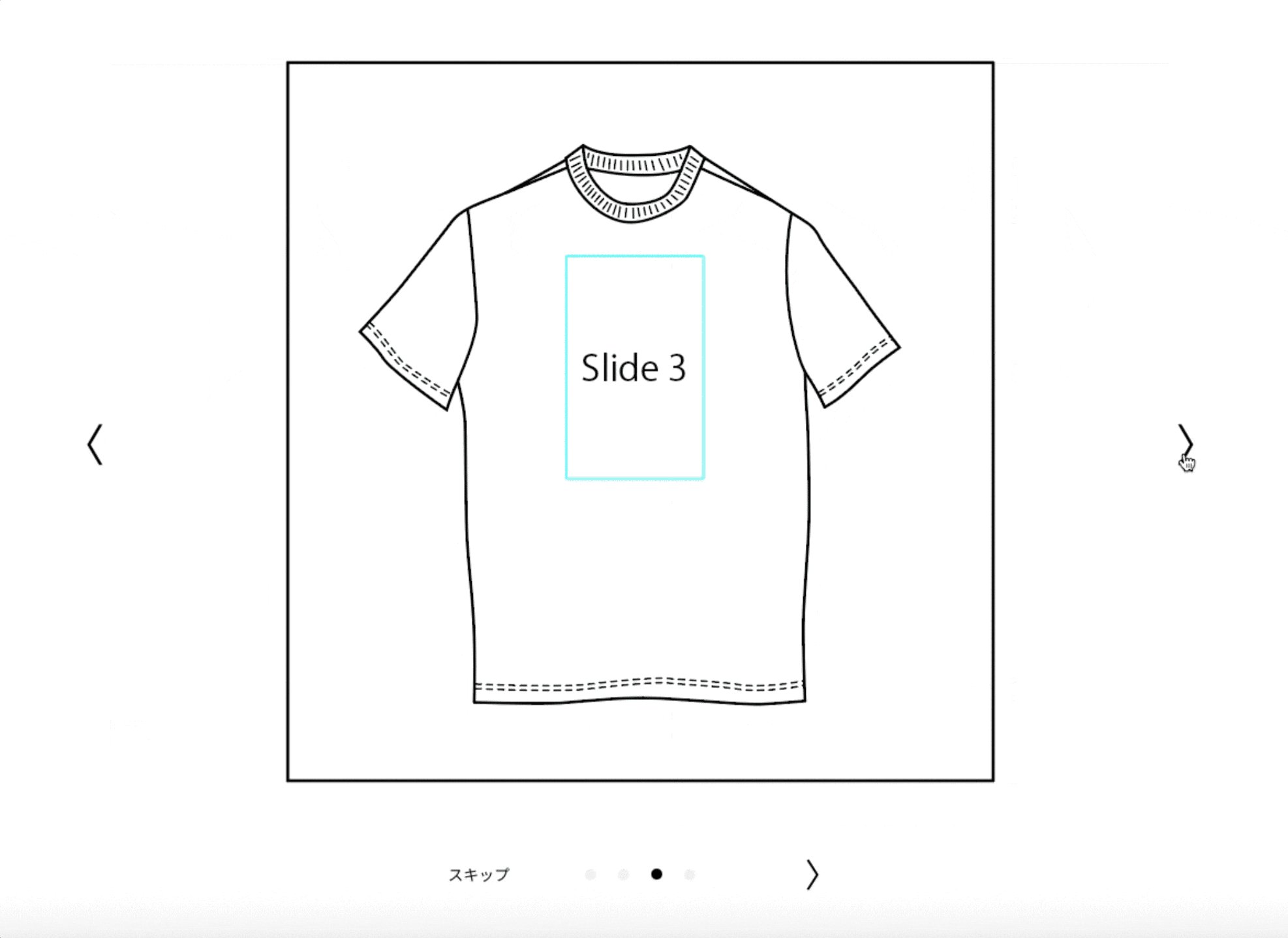
何も設定しなければ1スライドに2枚の画像が表示されていますが、1スライド1枚の画像に設定したい。今はスライドと、下のナビゲーションの● ○でスライドさせているけれど、< >ボタンを設定したいかもしれないし、もう少しスライドの速度をゆっくりにさせたいかもしれません。
そういった、スライドに対して様々な設定をしたいと思った時、<carousel>タグに対して、用意されたものに関しては、Configuration を書くことで簡単に設定が可能です。
例えば、上のようなConfigurationをタグに設定してみます。
<carousel
:per-page="1"
:navigation-enabled="true"
navigation-prev-label="〈"
navigation-next-label="〉"
:speed="1000">
<slide>
<img src="slide1.png" alt="スライド1">
</slide>
<slide>
<img src="slide2.png" alt="スライド2">
</slide>
<slide>
<img src="slide3.png" alt="スライド3">
</slide>
<slide>
<img src="slide4.png" alt="スライド4">
</slide>
</carousel>
:per-page="1" : 1スライドに1枚画像表示するため、1ページ1スライドの設定
:navigation-enabled="true" : navigationラベルを使用できるようにする設定
navigation-prev-label="〈" : 戻る のボタンを設定(textはなんでもOK)
navigation-next-label="〉" : 次へ のボタンを設定(textはなんでもOK)
:speed="1000" : スライド速度をゆっくりにする(500がデフォルト値で数字が大きいとゆっくり)
このように、自分の使用したい設定を書き込むことで、自由にカスタマイズすることができます。上記以外の設定は、vue-carouselのGithubに公開されているので、そちらで確認してみてください。
Events / イベント
スライドをカスタマイズしていくもうひとつの方法は、イベントです。
イベントには、記述場所が2つあり、<carousel>タグor<slide>タグどちらかに記述します。
例えばチュートリアルを思い浮かべてみると、デフォルトの戻る・次へボタン以外に、ナビゲーションの横にスキップボタンを配置したり、次へボタンを配置したい と思うかもしれません。そういうときには、vue-carouselのデフォルトの機能ではまだそのような機能は現状存在しないので、自作する必要があります(これから実装されるかはわかりませんが)。
そのような時にEventsを使用することで、自身で配置した次へボタンとデフォルトのnavigation-next-labeとを連動することが可能になります。
<carousel
ref="carousel"//←追記
:per-page="1"
:navigation-enabled="true"
navigation-prev-label="〈"
navigation-next-label="〉"
:speed="1000"
@pageChange="onPageChange">
<slide>
<img src="slide1.png" alt="スライド1">
</slide>
<slide>
<img src="slide2.png" alt="スライド2">
</slide>
<slide>
<img src="slide3.png" alt="スライド3">
</slide>
<slide>
<img src="slide4.png" alt="スライド4">
</slide>
</carousel>
<nuxt-link to="/example">スキップ</nuxt-link>//用意したスキップボタン
<p @click.prevent="nextSlide">次へ</p>//用意した次へボタン
<script>
import { Carousel, Slide } from 'vue-carousel';
export default {
components: {
Carousel,
Slide
},
data() {
return {
preIndex: 0
};
},
methods: {
onPageChange: function(index) {
this.preIndex = index;
},
nextSlide() {
this.$refs.carousel.goToPage(this.$refs.carousel.getNextPage());
// preIndexが最後のスライドだった時に別のページに飛ぶ
if (this.preIndex === 3) {
this.$router.push('/example');
}
}
}
}
</script>
デフォルトで用意されたオプションpageChangeイベントを利用します。
pageChangeイベントは、現在いるページの値をindexとして返します。
(注意:clickすることで現在のページの値を返します。そのため最初のスライドを表示した時、clickがなされないのでindex=0を取得できていないことに注意。preIndexへ初期値0を設定。)
最後のスライドに来た時、次へボタンを押すと別のページに飛ぶようにするため、preIndexの値が3となった時という条件を記載しました。今回の場合、スライドは4枚しかないため、preIndexが3になった時にという条件でも実装できますが、4というのは現在のスライド数にすぎないため後々のことを考慮して、本来は具体的な数字以外で実装する避けるべきでしょう。(自分は避けてないから怒られそう)
このように、pageChangeというvue-carouselのデフォルトで存在するイベントを使用することで、スライドの構成もカスタマイズして好みのものに寄せていけます。
また今回は、navigationで追加した次へ・戻るボタンにスタイルを当てることで、最初のスライドの時戻るが表示されない、最後のスライドの時次へが表示されないという実装にしました。
// > ボタン
/deep/ .VueCarousel-navigation-next {
font-size: 4rem;
}
// < ボタン
/deep/ .VueCarousel-navigation-prev {
font-size: 4rem;
}
// 最初と最後のスライドにつくclass
/deep/ .VueCarousel-navigation--disabled {
display: none;
}
デベロッパーツールを大いに活用して、vue-carouselがデフォルトでつけてくれるclassやスタイルを確認し、それを生かして好みのスライド機能を実装していけると良いですね。
冒頭でも記載しましたが、vue-carouselはまだまだ開発途中のプレα版のライブラリなので、自分のやりたいことがまだデフォルトオプションとしてない時でも、GithubのIssuesにやり方を書いてくれていることがあります。
今回参考にしたのがこちらのIssues Fully customized pagination and navigation #88
そして、まだデフォルオプションでは無さそうなんだけど、
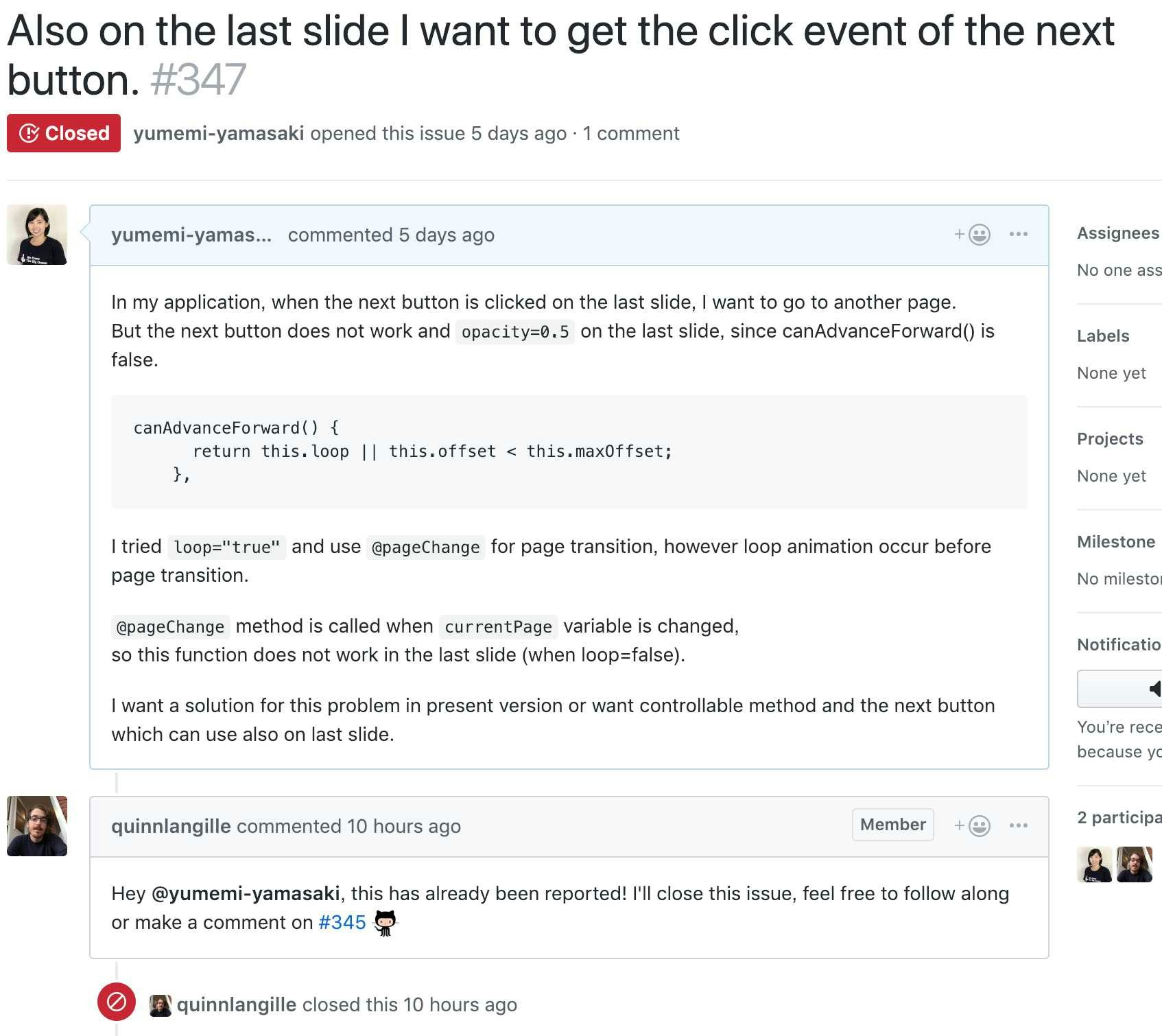
(´-`).。oO(こんなことしたいな〜)と思ったことをIssuesで投げかけてみたら...
もうすでにあるよって教えてくれた。
初めての外界との交流にワクワクしたのでスクショを残しました。
今後もいろんな工夫をしてvue-carouselを使ってみようと思います。
公開されている全ての設定とイベントはVue-carouselの Github を参照してください。
おわり