あけましておめでとうございます。
うえるです。
前回の投稿からしばらく時間が空いてしまいましたが、
第3弾です!!
今回は備忘録的な投稿になります。
Excelからkintoneアプリを作った際、実際困ったことを解決できたので、
メモ代わりに投稿します。
背景
kintoneアプリ作成方法の1つに「Excelを読み込んで作成」って機能ありますよね?
この機能を使った際に困った事が起きてしまいました><
もうタイトル通りです。
アプリ作成
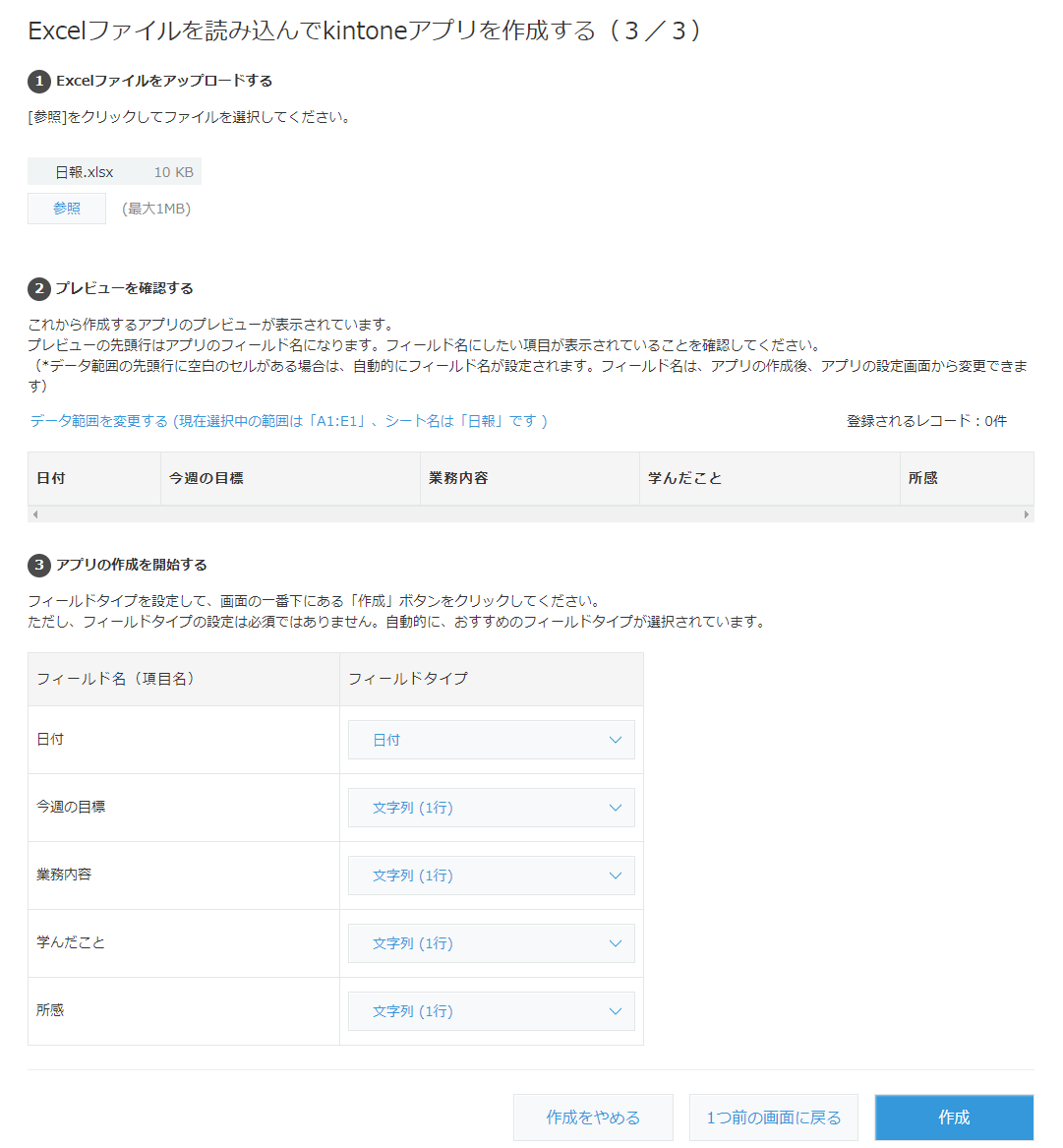
④フィールドタイプを変更したりします。
※投稿用に簡単なExcelファイルを用意しました。

⑤作成だ!

完成した!

ここまでは何事も無く作成できましたが...
問題発生!
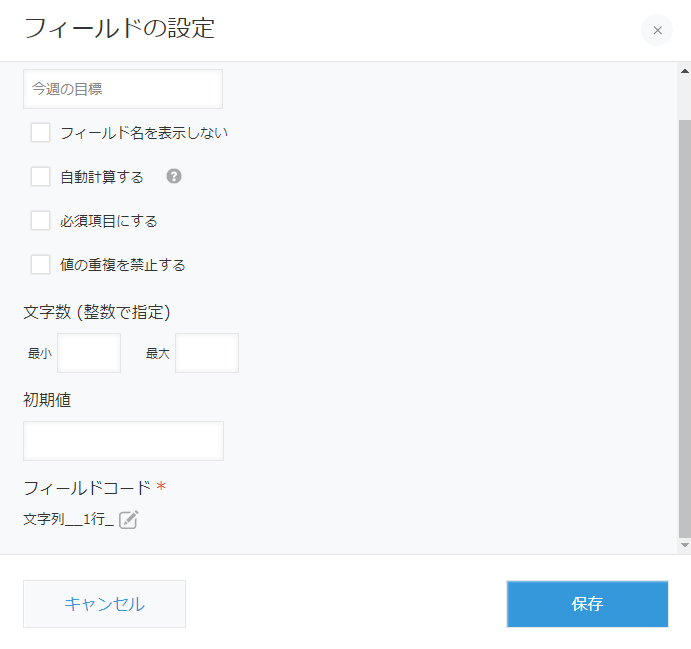
作成したフィールドコードを見てみると、

これはいけない...
後々JavaScriptなどでカスタマイズする際に苦労しそうですね(´;ω;`)
例で作成したアプリのフィールドは5つでしたが、
これが数十、数百とフィールドがあった場合一つ一つ手で治すのはちょっと厳しいですよね?
JavaScriptで自動フィールドコード登録
アプリIDなどの変数宣言
const APP_ID = kintone.app.getId();
const LABEL_BUTTON = "Button";
if(document.getElementById(LABEL_BUTTON)) return;
const myButton = document.createElement("button");
myButton.id = LABEL_BUTTON;
myButton.innerHTML = "フィールドコード設定";
let body = {};
let obj = {};
ボタンをクリックしたときの動作
フィールドコードで使用できない文字は無理やり「_」にリプレイスさせてます。
myButton.onclick = function() {
return new kintone.Promise(function(resolve, reject){
return kintone.api(kintone.api.url("/k/v1/form", true), "GET", {app: APP_ID}, function(resp){
console.log(resp);
let pro = resp.properties;
let Len = pro.length;
for (let i=0; i<Len; i++){
let C = pro[i].code;
pro[i].code = pro[i].label;
pro[i].code = pro[i].code.replace( /[\/]/g, '_' );
pro[i].code = pro[i].code.replace( /[(]/g, '_' );
pro[i].code = pro[i].code.replace( /[)]/g, '_' );
pro[i].code = pro[i].code.replace( /[/]/g, '_' );
pro[i].code = pro[i].code.replace( /[(]/g, '_' );
pro[i].code = pro[i].code.replace( /[)]/g, '_' );
pro[i].code = pro[i].code.replace( /[ ]/g, '_' );
obj[C] = {"code":pro[i].code,"type":pro[i].type};
console.log(obj);
}
let bodyUpdate = {
"app": APP_ID,
"properties":
obj
};
console.log(bodyUpdate);
resolve(bodyUpdate);
}, function(error) {
console.log(error);
});
}).then(function(resp){
return kintone.api(kintone.api.url('/k/v1/preview/app/form/fields',true), 'PUT', resp, function(resp){
console.log(resp,"OK");
}, function(error) {
console.log(error,"NG");
});
});
};