初めまして、ライトウェルでkintone勉強中のうえるです。
概要
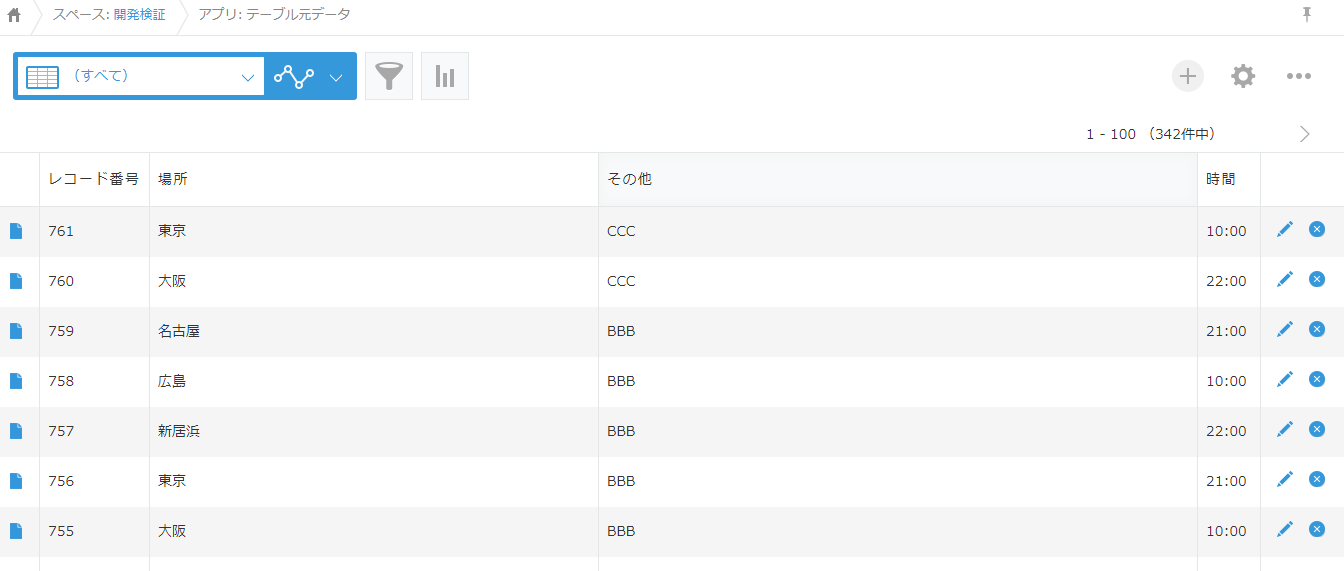
突然ですが、kintoneに関連レコード一覧ってありますよね、

こういうやつ
細かい説明は↓
https://jp.cybozu.help/ja/k/user/whats_relatedrecords
便利機能ではありますが、若干使いづらい部分もあると思います。
・一度に表示できるレコード数の制限(30レコードまで)
・ソートはアプリの設定でしか変更できない(ユーザがソートできない)
・検索機能がない
...etc
もう少しユーザライクにしたい!!
ということでjQueryのdataTablesをつかってテーブルを作ってみました!!
アプリの用意
- テーブル元データアプリ  アプリID:703
- テーブル作ってみたアプリ  アプリID:704
| フィールド名 | フィールドの種類 | フィールドコード |
|---|---|---|
| 場所 | 文字列(1行) | 場所A |
| 時間 | 時刻 | 時間A |
| その他 | 文字列(1行) | その他A |
| フィールド名 | フィールドの種類 | フィールドコード |
|---|---|---|
| 場所 | 文字列(1行) | 場所 |
| 時間 | 時刻 | 時間 |
| その他 | 文字列(1行) | その他 |
| - | テーブル | Table |
| 絞込用場所 | 文字列(1行) | 絞込用場所 |
JavaScriptでカスタマイズ
URLで指定するJavaScriptは2つ
https://js.cybozu.com/jquery/3.2.1/jquery.min.js
https://js.cybozu.com/datatables/v1.10.16/js/jquery.dataTables.min.js
手作りしたJavaScriptは1つ
DataTables.js
手作りしたJavaScript
テーブルの幅を指定
$(kintone.app.record.getFieldElement("Table")).css({
width: "1000px"
});
変数を指定
//「Table」をデータテーブルに
var tbl = $(kintone.app.record.getFieldElement("Table")).dataTable({
//dataTableを日本語に
language: {
"url": "//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Japanese.json"
},
//初期状態では並び替えをしない
order: [],
//横幅はオートで
AutoWidth: true,
ColumnDef : [
//1列目をHTMLにする
{ targets: 0, type: "html" }
],
//検索機能を有効化
searching: true
});
//テーブルクリアを無効化
tbl.fnClearTable(false);
//絞り込み用フィールドにある値を変数Placeに代入
var Place = e["record"]["絞込用場所"]["value"]
//引用元のアプリID
var appId = 703;
var params = {
app: appId,
/*引用元のアプリ フィールドコード「場所A」の値と、
先程代入した「Place」の値が等しいレコードを探すクエリ文
制限は500レコード(kintoneの制限MAX)*/
query: '場所A ="' + Place + '"order by $id desc limit 500',
//レスポンスに含めるフィールドを指定
fields: ["$id","場所A", "時間A","その他A"]
};
繰り返し文
kintone.api('/k/v1/records', 'GET', params).then(function(resp) {
/*変数「r」にレスポンスで返ってきたものを代入、
レスポンスがなくなるまで繰り返し*/
for(var r of resp.records) {
//テーブルに値を入れる
tbl.fnAddData([
/*アプリIDとレコードのID(r["$id"].value)
からリンクを作成、画像は無理やりkintoneからもってくる*/
//0列目にr番目のリンクを入れる
"<a href=\"/k/"+ appId +"/show#record="+ r["$id"].value +"\"><img src=\"https://static.cybozu.com/contents/k/image/argo/component/recordlist/record-detail.png\"><title=\"レコードの詳細を表示する\"></a>",
//rに入っている「場所A」フィールドの値を1列目に入れる
r["場所A"].value,
//rに入っている「時間A」フィールドの値を2列目に入れる
r["時間A"].value,
//rに入っている「その他A」フィールドの値を3列目に入れる
r["その他A"].value
],
//再描画させない
false);
}
//for文が終わったときに再描画させる
tbl.fnAdjustColumnSizing();
});
完成物
DataTables.js
jQuery.noConflict();
(function($) {
"use strict";
//実行タイミングはレコード詳細画面を開いた時
kintone.events.on("app.record.detail.show", function(e) {
// 初期表示から広げる場合は、横幅を指定する
$(kintone.app.record.getFieldElement("Table")).css({
width: "1000px"
});
//「Table」をデータテーブルに
var tbl = $(kintone.app.record.getFieldElement("Table")).dataTable({
//dataTableを日本語に
language: {
"url": "//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Japanese.json"
},
//初期状態では並び替えをしない
order: [],
//横幅はオートで
AutoWidth: true,
ColumnDef : [
//1列目をHTMLにする
{ targets: 0, type: "html" }
],
//検索機能を有効化
searching: true
});
//テーブルクリアを無効化
tbl.fnClearTable(false);
//絞り込み用フィールドにある値を変数Placeに代入
var Place = e["record"]["絞込用場所"]["value"]
console.log(Place);
console.log(tbl);
//引用元のアプリID
var appId = 703;
var params = {
app: appId,
/*引用元のアプリ フィールドコード「場所A」の値と、
先程代入した「Place」の値が等しいレコードを探すクエリ文
制限は500レコード(kintoneの制限MAX)*/
query: '場所A ="' + Place + '"order by $id desc limit 500',
//レスポンスに含めるフィールドを指定
fields: ["$id","場所A", "時間A","その他A"]
};
//引用元のアプリからレコードをGET!
kintone.api('/k/v1/records', 'GET', params).then(function(resp) {
/*変数「r」にレスポンスで返ってきたのもを代入、
レスポンスがなくなるまで繰り返し*/
for(var r of resp.records) {
//テーブルに値を入れる
tbl.fnAddData([
/*アプリIDとレコードのIDからリンクを作成、
画像は無理やりkintoneからもってくる*/
"<a href=\"/k/"+ appId +"/show#record="+ r["$id"].value +"\"><img src=\"https://static.cybozu.com/contents/k/image/argo/component/recordlist/record-detail.png\"><title=\"レコードの詳細を表示する\"></a>",
r["場所A"].value,
r["時間A"].value,
r["その他A"].value
],
//再描画させない
false);
}
//for文が終わったときに再描画させる
tbl.fnAdjustColumnSizing();
});
});
})(jQuery);