「Snow Monkey Forms」はWordPressにメールフォームを実装するプラグインです。
「MW WP Form」の実質の後継プラグインで、WordPressのブロックエディタに完全対応しているため乗り換えたいところですが、機能面は簡素化されています。
要望が多そうな「日付選択」を実装する手順をまとめておきます。npmやwebpackを使用できない(JavaScriptがほとんど書けない)人向けにも補足しておきます。
フォームの設定
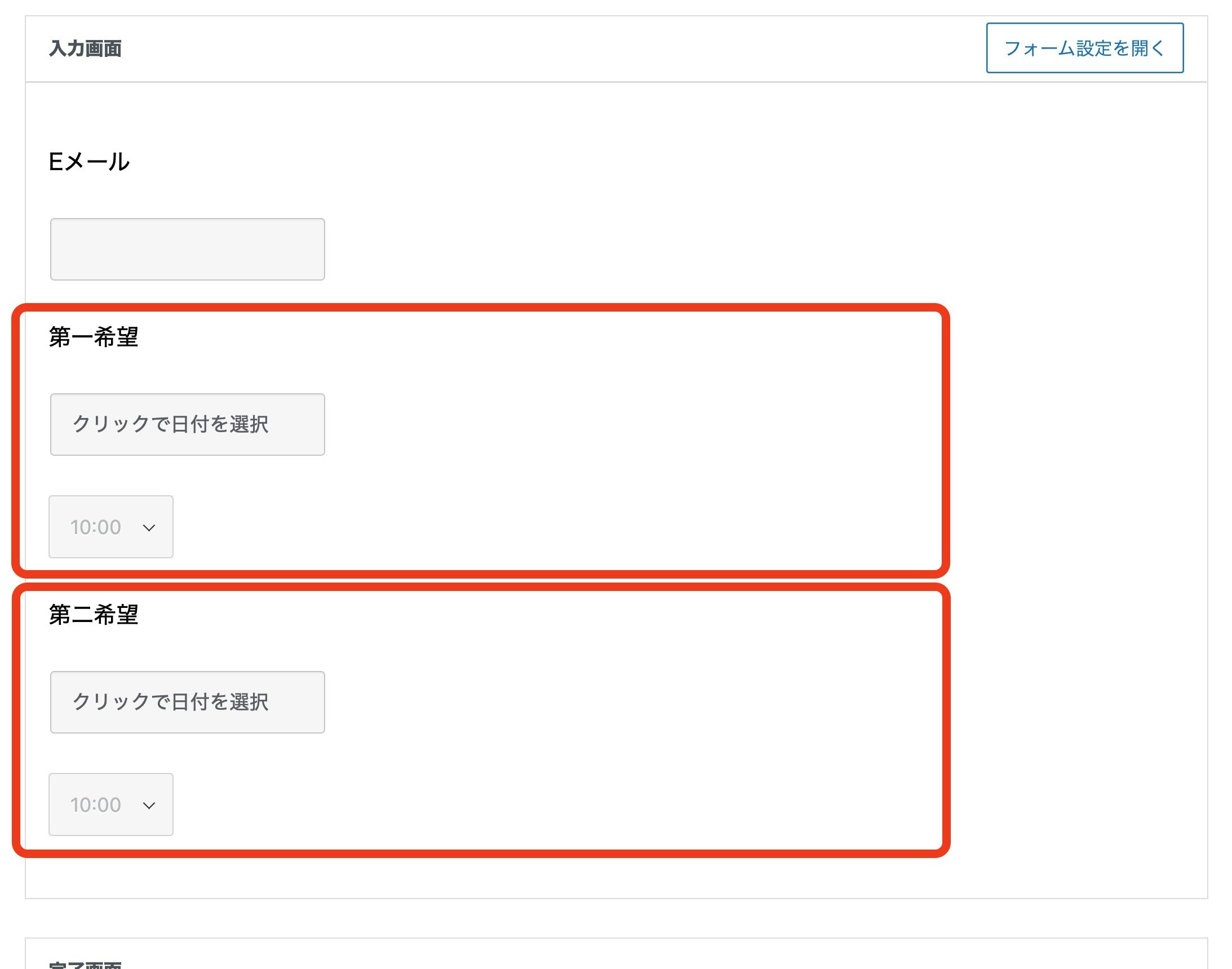
日付を選択する場合、だいたいは「第一希望」「第二希望」を入力させる予約関係になると思います。
なので、テキスト入力のセットを作成します。
スクリーンショットの例では、時間選択もセレクトボックスで追加しています。こちらは特にJavaScriptが絡むことはなく、普通のセレクトボックスです。
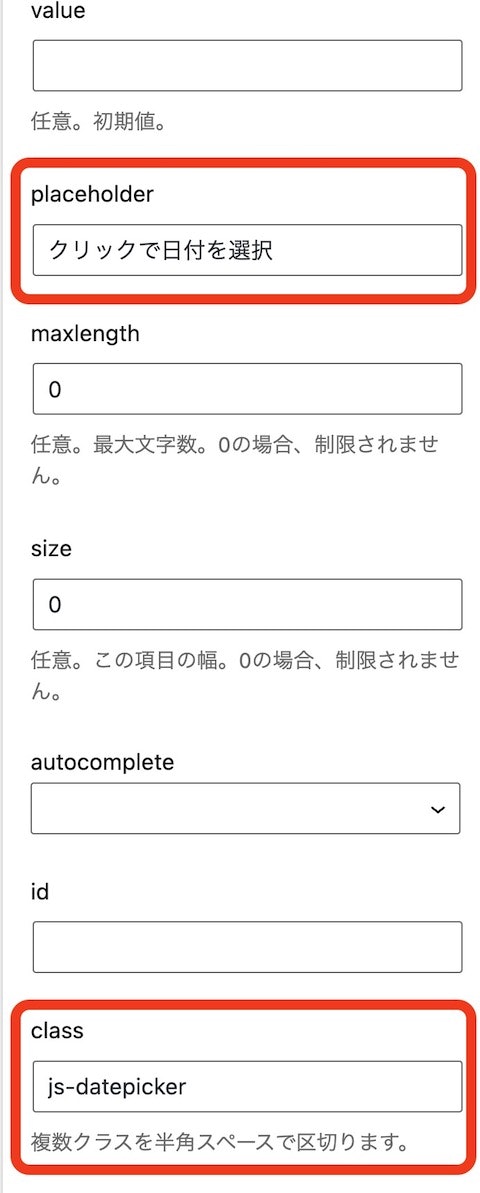
テキスト入力をクリックすると、画面の右側のプロパティ画面に、各属性の設定欄が表示されます。
placeholder属性には クリックで日付を選択 と入力しておきます。
また、class属性には js-datepicker と入力してください。
日付選択の導入
ここからはWordPressではなく、テーマにJavaScriptライブラリを実装する作業です。
ビルドツールを使用できる場合
webpack等のビルドツールを使用できる場合は、新しいライブラリを使用できます。私は「Air Datepicker」にしました。
ライブラリのページに記載されている通りの作業となります。
air-datepickerを、テーマを作成しているプロジェクトに追加します。
npm i air-datepicker -S
webpackでビルドする設定にしているJSファイルに、air-datepickerのコアスクリプトと、UIを英語化する翻訳ファイル、UI用のCSSを追加するコードを書きます。
import AirDatepicker from 'air-datepicker';
import 'air-datepicker/air-datepicker.css';
import localeEn from 'air-datepicker/locale/en';
なお、私はJSファイルをビルドするときにCSSを含めないようにしています(一般のウェブ制作者はそういう人の方が多いだろうと思いますが)。
その場合は先述のimportの二行目を削除して、SCSSの方にCSSを読み込むコードを書きます。SCSSファイルを /src/scss/ ディレクトリに置いているなら、二階層上がって同じパスを書くことになります。具体的には以下の通りです。
@import "../../node_modules/air-datepicker/air-datepicker.css";
日付選択を実装するスクリプトは以下の通りです。AirDatepickerは複数の要素にまとめて実行することはできないので、 js-datepicker クラスを付与している要素を一旦querySelectorAllで抜き出し、forEachでそれぞれ実行させます。
もちろんフォーム内に日付選択が一箇所しかないのであれば、クラスではなくIDでよいです。
このライブラリはUIのデフォルト言語がロシア語なので、localeプロパティでの英語化が必須です。
カレンダーをクリックしたあとにテキスト入力される日付の書式はdateFormatプロパティで設定しますが、なんと公式のドキュメントに日本語書式にするサンプルコードが置かれているので、ありがたく使わせてもらいます。
document.addEventListener('DOMContentLoaded', function() {
// datepicker
const dp = document.querySelectorAll('.js-datepicker');
dp.forEach( el => {
new AirDatepicker( el, {
locale: localeEn,
dateFormat(date) {
return date.toLocaleString('ja', {
year: 'numeric',
day: '2-digit',
month: 'long'
});
}
});
});
});
ビルドツールを使用できない場合
以下の手順は動作確認をしていません。 自己責任でお願いします。
ビルドツールを使用できない、もしくはわからない場合は、jQuery UIのdatepickerが無難です。
(先述のAir Datepickerから単純にJSファイルを抜いても、UIの英語化ができません)
WordPressテーマにjQuery UIを読み込みます。
ダウンロードせずに使用できる(CDN)最終バージョンは12.1です。テーマの functions.php に以下のコードを書きます。
ライブラリを起動するための /js/smform.js も読み込ませておきます。
function enqueue_jqueryui_scripts() {
wp_enqueue_style( 'custom-jqueryui-css', 'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css', array('jquery') );
wp_enqueue_script( 'custom-jqueryui', 'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js', array('jquery') );
wp_enqueue_script( 'custom-smform', get_stylesheet_directory_uri() . '/js/smform.js', array('jquery', 'custom-jqueryui') );
}
add_action( 'wp_enqueue_scripts', 'enqueue_jqueryui_scripts', 99 );
jqueryが前提となっているため、wp_enqueue_style, wp_enqueue_script関数の第二引数に jquery を渡すと、WordPress内のjqueryが先に読み込まれます。
wp_enqueue_scripts アクションをもう書いてしまっている場合は統合してください。
日付選択を実装するスクリプトは以下の通りです。
テーマ内に、先述の /js/smform.js というファイルを作成して記述します。
カレンダーをクリックしたあとにテキスト入力される日付の書式はdateFormatプロパティで設定します。
$(function(){
$('.js-datepicker').datepicker({
dateFormat: 'yy年mm月dd日'
});
});
その他のプロパティは公式ドキュメントを参考にしてください。